『画面が見えなくても、PCやスマホは操作できるのだ!』の巻 辻ちゃん、ウエちゃんのAccessiブルGoGo! イベントレポート
- UX/UIデザイン
- インクルーシブデザイン
去る2019年4月18日、米国発のシェアリングオフィス「WeWork」のみなとみらいオフィスで「辻ちゃん、ウエちゃんのAccessiブルGoGo!『画面が見えなくても、PCやスマホは操作できるのだ!』の巻」というイベントを開催しました。
このイベントは、2月5日にコンセントで開催した「いま、企業が取り組むべきWebアクセシビリティ」の懇親会で実施したトークショーのスピンオフ企画です。社外フェローの植木真氏 (ウエちゃん)と全盲のアクセシビリティ・エンジニアである私、辻勝利 (辻ちゃん)が、どちらかというと堅いイメージのあるアクセシビリティをできるだけわかりやすく解説いたしました。
このレポート記事では、当日の模様を写真を交えながらご紹介します。 「アクセシビリティ」という言葉を初めて聞いた方、これから自社製品やサービスのアクセシビリティを高めていこうと考えている方にお読みいただけますと嬉しいです。

会場の様子。中央のスクリーンがメインのスライド。左側のスクリーンではUDトークによるリアルタイム字幕も提供しました(撮影場所: WeWorkオーシャンゲートみなとみらい)
「目隠しして当てまSHOW」
ビールや軽食をとりながらご参加いただいた今回のイベントでしたが、やはり「アクセシビリティ」といえば障害者のために頑張って対応しなければならない特別なこと、として認識されている方も少なくはないと考え、まずは「目隠しして当てまSHOW」というアイスブレークを行いました。
会場から2人の方に前に来ていただき、目隠しをつけた状態で3つの紙パックの中から牛乳を探してもらうという企画で私と対戦していただきました。 近年、牛乳パックの上部には手で触って確認できるくぼみのような部分があることが多く、それを手がかりに他のパック飲料と区別できることをご紹介しました。

女性の方が牛乳探しにチャレンジしている様子(撮影場所: WeWorkオーシャンゲートみなとみらい)
この後ウエちゃんから、さまざまな製品やサービスのアクセシビリティを高めた事例をいくつかご紹介いただき、それらは普段私たちが生活している身の回りにも多く存在していることをお話しいただきました。 なお、ウエちゃんが見つけたアクセシブルなデザインの商品やサービスなどは、で公開されていますので、興味のある方は是非アクセスしてみてください。
スクリーンリーダーの紹介
次に、私が仕事や日常のあらゆる場面でコンピューターを操作するときに使用しているソフトウェア、スクリーンリーダーを使ったデモンストレーションを行いました。
スクリーンリーダーはコンピューターの画面情報を音声や点字に変換してユーザーに伝えるソフトウェアで、主に視覚に障害のある人たちがコンピューターを操作するときに使用しています。
最初のデモではWindows用のスクリーンリーダーを使用し、音声を聴いていただくだけでなく、点字ディスプレイに表示した画面の内容を参加者の皆さんにも見ていただきました。
どうやって漢字を識別しているのか
文字列を検索する際、例えば「令和」という2文字の正しい漢字を識別するため、スクリーンリーダーでは文字列の変換時に「めいれいのれい、おだやかへいわのわ」のように漢字を説明しながら読み上げます。 この説明により、利用者は正しい漢字を選択できているかどうかを確認できることを見ていただきました。
「れいわ」には他の漢字の変換候補もあって、「例話: ためしのれい、はなしのわ」、「零和: こぼれるのれい、おだやかへいわのわ」のように説明を確認することで、元号の令和とは違う漢字が使用されていることを識別できることをお話ししました。
検索結果を効率よく閲覧する方法
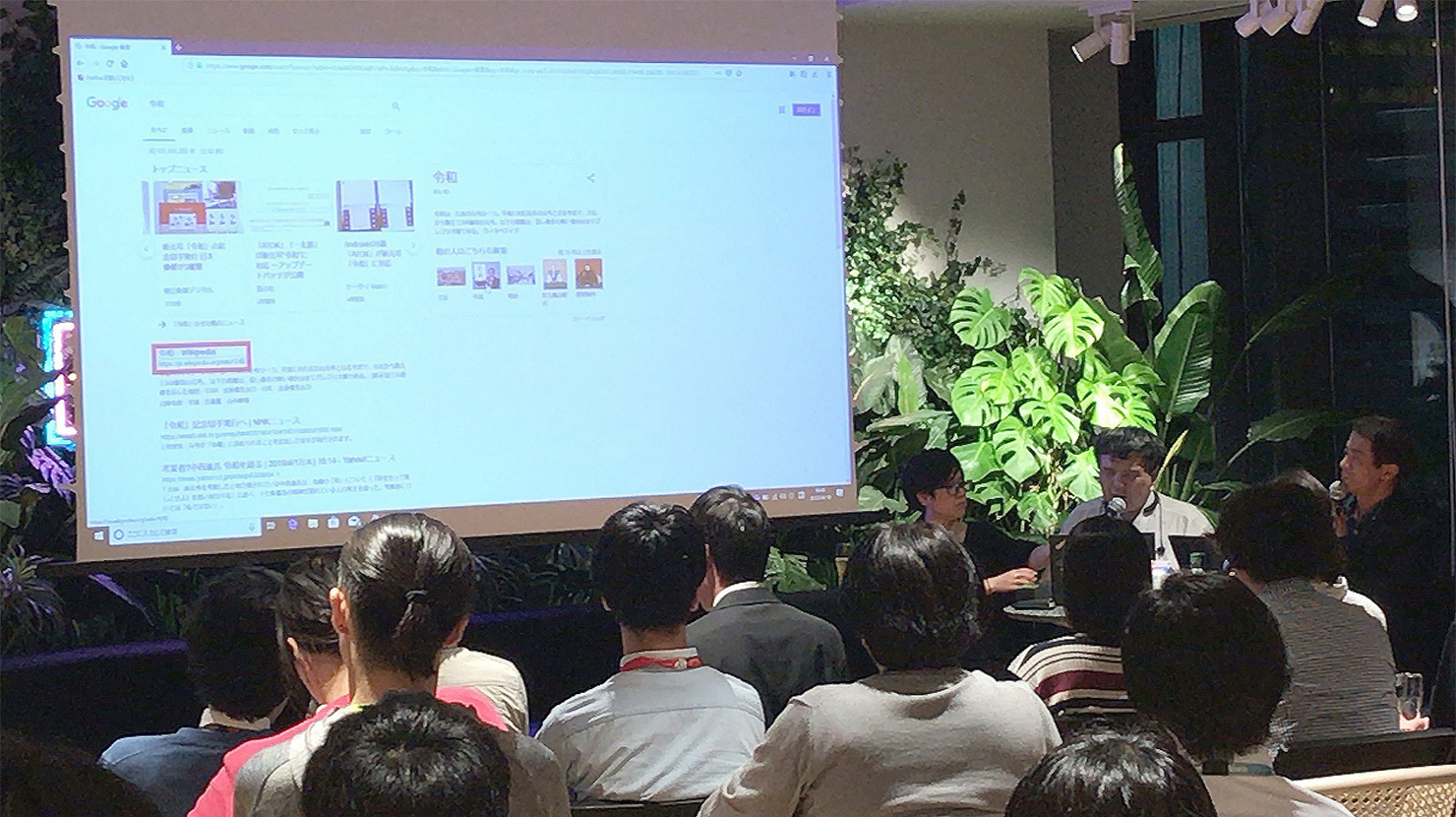
今回は、Googleで「令和」を検索し、検索結果をスクリーンリーダーでどのように読み進めるかを紹介しました。
ページの先頭からそのまま読み進めてもよいのですが、効率よく目的の情報を探すには、ページの中に設定された見出し要素を手がかりにするのが便利です。
例えば、検索結果のページタイトルは見出しレベル3で書かれているリンクなので、キーボードで3を押すことで検索結果のページタイトルに直接移動することができます。次の結果に移動するにはさらに3を押し、前の結果に戻りたければShiftキーを押しながら3を押します。 もし、その検索結果にアクセスしたいときにはEnterキーを押してリンクを開くという一連の流れをデモを交えてご紹介しました。

「令和」のGoogle検索結果画面で、ページタイトルに移動するデモの様子。赤い枠の部分が、フォーカスの当たっている部分(撮影場所: WeWorkオーシャンゲートみなとみらい)
「WeWorkで会社を始めよう」
スクリーンリーダーの基本的な操作を見ていただいた後は、WeWorkを気に入った辻ちゃんとウエちゃんが、みなとみらいに自分たちの会社をつくることを想定して情報を調べる、というデモを行いました。
最初のデモで使用したNVDAに加え、iPhoneやiPadに標準搭載されているというスクリーンリーダーを使って以下のように情報を探しました。
- 1.まずはWeWorkのWebサイトをGoogle検索
- 2.WeWorkのWebサイトを開いてページ内にどんな見出しがあるのかを確認する
- 3.みなとみらいのワークスペースを探す
- 4.オフィスの利用料を確認する
一見簡単そうなタスクに見えますが、デモンストレーション中に目的を達成するのは少し大変でした。
私は初めてのWebサイトで情報を探すとき、まずは開いたページにある見出しを拾い読みすることで、自分が探している情報が記載されていそうな箇所がないかを確認します。 その方が、ページ全体を上から下まで読み進めるよりも効率よく目的の情報を探せることが多いからです。
今回も、いつもと同じように開いたページで見出しを確認してみましたが、残念ながら「みなとみらいにあるワークスペース」や「オフィスの使用料」に直結しそうな見出しを見つけることができませんでした。
そこで、ページの冒頭から1行ずつ内容を読み進めていったところ、程なく「ワークスペースを探す 」という項目にたどり着きました。 場所を「横浜」に、会社の規模を「1〜20人」に設定して探したところ、簡単にみなとみらいのWeWorkの情報にたどり着きました。
今回は、見出しを利用しなくても比較的容易に目的の情報を探し出すことができましたが、スクリーンリーダーはコンピューターの画面情報を「面」として表現することができないので、もっと情報が探しやすくなるような見出しが指定されていると便利だなと感じました。
iPhoneを使ったデモンストレーションでは、機材の接続の問題で操作画面を会場の皆様にお見せすることができなかったのですが、音声を聞いていただきながらPCと同じように情報を探すことができることをお伝えしました。
質問コーナー
イベント終了後の懇親会では、会場の皆様からさまざまなご質問をいただいたり、私が使用しているスクリーンリーダーや点字ディスプレイに触れていただいたりと、とても有意義な時間を過ごしました。

質疑応答タイムの様子。たくさんの質問をいただきました(撮影場所: WeWorkオーシャンゲートみなとみらい)

懇親会の様子。参加者の方たちと談笑する辻(撮影場所: WeWorkオーシャンゲートみなとみらい)
ここでは、いただいた質問の中からいくつかご紹介します。
- 1.使いやすいECサイトは?
- 私が使用している中ではAmazonが最も使いやすいと感じています。例えば通勤中の電車の中でも商品検索や買い物がしやすいんですよ。
- 2.使用するノートパソコンを選ぶポイントは?
- 私は近年のノートパソコンに搭載されているトラックパッドを不注意で誤操作してしまうことが多いので、簡単に機能を無効化できるような機種を選ぶようにしています。
- また、キーボードの利用者が右クリックの代替として使用することの多いアプリケーションキーが搭載されている機種を選ぶことも多いです。
- 3.ノートパソコンの設定アプリケーションの操作で改善してほしいことは?
- ソフトウェアの更新時など、作業中のアプリケーションからフォーカスが外れてしまうことがあるため、できるだけ作業に大きな影響がないようにしていただきたいです。
- ウエちゃんからは、アプリケーションのUIにも「ボタン」や「リンク」などのHTMLの標準的なタグを使用することでアクセシビリティを高めることができることをアドバイスしました。
- 4.検索結果ページなどに表示される動画広告の印象は?
- 広告で紹介されている商品やサービスの名前がわかるようなものであれば大きな問題はないのですが、音楽だけが再生されたり、ずっと商品名の出てこない会話が続くような広告は理解できなくて困ることがあります。
- 5.エンジニアとして普段どのように仕事をしているの?
- をはじめとした社内システムを使用しながらチームのメンバーとコミュニケーションしたり、で資料を作成したりしています。
- Webサイトのアクセシビリティをチェックするだけでなく、社内システムのアクセシビリティを高めることも私の重要なミッションです。
- 6.アクセシビリティ関連の訴訟を受けた企業は何か対応しているの?
- AmazonやNetflixのアクセシビリティは以前に比べて高まっているので、企業側でも改善に向けた取り組みを行っていると思います。
- ウエちゃんからは、訴えられた企業はのアクセシビリティに関するガイドラインであるのレベルAAを守るべくアクセシビリティの改善を進めていることが紹介されました。
まとめ
1時間半ほどの会でしたが、このイベントは多くの方にアクセシビリティを高めることの大切さについて考えていただくきっかけになったのではないかと考えています。
このイベントを企画してくださり、会場を提供してくださったの片山さん、イベント開催のためにさまざまな面で準備・サポートしてくれたコンセントのメンバーみんなに感謝しつつ、今回のご報告を終えたいと思います。
- テーマ :