コロナ禍、企業ウェブサイトを立て直す ウェブサイト構築パッケージ「CONNECT」活用事例
- UX/UIデザイン
- コミュニケーションデザイン
- マーケティング

コロナ禍をきっかけに、これまで対面で行われていたあらゆるコミュニケーションはオンラインへ移行しました。それはビジネスシーンにおいても同じです。オンラインでの営業活動は、これまで以上に重要性を高めています。そんな状況下、ウェブサイトは企業が行うオンラインコミュニケーションの中枢になるメディアとして、その役割や活用方法が見直されています。
いま(2021年時点)、企業が抱えているウェブサイトの課題とは何でしょうか。その課題解決にはどのようなアプローチが有効でしょうか。
今回はこの2つの問いについて、コンセントが開発したウェブサイト構築パッケージ「CONNECT(コネクト)」の紹介を通して、その解を探っていきます。
目下の課題は管理・運用のしかた
コンセントには日々、企業ウェブサイトに関するさまざまな相談が寄せられます。たとえば、次のような内容です。
- スマートフォン表示に対応したい
- 見づらい、使い勝手がよくないと言われる
- サイト全体の統一感がない
- 制作・運用が煩雑、効率的にできていない
- 制作・運用に関するノウハウがない
- 外部委託に頼らず、社内でもタイムリーに更新したい
これらは一見すると一貫性がない相談のようですが、実は根本的に共通の課題を抱えています。それは「ウェブサイトをどうつくって運用するか」。つまり、ウェブサイト制作・運用のしくみを整備することで解決できる可能性があるのです。
「CONNECT」で制作・運用をスマート化
ウェブサイト制作・運用のしくみづくりを支援するのが、ウェブサイト構築パッケージ「CONNECT(コネクト)」です。このツールはコンセントで開発したもので、ウェブサイト制作での「UI設計」「デザイン」「HTML制作」のノウハウを集約したパッケージです。

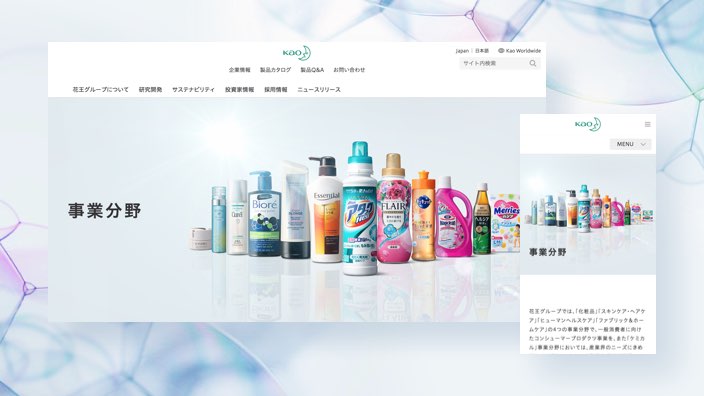
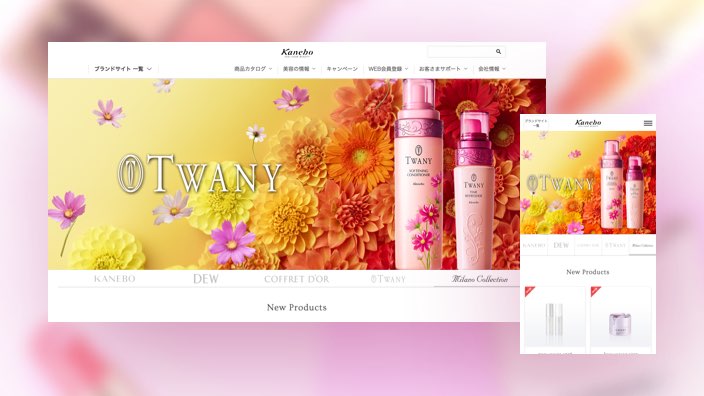
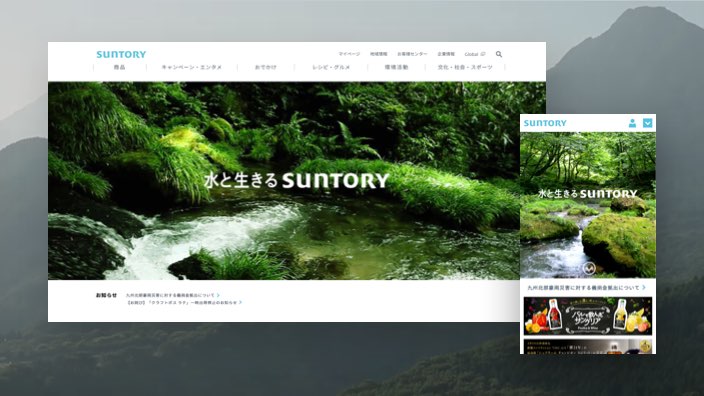
ウェブサイト構築パッケージ「CONNECT」で提供されるツールのイメージ
CONNECTでできること
CONNECTを導入することで、次のことが実現できます。
1.デザインや使い勝手を統一できる
CONNECTには、特定の機能をもったパーツのセットが用意されており、それらのパーツを組み合わせることでページが制作できるしくみになっています。これにより、ページごとのデザインのぶれを防ぐとともに操作性を統一できるので、ウェブサイトの使い勝手がよくなります。
2.個人のスキルに頼らず更新・メンテナンスできる
ウェブサイトは公開したのち日々運用して育てていくことがとても重要です。CONNECTは、運用を見据えたデザインルールを定義し、必要なパーツ集を整備することも支援しています。整備したパーツ集から、HTMLのコードをコピー&ペーストして組み合わせることでページ制作が可能となるため、日々の運用においても効率的にページ制作が行えます。また、このパーツ集はオンラインで展開可能なガイドラインとしても活用できます。
3.さまざまなデバイスでの表示に適応できる
CONNECTは「レスポンシブウェブデザイン」を採用しています。これは、PC・スマートフォン・タブレットなど、さまざまなデバイスでの閲覧を想定したデザイン手法です。ユーザーの閲覧環境に応じて、それぞれに適した表示ができるようになります。
4.ウェブアクセシビリティに標準対応できる
CONNECTのHTMLは、アクセシビリティ(WCAG 2.0レベルA相当)に配慮したマークアップとなっています。ウェブアクセシビリティへの取り組みは年々重要視され、コンセントでも専門チームを編成して数々のプロジェクトを支援しています。CONNECTのパッケージにも、その知見が活かされています。
CONNECTの詳細はこちらの記事でも紹介しています。ぜひ合わせてご覧ください。
企業のWebサイト活用・管理を支援するWebサイト構築パッケージ「CONNECT」|ひらくデザイン
CONNECTの導入事例
2021年7月時点で、CONNECTはさまざまな企業に導入いただいています。代表例として2つの事例をご紹介します。
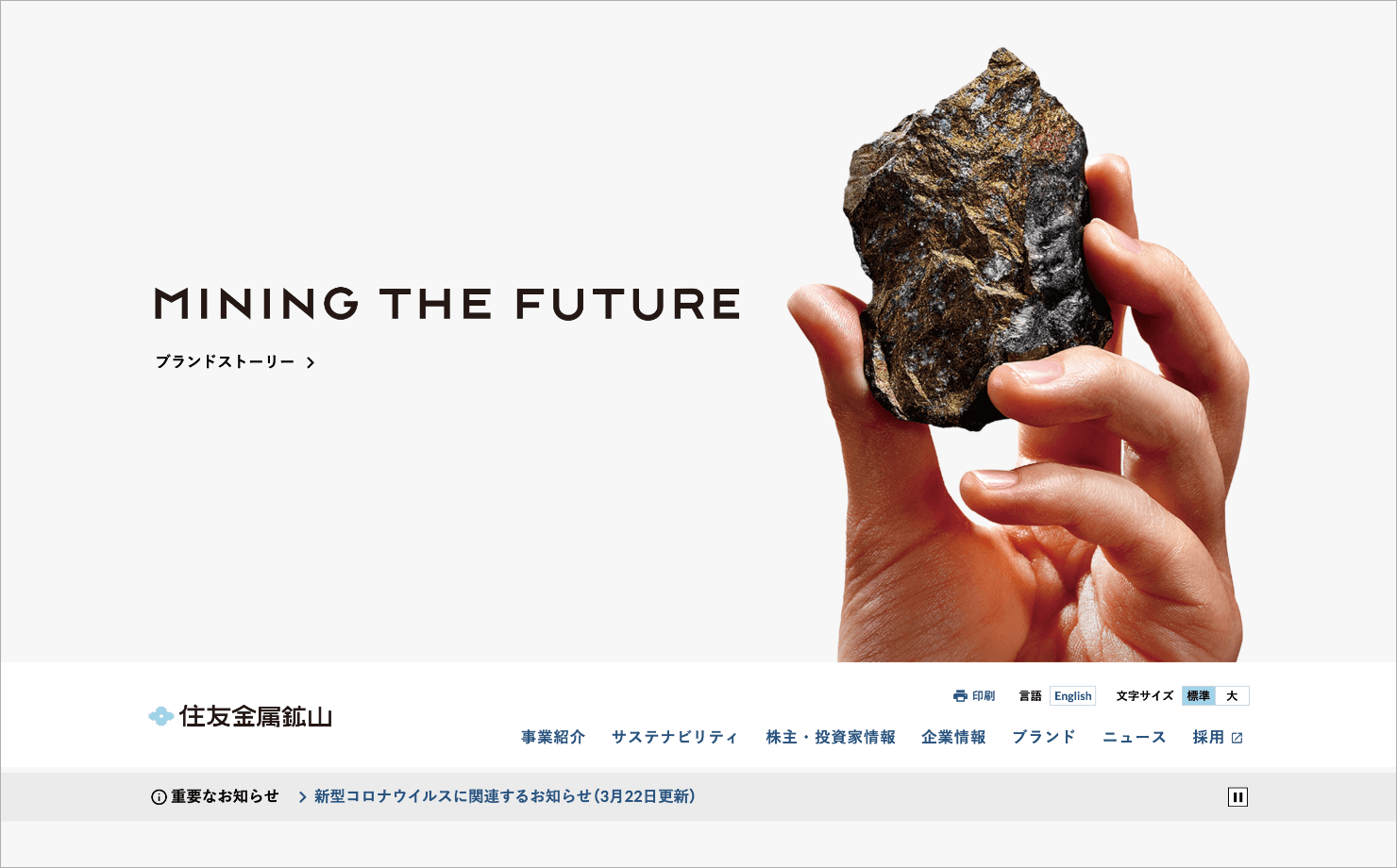
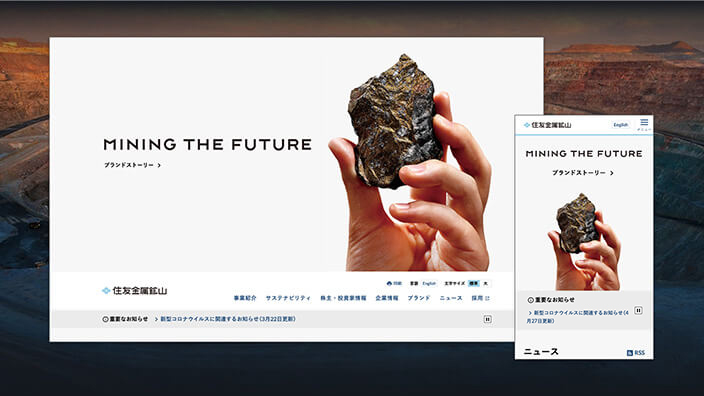
事例① 住友⾦属鉱⼭「コーポレートサイト リニューアル」(2021年3月公開)
ウェブサイトのリニューアルにあたって、 レスポンシブデザインを前提にサイト全体を再構築しました。企業側・ユーザー側双方のニーズを踏まえながら、運用のしやすさにも配慮したサイト構造・画面設計 となっています。
歩んできた過去、現在、未来。“らしさ”を形にして伝える企業サイト|事例紹介
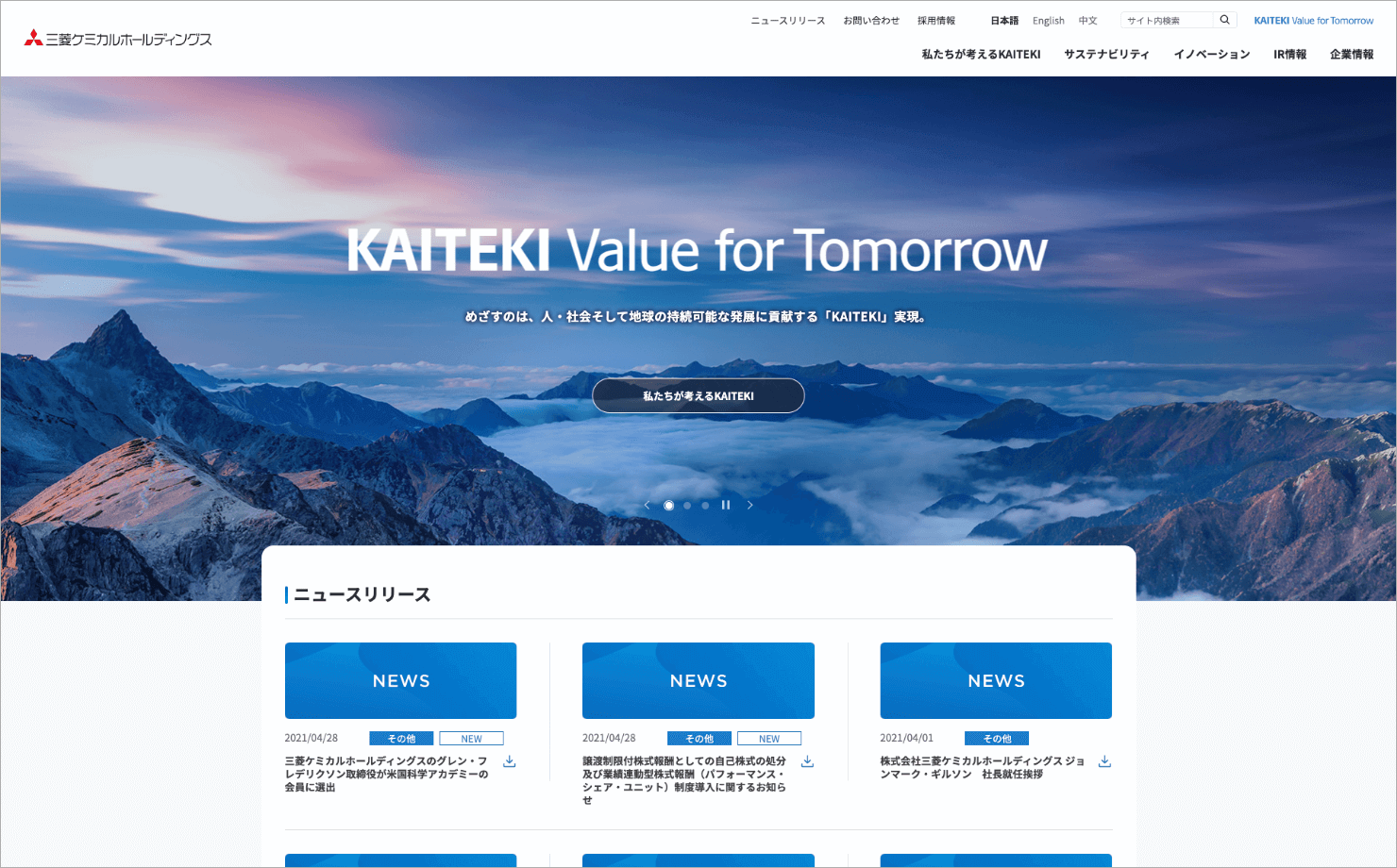
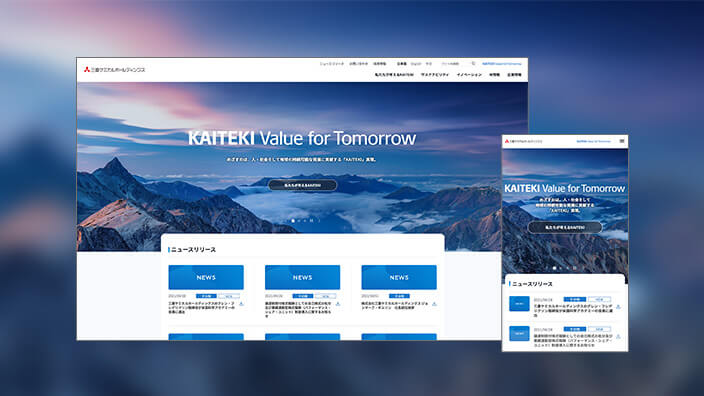
事例② 三菱ケミカルホールディングス「コーポレートサイト リニューアル」(2021年4月公開)
ウェブサイトのリニューアルにあたって、 レスポンシブデザインに全面対応しました。また、ユーザビリティ・ウェブアクセシビリティの向上にも努めています。
企業コンセプト「KAITEKI」をベースに快適なサイト体験へ|事例紹介
【さいごに】本質的な課題にも目を向ける
以上のように、CONNECTはウェブサイトの制作・運用におけるさまざまな課題解決にアプローチできるツールとして活用されています。しかし、CONNECT導入によって課題がすべて解決できるかというと、そうとは限りません。ウェブサイトの課題は、単にデザインや使い勝手、制作・運用だけにあるわけではないからです。
コンセントのウェブサイト制作では、「そのウェブサイトは誰のためのものか」「何のためのものなのか」といったそもそもの定義から検討します。その検討によって、ウェブサイトが抱える本質的な課題が見えてきます。その検討に時間とパワーをかけてほしいからこそ、制作から運用までのしくみづくりはスマート化しておきたい。CONNECT誕生の背景には、そんな開発者の想いが込められています。
ウェブサイトの刷新をされる際にはぜひ本質的な課題と向き合い、ウェブサイトの在り方を今一度見つめ直してみてはいかがでしょうか?
この内容は、続編「CONNECT開発チーム 座談会」の記事内で詳しくお伝えしていきます。ぜひ続編にもご期待ください。
- テーマ :