プロトタイピングで形にした
部署の魅力を届けるサイト制作
コンセントのエンジニアメンバーを中心に編成した事業グループであるDesign Engineering group(以下、DEG)の部署紹介サイトを制作しました。DEGに所属するエンジニアやデザイナーなどのメンバーがプロジェクト構想初期から参画し、プロトタイピングを繰り返しながら内製しました。
- ウェブサイト・サービス
- ブランディング支援
- メディア・コンテンツ開発
- クリエイティブ開発
[ プロジェクトのポイント ]
- 新組織のビジョン・カルチャーを可視化する、メンバー全員での議論
- デザインとエンジニアリングを横断する、プロトタイピング
- 組織を象徴する、手触り感のあるアニメーション表現
- ストレスフリーなウェブサイト閲覧体験を実現する技術選定
プロジェクトの背景
コンセントでは、2023年にエンジニアメンバーを中心に編成した事業グループ「DEG」を設立し、「デザインとエンジニアリングの融合による新たな価値創出」をビジョンに掲げて、さまざまな活動に取り組んでいます。しかし、DEGの活動を対外的に発信する場は限定的でした。また、組織外のステークホルダーだけでなく、組織内においてもコラボレーションを促進すべくDEGに対する興味関心を高め、ビジョンに対する理解・共感を育む必要性がありました。
このような状況下で、DEGのビジョン、カルチャー、ケイパビリティを定常的に提示できる場として、所属メンバーが起案者となりウェブサイトの制作を企画。制作に当たって、グループの個性を表すためのコンセプト策定、それを表す非言語表現のデザイン・インタラクション、魅力的な技術選定などが必要でした。
問題解決までのアプローチ
まず取り組んだことは、ウェブサイトのコンセプト策定です。
新設されてまもないグループや組織においては、所属するメンバー自身であっても「自分たちがどんな存在であるか」を適切に言語化できないことがあります。本プロジェクトでは、そのような状況を打破しDEG全員が納得するコンセプトを導き出すため、メンバーの日頃のちょっとした発言やキーワードをもとにコンセプトを言語化していきました。
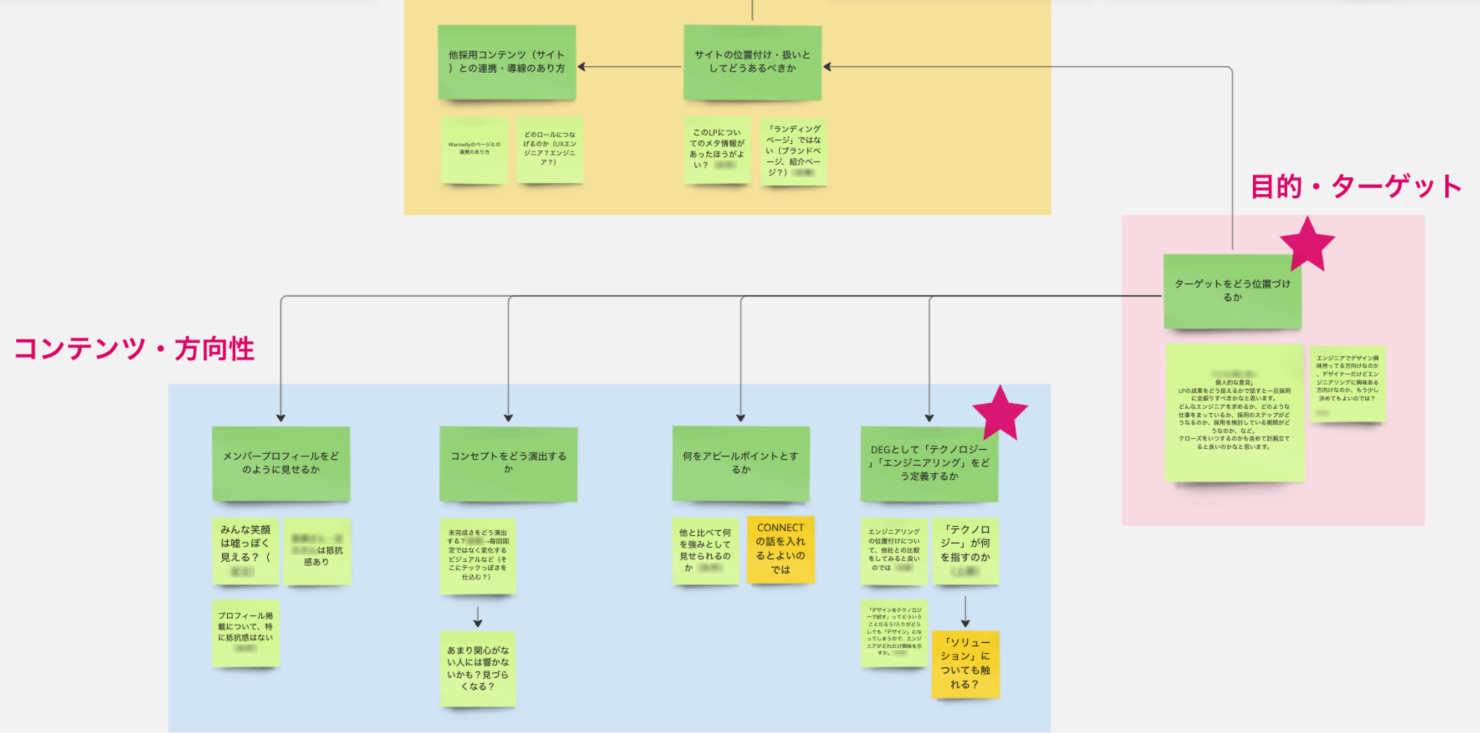
プロジェクトの主要メンバーで作成したコンセプト案とサイト構成案をもとに、検討初期段階からメンバー全員で議論する場を設けました。そこで集約した意見を論点化し、コンセプトやサイト構成をブラッシュアップしていきました。この議論によってDEGのアイデンティティが醸成され、その後の意思決定がスムーズになりました。

策定したコンセプトとワイヤーフレームを議論の叩き台として、所属メンバーから意見を集約。
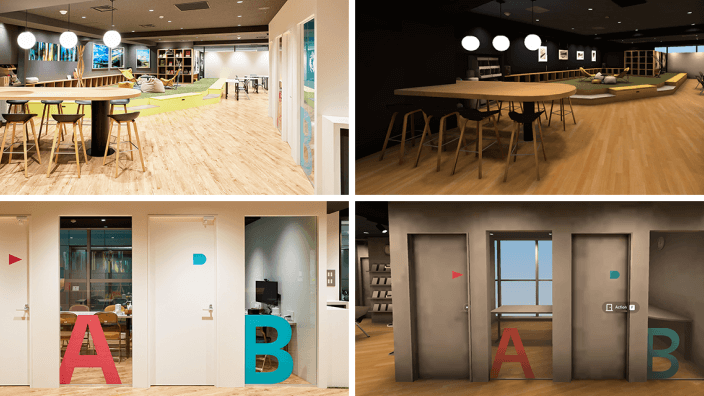
また、企画・構想の初期段階からエンジニアがプロジェクトに参画し、技術選定とクリエイティブ表現の検討を並行して進行しました。表現を検討する過程で、画面デザインを実際にブラウザで動くものとして実装し、プロトタイピングを行うことで、実現可能性を検証しながら表現の細部を磨きあげていきました。
クリエイティブのポイント
ウェブサイト全体のたたずまいは、あえてコンセントのコーポレートサイトとは異なる印象形成を目指しました。「デザインとエンジニアリングの融合による新たな価値創出」を伝えるウェブサイトとして、サイトの存在そのものが「気持ちの良い異物感」をもつように演出する狙いからです。
黒を背景とし、新しい何かが生み出される混沌の中にありながらも、DEGのビジョンがもつ熱量や伴走する頼もしさ、温かさを感じられる色彩にしました。
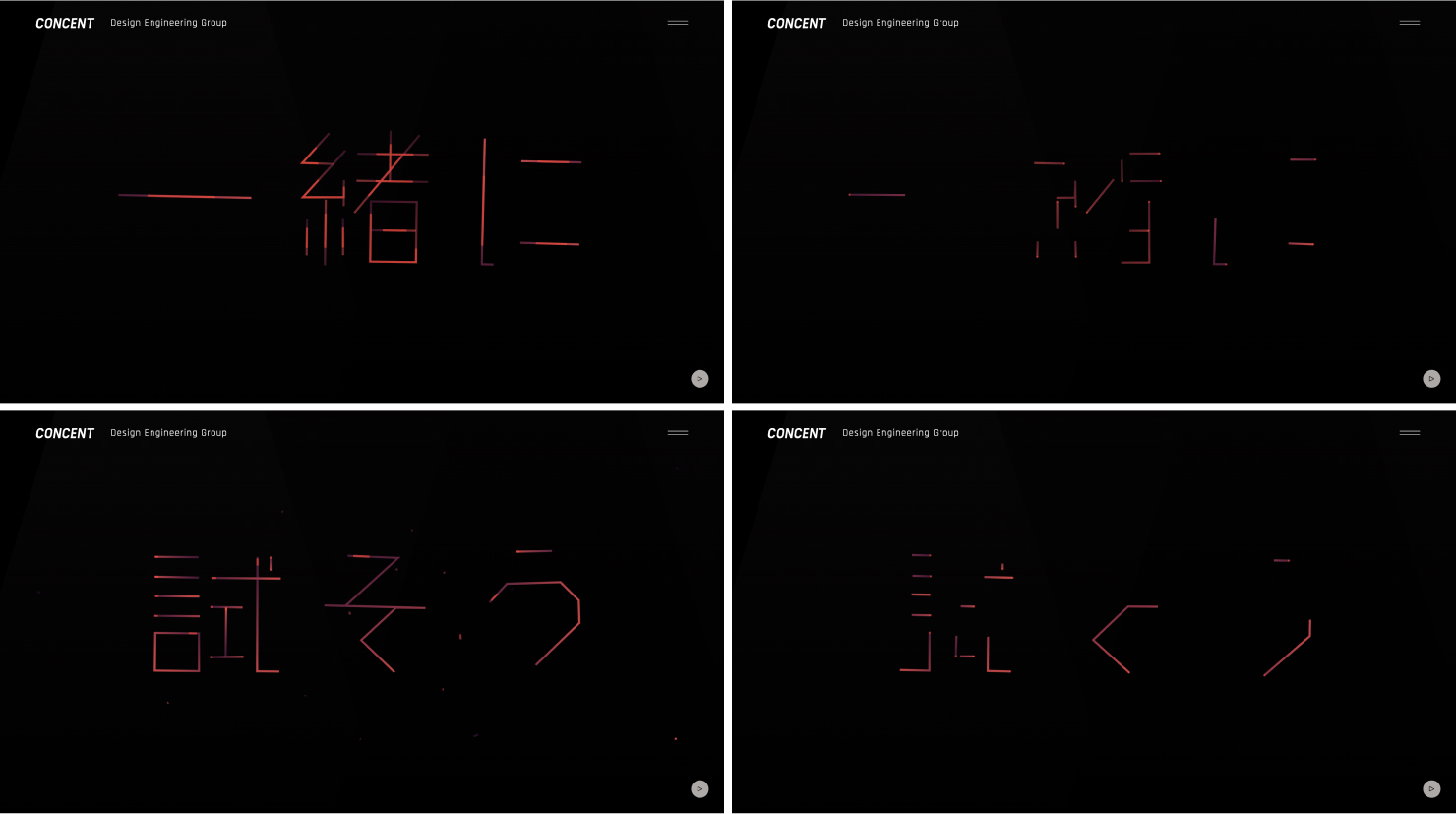
ファーストビューでは、DEGのビジョンとして「一緒に試そう、そのデザイン」というコピーが出現します。つくっては壊しながら試行錯誤するデザインプロセスのように、メッセージ自体を生成と消滅を繰り返すアニメーションで表現しました。この生成と消滅のパターンは、より手触り感のある動きを実現するため何度も試行し、スクリプトを用いずウェブアニメーション技術で表現しました。

DEGのビジョンを表現するサイトトップのアニメーション
ウェブサイト全体を通して、DEGを表現する一貫したモチーフとして「線」を選択し、随所にあしらいました。線は用途が限定されない最小単位であり、組み合わせることで未知数のさまざまな形・価値が生まれるものです。常に変化し続ける社会を見据え、その時々の最適解や新たな解を提案するようなDEGの「未完」な試行錯誤の過程と、社会やステークホルダーと伴走する姿勢を表現しています。

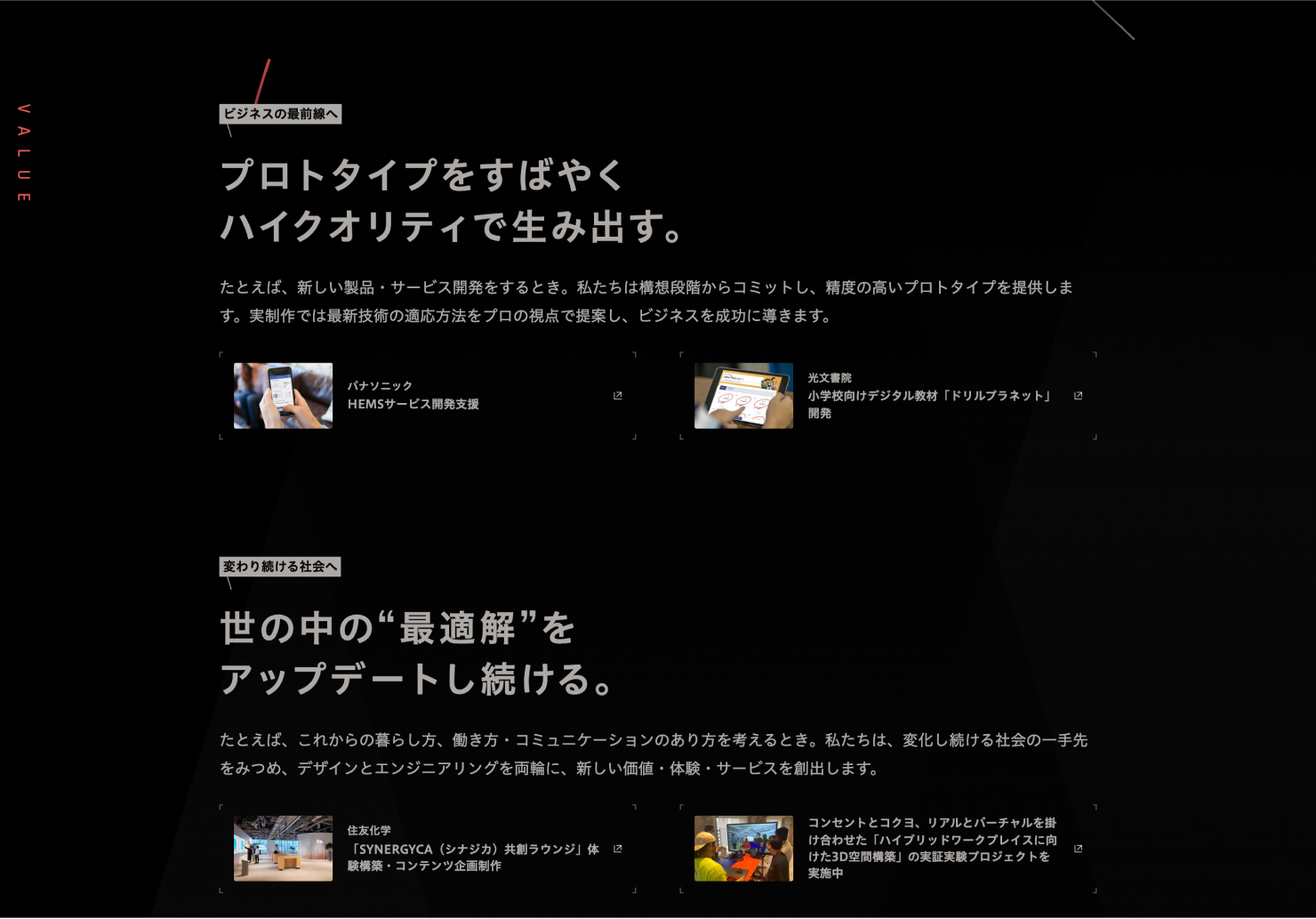
DEGが提案する価値を、ビジネス、社会、プロジェクトチーム、そして組織・メンバー視点で事例と共に紹介。
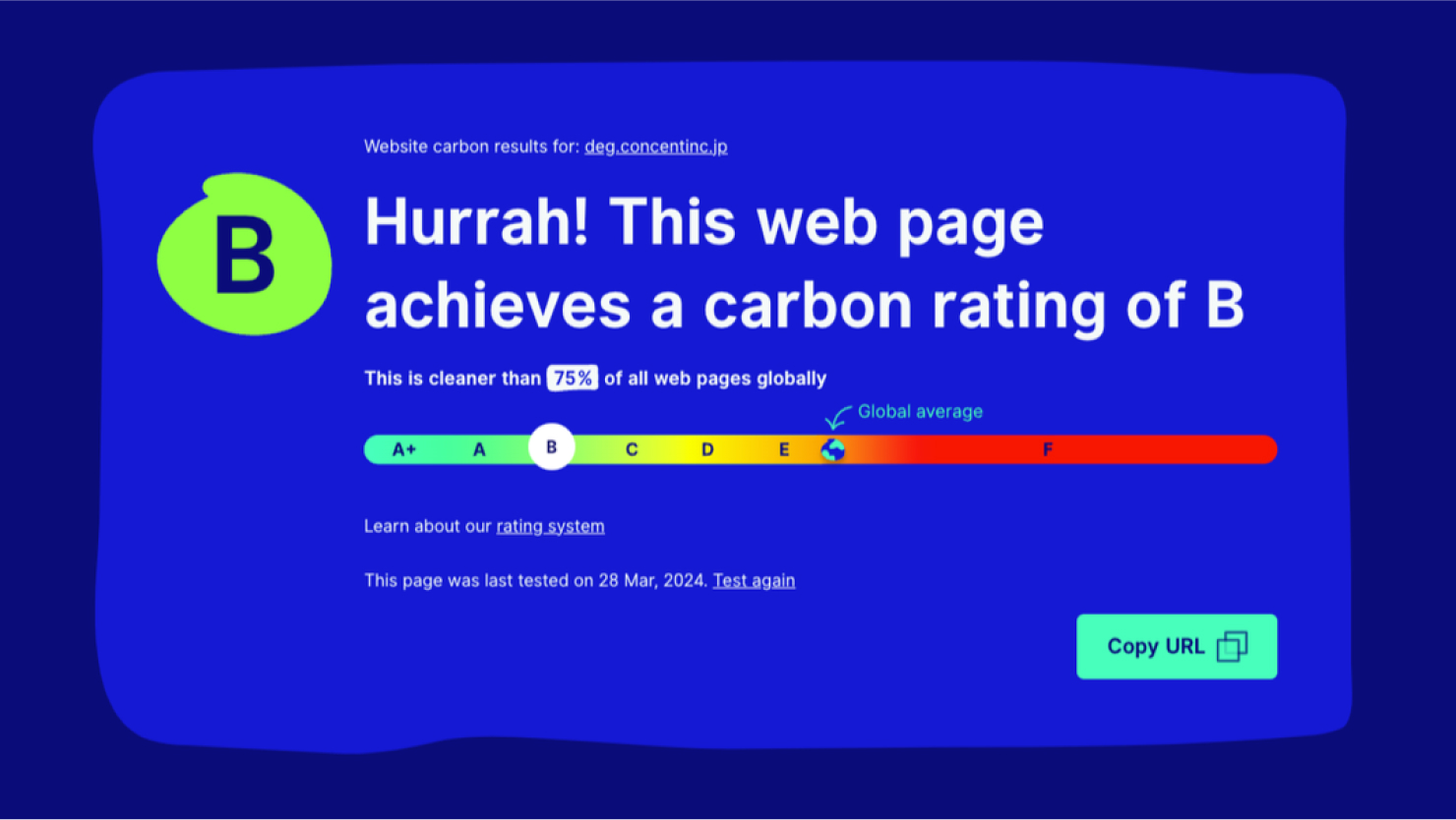
さらに、サイト全体を通してストレスフリーな閲覧体験にするため、SSGとして高速なフロントエンドフレームワークであるAstroを採用してパフォーマンス向上を実現し、閲覧体験の最適化を図りました。その結果、サイト閲覧に必要なリソースが少なく、環境負荷が低いとされるローカーボンウェブの評価で世界の75%のウェブサイトよりも環境負荷が低いといったハイスコアを実現しました。

出典:Wholegrain Digital「Website Carbon Calculator」(閲覧日:2024年9月2日)
[ プロジェクト概要 ]
| クライアント名 | 株式会社コンセント |
|---|
[ 関連リンク ]
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ