Interview / プロジェクト座談会
揺るぎない
チームワークで
最適解を見つけていく


住友金属鉱山コーポレートサイトリニューアル
プロジェクトの背景
創業430年以上の歴史を誇り、鉱山の開発・運営を行う資源事業、採掘した鉱物資源から金属素材を生み出す製錬事業、金属から時代のニーズに応じた電池材料・機能性材料を開発・生産する材料事業を一社で手がけている住友金属鉱山株式会社様。前回のコーポレートサイトリニューアルから5年が経ち、デザイン・コンテンツ面などに課題が生じていたため、コンセントに新たにリニューアルを依頼。サイト設計、コンテンツ開発、デザイン、実装を行いました。
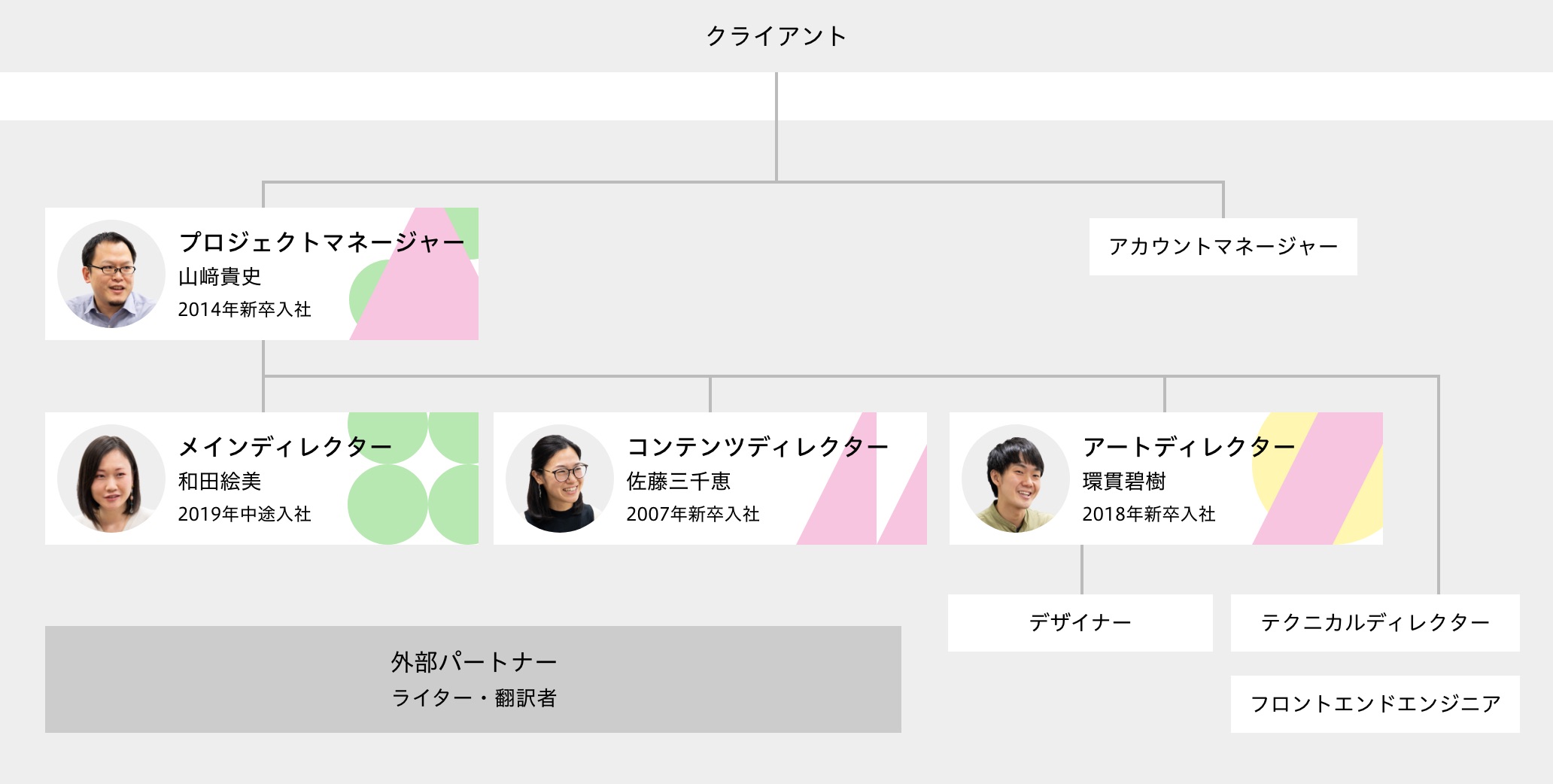
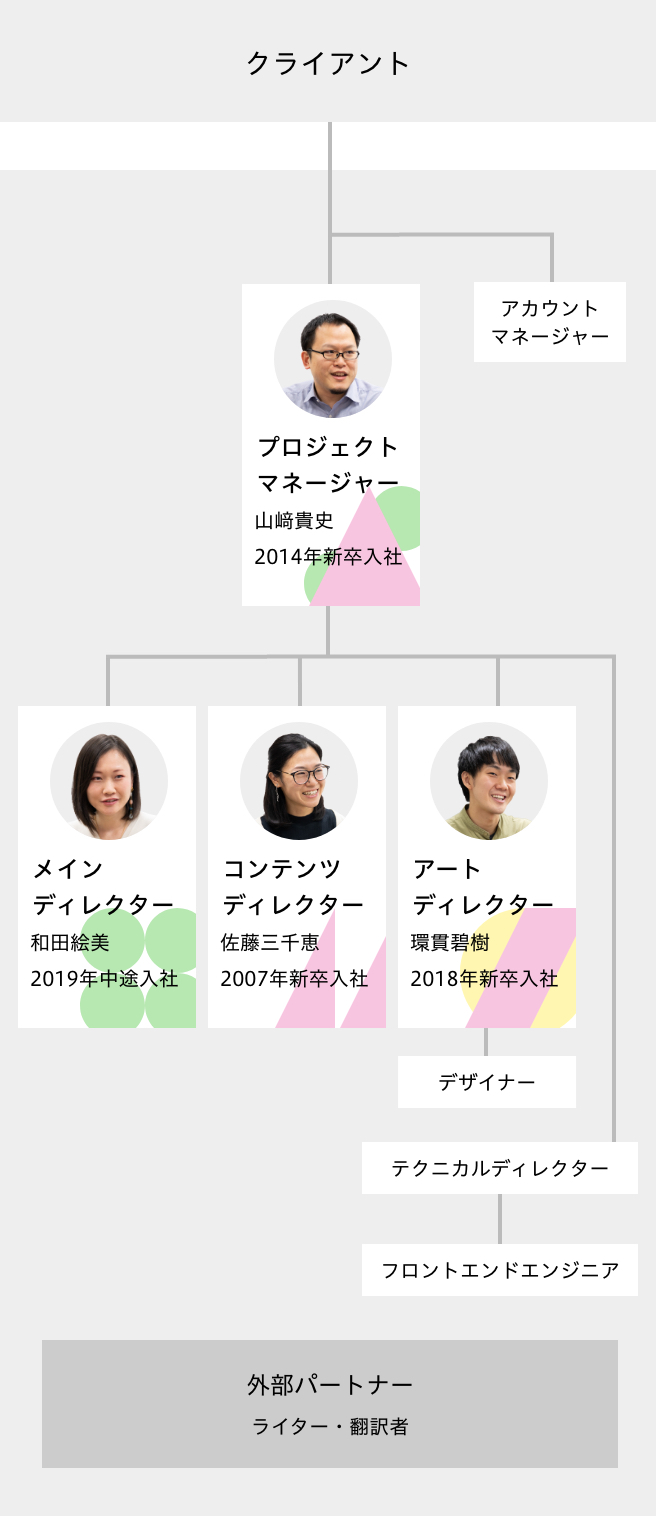
住友金属鉱山株式会社 公式サイト体制図


困難な状況も、ポジティブに乗り越える
今回のプロジェクトはコロナ禍でのスタートとなりましたが、苦労したことや工夫したことがあれば教えてください。

和田
オンラインでのコミュニケーションに慣れるにつれて、資料の画面共有など必要な操作を身につけて、メンバー間のミーティングもしやすくなりました。

山崎
社内では、クラウドを介してメンバーが同時編集可能なデザインツールを導入しましたね。対面で会話するとすんなり伝わることも、テキストや資料のやりとりだけだと難しいこともあるので、やり方を工夫してできるだけ相互の認識に齟齬が生まれないように心がけました。

佐藤
導入したデザインツールは、オンラインでつないだ際に同じ画面を見ながら議論した結果をリアルタイムに形にできるので、仕上がりの精度が格段に上がりました。オンラインだからこそできる効率の良いやり方があるというのは、新しい発見でした。

環貫
対面時と同じような感覚でコミュニケーションをとりながら作業できるので、指示書を読み解いてつくったものが結局意図通りでなかった、ということが起こりにくかったですね。

山崎
「ちょっと、今話せる?」と声をかけてラフに打ち合わせをセットすることは、これまでもしていたと思いますが、物理的に対面できない状況でも、様々なツールを使って工夫することで、やりやすくなったと思います。

佐藤
物理的距離ということでいえば、打ち合わせのための移動時間にかける労力がなくなった分、制作に力を入れることができるようになりましたね。コロナ禍で社会が一変して、これまでのやり方が通用しなくなった一方で、新しい発見があったり、思わぬ経験を積むことができたのはよかったと思います。

一人ひとりが力を発揮し、信頼が生まれる
新たな発見があった一方で、やはりさまざまな制限もあったと思います。スムーズなプロジェクト進行のためにはチームワークが重要になると思いますが、この人の、こんなところに助けられたというエピソードがあれば教えてください。

山崎
まずは和田さん! 社内・社外に限らず毎回必ず事前にミーティングのアジェンダをまとめてくれるので、議事の取りこぼしがなく、限られた時間を有効に使えます。本当にありがたいですね。

佐藤
これまで和田さんの推進力にたくさん助けられてきたので、プロジェクトは進行管理が要だなとあらためて実感しています。和田さんがスケジュールをしっかり管理してくれるおかげで、メンバーが企画やデザイン、実装作業に集中できていると思います。

環貫
単にスケジュールを管理するだけではなく、デザイン視点とか実装の視点に立って「効率的に進めるならもっとこうした方がいいんじゃない?」とアドバイスをくれるので、すごく助かっています。

和田
それは私がマークアップエンジニアの経験があるからかもしれないですね。実装はウェブ制作の最終工程になるので、その前工程のスケジュールが押せば全部しわよせがきます。最後まで良い制作ができる環境を確保するために、スケジュール通りに進めることを心がけています。

山崎
佐藤さんは情報をまとめる能力と合意に繋げる力がすごい。限られた時間でたくさんの資料を読み解いて、的確な構成や企画を考えつくな、と感心してしまいます。

和田
クライアントが自社のことを客観的に評価してコンテンツ化するのはなかなか難しいと思うのですが、佐藤さんが外部視点をもってリードすることで、うまく魅力を引き出していると思います。クライアントのリクエストに対して別の提案をする場合も、より良くするための理由があってのことなので、受け入れていただけることが多いです。

佐藤
私は環貫くんのタフさがすごく大事だと思います。デザインは、100パターン考えて、その中の最善の3パターンを提案しても、全てがボツになることは往々にしてあって……心が折れそうになることってあると思うんです。でも、環貫くんはそれを受け止めて、次の最善を探っていく。諦めずに食らいついたその経験は、デザイナーとしての資産になっていくと思います。

山崎
すごく成長を続けているなと思いますね。メインアートディレクターとしてプロジェクトに参加した経験は少なかったのですが、コンペの提案プレゼンのときから熱かった。

和田
キャッチコピーもつけたりして、デザインの完成度にとことんこだわって。クライアントの納得度も高かったように思います。

環貫
メインアートディレクターを担当することになったので、自分の最善を尽くせるように主体的に取り組んでいます。山崎さんは、いつも実装の観点までふまえてアドバイスしてくれるので、ウェブデザインへの理解がすごく深まりました。

和田
山崎さんは対応がいつも丁寧で絶対的な安心感がありますね(笑)。プロジェクトマネージャーとして全体を見ながら、メンバーに任せるところは任せてくれます。自分で考えたり、それをまとめたりする過程が各人の成長につながると思うので、大事なところは締めながらもどんと構えて任せてくれるのはありがたいですね。

佐藤
心理的安全性はすごくありますね。テクニカル面の知識が豊富なので、早い段階でリスクを顕在化してチームに共有してくれたり、制作に対する理解があるので、実現性を鑑みて細かくスケジュールの調整をかけたり。スタッフの心情をくんでくれるプロジェクトマネージャーだと思います。

クライアントも巻き込んで、一つのチームになる
話をうかがっていると、メンバーのいいところが次々と出てきてチームワークのよさが伝わります。このチームワークを築くための秘訣はありますか?

山崎
チームに人を増やせば生産性が上がるかというと、必ずしもそうではない。なので、今回メンバー構成はすごくシンプルにしています。それがよかったと思いますね。

和田
そうですね。今回のチームは、分業ではなくて協業するというイメージです。私はディレクターですが、デザイナーやマークアップエンジニアの経験もあるので、その経験を活かしながらフォローできるところはフォローしています。

佐藤
ディレクターならディレクター、デザイナーならデザイナーと職種ごとの最低限の役割と責任の所在は明確化するけれど、密にコミュニケーションをとりながら相互に状況を把握して、必要なところをサポートすることが自然にできていると思いますね。

環貫
マークアップエンジニア、デザイナー、ディレクター、プロジェクトマネージャーと、それぞれの立場でやるべきことがあります。その中で自分がしっかり機能するにはどう動くといいのか、自分のとった行動が全体にどう影響するのかということをより意識するようになりました。そういう姿勢が、デザインの強度を上げることに繋がったと思います。

佐藤
コーポレートサイトの場合は、大抵制作のセオリーともいうべきステップを踏んで構築していきます。このプロジェクトではメンバー相互のコミュニケーションがスムーズで、認識にズレが生じにくかったこともあり、従来からスキップできるのではないかと考えていた制作のステップを減らしてみました。プロジェクトには期限があるので、可能な限り制作フローを効率化することで、ブラッシュアップ のための時間を捻出することができたことは一つの成果だと思っています。セオリーを盲目的に踏襲するのではなく、常に何が最善かを探りながら新しいやり方を模索できる。このチームは本当にいいチームだと思いました。

山崎
一緒にものをつくり上げるという点では、クライアントもこのリニューアルプロジェクトのメンバー。同じチームという感じです。一緒になって悩んだり考えたりできるのは、楽しいですね。

環貫
プロジェクトが進むにつれて、クライアントからも「こうしたほうが良いのではないか」と積極的に提案していただけたり、こちらが提案したことに対して議論が白熱したり。そういう過程が、一緒につくっている感じがして嬉しいし、おもしろいです。

佐藤
サイトを構築する過程でクライアントとたくさん対話していると、サイトそのものだけでなく周辺の課題が見えてきます。今回のコンセントのプロジェクト範囲はサイト構築ですが、コーポレートサイトは、リリースして終わりではありません。日々の運用が待っています。

和田
リニューアルの、その先の運用を踏まえた設計をすることはとても重要ですよね。クライアントの負荷をいかに減らせるか、リニューアル直後の姿のままサイトがキープできるか。理想は5年後もユーザーにとって使いやすい、きれいなサイトです。

佐藤
今回はコーポレートサイトのリニューアルプロジェクトですが、私は、新しい形を生み出すことだけでなく、対象のもつ既存の魅力をいかに引き出すかということもすごくクリエイティブなことだと思っています。私たちが真摯に向き合った結果がクライアントの課題解決につながったときはとても気持ちがいい。だから、本気でクライアントのことを知ろうとするし、インプットできるものは全て吸収して、対等な視点で対話できるように準備する。そういう姿勢は必ず信頼につながります。信頼を得て、クライアントに「お客さま」ではなく「チームの一員」になっていただき、一緒にものづくりを進めていくことで、プロジェクトの最適解を見つけだせるのだと思っています。





山崎
このプロジェクトが始まったのは、新型コロナウイルスによる緊急事態宣言が7都府県に出された2020年の4月でした。一番大きく影響を受けた点は、社内外問わずコミュニケーション方法が全般的にオンラインになったことでしょうか。当初はすべてをオンラインで進めるプロジェクトの経験が浅く、手探りで進めていましたね。