現場で学んだウェブアクセシビリティ対応 最初の一歩を踏み出すためのヒント
- UX/UIデザイン
- インクルーシブデザイン
こんにちは。フロントエンドエンジニアの長瀬です。
この記事では、社内でアクセシビリティエンジニアのサポートを受けながら実務に取り組む中で、アクセシビリティ対応について実践的に学んだ経験を紹介します。

アクセシビリティ対応は、ここ数年で急速に社会的な重要性を増しています。法改正による義務化の流れや、知識の普及により、「できていて当たり前」と捉えられる場面が確実に増えてきました。
一方で、「どこから手を付ければいいのかわからない」「日々の業務でどう実践すればいいのかイメージできない」という声もよく耳にします。そんな中、私自身がOJT形式で学んできたことは、同じような悩みをもつ方々にとってヒントになるのではないかと考え、その内容を共有したいと思います。
アクセシビリティに興味をもち始めたエンジニアの方、これから意識して取り組んでいきたい方、若手の育成に課題を感じているシニアエンジニアの方など、幅広い方に向けて書きました。小さな一歩を踏み出すためのきっかけや、次に進むためのヒントをもち帰っていただけたらうれしいです。
1. アクセシビリティとの出合い、最初の一歩
もともと私は、セマンティクスを意識した実装を心がけていて、WAI-ARIAに関する基本的な知識ももっていました。そんな中、アクセシビリティ改善を目的としたプロジェクトで、アクセシビリティエンジニアからレビューを受けたことが、大きな転機となりました。
レビューを通じて、自分では意識できていなかったポイントや、実装上の配慮不足に気付かされました。その経験から、「アクセシビリティ対応は、単なる知識だけでは不十分だ」ということを痛感し、もっと体系的に理解を深める必要があると考えるようになりました。
自分の現在地を知るために取り組んだこと
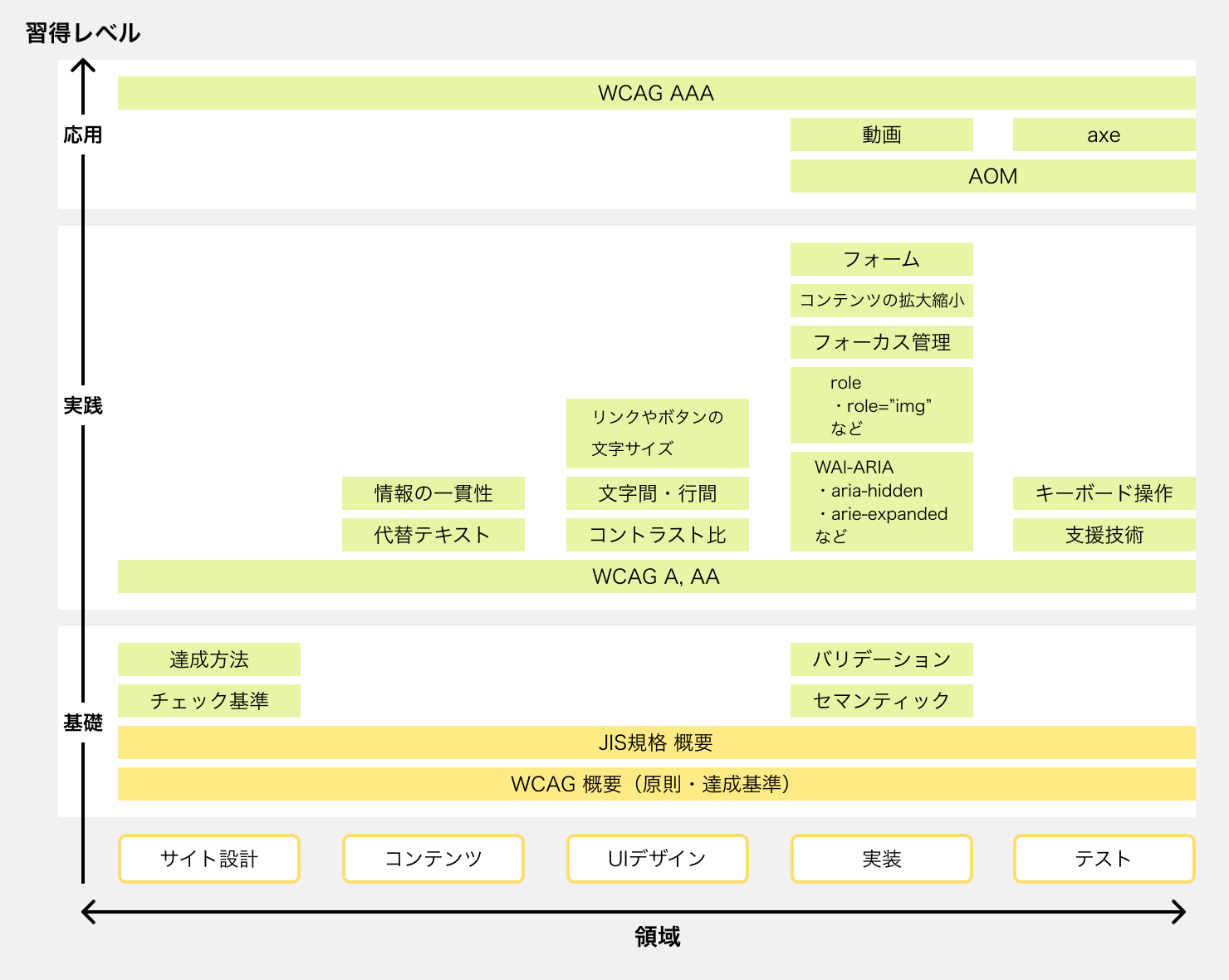
理解を深めるためには、まず「自分がどこまでできていて、何が足りていないのか」を客観的に把握する必要がある。そう考えて、アクセシビリティ領域におけるスキルマップを作成し、自身の立ち位置を整理してみました。

マップで整理した通り、アクセシビリティ対応はプロジェクトの工程ごとに求められる知識や配慮が異なります。以下は、工程ごとの配慮ポイントの一例です。
- サイト設計
チェックシートによる達成方法の整理や、目標とするWCAGのレベル設定 - コンテンツ
情報の一貫性確保、適切な代替テキストの検討 - UIデザイン
コントラスト比や文字サイズ、フォーカスの視認性 - 実装
セマンティックなHTML記述、適切なARIA使用、キーボード操作への対応 - テスト
支援技術を用いた検証
このスキルマップでは、これらの領域ごとに「基礎」から「応用」までの段階を整理して、自分がどの領域でどの深度にいるのかを可視化しました。
実際にマップに書き込んでみると、自分が実装領域にはある程度の自信がある一方で、コンテンツ設計や支援技術による検証には、まだ課題があることがわかってきました。この整理で、次にどの分野を重点的に学んでいくべきかを考えるきっかけになりました。
まずは自分の「今」を見つめてみよう
このように、アクセシビリティの学習においては、まず「自分を知る」ことがとても大切だと感じています。スキルマップのようなツールを使って客観的に振り返ることが、成長への近道になるかもしれません。そして、最初から完璧を目指すのではなく、今の自分にできる一歩から始めてみることがおすすめです。
2. 実践した学び“5つのアプローチ”
アクセシビリティの学びを、基礎知識から実践的なスキルへと、段階的に深めていきました。ここでは、取り組んだ5つのアプローチ方法を紹介します。
取り組んだ5つのアプローチ方法
- 1.大枠をつかむ
- 2.実例を見る
- 3.操作感を試す
- 4.課題を把握する
- 5.視点を広げる
1. 大枠をつかむ
まず取り組んだのは、アクセシビリティの基本であるWCAG(Web Content Accessibility Guidelines)の4つの原則の理解です。この原則を押さえることで、アクセシビリティ全体の大枠をつかむことができました。
アクセシビリティの4つの原則
- 1.知覚可能 - 情報及びユーザインタフェースコンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。
- 2.操作可能 - ユーザインタフェースコンポーネント及びナビゲーションは操作可能でなければならない。
- 3.理解可能 - 情報及びユーザインタフェースの操作は理解可能でなければならない。
- 4.堅牢(robust) - コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢でなければならない。
出典:ウェブアクセシビリティ基盤委員会(WAIC)(閲覧日:2025年4月29日)
この基礎知識をもとに、さらに具体的な達成基準や実装方法を学び、原則がどのように現実の基準に落とし込まれているかを段階的に整理しました。
結果として、プロジェクトにアサインされた際にも「どの基準が関係してくるか」がイメージしやすくなりました。例えば、「動画が埋め込まれているならWCAG 1.2の時間依存メディアに注意する」といった具合に、具体的な対応ポイントを的確に把握できるようになりました。
2. 実例を見る
基準を理解するだけでなく、実際にどのように実装するかも重視しました。そのため、WCAGの達成基準ページに掲載されている「十分な達成方法」や具体例を積極的に読み、実装パターンを確認していきました。
実際のコードやパターンに触れることで、「この基準ならこう実装すればいい」という具体的なイメージがもてるようになりました。プロジェクトでの要件との結び付きもスムーズになり、アクセシビリティ対応がより実践的なものになっていきました。
3. 操作感を試す
さらに理解を深めるために、支援技術を実際に使ってアクセシビリティを体験しました。キーボード操作やスクリーンリーダーを使う中で、フォーカスされる・されないといった差や、ユーザーが感じる操作しづらさに気付くことができました。
体験することで、机上の学びだけではわからなかった課題を肌で感じられるようになり、設計・実装段階で早期に課題を発見できる力が養われました。
4. 課題を把握する
アクセシビリティの対応に取り組む中で、「何のために」「誰のために」対応するのかという視点を常に意識しました。達成基準の「意図」まで確認しながら学ぶことで、支援技術を利用するユーザーの体験を想像し、ただ基準を満たすだけではない、本質的な対応を心がけるようになりました。
この視点をもてたことで、対応の質そのものが大きく変わったと実感しています。
5. 視点を広げる
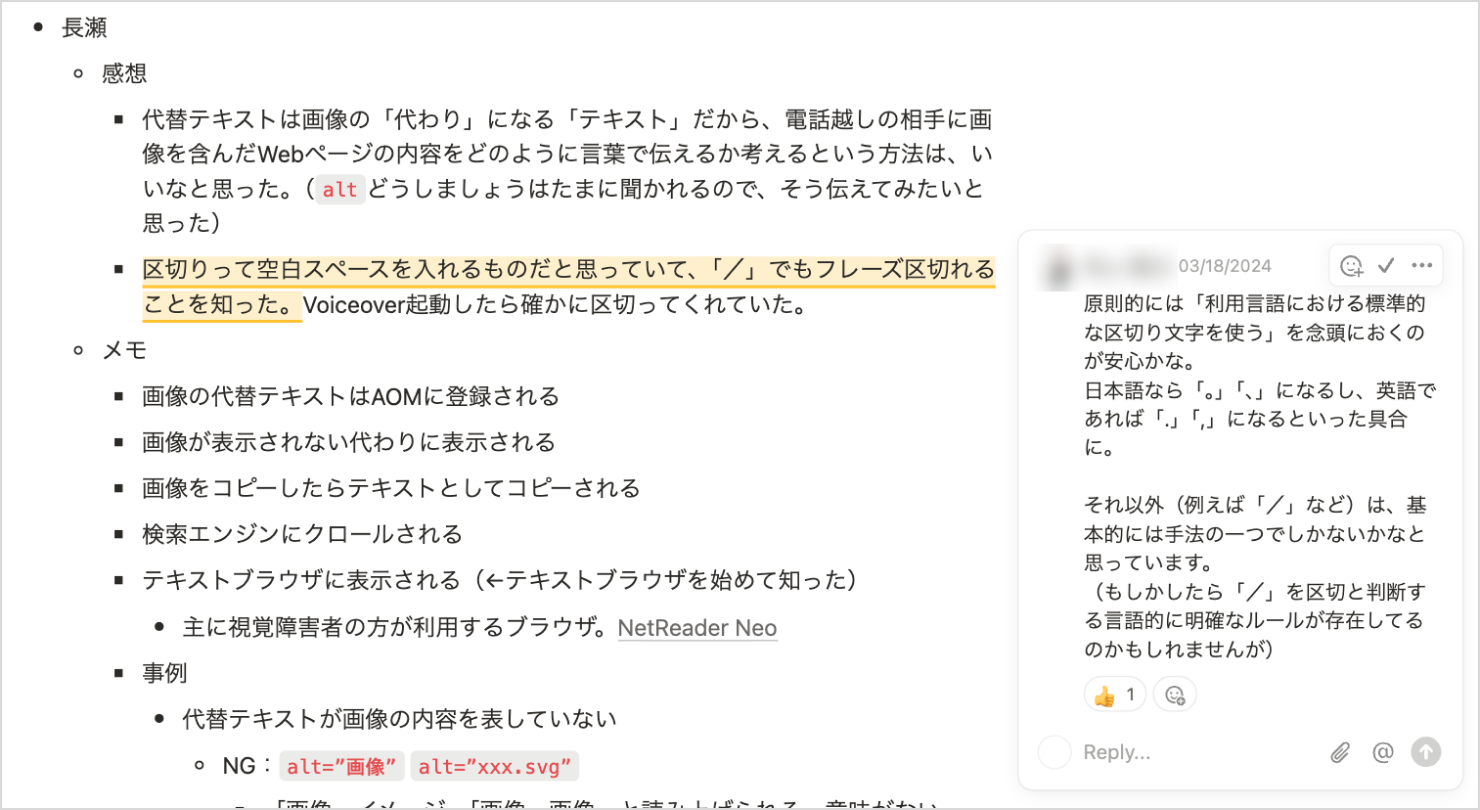
最後に、チームメンバーと共にアクセシビリティに関する書籍を輪読し、互いの気付きを共有しました。それぞれ異なる視点をもち寄ることで、自分一人では気付けなかった観点に触れ、理解をさらに深めることができました。

チームメンバーでの輪読会では感想や学びのメモを共有し、コメントで議論しながらさらに理解を深めた。
このように、基礎知識のインプットから実践、そしてチームでの共有まで、段階的に取り組んだことで、アクセシビリティに対する理解と対応力を着実に高めることができました。
3. 今日からできるアクセシビリティ対応
「アクセシビリティ対応、興味はあるけれど何から始めればいいかわからない」。そんな方でも、日常の中で少し意識を変えるだけでできるアクションがあります。ここでは、すぐに取り組める改善ポイントを紹介します。
プロジェクト内でできること
実際の業務の中でも、ちょっとした確認や工夫でアクセシビリティを高めることができます。
- キーボードで操作してみる
全ての操作がキーボードだけで完結できるかをチェック。クリックだけではなく、タブキーやエンターキーで操作できることが重要です。 - スクリーンリーダーで音声を確認してみる
実際にスクリーンリーダーを使い、どのように読み上げられるかを体験。視覚以外の情報伝達の状態を知ることができます。 - リンクテキストやalt属性を確認してみる
「こちら」「ここをクリック」など、単独では意味がわからないリンクになっていないか?画像のalt属性は、内容を適切に伝えられているか?あらためて確認してみましょう。
Advice|小さな気付きが、ユーザー体験の大きな改善につながります!
プロジェクト外でできること
業務以外の場面でも、アクセシビリティへの理解を深めるきっかけをつくれます。
- 「」を読んでみる
まずは気になる項目だけでも構いません。「こういう視点もあるんだ」と発見できるだけでも、次に見るもの・つくるものへの意識が変わります。 - アクセシビリティに対応したウェブサイトを見てみる
実際にアクセシビリティ対応したウェブサイトを使ってみることで、工夫された実装やデザインに気付くことができます。「こうすれば伝わるんだ」というリアルな学びにもつながります。の受賞アーカイブを見ると、アクセシビリティ賞を受賞したウェブサイトを簡単に知ることができます。
Advice|触れて、試して、気付くことが、いちばんの近道です!
アクセシビリティ改善は、特別な準備がなくても少しの意識で始められます。まずはできることから、一歩ずつ取り組んでみましょう。
4. 学びで変わった意識と行動
アクセシビリティについて学び、実践を重ねる中で、自分自身の意識と行動が確実に変わったと感じています。
例えば、WCAG 2.0のAおよびAAレベルについては、必要な情報を自ら調べ、適切な対応を考えられるようになりました。実装前から「どうすればより多くの人にとって使いやすくなるか」を意識し、コードの設計段階でアクセシビリティを考慮できるようになったことも、大きな変化です。
こうした経験を通じて実感したのは、アクセシビリティ対応は「特別なスキル」ではなく「誰もが取り組める学び」だということです。最初は難しく感じるかもしれませんが、基本的な知識から少しずつ積み重ねていけば、自然と視野が広がり、より良いパフォーマンスにつながっていきます。
これからさらに成長するために、私は次のことに取り組んでいくつもりです。
- 実プロジェクトでの実践経験を積む
- ツールを活用して効率化を図る
- WCAG 2.1のA、AA、AAAレベルに挑戦する
アクセシビリティへの取り組みは、一人ひとりの小さな行動から広がっていきます。
「完璧を目指す」のではなく、「できることから一歩ずつ」。そんな気持ちで向き合っていけば、きっと誰でも成長できるはずです。この学びが、これから取り組む皆さんの背中を少しでも押すきっかけになればうれしく思います。
- テーマ :