企業ブランディングを考慮したコーポーレートサイトのデザイン
- ブランディング
- UX/UIデザイン
- コミュニケーションデザイン
※本記事は、一般社団法人日本BtoB広告協会発行の専門誌に掲載の、森建二による寄稿「企業ブランディングを考慮したコーポーレートサイトのデザイン」の転載です(発行元の一般社団法人日本BtoB広告協会より承諾を得て掲載しています)。

筆者は、デザイナーとして日々たくさんのウェブサイトを眺めながら、さまざまな企業のサイトをデザインしているが、企業の内側の事情を知った上でデザインを進めると、良くも悪くもその企業の顔がサイトに如実に現れてくる。インターネット黎明期から、企業におけるサイトの価値基準は上がる一方である。そして、コロナ禍を受けて、オンライン上のコミュニケーションがますます重要になってきている。利用者像を考えず企業側都合でつくられた情報が、利用者に届きにくかったり、心に響きにくい情報になっている多くの例を見てきた。
生活者の「物から事」への意識の移り変わりを背景に、企業は自社の強みを改めて見つめ直し、サービスの価値をいかに正しく顧客に届けるかが課題になっている。さらに今後はパーパスを背景にした企業のコミュニケーションのあり方もより重要になってくるだろう。そこでは、利用者とのさまざまな接点で、企業として方向性の定まったコミュニケーションを行うことが、利用者が好ましいと思える体験づくりに大きく貢献する。それは、競合企業との差が利用者の中で見えにくくなって久しい現代、利用者に自社の製品やサービスを選択するきっかけを与えるとともに、記憶に残し次にまた選んでもらう判断の要因になるはずだ。
利用者に、その製品やサービスが他と違う、つまり「1つのブランド」として記憶されるには、質の揃ったコミュニケーションをブレずに行い続けることが不可欠だ。一貫して企業の存在が同一の人格として感じられるように計画し実践する「ブランディングのデザイン」が鍵になる。サイトの情報発信は広い意味での「サービス」を構成する要素だ。利用者の体験づくりには全方位的に企業の行い一つひとつをブランディングとして捉える必要があり、当然ながらサイトでの活動もその一部となる。企業としてブランディングデザインの捉え方や正しいコミュニケーションのあり方を策定するとともに、「1つのブランド」として認知させるため、企業で働く人たちがいかに考え行動できるかが課題になっている。
1.コーポレートサイトをつくるという意義
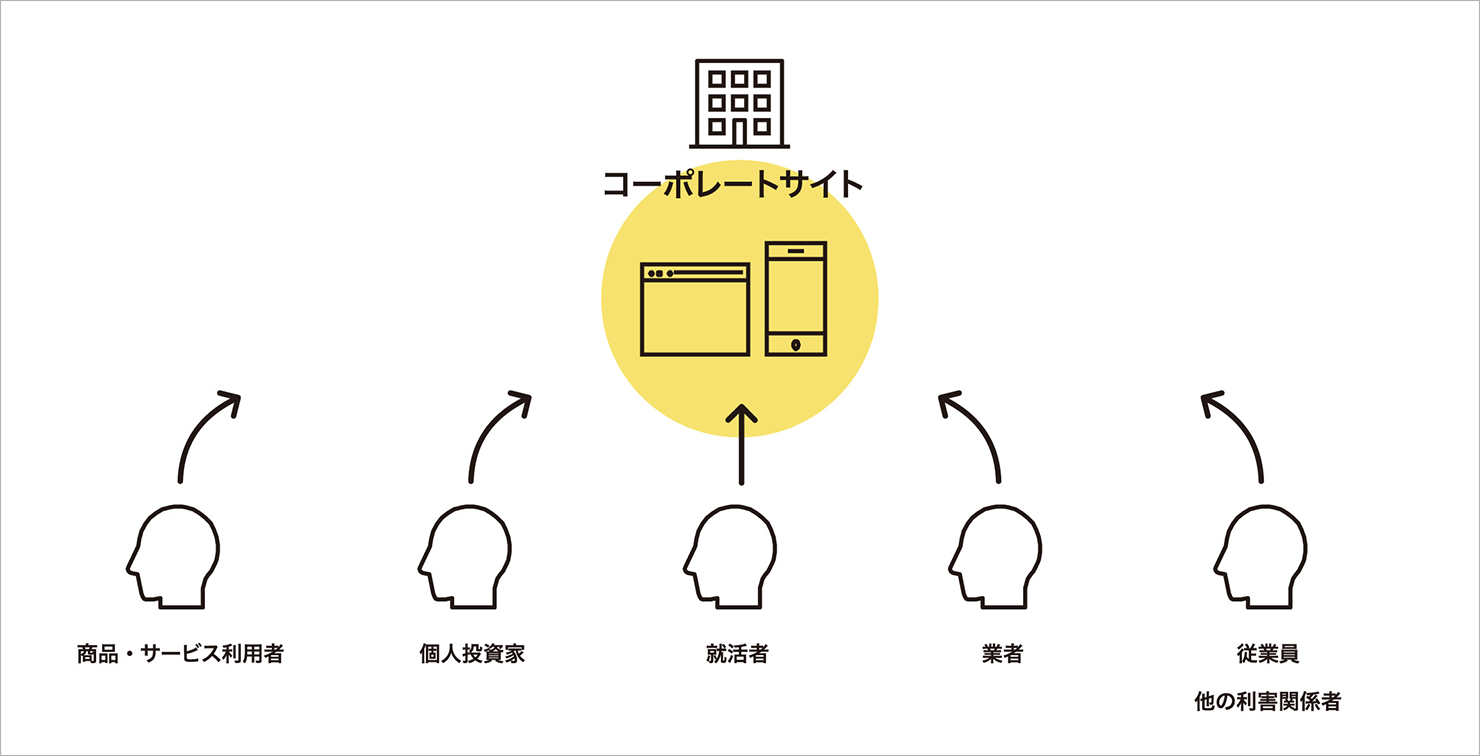
コーポレートサイトを制作する上で、まずはそのサイトを利用するであろう人物像を改めて見つめることとなる。サイトの利用者の視点に立ってどのように活用されるのが望ましいのかを考える必要があるが、そこでは、中心になるターゲットはもちろん、全網羅的に利害関係者を洗い出すことになる。例えば、BtoCの事業を行う企業では、サービス利用者・生活者を中心に、取引先、投資家、就活者、その企業で働くスタッフなどが挙げられる(図1)。

図1:コーポレートサイトの利用者は多種多様(作成:コンセント)
さらにサイトの戦略策定においては、万全なコミュニケーションのために何が必要か、何が強みで何が弱みなのか、不足しているものは何かというように、言わば「企業の健康状態」を見つめて考えていく。これらはサイトを設計、デザインしていく上で重要な基盤となる。
これは私の経験からの感覚ではあるが、ロゴマークやタイポグラフィの策定や使用規定、企業方針やタグライン、社員の規律の基盤など、CI(コーポレートアイデンティティ)をガイドライン化しているケースは多くみられる一方で、企業が自身をどのように利用者へ伝えていくべきかという企業ブランドにおける利害関係者へのコミュニケーション方針については、実践的にまとめられたドキュメントは少ないように感じている。
しかしながら、コーポレートサイトをつくるという行為は、上で述べたように、戦略、情報設計やデザインにおいて、中心になるターゲットを含めたステークホルダーを網羅的に眺め、企業の健康状態を見つめ直すことになる。つまり、コーポレートサイトをつくることは、理想的なコミュニケーションのあるべき姿を全体俯瞰することとなり、企業ブランディングのデザインを考える絶好のきっかけになるのだ。
第2章では、多くの社内外プロジェクト関係者がいる中で、コーポレートサイト制作を企業ブランディングのデザインを考えるきっかけとして活かすための大切なポイントを紹介する。
2.企業像を前提にしたサイトデザイン
2-1 プロジェクトメンバー間の合意形成
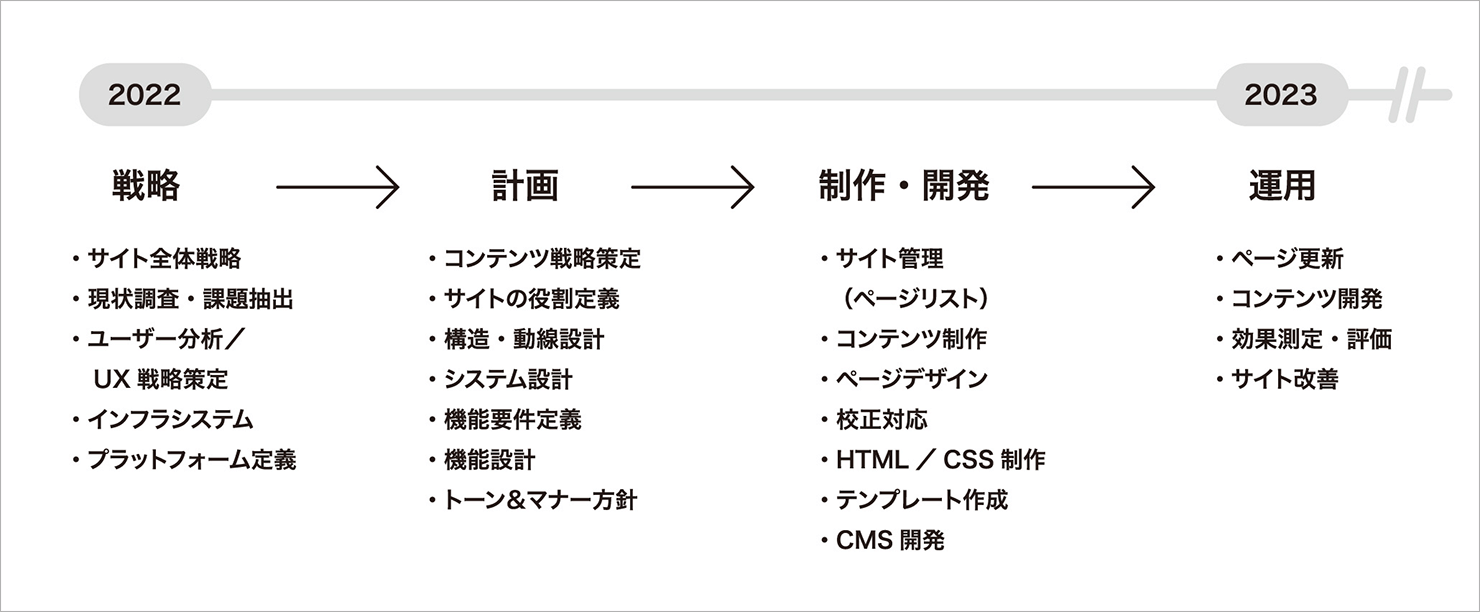
コーポレートサイトは主に、要件定義、戦略・戦術策定、コンテンツ開発、UIデザイン、実装、システム導入、運用・改善と、多くの工程を経て公開され、運用される中で情報が拡充され続けていく(図2)。

図2:一般的なサイト制作の概要(作成:コンセント)
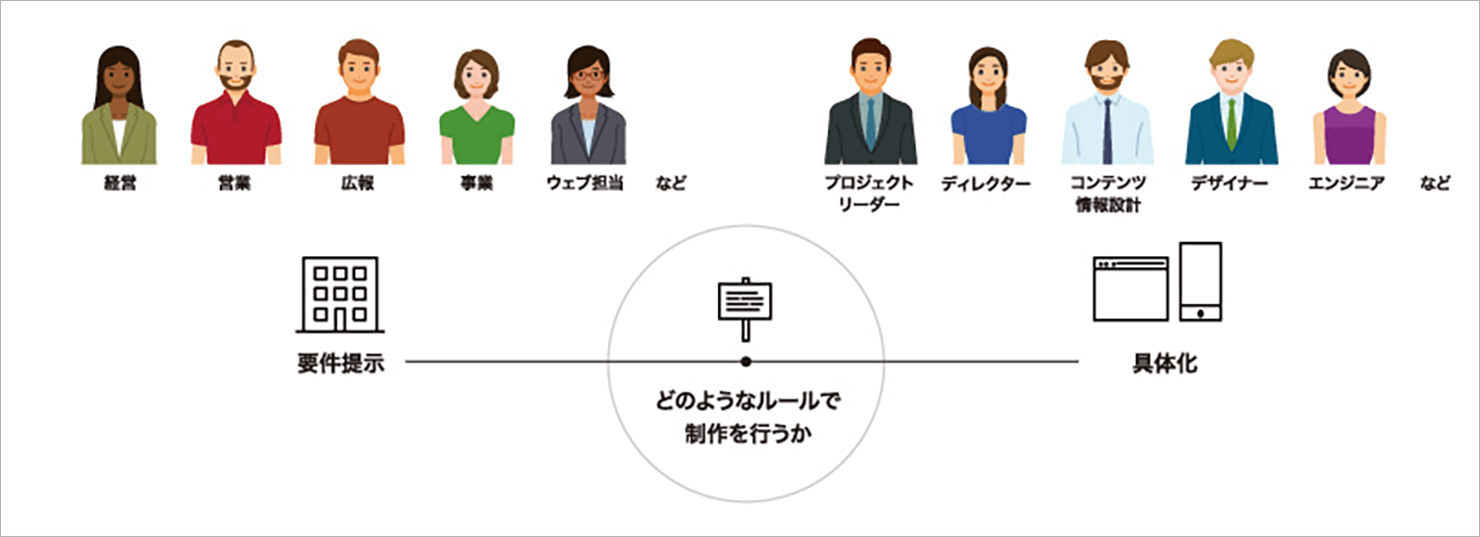
プロジェクトの規模や進め方にもよるが、完成までに1年かかることも珍しくはない。プロジェクトオーナーをはじめ、社内関係各部署、筆者が所属するコンセントのようなデザインエージェンシーなどの社外パートナーというように多岐に渡る関係者がいる中、安定した状態でプロジェクトを進めるためには、関係者全員が同じ方向を向いて考え、判断しやすくなるように、ルールやコンセプトの策定が不可欠だ(図3)。

図3:プロジェクトの関係者は多種多様(作成:コンセント)
情報を届ける側が、誰に何をどのように届けたらよいかを明確にするためにも方針が必要になる。
2-2 企業活動全体視点でコミュニケーション方針を策定
コミュニケーションの方針づくりでは企業の独自性を客観的に理解する必要がある。経営者の思想や事業の特徴やビジョン、さらにはそこで働く人々の考えなどを整理し、プロジェクト関係者間で共通認識としてもつことが重要になる。これはコーポレートサイトだけに限らず、企業活動としての全てのコミュニケーションの大方針として考えることが望ましい。
筆者の所属するコンセント社では、さまざまな企業サイトを制作する際、まずは主に各部署などにヒアリングやアンケート調査などを行い、そこから得られた情報をもとに、企業の人物像が感じられるように言語化していくことが多い。企業像としてのビジョンやミッション、人格・個性を把握し、それを制作方針・ルールとし、コーポレートのサイトルールと結びつけ、企業活動全体のコミュニケーションの大方針として策定する。同時にその方針は、コーポレートサイト上のコンテンツやデザインの発想のよりどころとなる。例えば、「コンテンツとして何を伝えるべきか」「現在不足している情報はないか」「コピーの語り口調はどうあるべきか」「ビジュアルはどのような印象を残すべきか」を考える際の軸となる。プロジェクトの関係者全員で協議の上、合意形成をはかりながら「言葉」としてまとめていくことで、メンバーの好みや一過性の流行などに左右されずに、企業の独自性を重んじたルールづくりを行うことができる。
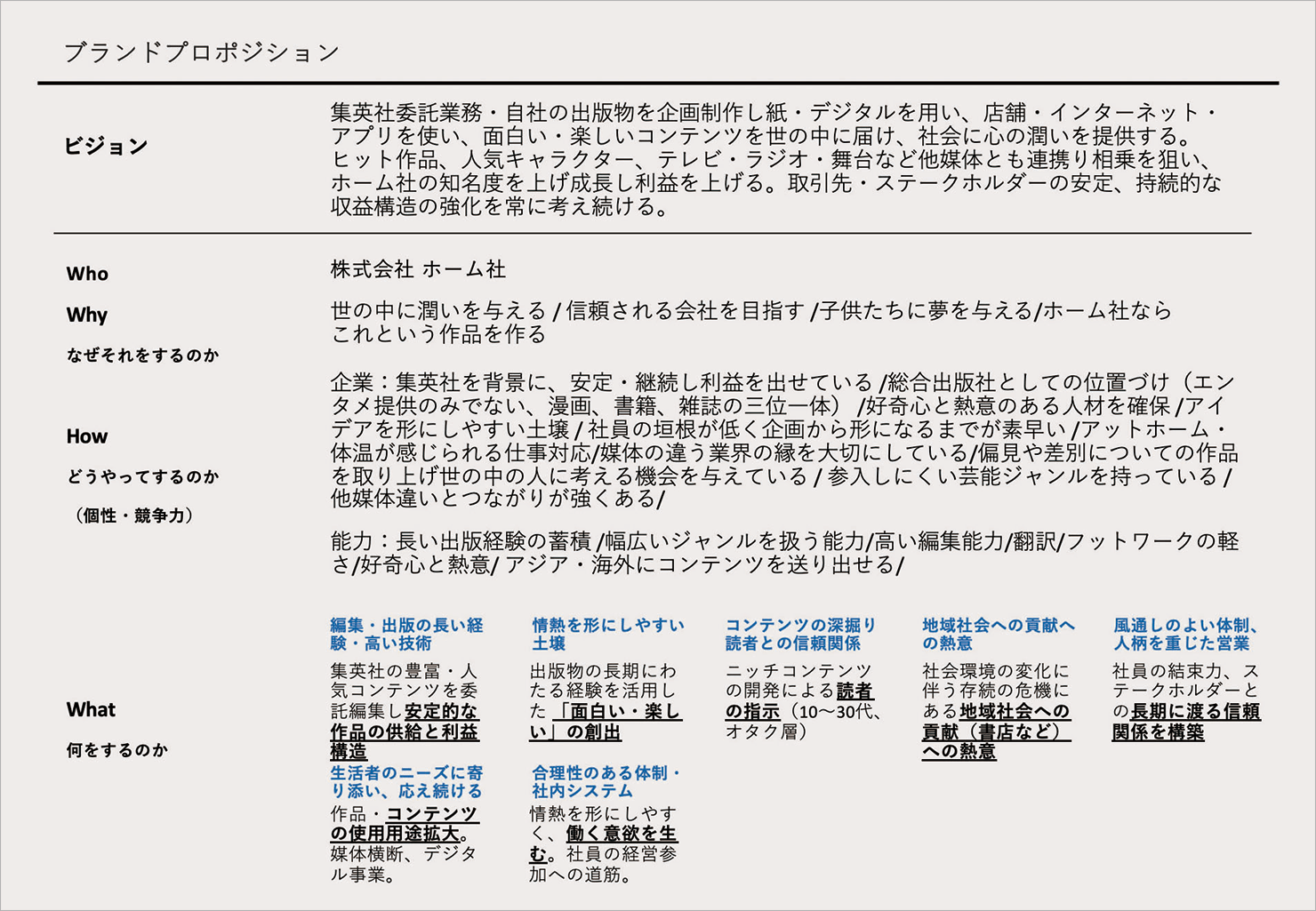
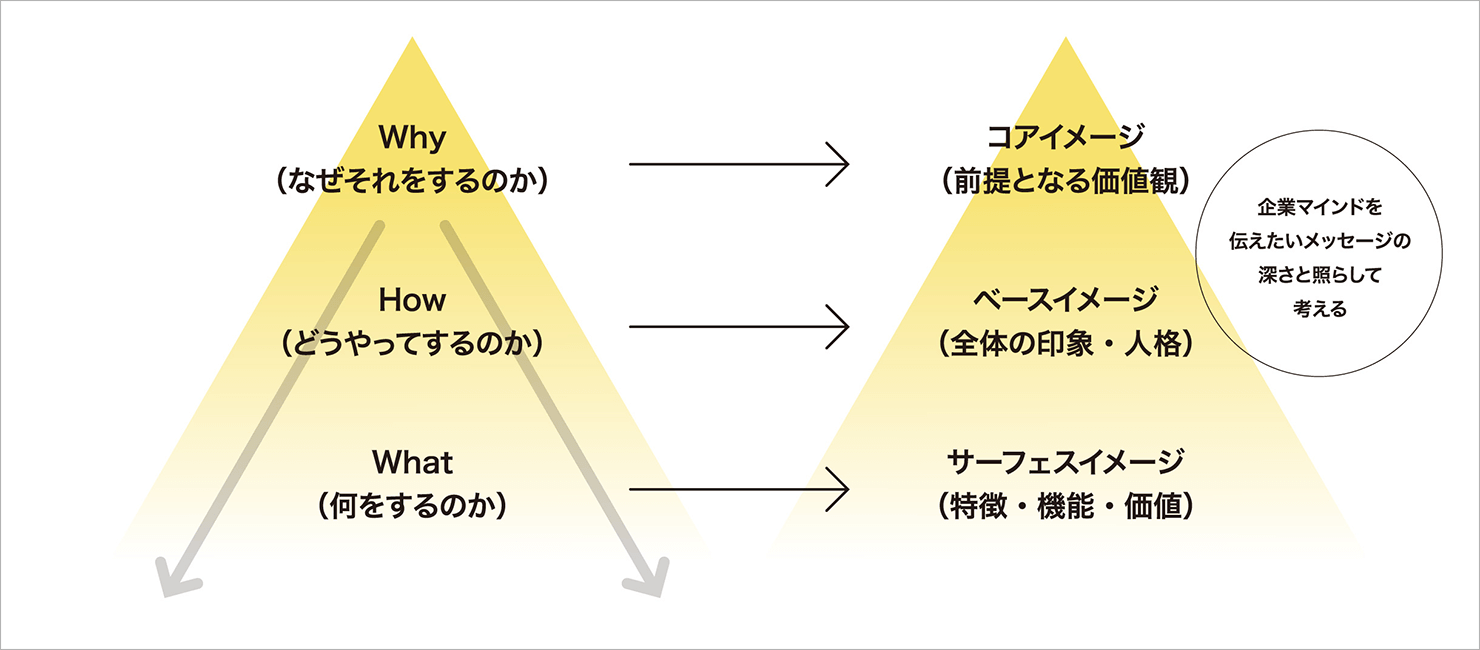
ヒアリングやアンケートから抽出した企業の強みや特徴をもとに、コミュニケーションの大方針として策定していくわけだが、抽出した情報を分類・整理しドキュメント化していく際の手法の一つとして、ここでは「ゴールデンサークル」を使う例を紹介する。より具体的にイメージしていただけるよう、筆者がデザインを担当させていただいた株式会社ホーム社(集英社グループ 以下、ホーム社)とのプロジェクトで作成した資料を図4に示す。ゴールデンサークルとはコンサルタントのサイモン・シネック氏が提唱した理論で、優れたリーダーに共通する思考や行動のパターンを分析し、「Why(なぜ)」→「How(どうやって)」→「What(何を)」の順でメッセージを伝えることで共感を呼ぶことができるとしたものだ(※1)。
この3つの観点から企業のミッションや活動を言語化し、現在のコミュニケーションの状況と合わせた視点を入れることで、企業の優位性やその企業らしさを見つめ、コーポレートサイト上での活動で力を入れるべきテーマを探り、デザインコンセプトの背景へと繋げていく。

図4:株式会社ホーム社(集英社グループ)の事例。企業の特徴や優位性を知るためゴールデンサークルの「Why」「How」「What」の順で考え言語化している(同社より許諾を得て掲載。作成:コンセント)
デザインコンセプトについては、これまでさまざまな企業のウェブサイトプロジェクトを支援する中で、 「立てる理由はわかるが、 そのような手間をかける必要がなぜあるのか?」とご質問をいただくことがある。サイト制作のみを捉えたコンセプトづくりは、時として、競合優位性や流行に影響され短期的な結果を追うことになる。ブランドを認知させていくことは、企業の振る舞いとして常に一定のマナーを忍耐強く続けていくことが重要になってくる。そのため、永続的に振る舞うことを前提にしたデザインコンセプトが必要になる。ヒアリングやアンケートから得られた企業内部の声や情報は、一般に公開されている情報以上に、定性的な情報として企業らしさを感じる内容が含まれる。こういった声や情報の中に企業ブランドイメージを形成するヒントがあり、ウェブサイトのデザインを考えるためのアイディアが隠されていることも多い。
得られた情報を背景に策定されたデザインコンセプトは最終的にはわかりやすくシンプルな言葉で表される。
2-3 企業を「人物化」し、ブランドイメージを具現化
ブランドの印象を適切に伝えるためには、どのような意図でデザインするべきかを事前に言語化する必要がある。サイトのデザインを具体化する前に行うことによって、プロジェクト関係者全員が目指す方向の共通認識をもつことができる。それを「よりどころ」とすることで、個人の趣向や思いつきによる判断を減らすことができ、イメージの一貫性を保ちながら効率よく議論を重ねることができる。
具体的には前項の調査結果から得られた情報から、企業の印象を簡素な言葉として選んでいく。また同時に、伝えなくていいメッセージもあわせて確認し言語化することで、方向性がより明確になるのでおすすめだ。なお、「企業の印象」は「特定の人物」として想像してみると検討しやすくなる(図5)。

図5:企業を1人の人物として捉えてみる(作成:コンセント)
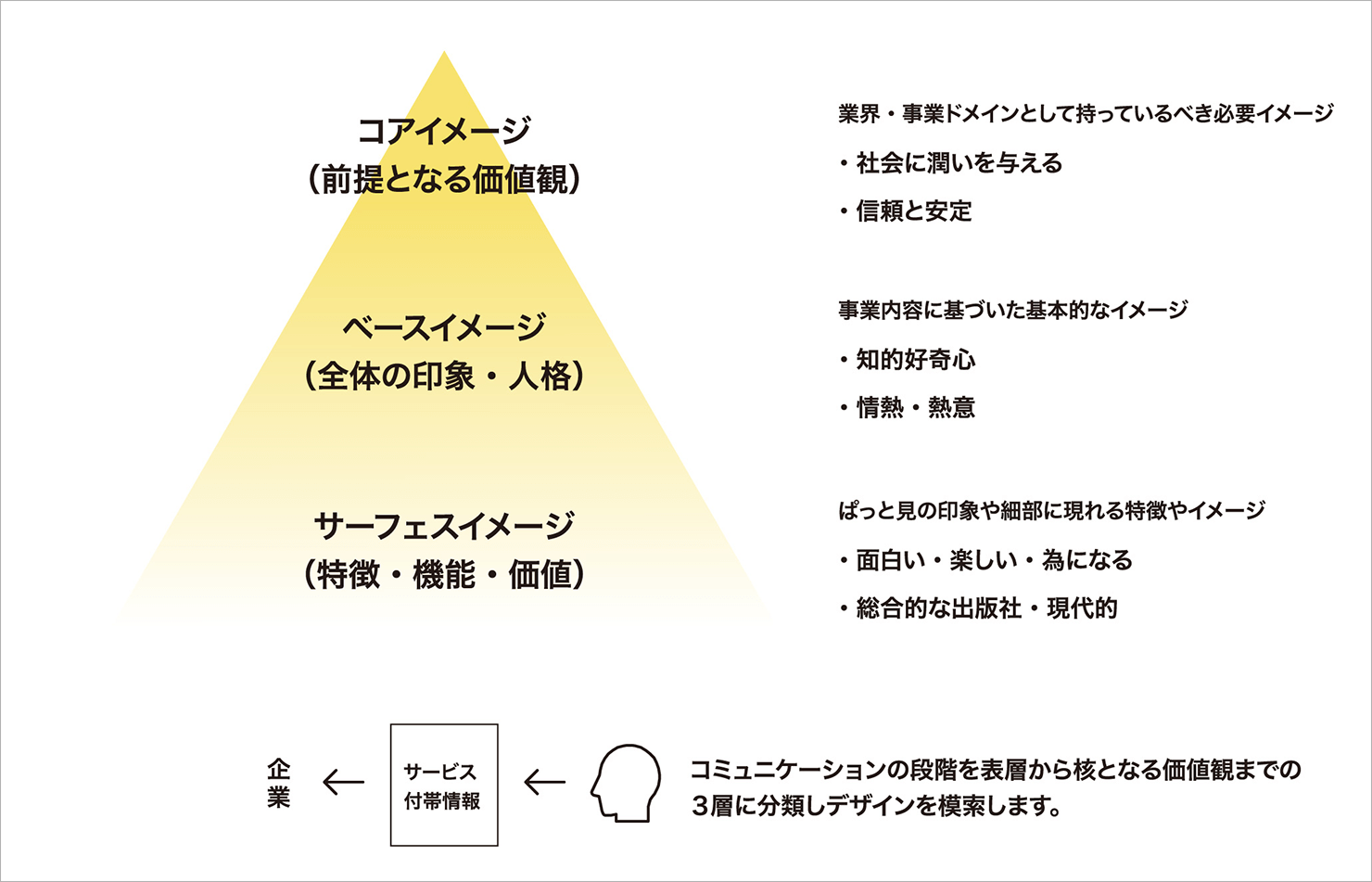
前述したゴールデンサークルを使った言語化から、コミュニケーションで伝えていきたいワードを積み上げていく(図6)。中心になるターゲットを含めステークホルダーが企業を熟知していく中で、どのようなイメージを頭の中に残してもらいたいかを検討していくためだ。初めて接点をもつ利用者は主に表面的なイメージから入るが、徐々に企業への理解を深めるうちに、最終的に前提になる企業価値に対する「共感」が得られれば、利用者をその企業のファン化へと導くことになる。
ここでもホーム社とのプロジェクトにおけるコミュニケーションの階層図を通して具体的に見ていこう(図7)。図4で抽出したワードをもとに、サイトのデザインの望ましい方向性としてプロジェクトメンバーで共有し、コーポレートサイト制作時の戦略・設計・デザインの判断のよりどころとした。例えば、ビジュアル面では、「第一印象としてサーフェスイメージを直感的に感じることができるか」、コンテンツ面では「ベースイメージ、コアイメージを伝える情報であるか」といった観点で判断していった。

図6:コミュニケーションの階層図(作成:コンセント)

図7:ホーム社におけるコミュニケーションの階層図(同社より許諾を得て掲載。作成:コンセント)
2-1~2-3項で説明してきた、ルールやコンセプト、コミュニケーション方針、企業イメージが、コーポレートサイトとしてあるべき姿を模索していく基盤になる。その基盤のもと、表層的な印象からだけではなく利用者が企業を深く知ったときに残したいイメージを含めて、デザインを行うための方針である「トーン&マナー」を決めていく。このトーン&マナーをもとにコピーの語り口や、表現色、タイポグラフィー、写真・ビジュアル、図版、アイコンなどが表現され、利用者が直接目にし触れるUIデザインとなる。これらのルールや方針は新たにコンテンツを拡充していくサイトの「運用」フェーズにおいても、利用者の心にどのようなイメージを残したいのかという方針になるためとても大切だ。
次の3章では、さらに一歩踏み込んで、サイトのUIデザインや表現についてのデザイナーとの意思決定の進め方をご紹介する。
3.サイト制作における抽象度の高いデザインの意思決定
3-1 いかに伝えるかを共に考察する
前章3項での企業の人物像の模索、コミュニケーション階層図を背景に、サイトでのより具体的なデザインの方針を決めていくわけだが、企業の魅力、コーポーレートサイトで得られる価値から、あるべき姿を考え、具体的なデザイン表現を行うためにどのようなことをポイントにしていくとよいか形にできるレベルまで言葉で落とし込んでいく。
企業の担当者やデザイナーなどプロジェクトに関わるチーム全体でその検討を進める際にはビジュアルも使う。テキスト(文章、言葉)は論理的な思考を、ビジュアルは直感的な思考につながり、双方を行き来きしやすくなるため、どちらか一方が欠けていてはよくない。
とある企業では、サイトのコンセプトについて「幅広い層と向き合い、信頼性はしっかり伝わりつつも、親しみやすく知的で明るい」ことを体現させることが重要であると仮説を立て、伝達表現では、ビビットで明瞭な色やコントラスト、太くしっかりとしたウエイトで丸みのあるタイポグラフィ、自然さをイメージした有機的で不規則な形状、優しくしっかりした親のような語り口調のボイストーン、遊び心のある無駄な情報・コミカルな動きを、機能表現では、詰め込みすぎず少ない情報構成、難しい印象を与えない簡素なナビゲーションルール、できるだけカラム分割を少なくした縦スクロール前提の軽い印象のページ構造を、といった具合に一定の制作ルールを決めていった。これら制作ルールはできる限り、具体的な内容になるとよい。また、意思決定における重要な責任者とデザイナーが都度方針を確認し合い、可能な限りブレや戻しが起きないように、納得するまで意見を交わして積み上げていくことがポイントになる。
また、合わせて実際のサンプルをつくり、それが適切に伝わるかどうかを見た目から検証を行う。検証の観点は、第一印象としてファーストビューからページをスクロールした後に感じ心に残る印象や読後感はどうか、写真・グラフィック、コピーの印象は適切か、利用者が負担なく求める情報に辿り着ける構造になっているか、などである。具体的なデザイン案として確認できるようになると、想像を広げて考えることができる。その際、必須となる表現手法を決めていかないと、結果的に企業や制作側の都合だらけのデザイン設計に陥りやすい。デザインを行う過程で、情報や表現の判断に迷いが出た場合は、まずはできるだけ少ないルールからはじめ目的が達成できているか慎重に判断する。一時の判断であれもこれもと要素を増やさず、全体の調和を考えながら検討を重ねていくことが筋道だと考えたい。
続く2項と3項で、企業担当者とデザイナーとで具体的なイメージをすり合わせながら、意思決定をしていく際に手段として用いられるテキストやビジュアルの例を紹介する。
3-2 UIデザインのためのデザインシステムを形づくる
役割を構造化する機能パターン。ユーザー体験(UX)を考慮したデザインがそこにあるか
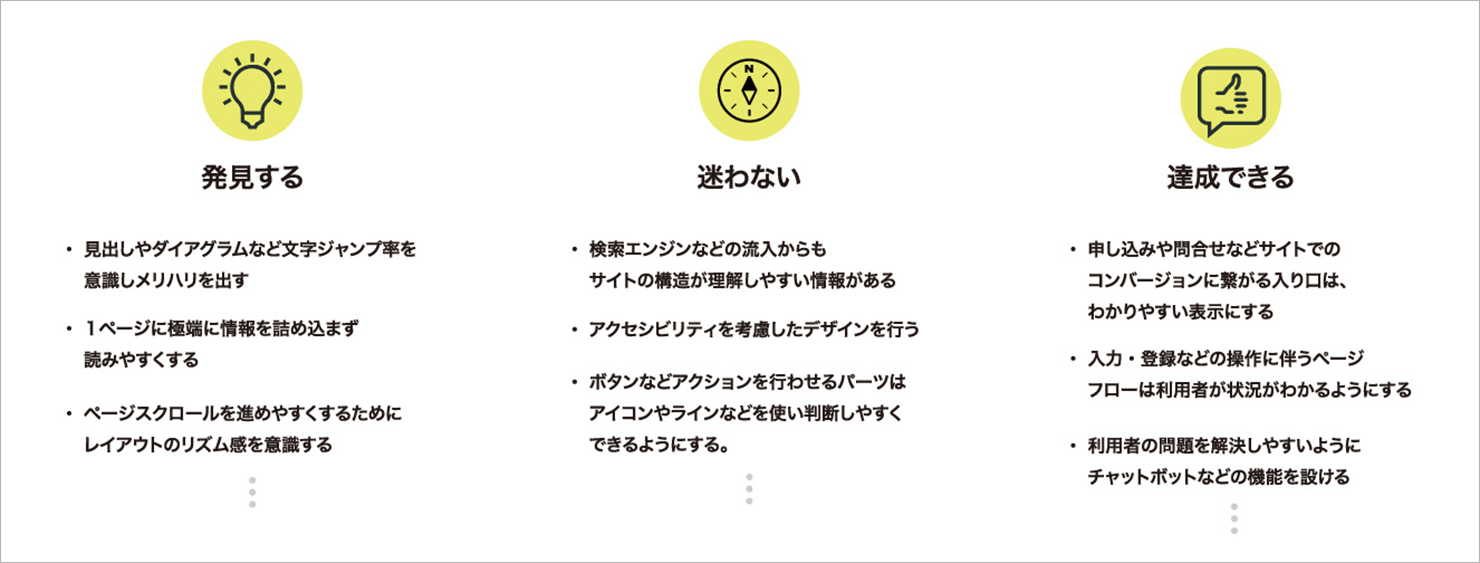
情報設計から具体的なページ設計に落とし込むためにはワイヤーフレームをつくるが、一般的に、ウェブサイトはサイトトップから、情報を探査するためのインデックス、詳しく知るための詳細ページなど、それぞれの役割に対応できるページの雛形を使い情報を束ねていく。ページ内にはどのページでも横断的に共通するヘッダー・コンテンツエリア・フッターなどのエリアそれぞれの役割ごとエリア内に配置する情報を決めて、各エリアの内部の情報を整えるためのパーツ(コンポーネント)としてデザインを行っていく。例えばコンテンツエリアなら、見出し、本文、表組、リストなど文章を構成する上で不可欠なパーツ要素をつくり込んでいくという具合だ。それらのパーツデザインでは個々のページやコンポーネントにUXの達成指標を与えていくと良いページデザインが行いやすい。例えば「発見する」「迷わない」「達成できる」といった具合だ(図8)。サイト上で利用者に提案したい体験イメージを簡素なキーワードを使って表し、それをページの利用シーンやコンポーネントのデザインテーマにすると良いかを、企業担当者とデザイナーとで握って進めると意思決定がスムーズに進む。例えば、前項のとある企業の例として挙げた「幅広い層と向き合い、信頼性はしっかり伝わりつつも、親しみやすく知的で明るい」ことを伝えるために、UIデザインではどのようなことを行うべきかUXテーマを考えると良い。

図8:デザインで重視したいUXのテーマとポイント例(作成:コンセント)
こういったUXテーマのないままページデザインを行うと、ページやコンポーネントに必要のない機能や情報をそのときどきの企業の都合で肉付けしてしまうことがある。例えば、利用者に「短時間で発見」してもらいたい閲覧シーンなのに、伝えたいメッセージが絞りきれず過剰なテキストを掲載してしまい情報過多のページになり、結果的にサイトの目的を阻害するデザインになってしまったなどといった例はよく聞かれる。
目に感じさせるパターン。企業に相応しい表現になっているか
サイト全体に一貫性があるかは、サイトの閲覧体験で重要な鍵となる。操作性や機能のばらつきはもとより、見た目にかかわる印象も丁寧に考えるべきである。それらについては具体的なページデザイン案で検討を行うことになるが、デザインを模索する前にサイト全体での目指したい方向性を、他社のサイト例を並べたマトリクスを使い、ラフに方向性にあたりをつけることが多い(図9)。目指したい方向性は、例えば「シンプルだけど硬すぎない」や、「ポップだけど子どもっぽすぎない」などといった具合である。また目指したい方向性について視覚的に判断しやすくするために、ページの印象にかかわるパーツを寄せ集めたムードボードを作成する(図9)。これは具体的なページデザインではないが、全体の印象を束ねる視覚表現に使用する要素を眺めることができるので、プロジェクトの参加者がデザイナーの意見を汲み取りやすくなる。

図9:マトリクスとムードボードの例
さらに、ウェブサイトはマイクロインタラクションなどのささやかなアニメーションや、利用者の気持ちを巧みに汲み取り好印象を残すUXライティングなど、閲覧シーンでリアルタイムな状況で印象を残す手法があり、静止した情報を見せるだけではないデザインを考えることで、よりその企業らしさを伝える工夫を行うことができる。
4.さいごに
ここまで、コーポレートサイト制作では、企業としての人物像や、ステークホルダーを改めて見直し、それをもとにコミュニケーションに必要な情報や提案したい体験を見直すため、ブランディングのデザインを考えるきっかけとなること、きっかけとして活かすためのサイト制作のポイントを紹介してきた。
ブランディングをデザインするというと、他社との差別化や時代の変化を意識してロゴを刷新したり斬新なコピーを使いプロモーションすることなどを発想しがちであるが、年月をかけて一貫性のあるコミュニケーションを行うことが重要である。コーポレートサイトの制作で定めた方針やコンセプトは、その一貫性のあるコミュニケーションを行う指針となり、さらに正しく行われているか、間違って伝わっていないかを定期的にチェックしていく際の判断基準にもなる。
ブランディングのデザインは重要だとわかりつつも、重めのプロジェクトという印象があったり、何から始めればよいかわからなかったりして、なかなか着手できないケースがある。そうしたときには本稿で紹介してきたように、コーポレートサイトの制作を、ブランディングデザインをする機会として活用することをおすすめしたい。
脚注)参考文献
※1 (参照日:2021年11月1日)
- テーマ :