伝わる提案書やスライドをデザインする 三井デザインテック株式会社様 提案書デザイン研修 レポート
- コミュニケーションデザイン
- コンテンツデザイン
- 教育・人材育成
2018年1月に、三井デザインテック株式会社様(以下、三井デザインテック)の社員向け提案書デザイン研修に、特別講師としてコンセントのクリエイティブディレクター筒井美希とデザイナー里見高章が登壇しました。3日間、3回にわたって行われた研修の様子をご紹介します。

三井デザインテックは、空間デザインや内装施工、インテリア販売を主な事業とする会社で、デザイナーが多く在籍しています。日々の業務においては、クライアントへの空間デザインや内装施工のプレゼンのため、提案内容を説明するための資料(提案書)を作成することが多くあるそうです。提案書づくりは主にデザイナーが担当するそうですが、スキルに個人差があり、デザイナー全員が魅力的な提案書をデザインするには至っていない点を課題として認識されていました。
そこで、より魅力的な提案書、またプレゼンにおいて使用が想定されるスライドをデザインするためのスキル向上を目的として、今回コンセントが研修を実施しました。
3回の研修で、考え方から実践までを学ぶ
魅力的な提案書を作成するためには、デザインの実践的なテクニックを知る前に、提案の背景にある前提や、最終目的をしっかり把握し、さまざまな状況を考えた上で、デザインを検討する必要があります。よって本研修は、「デザインの考え方編」を1回目に、それを踏まえて2回目に「デザインの実践編」、3回目に、クライアントに魅力的にプレゼンを行うための「パワーポイントのスライドデザイン編」として、計3回の研修を実施することにしました。
第1回 デザインの考え方編
講師:筒井美希
三井デザインテックでは提案書を配布して、その資料をもとにクライアントにプレゼンを行う機会が多いそうです。
まずは提案書をもとに、プレゼンするときを想像してみましょう。
プレゼンあるある





こんなことが起きていないでしょうか?こうしたプレゼンあるあるは、提案書やスライドがどのような状況で相手に見られるか、使われるかを充分に考えられていないと起きてしまいます。
デザインの良し悪しは状況で変わる
研修では、簡単なアンケートを行いました。三井デザインテックで作成された過去の提案書のある1ページをコンセントでリデザインし、2つのバリエーションを用意して、「右と左、どちらがよいデザインですか?」と問いかけ、デザインの良し悪しを判断してもらうというものです。それぞれ内容は同じものですが、レイアウトや見せ方だけを変えています。「右の方がよい」「左の方が良い」「両方ダメ…?」 いろいろ回答がありましたが、正解は「これだけではわからない」です。コンセプトは何なのか、何を伝えたいのか、どのように見られるのかなど、何もない状況では良し悪しを判断できません。よりよいデザインをつくる上での第一歩は、状況を知り、判断基準を自身の中で明確にしておくことです。
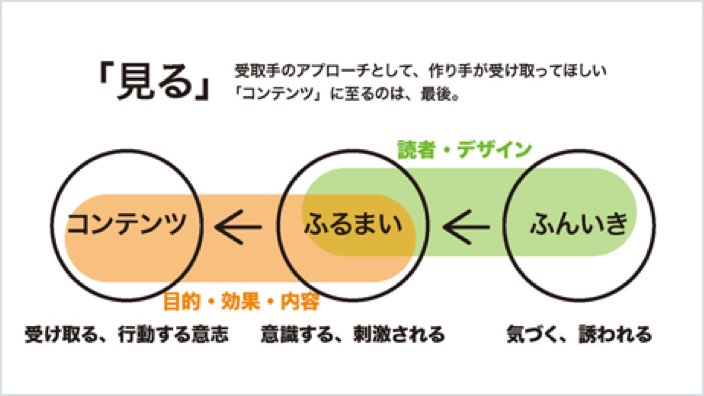
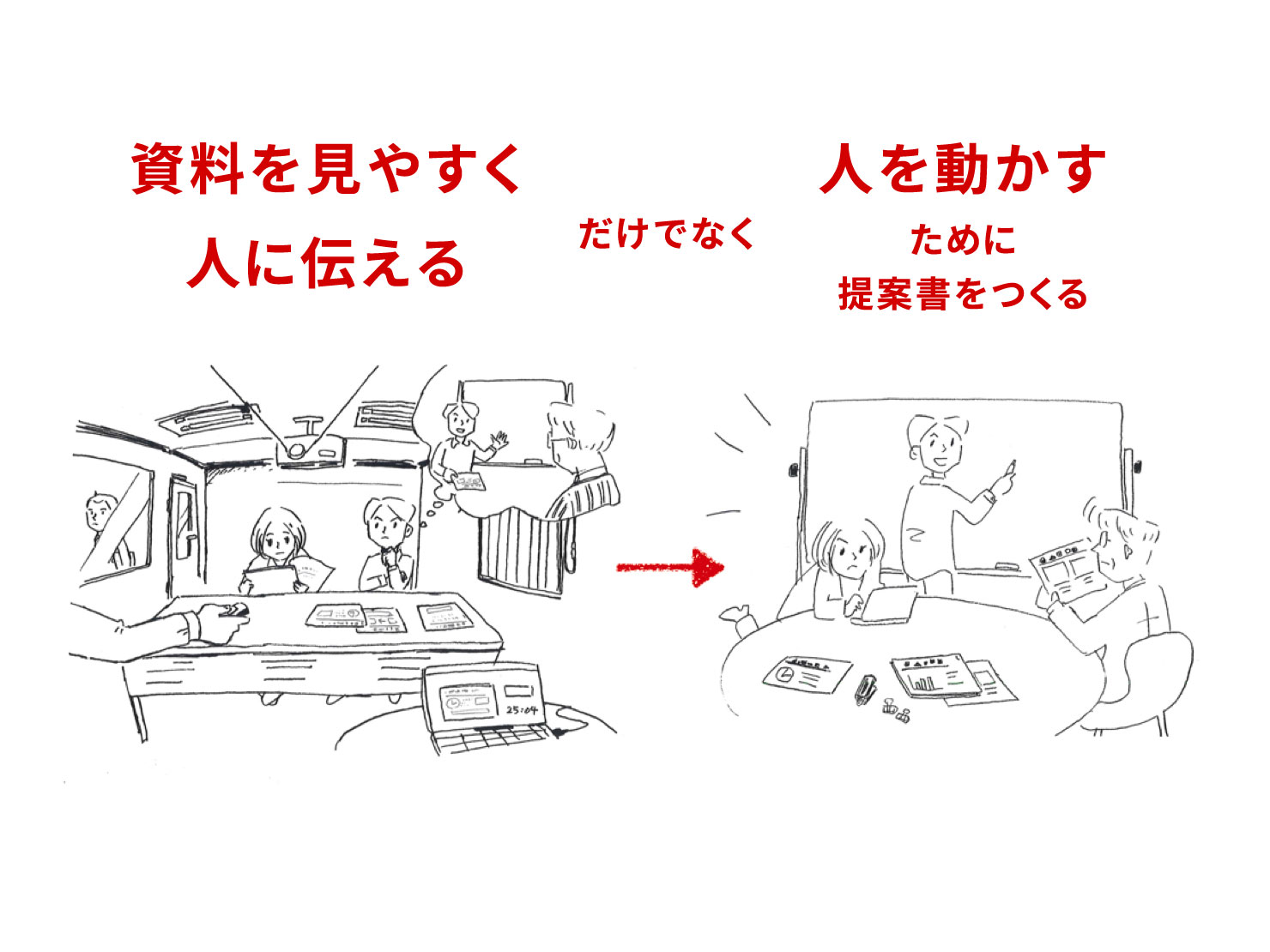
例えばコンペであれば、最終目的は受注となるでしょう。このときの提案書やスライドの役割は、クライアントの意思決定を促すこと。見やすく整えるという手段のその先には、「受注=人を動かす」という目的があるはずです。それを意識してデザインに向き合うことが大切です。

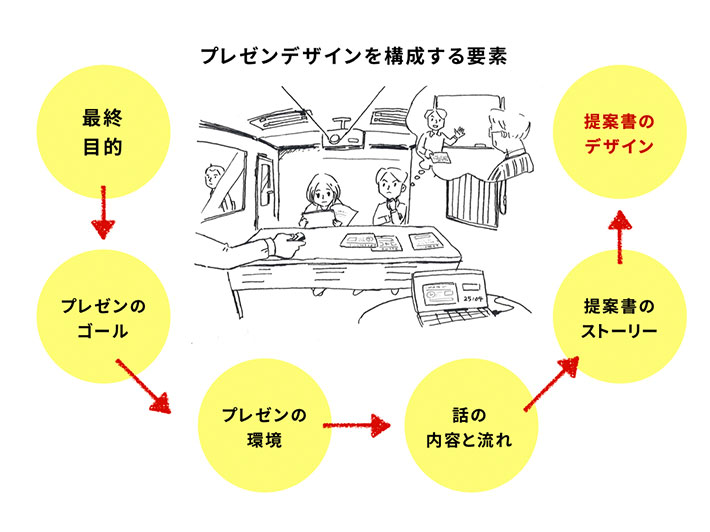
状況を知り、最適なディテールを導く
最終目的が明確になったら、その目的達成のために何が必要か、掘り下げて考えていきます。その結果、提案書やスライドのデザインがどうあるべきかが見えてくるはずです。
- 1.どういう行動を起こしてほしいか(最終目的)
- 2.そのためには何をどう伝えるべきか?(プレゼンゴール)
- 3.スライドの投影方法は何か、参加人数は何人か、時間はどれくらいか、距離はどれくらいか?(プレゼンの環境)
- 4.伝える順番、提案書の枚数、視覚的メリハリ、ストーリーは適切か?(提案書の流れ)
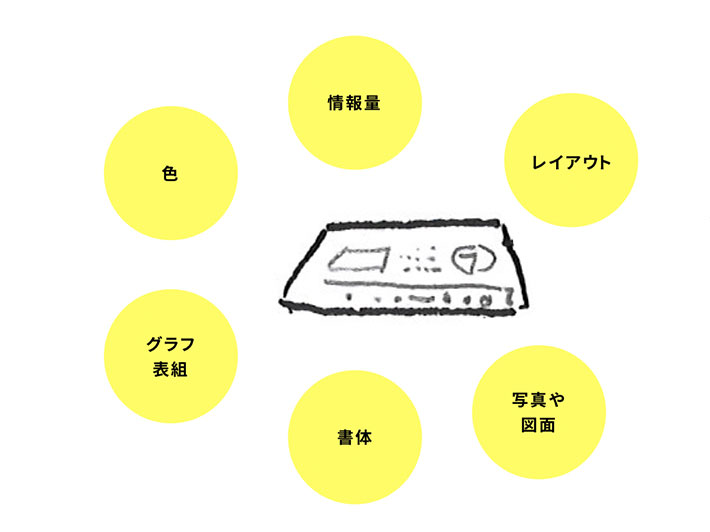
- 5.書体や色や情報量、レイアウトが内容に合っているか(提案書のデザイン)


提案書やスライドが見られる状況や最終目的を把握できると、色や書体、大きさなどのディテールが適切かどうかの判断基準をもつことができます。伝えるべき情報を整理しやすくなるのではないでしょうか。こうした考え方をしっかり踏まえた上で、デザインに取り組むことが大切です。
第2回 デザインの実践編
講師:筒井美希
第2回の研修では、提案書やスライドをデザインする上でのポイントの中でも特に重要な以下3つの点をお伝えしました。
- 1.伝えたいことの優先順位をつけ、それらを強調すること
- 2.情報構造や言葉の役割に合わせて、文字の表現を変えること
- 3.前後の流れを考えて、メリハリを効かせること
伝えたいメッセージは何か
1点目は、優先順位についてです。
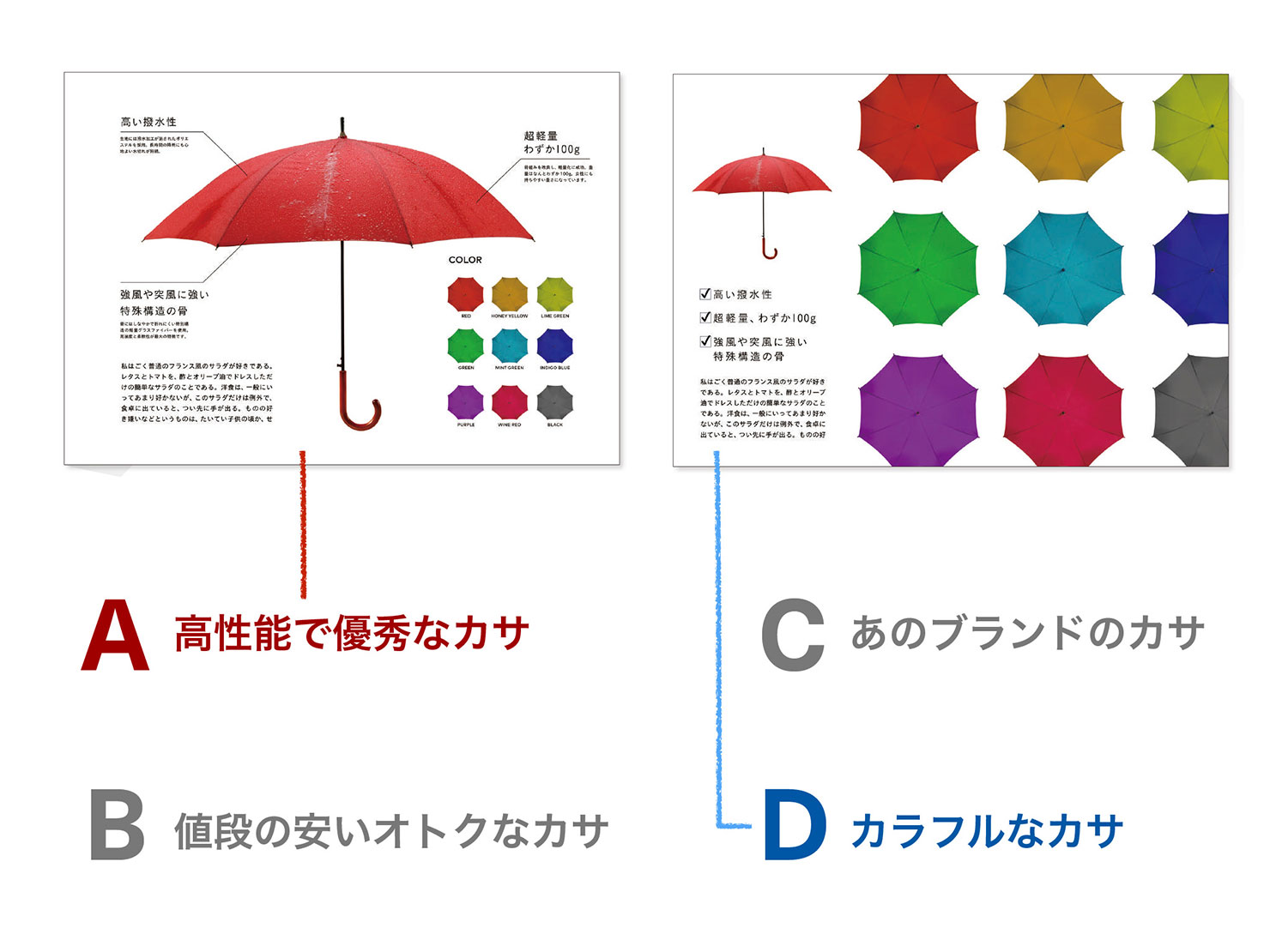
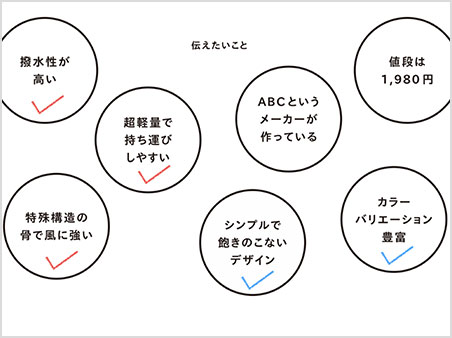
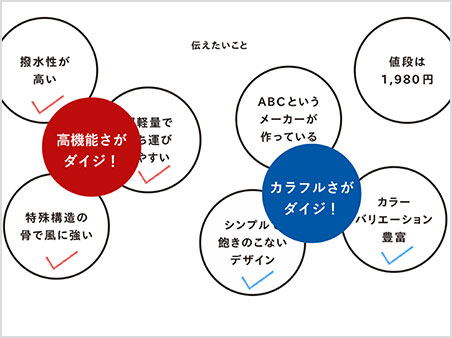
例えば1枚の資料をデザインする際、同じ素材(画像や文章)が用いられていても、それぞれの大小やレイアウトが変わることで、資料として発するメッセージは全く異なるものとなります。資料を作成する場合、どうしても1枚の資料にさまざまな情報を盛り込みがちですが、実際のところ、1枚の資料で伝えられるメッセージには限りがあります。そのため、伝えたいことを絞り、優先順位を考えて、それらを強調していく必要があります。

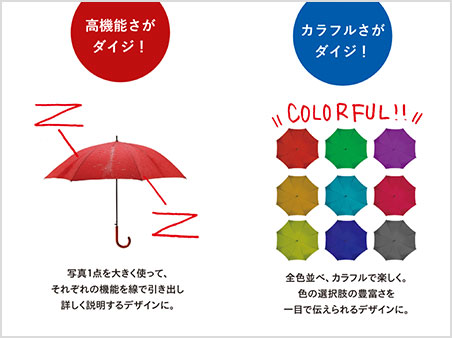
ここでは、「高性能で優秀な傘」、「カラフルな傘」というメッセージの違いでデザインが変わる例を示しました。素材としては、全く同じものを使っています。

デザイナーは、伝えたいメッセージを明確にし、それを読者に伝わるデザインに落とし込まなければなりません。ここがデザインの難しいところなのですが、デザイナー自身がそのメッセージを明確にできていないと、デザインする上で何ひとつ決められず、悩んでしまい、結果として説得力のないデザインになってしまいます。

強調する

さらに優先度を設定

伝えたいことを絞る
いきなりデザインを始めるのではなく、何を伝えるべきなのかを整理し、優先順位をつけてから、それらを強調していくデザインに落とし込んでいくことが大事です。そうすることで、資料は視覚的にも明解になっていきます。
「らしさ」を考えた文字表現
2点目は、文字の表現についてです。
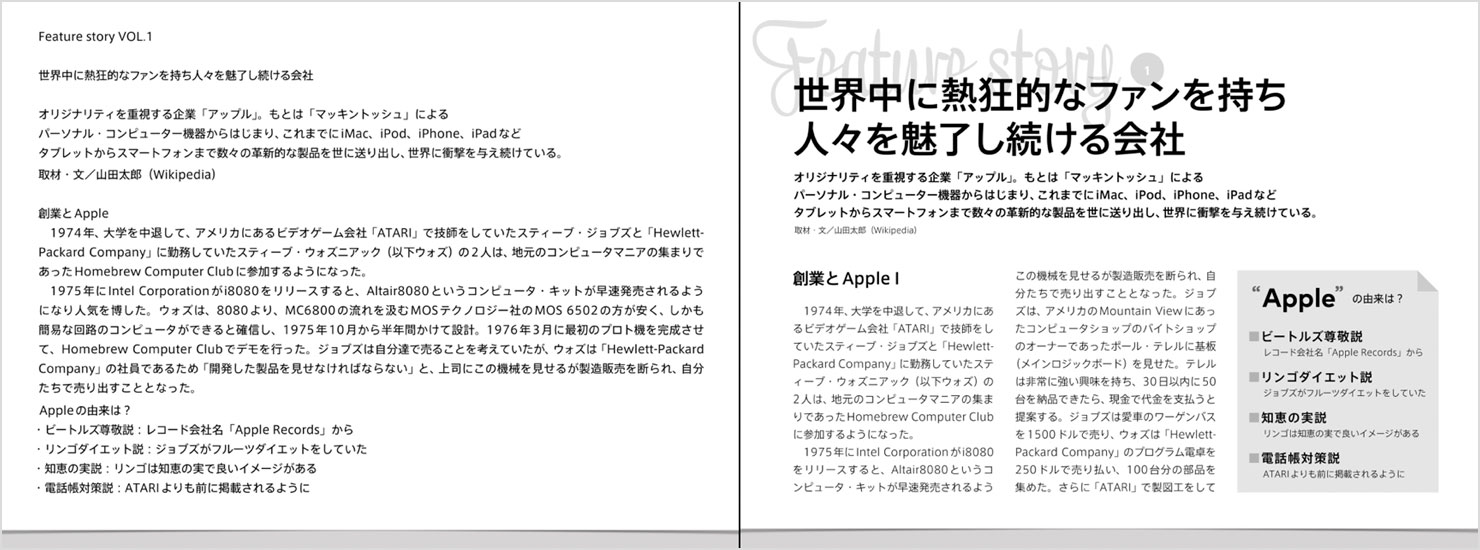
ここでは、参加いただいた皆さんに簡単なテストを受けてもらいました。以下2つの資料を3秒ずつお見せして、それぞれの内容をどれだけ覚えていられたか、というものです。

結果としては、やはり右の資料の方が、いくつかのキーワードを記憶できていたようです。これらは、使われている文章としては全く同じ内容ですが、左の資料を、情報の構造や言葉の役割に合わせて文字の表現を変えたものが右の資料となっています。
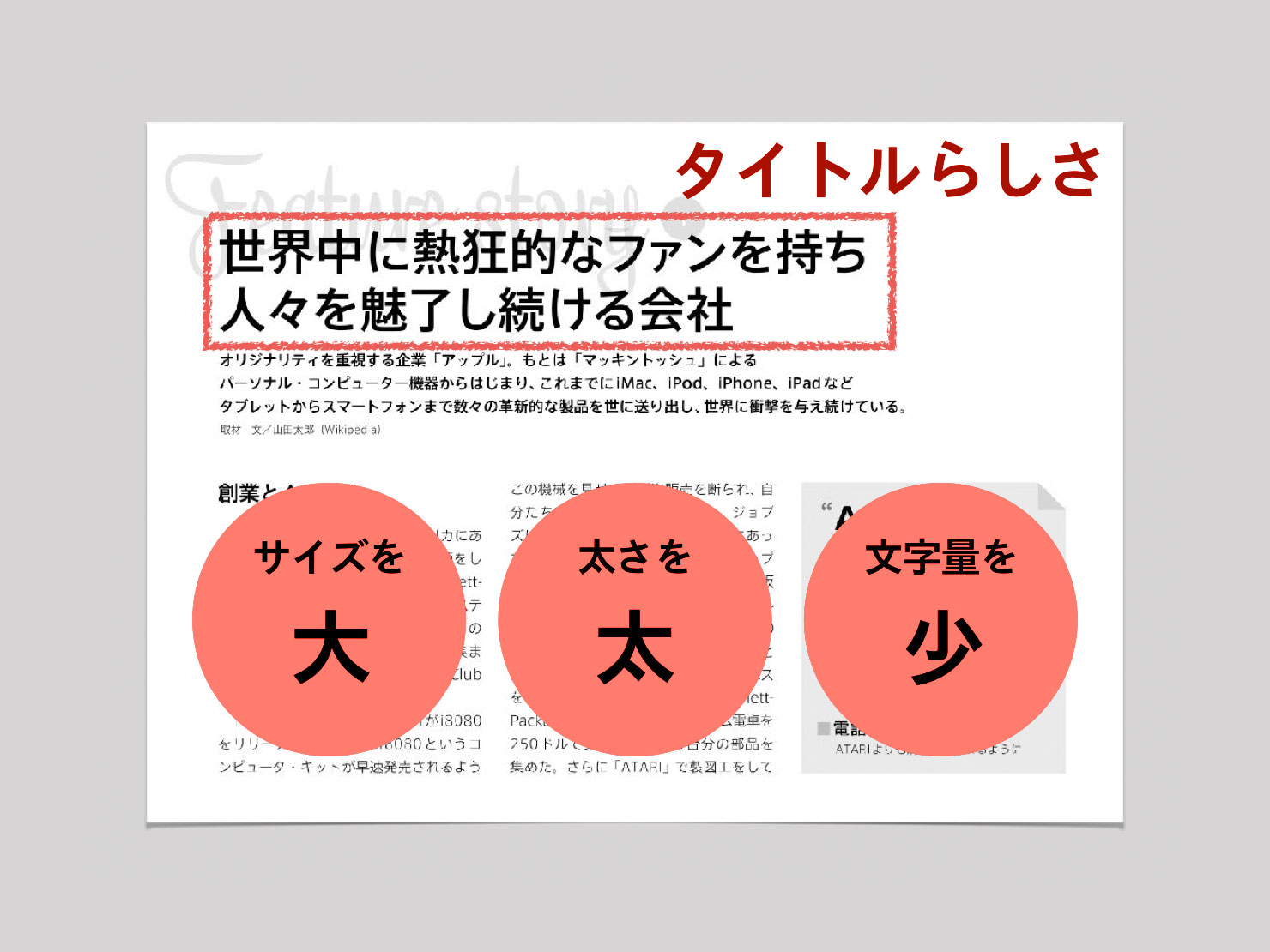
文章だけを用いた資料であっても、タイトルにはタイトルらしさ、脚注には脚注らしさ、本文には本文らしさのある表現にすることで、読者は情報の構造を把握しやすくなり、それによって内容も理解しやすくなります。
では、どうすれば「らしさ」を与えられるかというと、文字自体の大きさや太さ、書体、配置などを変化させることがポイントです。それによって、文字に個性をもたせ、「らしさ」を与えることができます。

すべて同じ書体、同じ大きさで一律に文字が並んでいる場合、読者は、文章を読みながら自分の頭の中で内容を構造化し理解しなければなりません。文字の表現をデザインして、あらかじめ情報を把握しやすくしておくことで、読者の理解にかかるコストを下げ、同じ時間見ていてもより多く記憶できることにつなげられるのです。

前後の流れを考えてデザインする
3点目は、全体の流れを踏まえて、メリハリを効かせることです。
多くの場合、提案書やスライドは1ページではなく、数ページ、もしくは参考資料なども合わせると100ページ以上になることもあるでしょう。提案書やスライドのボリュームが増えた場合にありがちなのは、前後の流れがちぐはぐになってしまい、内容の全体像が把握しにくくなってしまうことです。さらに、同じレイアウトのデザインばかりが続いてしまったり、逆にデザインがバラバラになってしまうと、伝えたいメッセージも薄まってしまいます。そうならないためには、提案書全体の流れ、つまりストーリーを正しくつくり、それに沿って伝えたい内容を目立たせて、メリハリの効いたデザインにすることが大事です。
第3回 パワーポイントのスライドデザイン編
講師:里見高章

研修の3回目は、1回目と2回目を踏まえて、パワーポイントのスライドデザインの研修を行いました。
プレゼンの場において、投影して聞き手に見てもらうスライドのデザインの実践テクニックにフォーカスしました。魅力的なデザインにすることをゴールとして、
- 1.デザインを実践していく上でどのようなテクニックを使うか
- 2.デザインを引き立てるパワーポイントについて
の2軸で講座を行いました。
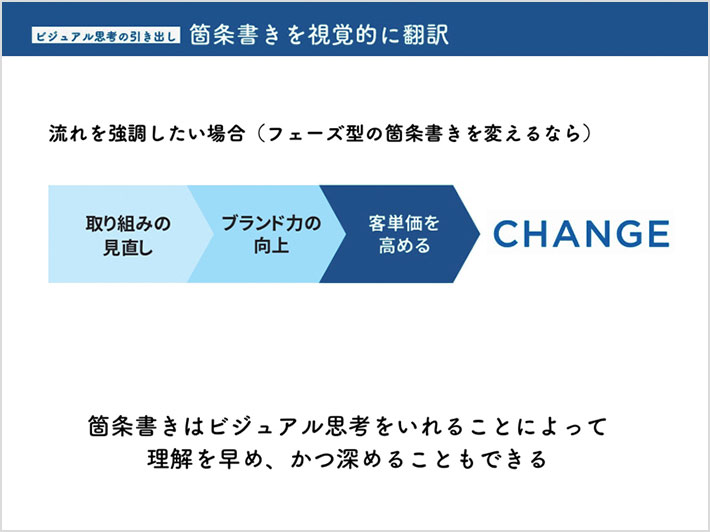
ビジュアル思考を使って情報を視覚的に翻訳する
ビジュアル思考とは端的に言うと、図解で考えるということです。なぜビジュアル思考が大事か。それはプレゼンの場を想像してみるとわかります。

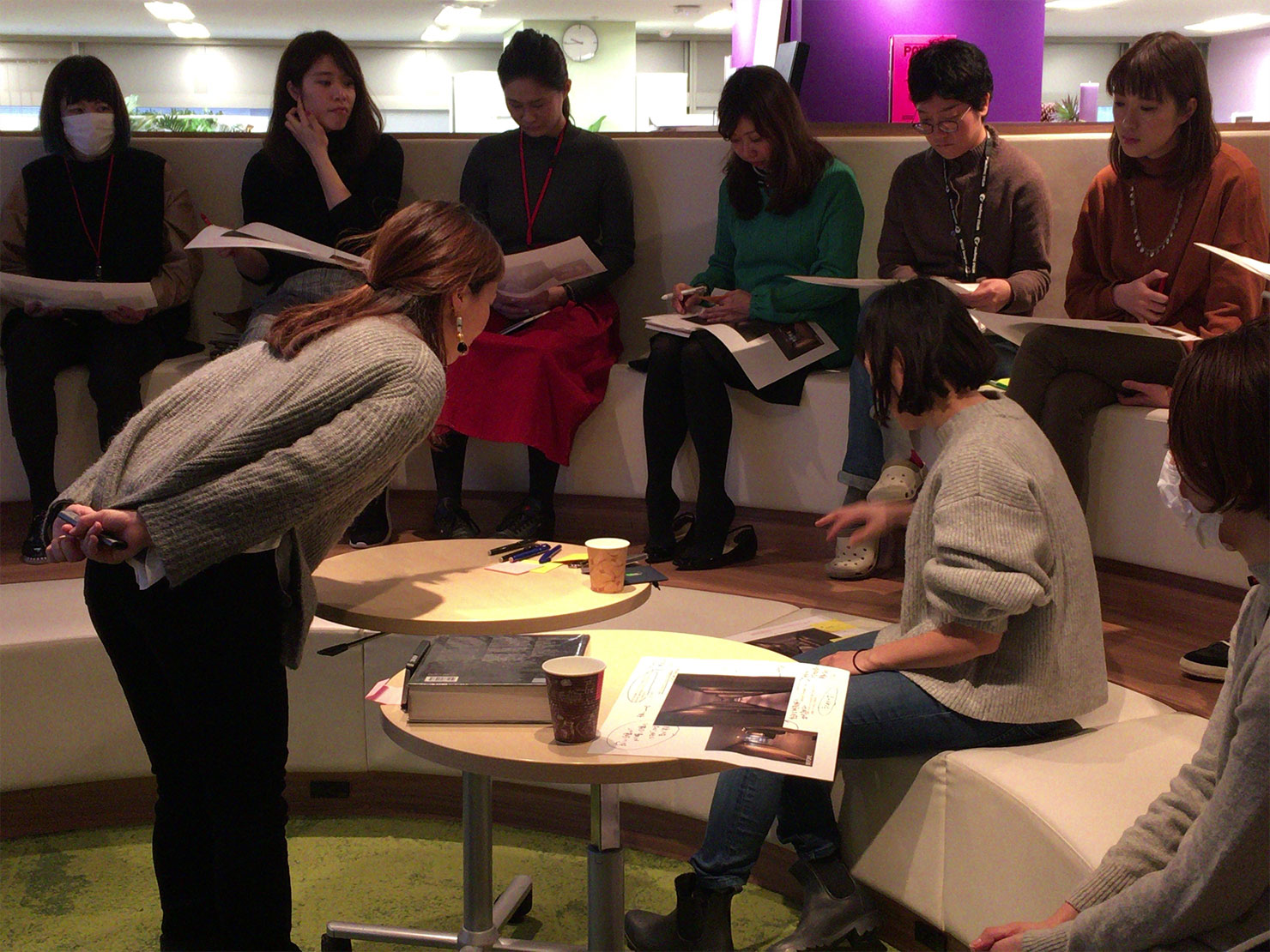
上の写真を例に、プレゼンの場において聞き手の立場を想像してみます。聞き手は、プレゼンの間、話を聞く、配布資料を読む、スライドを見るなど、かなり脳が忙しい状態にさらされます。わかりにくい、見づらい等の状況に陥ると即時にストレスとなり、こちらの伝えたいことが伝わらない可能性が高まります。そのため、見るだけでも瞬時に伝わるようなデザインにしなければなりません。


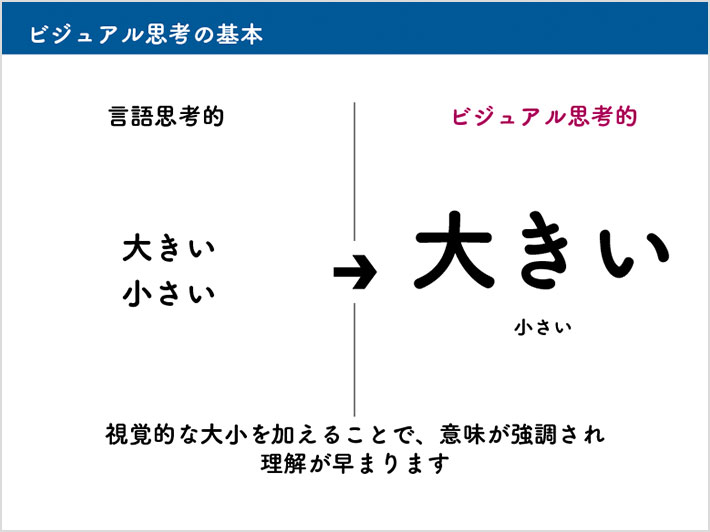
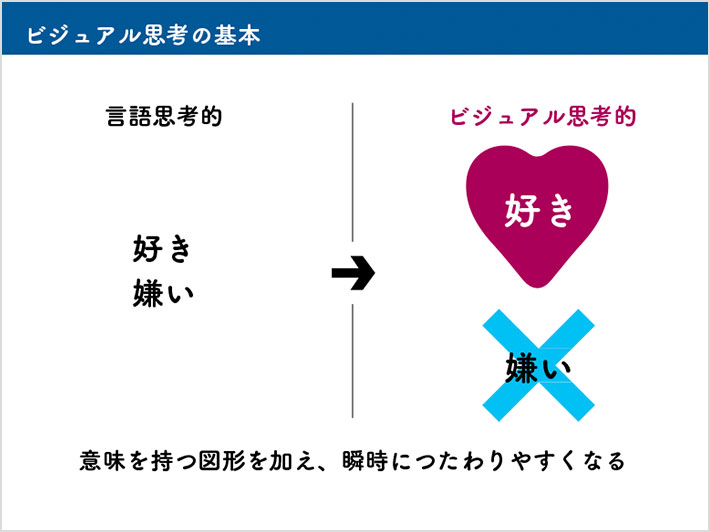
ビジュアル思考の基本はその内容や情報に即した意味を与えることです。極端な例ですが、同じ「大きい」、「小さい」でも、その意味を強調すると理解が早まります。同様に、同じ「好き」、「嫌い」は、その意味を表す図形を入れるだけで瞬時に伝わりやすくなります。


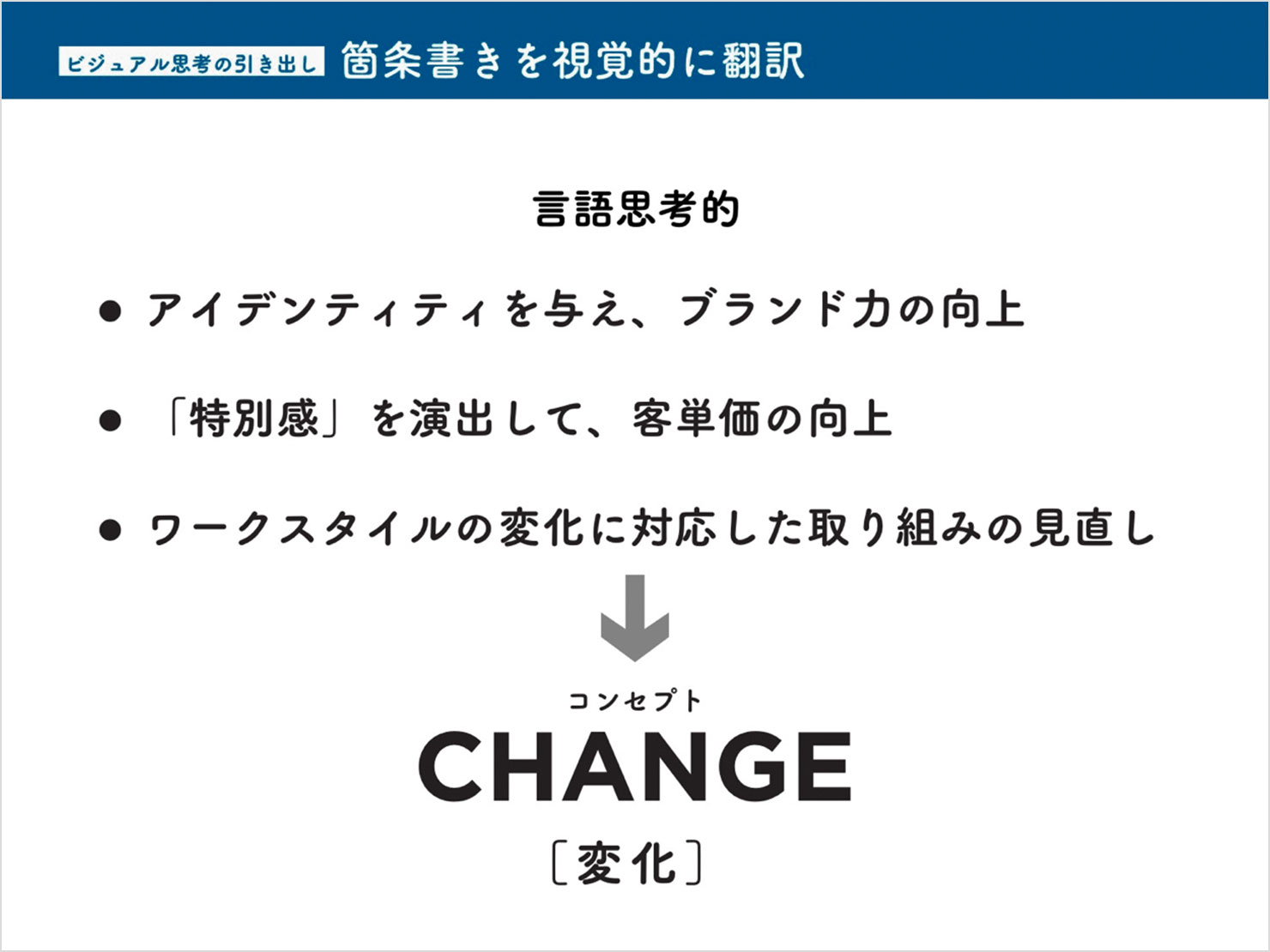
よく使われる箇条書きも、文字情報を図解化して構成すると視覚的なインパクトが増し、伝達スピードが上がる場合があります。


ビジュアル思考は色や写真の選択にも応用できます。
パワーポイントでデザインする上でのポイント
現在パワーポイントは、原稿や資料作成、Web制作の設計図となるワイヤーフレーム等、さまざまな用途に使われています。ビジネスパーソンにとっては当たり前に使っているものですが、デザイナーにとってはAdobe等のグラフィックソフトに比べて、使いにくい、きれいに作成できないなどの印象があると思います。
まずはコンセントで作成したパワーポイントのデザインを紹介した上で、パワーポイントでデザインするにあたっての心得を紹介しました。




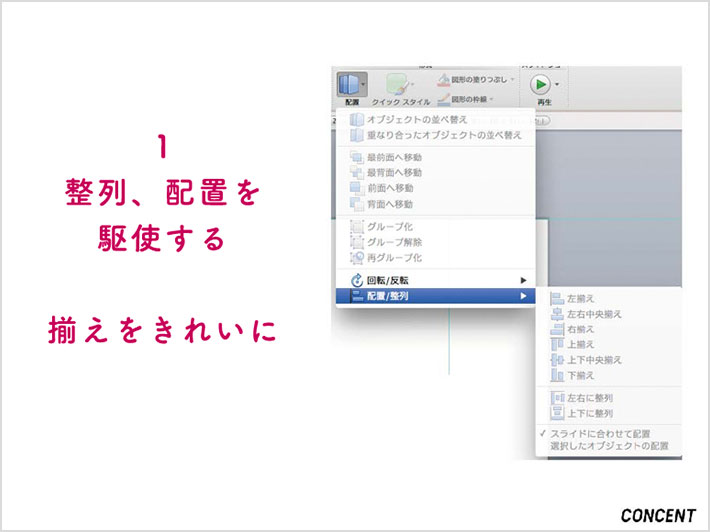
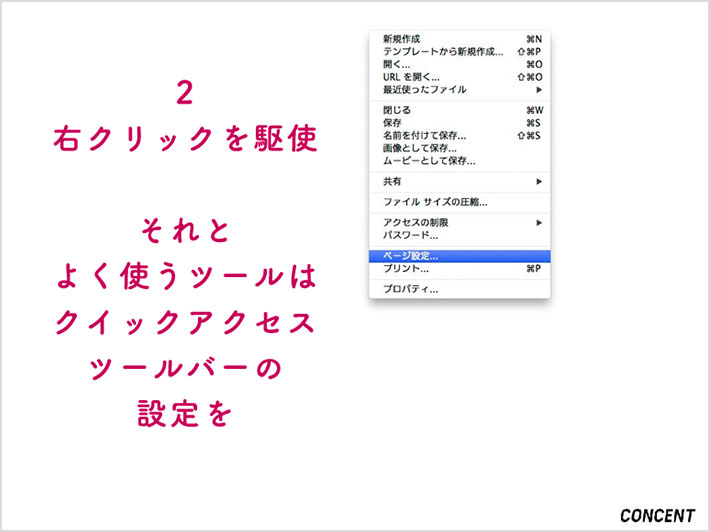
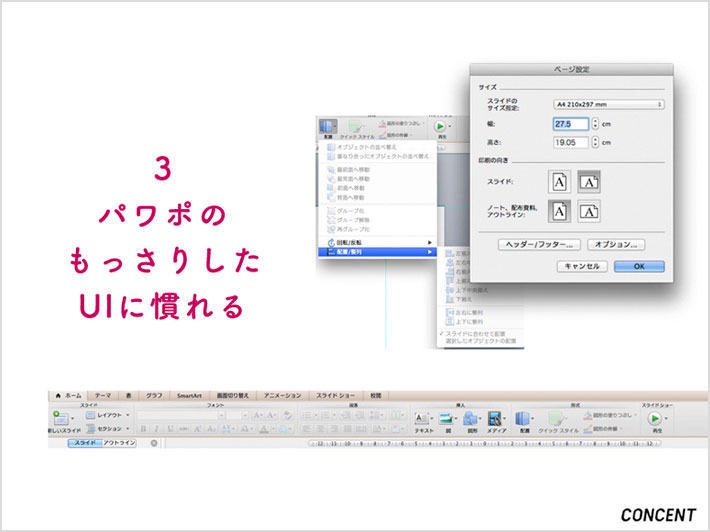
Adobe Illustratorのようなグラフィックソフトに慣れていると、パワーポイントのUIや挙動に違和感を感じるかもしれません。まずはそれに慣れること。パワーポイントであっても整列や配置はきれいに行えるのでそれは意識する。ディテールを詰められないのが弱点のためジャンプ率やメリハリを効かせることに全力を注ぐのがポイントです。
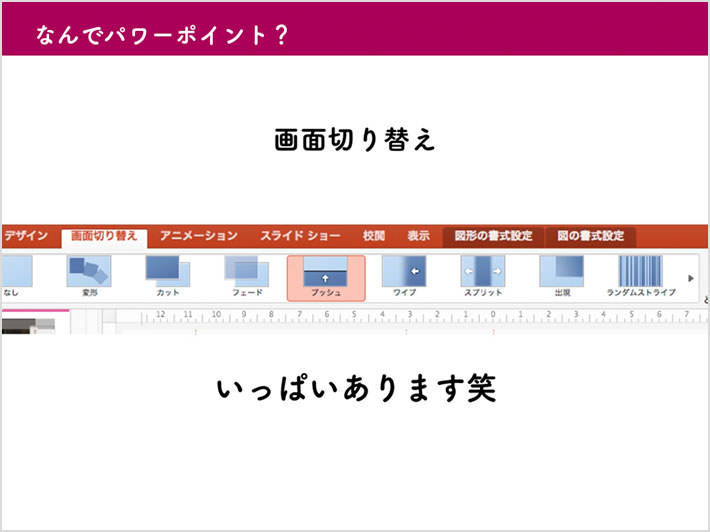
続いてアニメーションについてお話ししました。
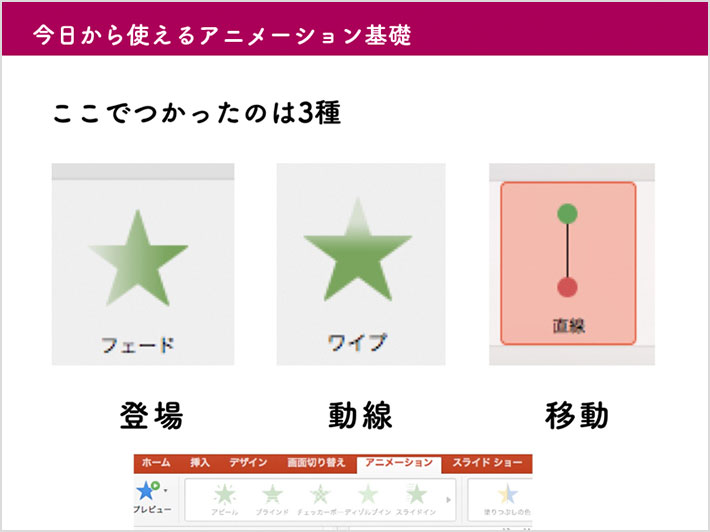
プレゼンの場は瞬時に伝えたいシーンの連続で成り立っています。ビジュアル思考の有用性は前述しましたが、ビジュアル思考でつくられたデザインに動きを与えるとさらに効果が上がります。パワーポイントのアニメーション機能はかなりの数が用意されていますが、実際によく使う機能として「フェード」と「ワイプ」について紹介しました。


アニメーション機能はやみくもに使うのではなく、見せたいところ、特に強調したいところに使うのがポイントです。特にワイプ機能は、動線にしたがって設定すると効果を発揮します。
基本的にはレイアウトデザインがしっかりできていることが大前提。アニメーションはそれを引き立たせるくらいの感覚でいるとよいでしょう。
本講座に共通して、私たちが一番伝えたかったことは、内容を読み解き、内容に最適なビジュアルをつくること。そしてそのための引き出しを増やし、バランスをとりながら組み合わせられること。それがよいデザインを生む第一歩ではないかということです。
この言葉を本講座のまとめとしてお話しして、講座を終えました。
講座を受講した社員の感想
全体的にわかりやすく業務に大変役に立つものでした。特にプレゼン全体から資料づくりを構成すること、表現にメリハリをつける、など。なんとなくはそういうものだとは知っていましたが、研修以降、意図的に、効果的に使うようになったという、周囲の感想も聞きました。あとは、実践で使ってみていくことで身につくと思います。スタッフのデザインに生かされることを楽しみにしています。
- テーマ :