
一貫性を保ちつつ、マーケティング活動に
合わせたグローバルWebガバナンスを構築
株式会社リコー様(以下、リコー)の本社を含むグローバル各地域や各国が運営している40以上のWebサイトのガバナンスを強化するとともに、カスタマー向けのマーケティング施策の強化を目的としたマルチデバイス対応のHTML テンプレートのリニューアル、ならびにガイドライン改訂を行いました。
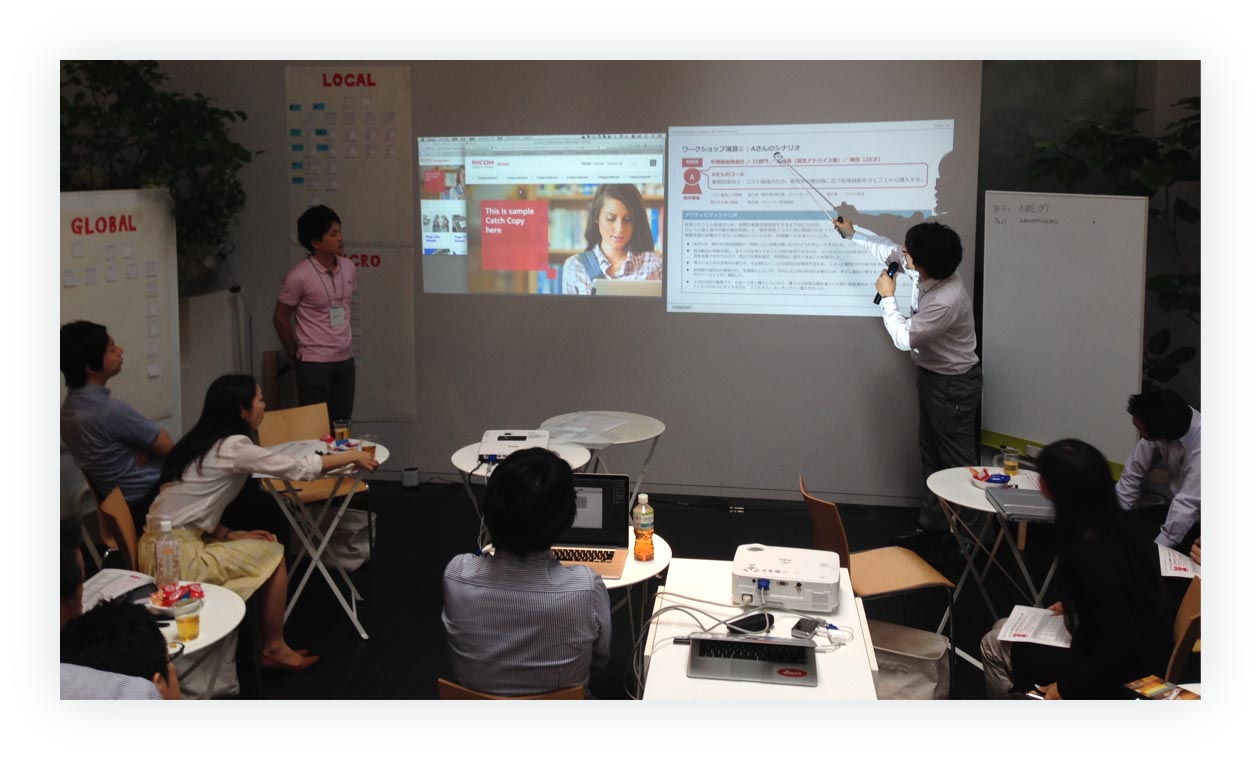
テンプレートやガイドラインを単に改訂し、海外各地域や販社に提供するだけではなく、新しいテンプレートで効果的なサイト運用を担保するための海外各地域のブランチ(以降、海外各極と記載)や販社を含めた会議体の設計など、コミュニケーション手段の整備を含めて支援しました。その施策を行うために、北米、欧州の現地にてWeb担当者のインタビュー等も実施しました。
- ウェブサイト・サービス
- ドキュメント・スライド
- デザインガバナンス構築支援
- クリエイティブ開発
[ プロジェクトのポイント ]
- グローバルでの一貫性を保ちつつ、各国、各地域のマーケティングに合わせたガバナンスを設計
- 「ファウンデーション」「モジュール」の組み合わせによる拡張性・メンテナンス性の高いテンプレート設計
- Webサイトの規定以外を包括したガイドライン体系の整備
- ガイドラインやテンプレートを閲覧しやすく、更新しやすい専用サイトの構築
- 海外の担当者や関係部署を巻き込んだコミュニケーション設計
プロジェクトの背景
リニューアル前の、旧テンプレートにおける大きな課題として、Webページの種類ごとに、情報構造が固定されている点がありました。
リコーでは、2001年ごろから、グローバルWebサイトのイメージ統一に向けたプロジェクトに取り組んできましたが、その中で、北米、欧州、アジアなどの地域や、各国の販社が展開しているマーケティング活動が多様化し、Webサイトの位置づけや発信したい情報が変化してきたにも関わらず、Webページのテンプレートが固定されているため、情報の優先順位や表現方法をカスタマイズできないという課題がありました。一方、それぞれの地域が独自のコンテンツを制作する際には、地域によってクリエイティブの品質に差が生まれるという問題も発生しており、グローバル全体でのWebガバナンスの整備が必要でした。
また、旧テンプレートが作られた当時はスマートフォンやタブレットのような端末が普及していなかったため、モバイル環境やタッチ操作に配慮された作りになっていないということも、解決すべき課題の1つでした。
問題解決までのアプローチ
当プロジェクトは、「ガイドライン策定フェーズ」と「テンプレート制作フェーズ」の2つのフェーズに大きく分けて実施しました。
ガイドライン策定フェーズ
リコー社が運営しているWebサイトは国内に限らず海外各極/国販社が運営するものも対象に含まれるため、まずは各極・各国のサイト構造調査を実施しました。 他にWebサイトのオペレーション調査、組織体制の調査、ガイドラインに関係する文書の調査等を行い、サイト全体の運用状況ならびに情報資産の活用状況を把握するとともに、Web担当者へのヒアリング内容を加味して課題の特定を行いました。
次に対応方針を策定し、ガイドラインを用いて解決すべき課題をグループ化し、旧ガイドラインの構造と掲載コンテンツのリニューアル案を設計しました。
ガイドライン設計では、リコー社におけるWebサイト群の役割をユーザーシナリオによって評価後、明確にし、Webサイト設計時のオペレーション・マニュアルを HTML テンプレートと合わせて策定しました。
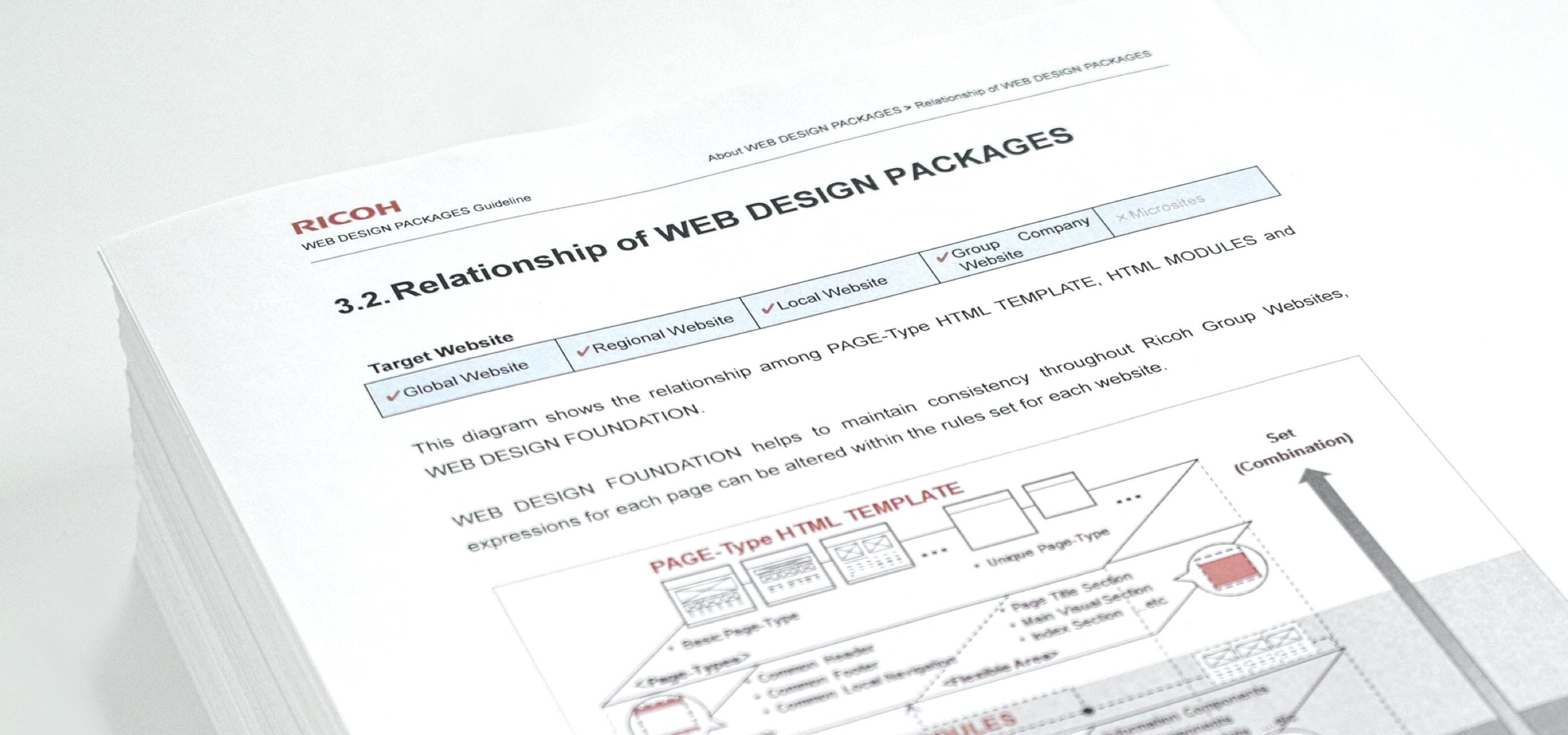
HTML テンプレート設計では前述のWebサイトの利用状況を考慮し、ページデザイン・レイアウト上の自由度を担保しつつも一貫性のあるユーザビリティ、ならびにブランド・アイデンティティを実現すべく、Webサイトをページの種類や役割別に分類し、利用可能なモジュールやテンプレートを定めました。
テンプレート制作フェーズ
リニューアル前の、旧テンプレートにおける大きな課題として、Webページの種類ごとに、情報構造が固定されている点がありました。
北米、欧州、アジアなどの地域や、各国の販社が展開しているマーケティング活動や発信したい情報にはそれぞれに特色がある一方で、Webページのテンプレートが固定されているため、情報の優先順位や表現方法をカスタマイズできないというジレンマがありました。
一方、それぞれの地域が独自のコンテンツを制作する際には、地域によってクリエイティブの品質に差が生まれるという問題も発生していました。
また、旧テンプレートが作られた当時はスマートフォンやタブレットのような端末が普及していなかったため、モバイル環境やタッチ操作に配慮された作りになっていないということも、解決すべき課題の一つでした。
これらの課題に対応するため、コンセントでは次の4つをリニューアルの大方針として掲げました。
- 1.モバイル端末でも閲覧されることを意識すること
- 2.見せたい情報をしっかりと見せられること
- 3.最新の閲覧環境に遅れをとらないこと
- 4.タッチデバイスでもストレスなく操作できること
それを踏まえた上で、まず、リコー社のWebサイト群全体で使用する「ファウンデーション」を策定しました。「ファウンデーション」とは、使用可能なカラー・ 画角・フォントサイズ・マージン・角度など、デザインのガバナンスを維持するための、根底となるデザインルールのことです。モバイル環境でも閲覧されること、指で操作されることを意識して、慎重にルールを決めていきました。
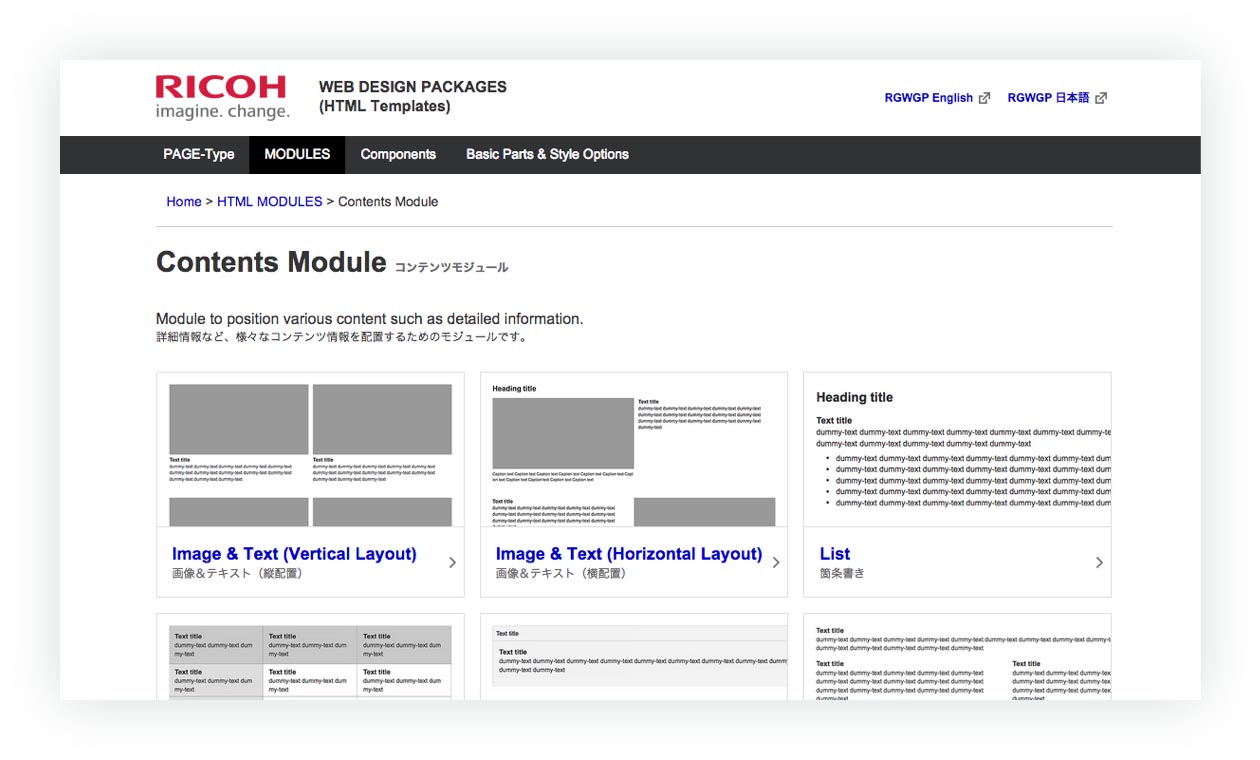
次に、「ファウンデーション」に則って、見出しやリンク、ナビゲーション、ボタンなどのパーツ集と、それらを組み合わせた集合体である「モジュール」を作成し、コンテンツに合わせて自由に組み合わせられるようにしました。
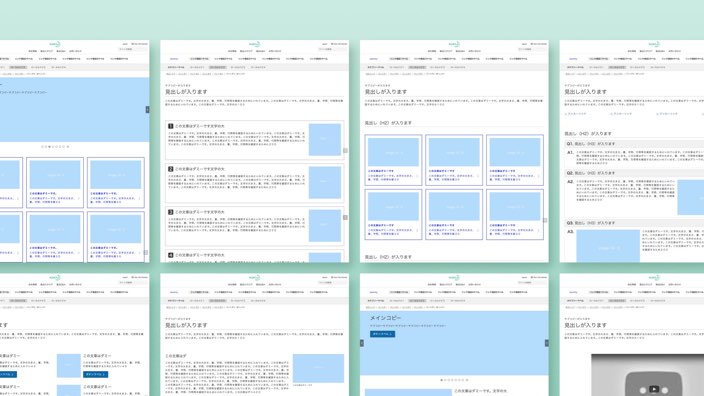
これらをレスポンシブWebデザインに対応させることによって、コンテンツ制作側は、既存のページテンプレートやユーザーの閲覧環境に縛られることなく、意図した戦略に沿って、情報をレイアウトできるようになりました。
「モジュール」は、「ファウンデーション」のルールに準拠させることで、ある程度自由に種類を増やしたり、拡張することが可能になっています。
また同時に、テンプレートの拡張性やメンテナンス性を保ちやすいように、commonファイルを定期的に見直し、バージョンアップしやすい仕組みも策定、テンプレートやモジュールを一覧できる社内Web担当用のポータルサイトも制作しました。
また同時に、テンプレートの拡張性やメンテナンス性を保ちやすいように、commonファイルを定期的に見直し、バージョンアップしやすい仕組みも策定、テンプレートやモジュールを一覧できる社内Web担当用のポータルサイトも制作しました。
[ プロジェクト概要 ]
| クライアント名 | 株式会社リコー 様 |
|---|---|
| URL |
※本プロジェクトで改定したガイドラインやテンプレートを適用したサイトの一部 |
| 公開日 |
2014.10.1 ※ガイドライン・テンプレート発行日 |
[ 関連リンク ]
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ