デザインシステムとは何か つくり手とユーザーの体験価値を高めるデザインの仕組み
- UX/UIデザイン
- コミュニケーションデザイン
近年、デジタルプロダクトの開発・運用の現場でデザインシステムという考え方が注目を浴びています。国や企業が公開している事例を目にされた方もいらっしゃると思います。この記事ではデザインシステムの導入に興味をもたれた方に向けて、デザインシステムをつくる目的やサービス開発にどのような影響があるかという点を中心にお伝えしていきます。
※2021年4月1日 記載内容の一部を変更

デザインシステムってなんだろう?
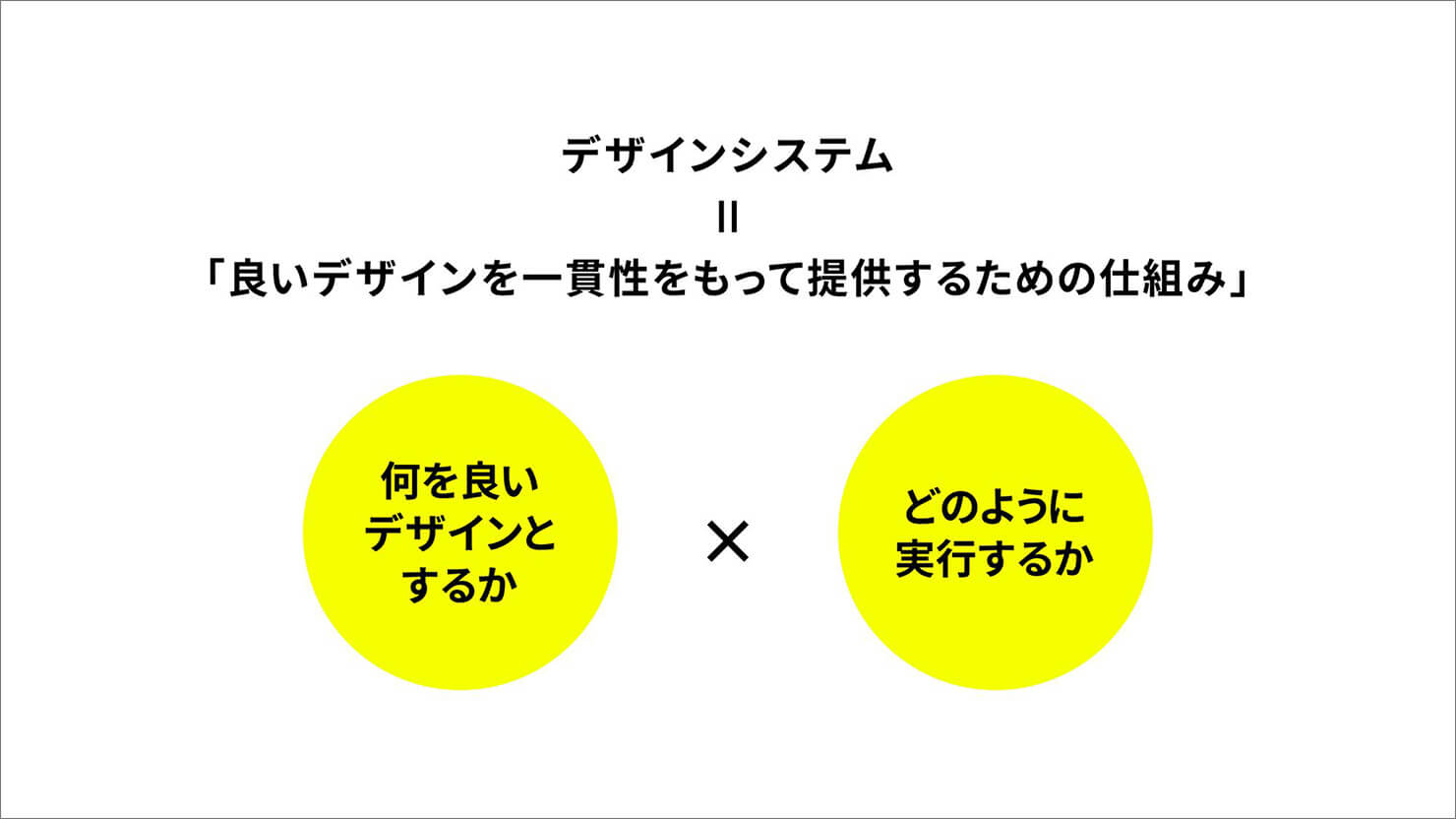
私たちはデザインシステムとは「良いデザインを一貫性をもって提供するための仕組みである」と考えています。はじめに、この視点からGoogle社とUber社の取り組みについてご紹介します。
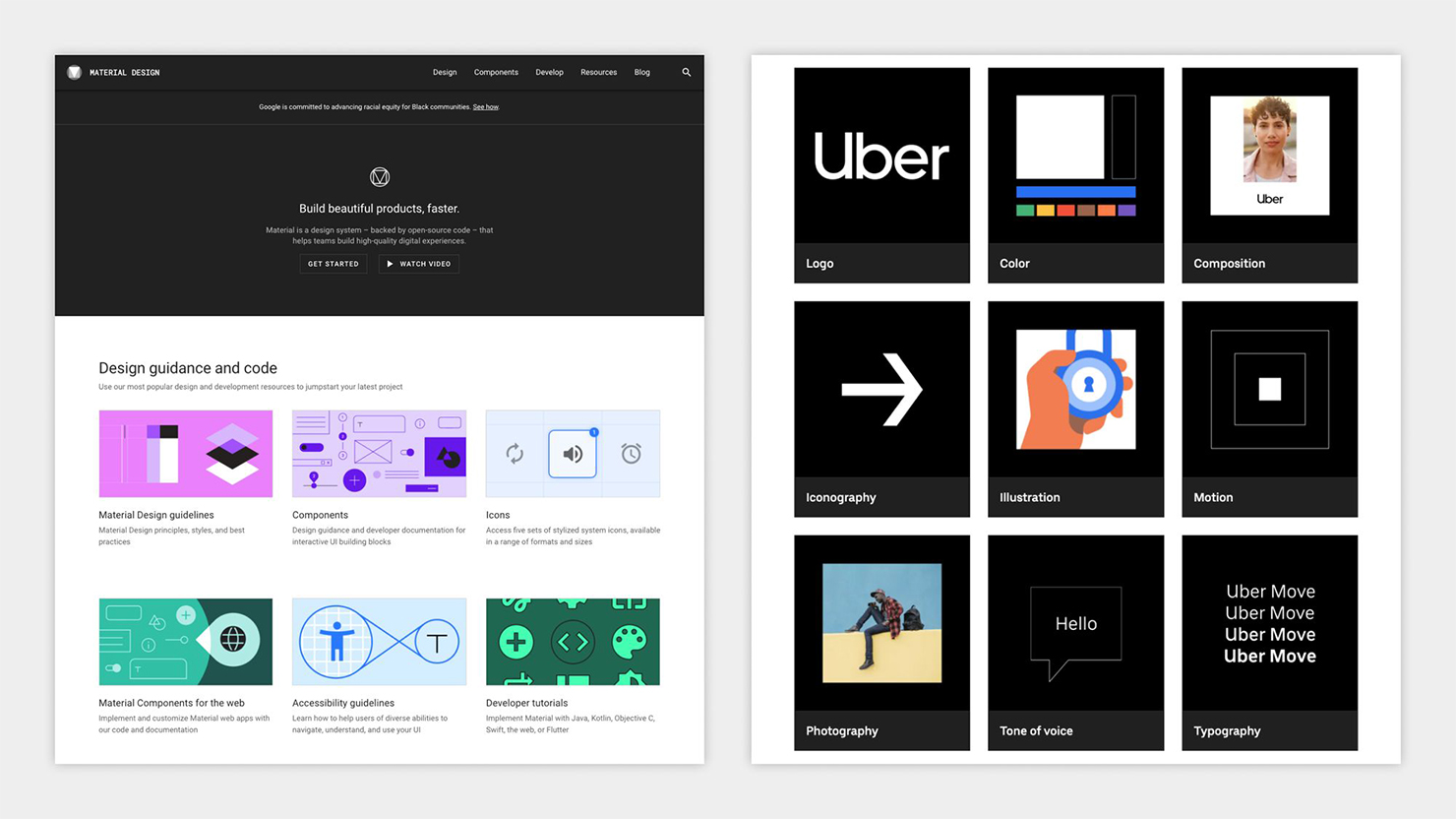
Google社は、アンドロイドアプリをはじめとしたデジタルプロダクト開発に活用できるデザインシステムとしてを公開しています。コンポーネントライブラリとともに設計の意図や推奨・非推奨の使い方を明示することで、利用者が高品質のデジタルエクスペリエンスを構築する手助けをしています。
Uber社も、ウェブアプリケーション構築のためのデザインシステムとしてを公開しています。また、街頭広告やサイネージ、ノベルティグッズなどユーザーとの接点となる幅広い媒体で一貫したブランドを発信することを目的としてを公開しています。冒頭でUber社のミッションや誰のためのサービスであるかを提示し、イラストや写真、発信するメッセージのトーンや言い回しなどブランドを構築する上で重要な要素についての具体的な制作ガイドラインを定めています。

左から「Material Design」「Uber Brand Guide」
“Material Design”と"Uber Brand Guide"では制作された目的、利用する人、適用する媒体、定義している項目などあらゆる要素はそれぞれに異なりますが、理想とする姿とそれを実現する手段を提供しているという点は共通していると言えます。
デザインシステムでは「何を良いデザインとするか」という基準と「どのように実行するか」という手段をセットで示す必要があります。この2点を示すことにより「良いデザインを一貫性をもって提供するための仕組み」として機能します。それはたとえ、背景や目的が異なる場合でも同じです。

何を良いデザインとするか
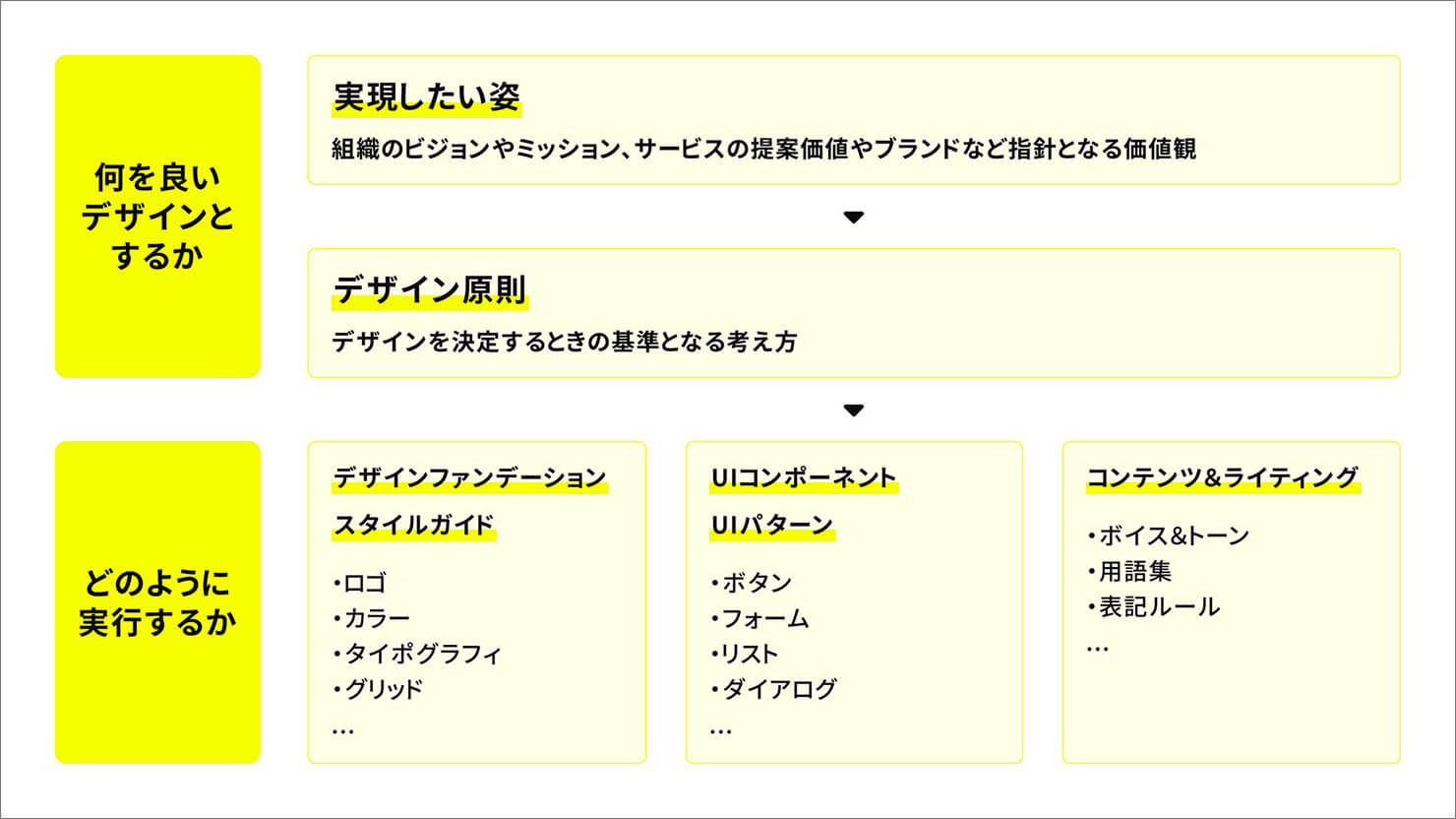
デザインシステムをつくるための第一歩は、自分たちが開発するサービスやプロダクトにおける良いデザインとは何かを明らかにすることです。ここでいう「良いデザイン」とは見た目のことに留まらず、「良い体験」と言い換えることもできます。まずは組織のビジョンやミッション、サービスの提案価値やブランドなど実現したい姿を基点としてだんだんと具体化していきます。
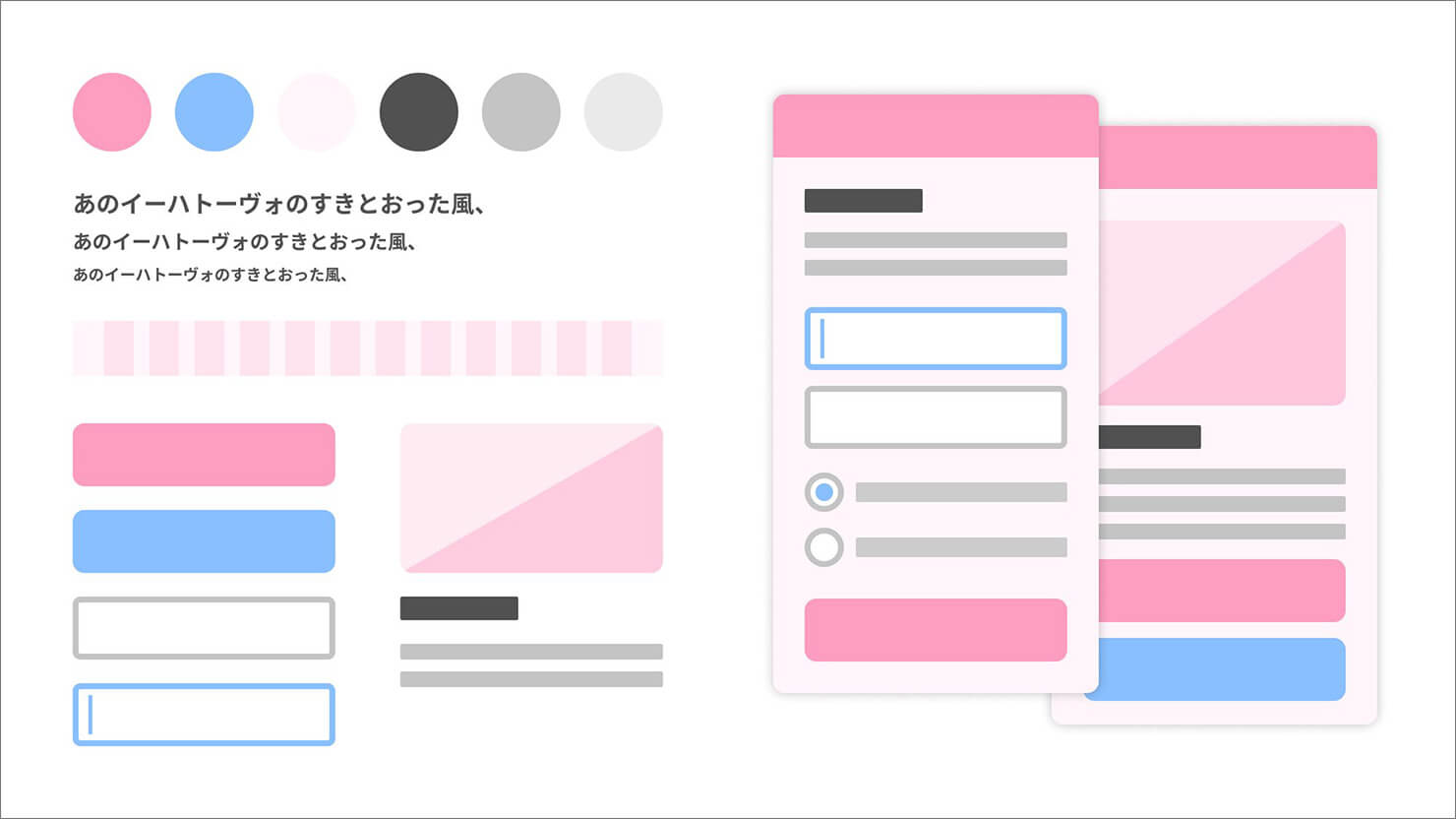
組織の目指す方向が明確になったら、それを達成するための基準としてデザイン原則を定めます。そして、デザイン原則に沿ったかたちでロゴやカラー、コンポーネントなど具体的に目に見える要素をつくっていきます。

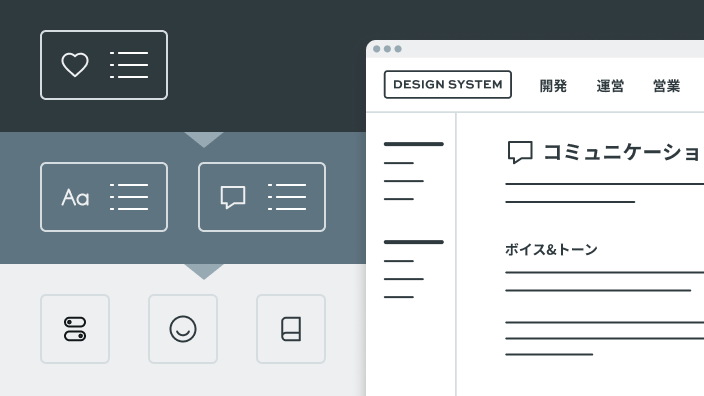
デジタルプロダクトを主な対象としたデザインシステムを構成する要素の一例
どのように実行するか
デザインシステムの構成要素は大きく2つに分かれます。1つ目がスタイルガイドやボイス&トーンなど意思決定をサポートするもの、2つ目がコンポーネント集やUIパターン、デザインデータなど実行をサポートするものです。
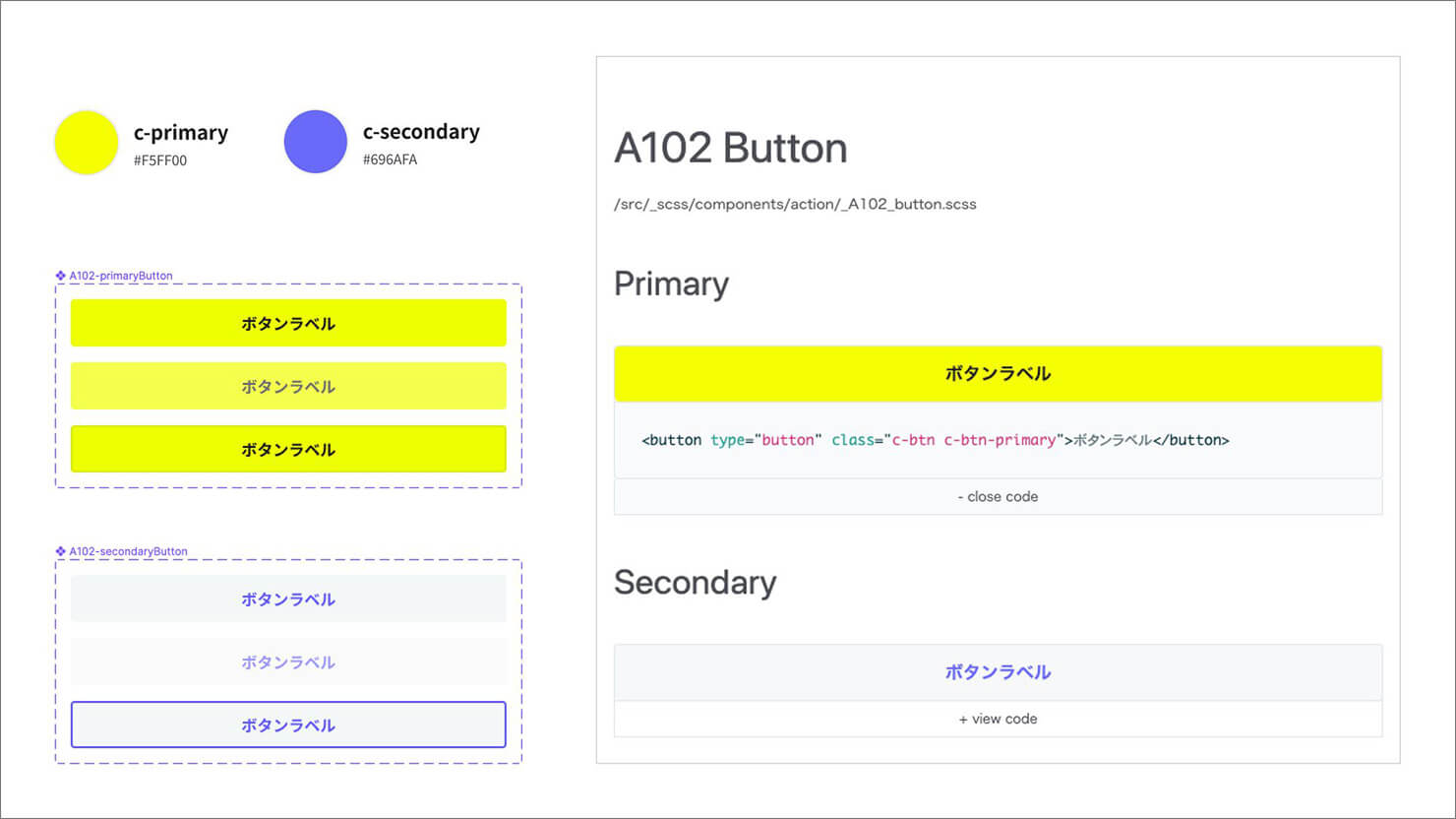
デザインシステムは、その利用者が自分たちのデザインについて適切な意思決定をし、最短距離で実行するために、適用する媒体に応じて最適な形式で資源を提供する必要があります。例えば、デジタルプロダクトであればデザインとコードが一体となった再現性の高いかたちが望ましいです。

デザインデータと紐付いたコンポーネント集の例
また、規模の大きな企業では新規事業開発とPRやマーケティングを別の部署が担当する場合があると思います。このとき、コミュニケーション方針に加えてスライドの雛形やイメージ写真などPR・マーケティング活動に使える素材をデザインシステムの中で用意しておくと、一貫したパーソナリティでのメッセージ発信がしやすくなります。
デザインシステムをつくるとどんな良いことがある?
冒頭で、デザインシステムとは「良いデザインを一貫性をもって提供するための仕組みである」と述べました。ここからは、サービスやプロダクトに一貫性が必要な理由と、デザインシステムの導入が開発プロセスや開発チーム内のコミュニケーションにどのような影響をもたらすかを述べていきたいと思います。
1.「印象」と「体験」の一貫性をつくる
①「印象」の一貫性
Uber社の例で述べたとおり、ユーザーはスマートフォンアプリやウェブサイト、公式SNS、メールマガジン、イベントなどさまざまな媒体や機会でサービスとの接点をもちます。これらのあらゆるタッチポイントでユーザーが受ける印象にブレがないように、デザインシステムではサービスの価値を適切に認知してもらうための視覚要素と言語要素を定義します。
ユーザーにサービスへの信頼や愛着、共感を感じてもらうことができれば、競合サービスの中から採用される要因のひとつになります。逆に、発信する印象のコントロールができていないと、接触機会を増やしても同じサービスだと認識してもらうことすら難しくなる可能性があります。
②「体験」の一貫性
目指す体験が共通認識化されていないと、機能や画面ごとにデザインを最適化させてしまい、体験の一貫性が損なわれます。例えば、「手軽に素早く○○ができる」というサービスなのに制作過程で余分なステップを増やしてしまいそうになったとき、デザインシステムで定義された原則が組織に浸透していれば、「それはこのサービスが目指している姿と違うのではないか」と前提に立ち返ることができます。
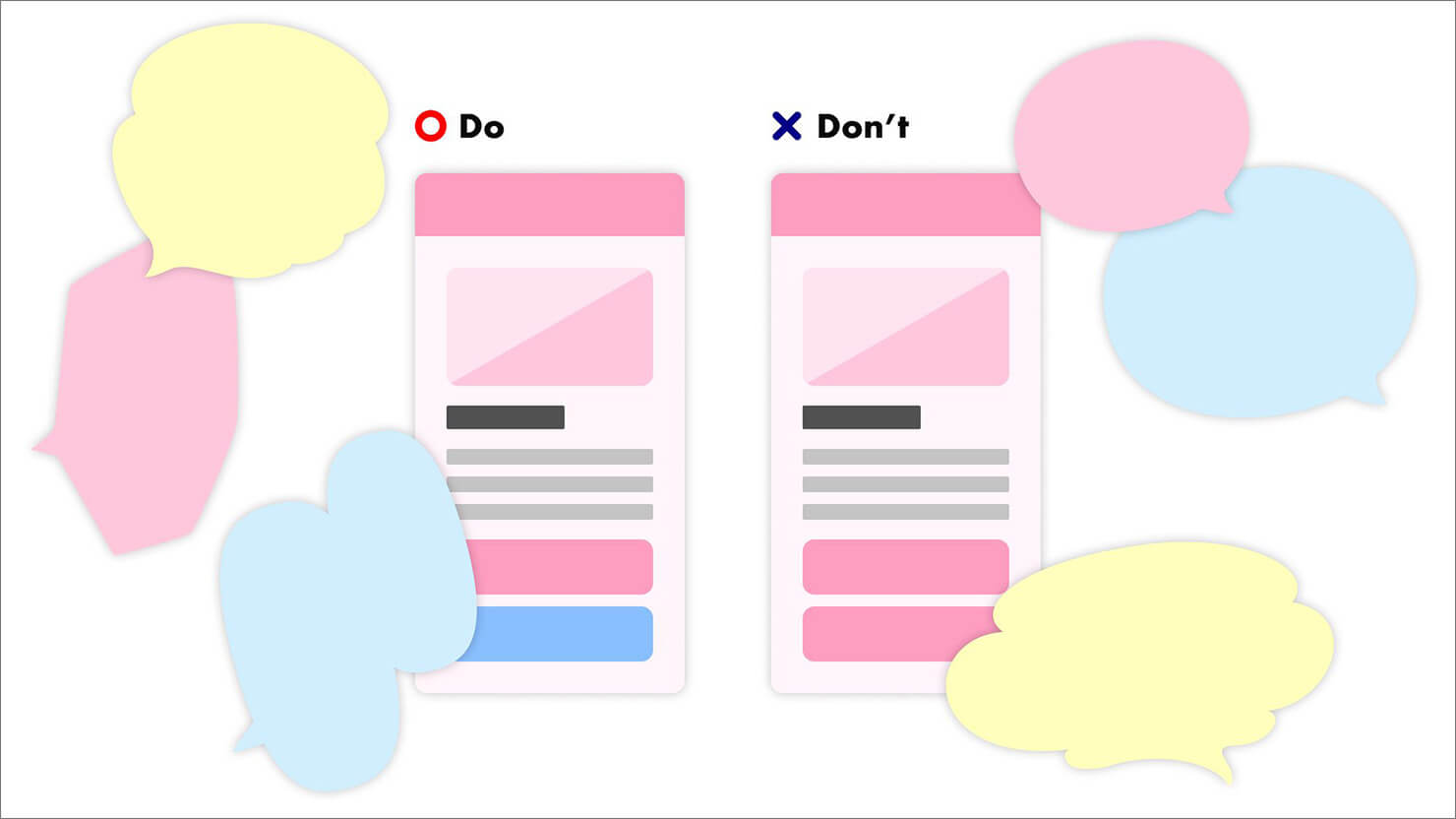
また、同じ機能なのに画面ごとに見た目が違う、画面ごとにボタンの位置が違う、同じものを指すテキストにゆらぎがある......などのユーザーの使いにくさに直結してしまう細かなブレも、UIコンポーネントや単語集の活用で防ぐことができます。
2. プロジェクトメンバーのコラボレーションを促進する
サービス開発では、プロジェクトマネージャー、マーケッター、デザイナー、エンジニアなど多様なバックグラウンドをもつメンバーでチームを構成することが多いと思います。このとき、デザインのことはデザイナー、開発のことはエンジニア、と分業するのではなく、メンバー全員でコラボレーションすることが大切です。
デザインシステムの中でサービスが目指す姿を言語化しておくと、役割や職種を超えてメンバー全員でより良いサービスの実現に向けた議論がしやすくなります。

3. 意思決定と開発の速度/精度をあげる
VUCAの時代とされる今、サービス開発では「速くつくる・速く失敗する・速く改善する」ことが大切と言われています。新機能や新たな画面を追加するときに、デザイン原則にのっとって意思決定を行い、コンポーネント集を利用して開発を行うことができれば、最小限の時間と労力で迅速にローンチすることができます。
判断基準の属人化も防げるため、サービスのスケール段階でメンバーを増やしたがレビューができるメンバーが限られているためボトルネック化してしまう、といった問題にも対処できます。
また、制作メンバーが共通したデザインデータやソースコードを利用するので、保守運用にかかる工数の短縮にもつながります。

デザインシステムを活用するには
デザインシステムはサービス開発に関わるメンバー全員が存在意義を理解し、内容に納得できている状態にあって初めてきちんと活用することができます。したがって、デザインシステム構築のプロセスやメンバーへの浸透施策も同時に検討することが望まれます。
また、サービスはローンチしてからが本当のスタートであるように、デザインシステムもサービスと共にその時々に最適化された実用的な内容へとアップデートし続けていく必要があります。そのため、デザインシステム自体にも適切な運用体制の構築とワークフローの設計が必要になります。
多くの利点があるデザインシステムですが相応のコストも発生するため、サービスの成長ステージに合わせて導入時期や規模を検討していく必要があります。
さいごに
デザインシステムは「デザイン」と「システム」という抽象的な言葉の組み合わせで成り立っているため、何を指すのか非常に捉えにくいものです。正解とされる決まったかたちもありません。だからこそ、プロジェクトごとに最適なかたちを検討するプロセスそのものに意義があります。サービスを俯瞰的・全体的に捉え検討する過程での発見や言語化は、サービスのブラッシュアップや改善につながる可能性を秘めています。まずは、サービスが目指す姿を再確認することから始めてみませんか?
- テーマ :