新規サービス開発におけるzeroheightとFigmaを活用したデザインシステムの実用
- サービスデザイン
- UX/UIデザイン
- コミュニケーションデザイン
こんにちは、UXデザイナーの黒坂です。主に新規サービスの開発支援において、UXデザインやデジタルプロダクトの開発に携わっています。
サービス開発支援においては「優れた一連の顧客体験をデザインすること」とともに、継続的にその価値を提供し続けるための「サービス提供側(バックステージ)の体験をデザインすること」が重要です。その際に活用できるツールの一つに「デザインシステム」があります。
本記事では、コンセントが関与するあるサービス開発プロジェクトにおいて構築したデザインシステムの事例をお届けします。現状非公開のプロジェクトのため、一部をピックアップしたご紹介となることをあらかじめご了承ください。

デザインシステム構築の背景と目的
本記事で取り上げるプロジェクトは、新規事業のコンセプト検証から顧客・バックステージの体験設計、デジタルプロダクトのデザイン、プロモーション戦略策定・クリエイティブ開発、サービス改善のためのリサーチ・UX改善など幅広い範囲をコンセントが支援しています。
サービス開発にはプロダクトオーナーや営業、広報、運営、プロジェクトマネージャー、デザイナー、エンジニアなど、さまざまな役割を担うメンバーが関わっており、開発における責任範囲や観点も異なります。
ユーザーに対して一貫したサービスの価値観や体験を提案するためには、プロジェクトメンバー間での意思決定をブレ なく迅速に実行し、アウトプットの質と効率を最大化することが重要です。その実現のために、デザインシステムの構築に取り組みました。
参考記事:デザインシステムとは何か
利用しやすくするための工夫
前述の目的を達成するには、サービス開発に関わる全メンバーにとって利用しやすいデザインシステムであることが必須の条件でした。
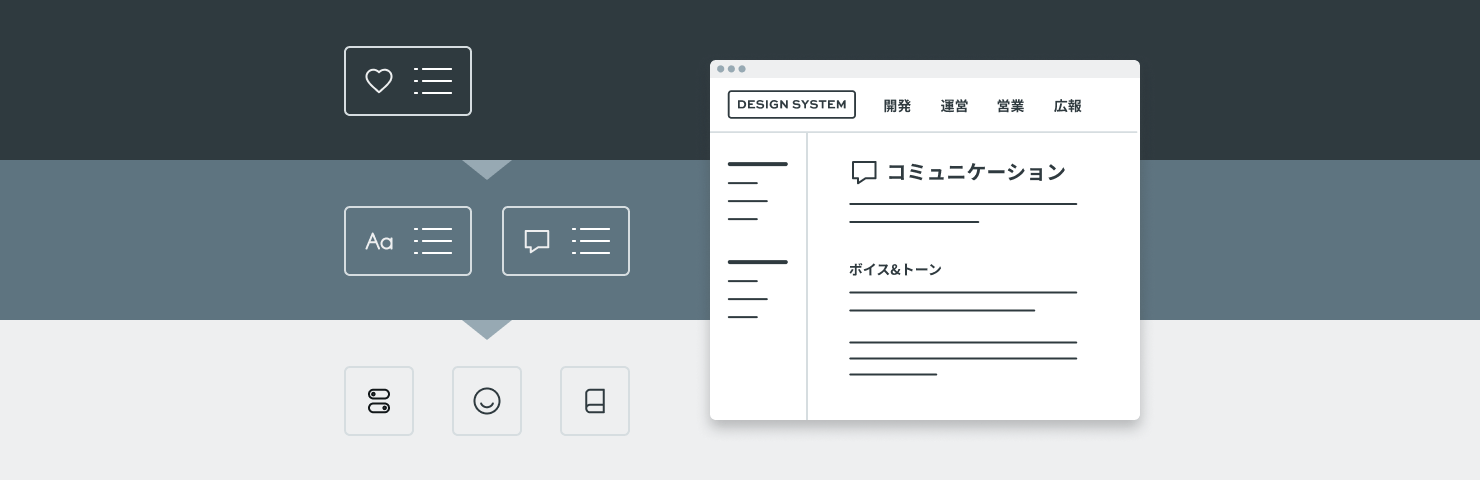
メンバーがデザインシステムを利用するシーンや、参照したい内容は担当業務ごとに異なります。そこで本デザインシステムではメンバーが必要な内容をすぐ利用できるように、担当する役割ごとにトップページを分ける構成にしました。

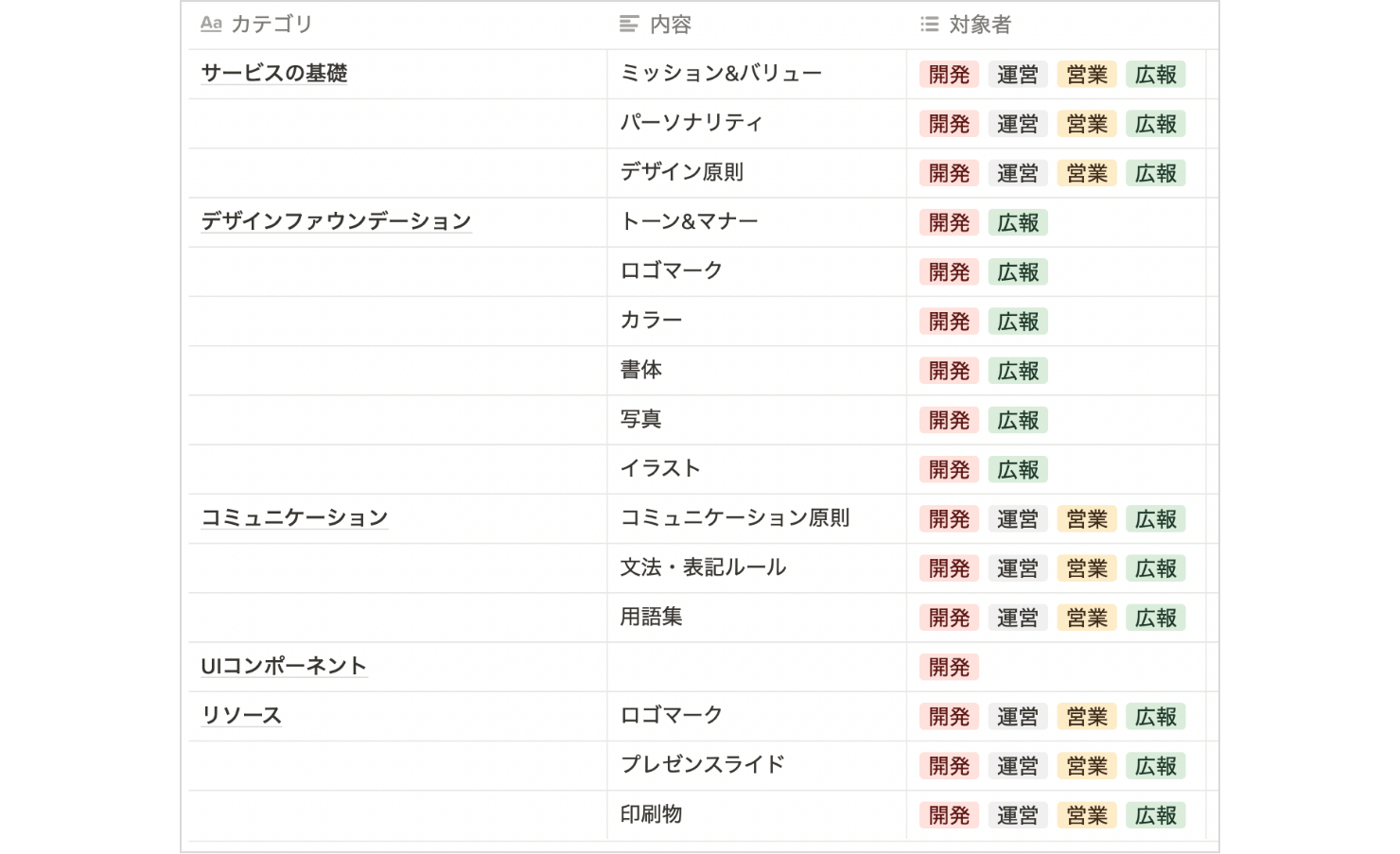
カテゴリ(サービスの基礎、リソースなど)・内容(デザインシステムとは、用語集など)・対象者(開発、運営など)の項目で、メンバーごとに必要な内容が分かるように整理をした。

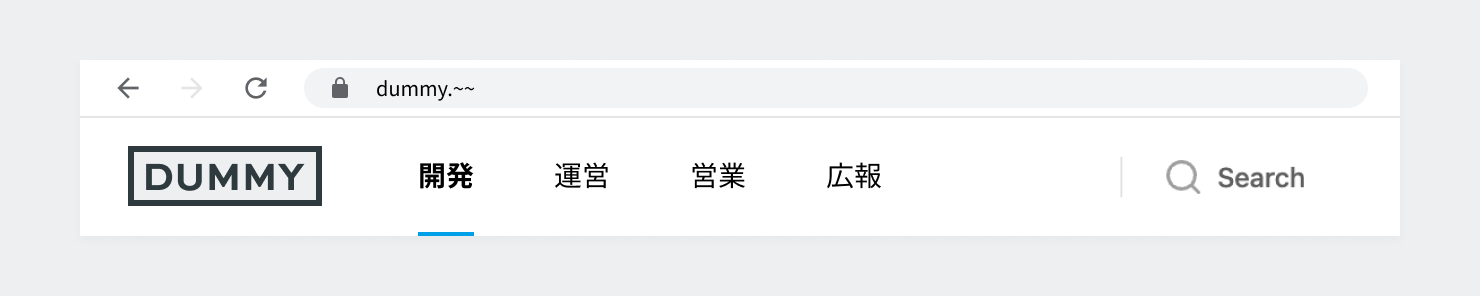
ヘッダーに各役割のトップページへのリンクを設けることで、必要な情報にすぐアクセスできるようにした。
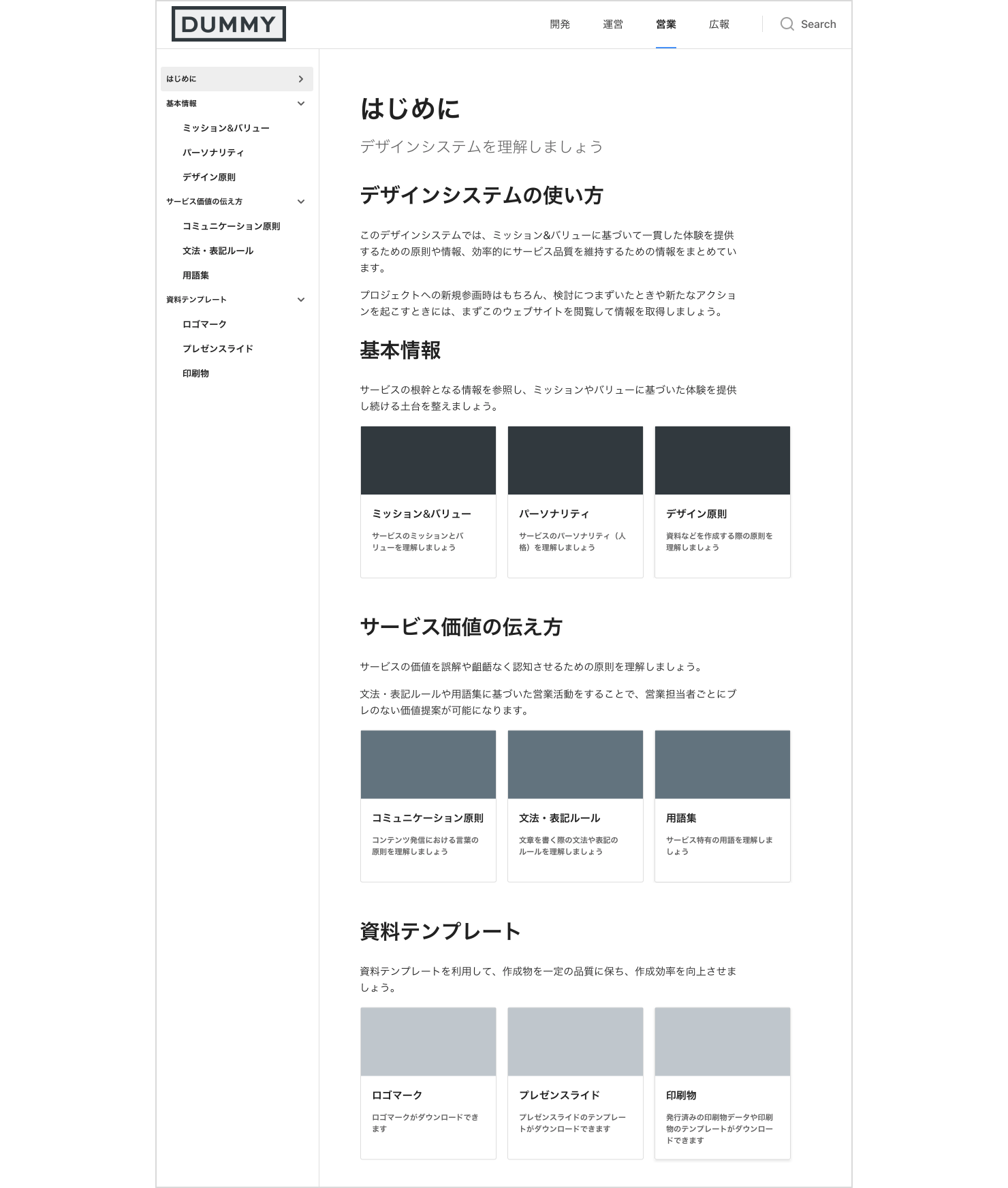
役割別に分けられた各トップページには、それぞれの担当業務に最適化されたデザインシステムの利用意義や使い方の説明を記載しています。

営業担当者向けのトップページ。
デザインシステムの内容
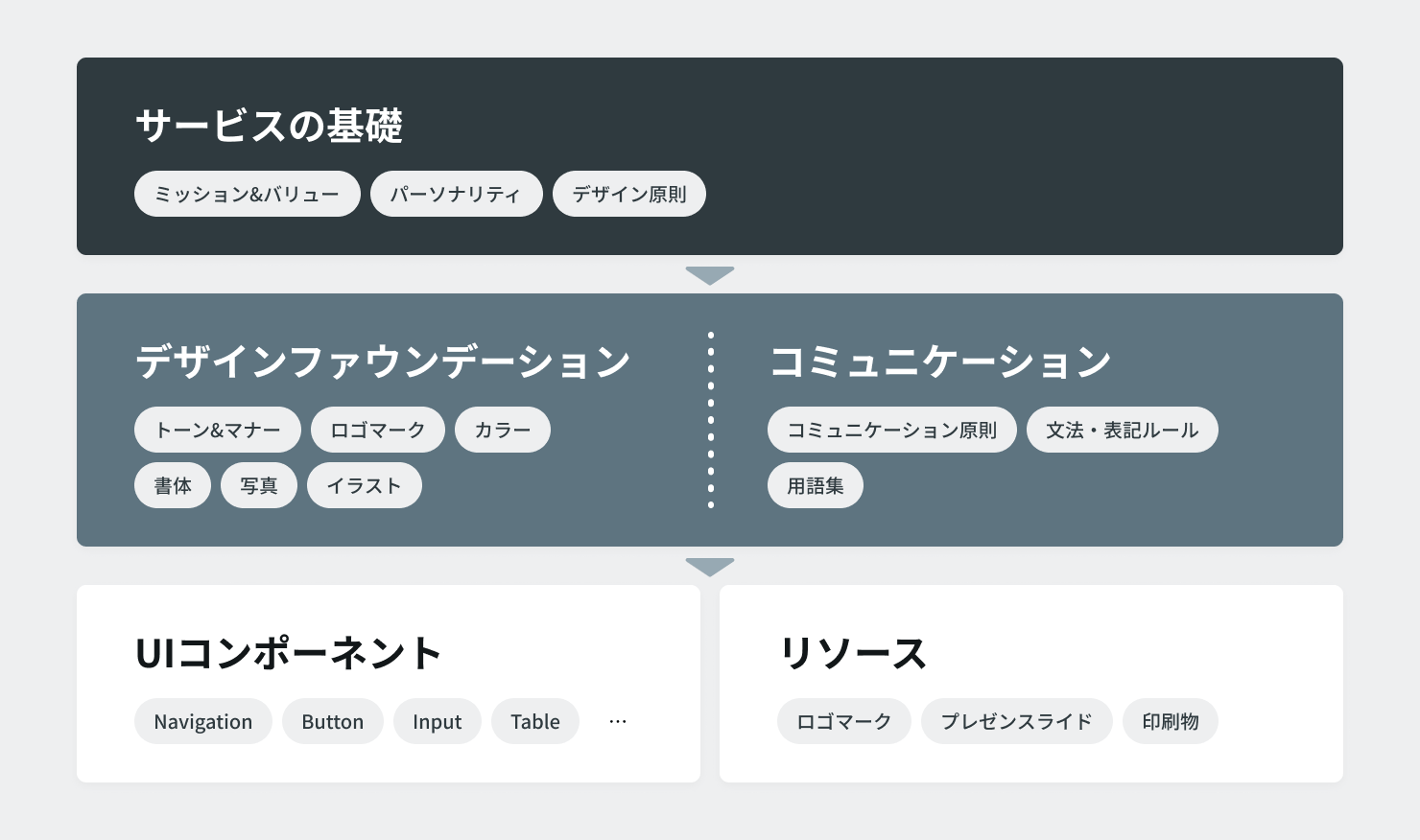
本デザインシステムでは大きく以下の内容を掲載しました。
- 1.サービスの基礎
- 2.デザインファウンデーション
- 3.コミュニケーション
- 4.UIコンポーネント
- 5.リソース

1.サービスの基礎
サービスを支える基礎となる提案価値や、デザイン原則などの内容を定義しています。
2.デザインファウンデーション
ユーザーにサービスの価値をきちんと伝え、体験してもらえるインターフェースをデザインするための基本的な要素やガイドとなる内容を定義しています。
3.コミュニケーション(テキストでのコミュニケーション)
サービスのコミュニケーション品質を支えるための、ライティングに関するルールを定義しています。アプリの機能やボタンの名称、営業資料やウェブサイト上の文章など、サービスのコミュニケーションで共通して使用する言葉を定義・統一することは、サービスそのものの価値や体験を向上させる上で非常に重要です。
4.UIコンポーネント
アプリで使用されるボタンやフォームなどのUIコンポーネントを網羅した一覧です。新たな機能を追加する際に担当するデザイナーが代わっていても、サービス内で一貫した操作性を提供し続けられるように、それぞれのUIコンポーネントには詳細な利用用途を記載しています。
5.リソース
さまざまなアウトプットを制作する際に必要となるロゴマークやデザインデータなどをダウンロード可能な状態にしています。
デザインシステムをまとめるツール
ドキュメンテーションツール
デザインシステムは一度つくったら終わりではなく、サービスを運用していく中で日々参照し継続的にアップデートすることが必要です。そのため、デザインシステムを構築・運営するためのツール選択には「アクセスのしやすさ」と「アップデートのしやすさ」という2つの条件を満たすことが重要です。
どのようなツールが最適かはサービスの性質や取り巻く環境、関わるメンバーにより異なるので、企業内のセキュリティポリシーや既存のデジタルインフラ環境などを調査して選定します。
本デザインシステムは、対象となるサービスが発展途上にあり頻繁に更新がかかる状況にありました。そのためドキュメンテーションツールには「アップデートのしやすさ」に優れた「zeroheight」を利用することに決定しました。
デザインデータの管理
デザインデータの管理には「Figma」を利用しています。「Figma」はデザインツールとしてだけでなくプロトタイピングツールとしても使いやすいため、本プロジェクトではさまざまな場面で使用しました。
カラーやタイポグラフィといったデザインの基本的な要素やコンポーネントの管理にも優れているため、デザインから開発への連携も正確かつ効率的にできます。また、「Figma」上のデータを「zeroheight」にインポートもできるので、デザインデータと利用用途などを紐付けてわかりやすくドキュメント化することができます。
さいごに
2022年4月現在、本デザインシステムをリリースしてから半年以上が経過し、主にサービス販促のために新たに立ち上がったチームが利用しています。新メンバーに対してサービスの基本情報を学習してもらうコストやコンテンツ制作に対する意思決定コストは、デザインシステムがないサービス開発に比べて明らかに軽減されていると実感しています。
デザインシステムはサービスに対する統一見解を見える化するため、「最良のサービスを顧客に提供する」というプロジェクトチームの思い・行動・情報を一つにするためのコミュニケーションツールとしても役立ちます。
まずは取り組みやすいところから、顧客にサービスの価値を届けるための仕組みづくりを始めてみませんか?
- テーマ :