OOUXデザインプロセス 仮説の積み重ねでプロダクトの質を向上するUX設計方法
- UX/UIデザイン
- コミュニケーションデザイン
こんにちは、UX/UIデザイナーの大村です。私は普段、新規事業開発におけるデジタルプロダクトの開発や業務系システムのUX/UI設計をしています。
皆さんは新しいサービス企画を実現するためのデジタルプロダクトをつくるときに、どのようなことから着手し始めますか?いざ検討を進めると、次のような課題に遭遇することはないでしょうか。
- 新サービスのコンセプトは決まったが、どうすればデジタルプロダクトで実現できるのかイメージが湧かない
- 開発会社から機能要件を決めてほしいと言われるが、どうやって決めればよいかわからない
- 必要になりそうな機能はなんとなくわかるが、本当に必要かどうか判断できない
これらの課題は、デジタルプロダクトで実現したいこと(要求)と実際にデジタルプロダクトをつくる上で必要なこと(要件)との間に、大きな隔たりがあることから生じています。コンセントではその隔たりを埋めるために、ユーザー視点を取り入れた独自のUX/UI設計プロセスとしてオブジェクト指向ユーザー体験デザインプロセス “Object Oriented User Experience Design Process”(以下、OOUXデザインプロセス)を採用してデザインプロジェクトを進めています。
※「OOUX」の考え方自体は、Sophia V. Prater 氏がA List Apart で紹介したことにより広く認知されています。
OOUXデザインプロセスの概要
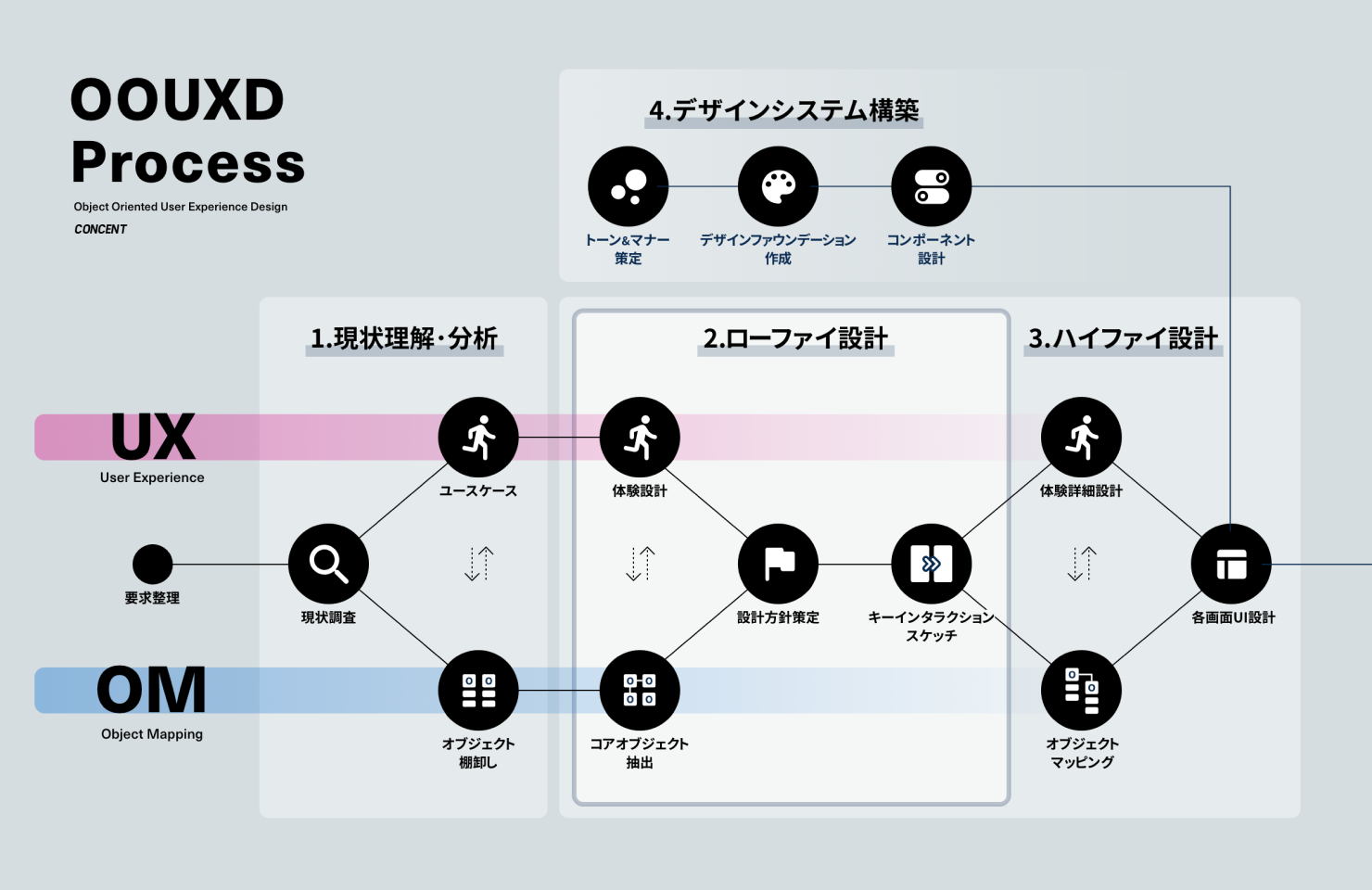
OOUXデザインプロセスは、サービスの要求整理(コンセプト定義)の完了後、具体的にどのようなデジタルプロダクトをつくるかを検討するためのプロセスです。大きく4つのプロセスから構成されています。

- 1.現状理解・分析
新しいデジタルプロダクトをつくるに当たり、担当者へのヒアリングや関連資料の読み合わせ、既存の業務フローや周辺システムについての理解と分析を行う。
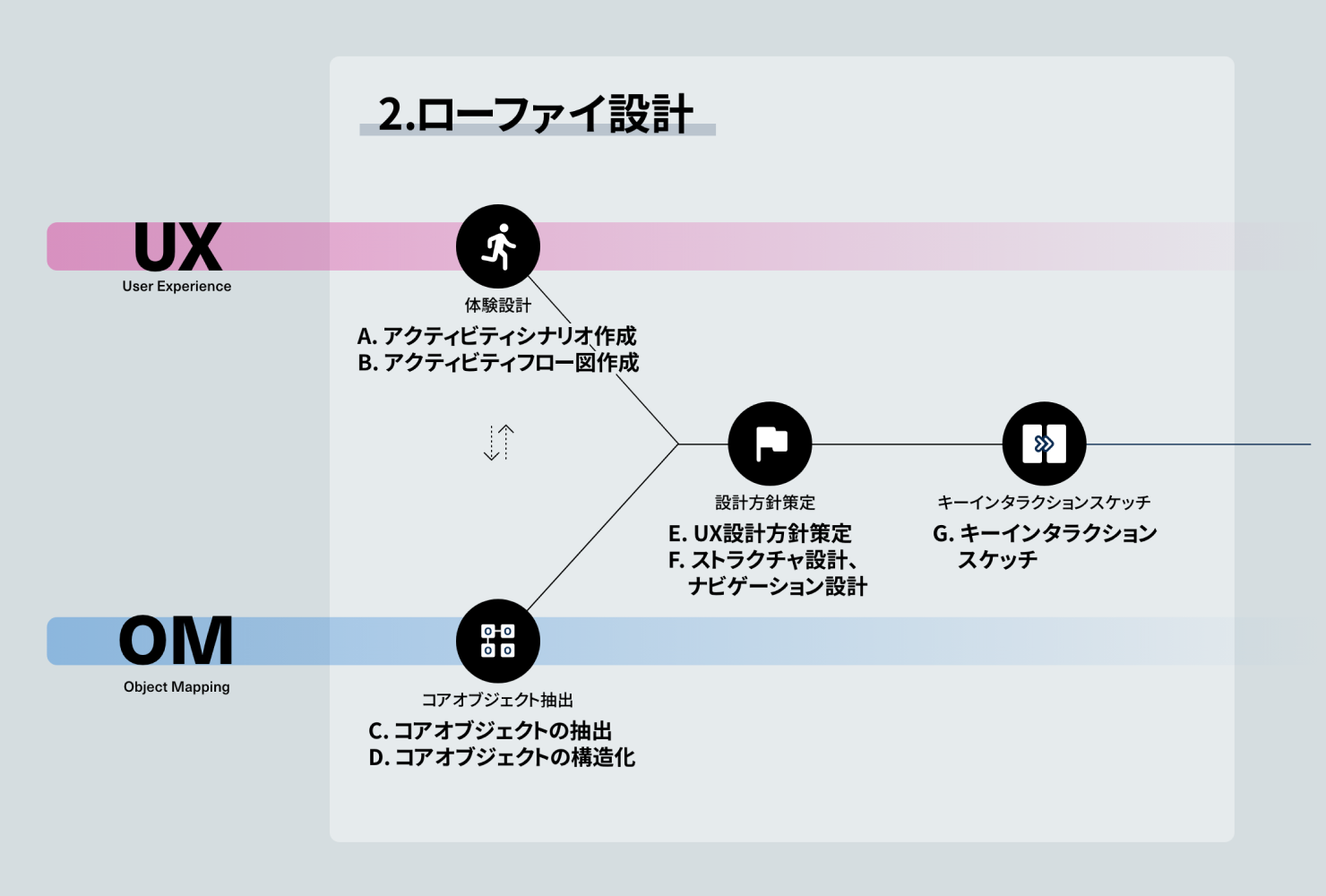
- 2.ローファイ設計
ユーザーにどのような体験をしてほしいか、サービス全体の利用体験の設計とその方針を決める。
- 3.ハイファイ設計
ローファイ設計で策定した仮説に基づき、具体的な項目の定義や画面のバリエーションの定義といった詳細な体験の設計を行う。併せて実現に向けて具体的な仕様も検討する。
- 4.デザインシステム構築
ローファイ設計、ハイファイ設計と並行して、デジタルプロダクトのトーン&マナーやUIコンポーネントを設計する。
今回はこれらのうち、要求を要件化する上で最も重要な「ローファイ設計」について具体的に紹介します。
ユーザー体験を具体化するためのローファイ設計
ローファイ設計では、前工程の現状理解・分析で得られた情報をもとに、デジタルプロダクトを通じてユーザーにどのような体験をしてほしいか、仮説を立てて具体化します。それによりデジタルプロダクトに必要な機能要件、画面数を明らかにできます。この工程では、主に以下のような検討を行います。

A.アクティビティシナリオ作成
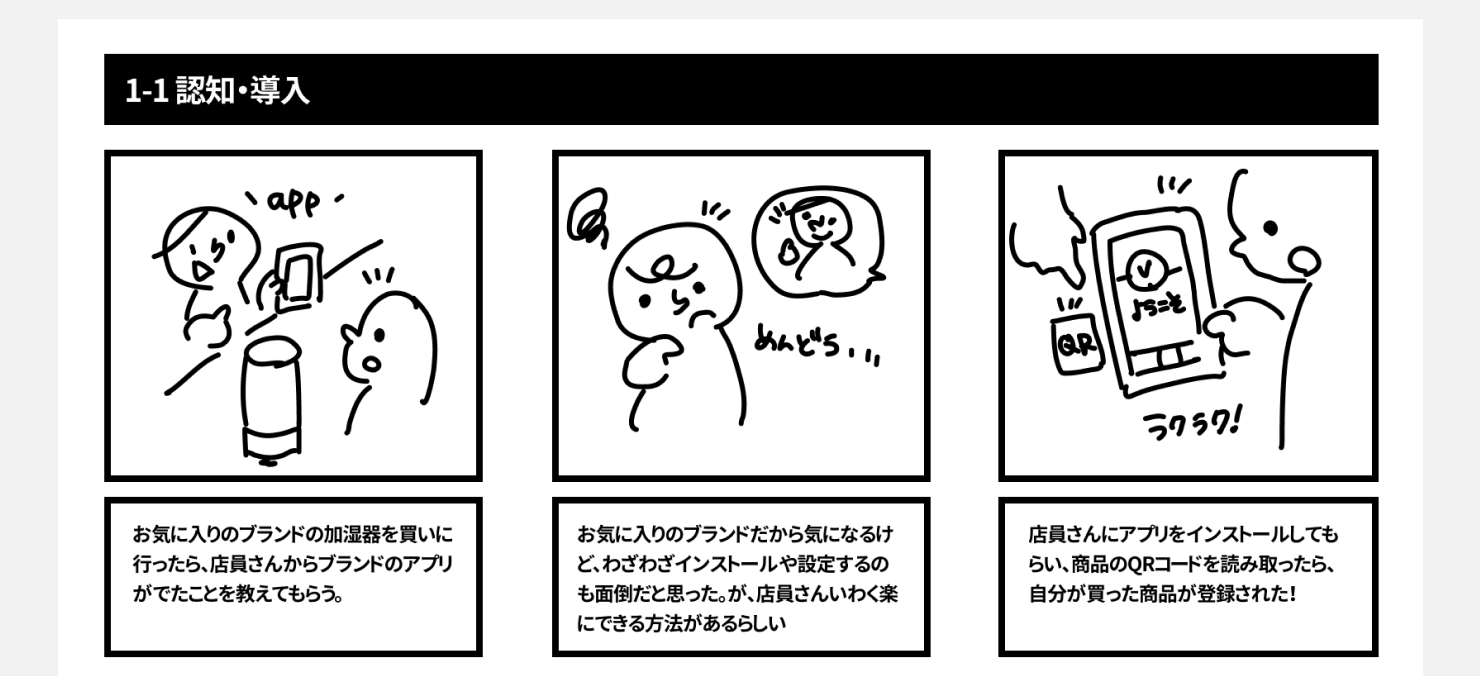
サービスが利用されるシーン、ユーザーの行動、心理を描くアクティビティシナリオを作成します。いきなり画面から考え始めてしまうと、ユーザーの利用環境や置かれている状況がわからなくなるため、まずは体験全体を俯瞰してユーザーにとってのうれしい体験がどのようなものなのか、仮説を立てます。

ストーリーボードや9コマシナリオなどの誰が見ても端的に理解できる形でユーザーの体験を記載します。
B.アクティビティフロー図作成
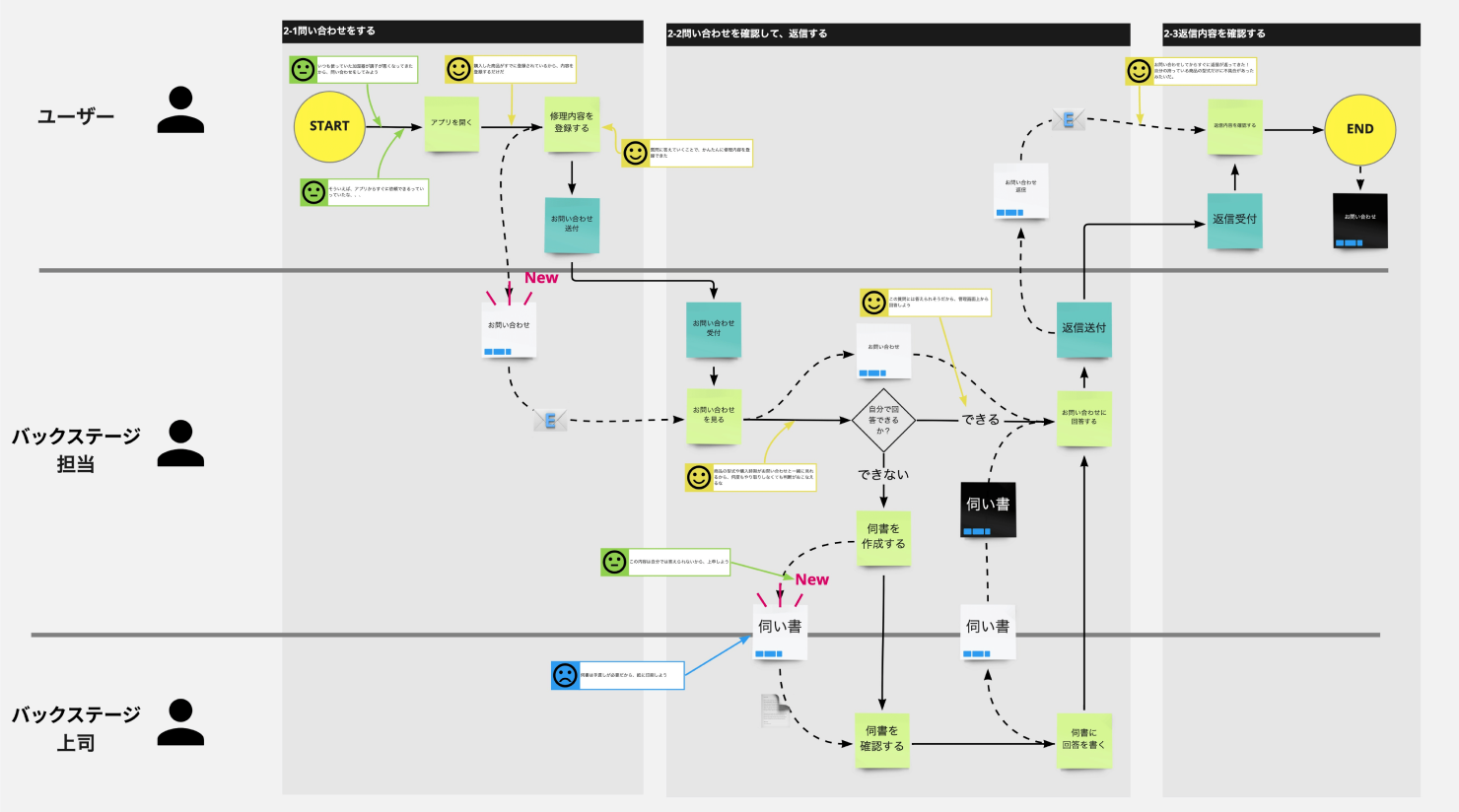
アクティビティシナリオだけでは描ききれない、ユーザーの思考やシステムで取り扱われるデータをフローとして具体化したものがアクティビティフロー図です。目指すサービス体験を、現実としてユーザーに届けるための検討を行います。

アクティビティフロー図。「ユーザー」「バックステージ担当」「バックステージ上司」がそれぞれどのように関係し合いながらサービスを体験するのか、どのような情報を扱っているのかを具体化したものです。
体験全体を俯瞰して描いたアクティビティシナリオと、体験を詳細化したアクティビティフロー図を併用して検討することで、デジタルプロダクトの要件を具体化していきます。
C.コアオブジェクトの抽出
コアオブジェクトとは、サービス内でよく扱われる主要なオブジェクト(情報の固まり)を指します。サービスに関連する情報の棚卸しと整理を行い、サービスを成り立たせるために必要なコアオブジェクトは何かを抽出することによって、デジタルプロダクトになくてはならないユーザーの「目当て」を明らかにします。

左側がアクティビティシナリオに出てくる情報で、ユーザーの目に見える、意識されている情報です。実際のデジタルプロダクトの設計では右側のようにシナリオに現れない、ユーザーに意識されていない情報についてもオブジェクトとして明らかにしておく必要があります。
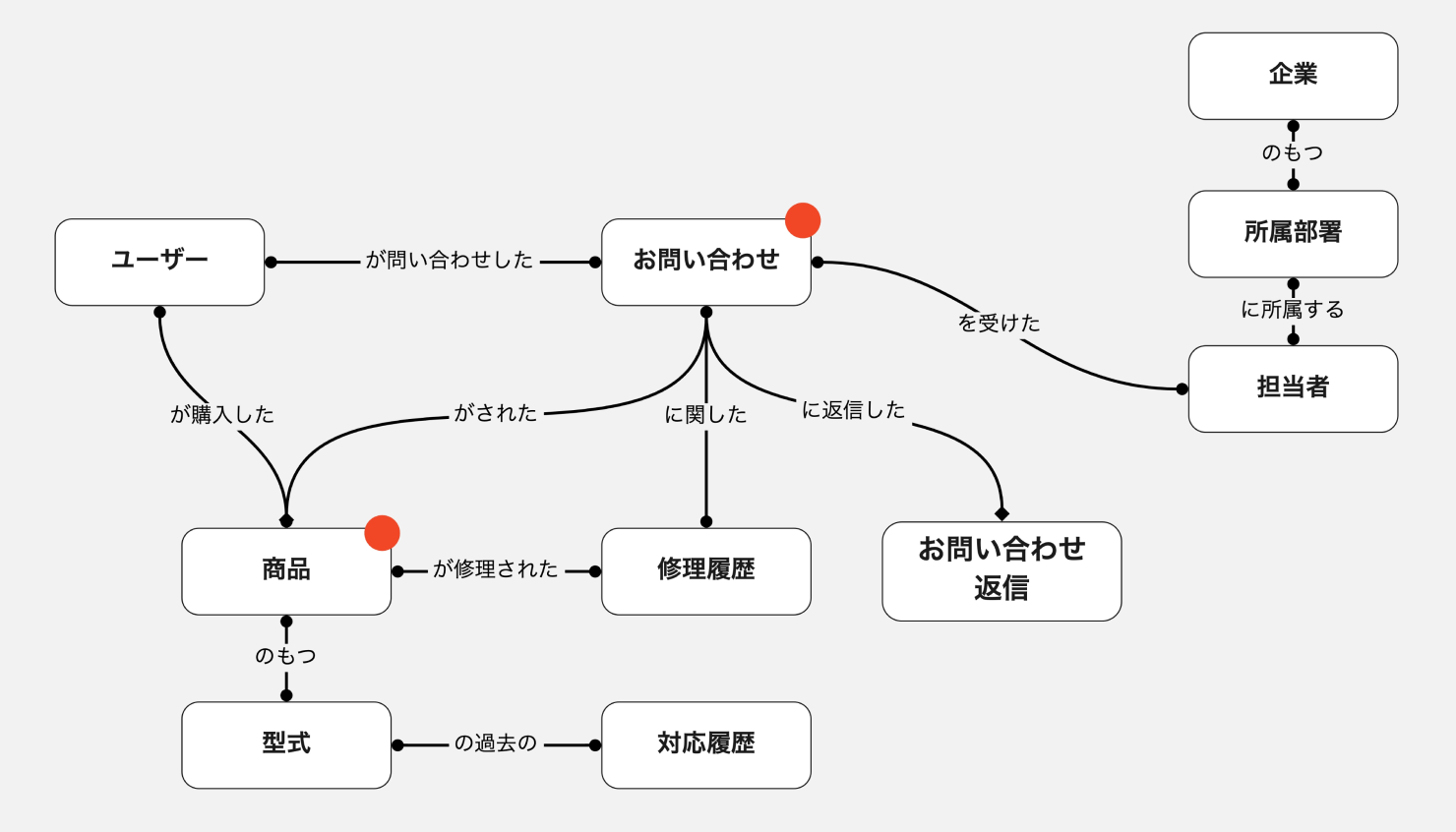
D.コアオブジェクトの構造化
抽出したコアオブジェクトを、ユーザーにどのような関係性で認識してもらいたいか意識しながら関係づけることを構造化と呼びます。構造化することによってサービスに必要な情報の抜け漏れや矛盾がないかを確認できます。また、ユーザーにとって重要な情報、優先順位が高い情報に目印を付けておくことで、その後のUX設計方針策定やストラクチャ設計、ナビゲーション設計に役立てます。

オブジェクトとオブジェクトの関係を動詞で結ぶなど、一定のルールを定めてから構造化を行うことで、プロジェクトチーム内で目線をそろえることができます。ここではユーザーにとって重要な「お問い合わせ」「商品」に赤丸の目印を付けています。
E.UX設計方針策定
サービスを通じてユーザーにどのような体験を提供すべきなのかを言語化することが、UX設計方針策定です。プロジェクトチームで共通したUX設計方針をもつことで、「なぜこの画面、遷移がよいのか」といった開発途中で生じる問いに対して、同じ視座で議論を進めることができます。これまで検討してきたアクティビティフロー図、コアオブジェクトの構造をもとに、利用頻度や優先順位、体験の連続性を踏まえながら、提供すべき体験を言語化します。

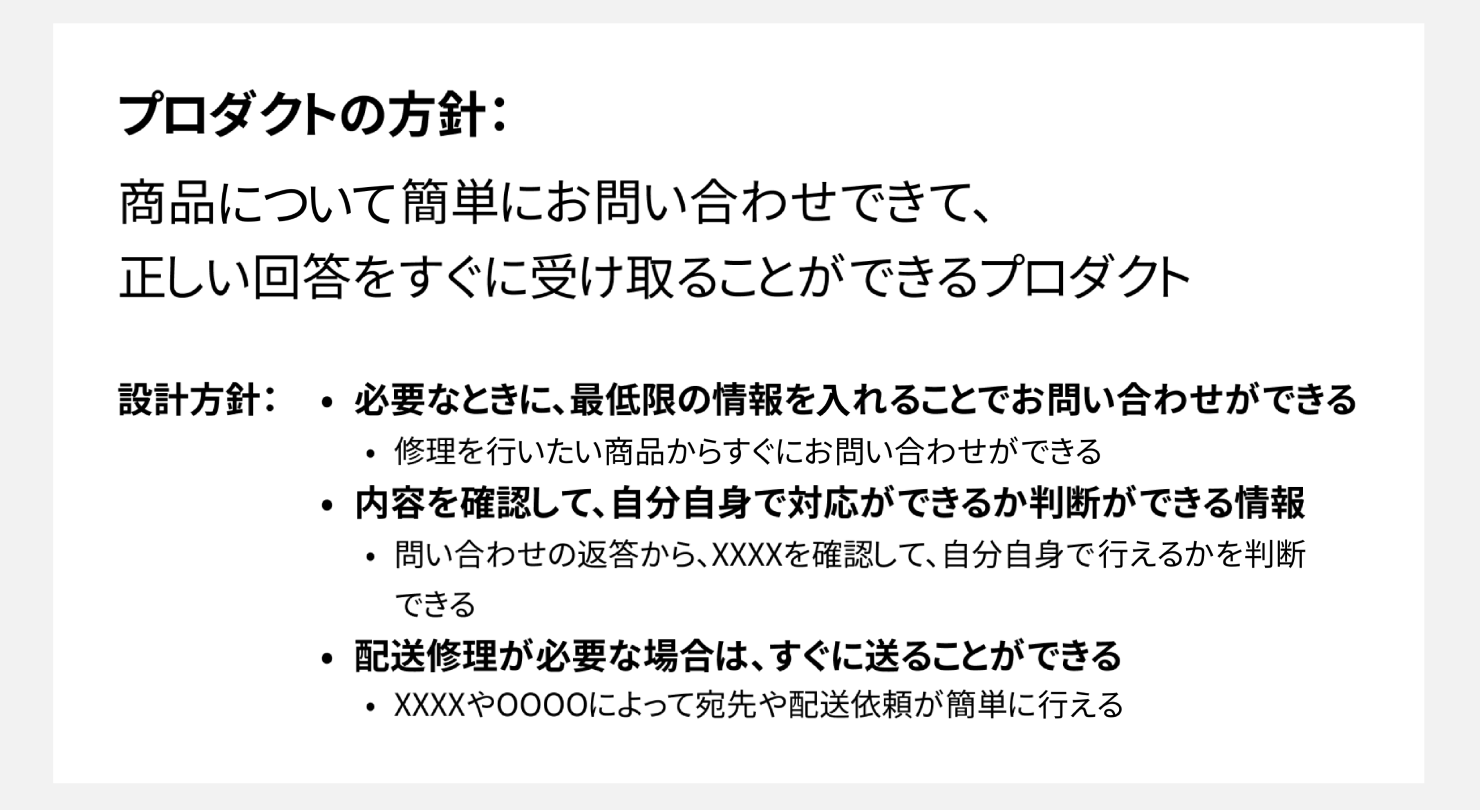
プロダクトのあるべき姿、全体の方針を端的にまとめたプロダクトの方針と、それを実現するための具体的なアプローチを設計方針として立てます。
F.ストラクチャ設計、ナビゲーション設計
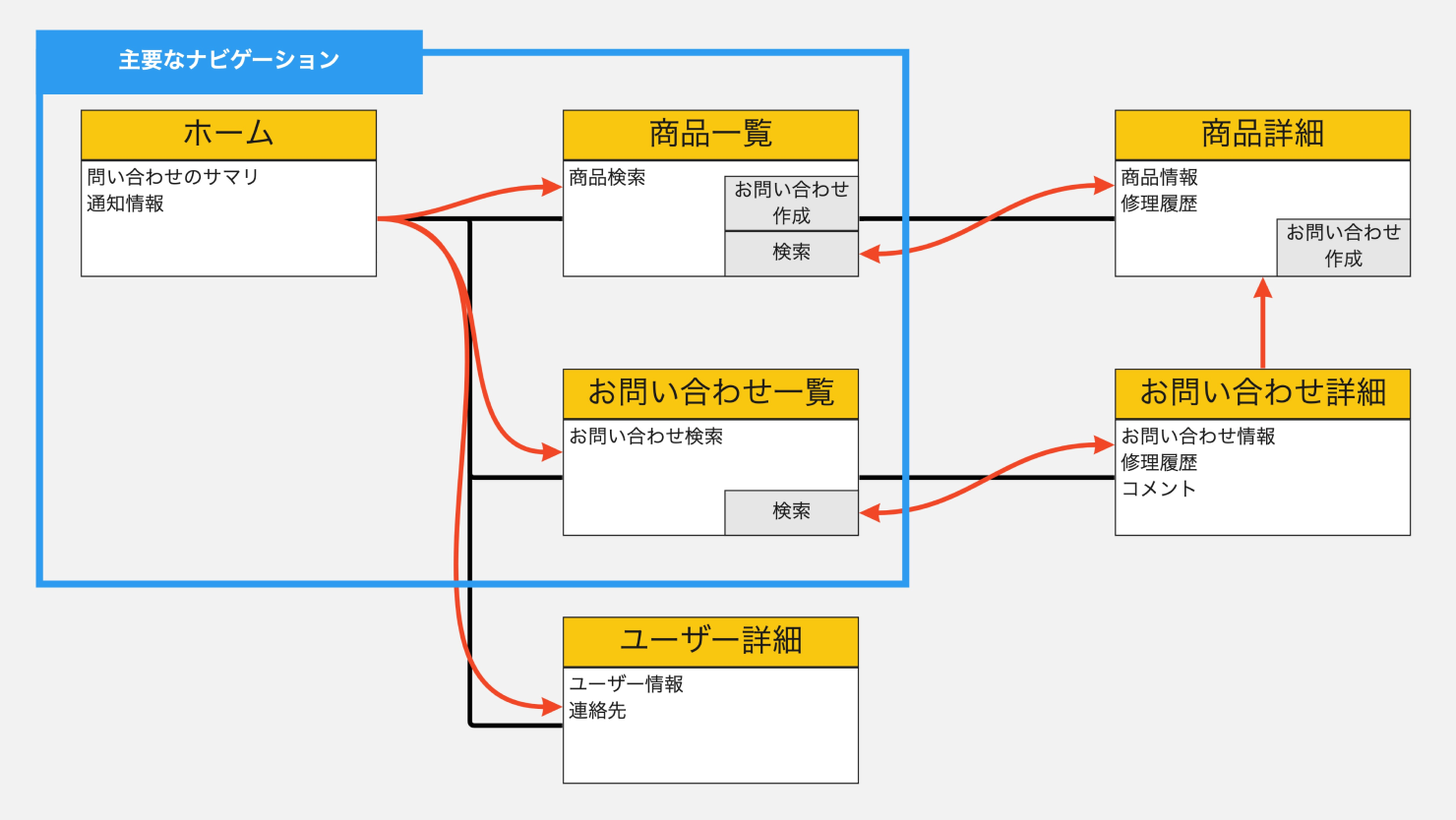
UX設計方針に基づき、デジタルプロダクトに必要な画面群の構造をストラクチャとナビゲーションの形に具体化します。アクティビティフロー図で示した体験を一覧画面で行うのか詳細画面で行うのか、主要な機能へのアクセスは画面遷移で行うのかモーダル表示させるのかなど、UX設計方針として定義したことが実現できるかを具体的に検証します。

これまで検討してきたアクティビティシナリオ/フロー図、コアオブジェクトの構造でUX設計方針を実現できない場合は、いずれかの仮説が正しくないと考えられるため再検討を行います。ここでは「商品」「お問い合わせ」がユーザーの目的になるものと考え、主要なナビゲーションとなるように設計しています。
G.キーインタラクションスケッチ
ローファイ設計の最後の工程です。ここまでの検討はあくまで仮説の積み重ねです。今までの検討工程を踏まえて、主要な体験(キーインタラクション)をラフな形で画面に落とし込んでいき、これまで立ててきた仮説の検証を行います。

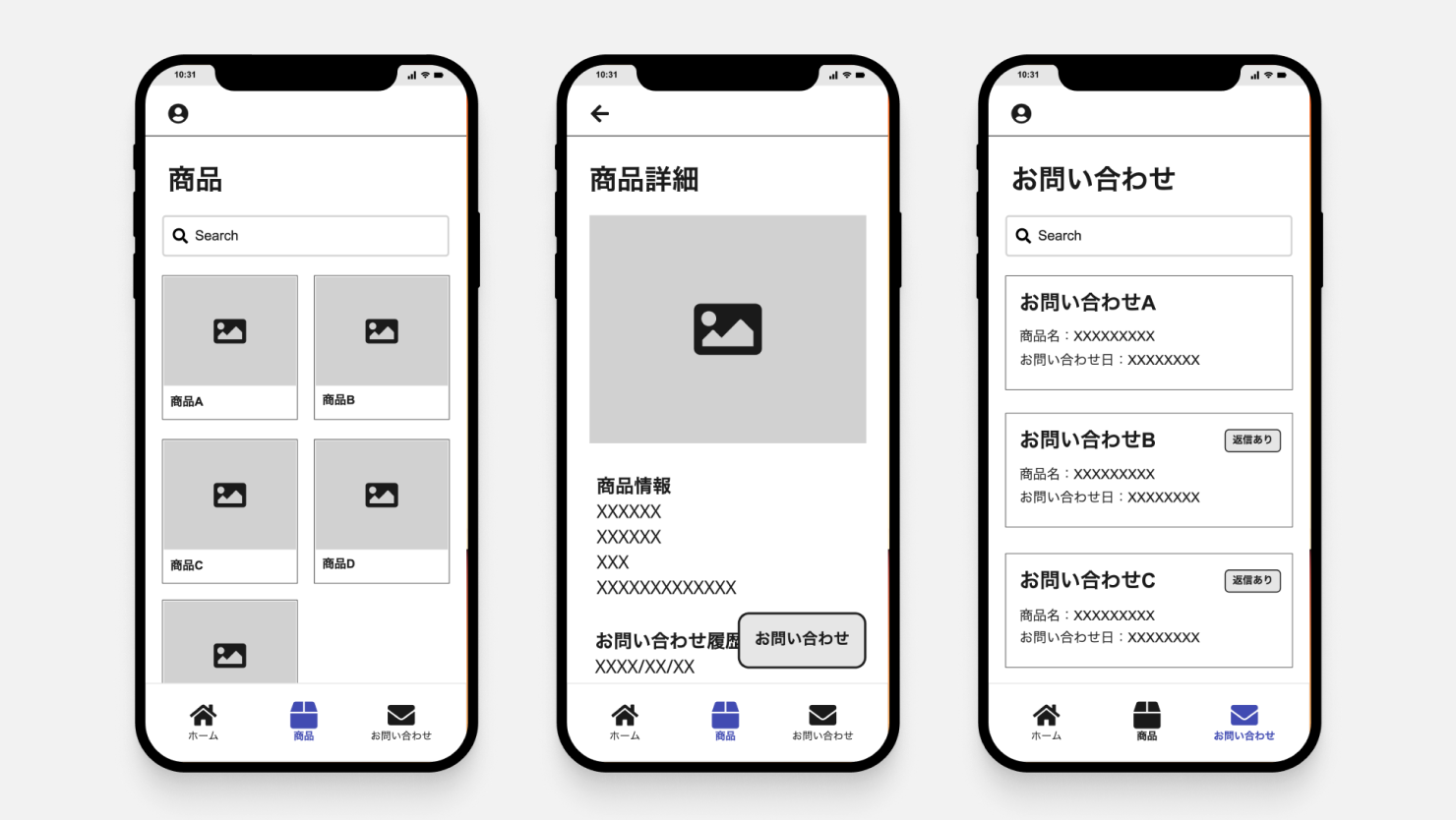
仮説の検証に最低限必要な体験ができればよいためビジュアルはつくり込まず、必要な項目・要素のみを画面として表現しています。これまでの設計を踏まえ、主要なナビゲーションとして設定した「ホーム」「商品」「お問い合わせ」メニューを画面下部に配置してアクセスしやすくし、修理をしたい商品から問い合わせができる画面構成としています。
キーインタラクションスケッチはあくまで体験の仮説を検証できればよいので、既存のUIパーツを使って作成する、ワイヤーフレームのような形で必要な要素だけ入れたラフを手書きするといったように、グラフィックとしての完成度にはこだわらずに素早く具体化することが大切です。
サービスを実際の画面として手元で触ってみることにより意図通りの体験を提供できるか、また想定とは違う体験になっていないか検証することができ、サービスの質を向上することが可能になります。
OOUXデザインプロセスは不確実性の高いプロジェクトに有効な手法
デジタルプロダクトをつくる過程では、多くの未知と出合います。今何がわからないかがわからない、という状態に陥ることもあります。そのような不確実性が高いプロジェクトにおいて、仮説を積み重ねて検証をしていきながら徐々に精度を高めていくOOUXデザインプロセスは効果的だと考えています。
- 曖昧になりがちな設計・要件定義のプロセス、タスクを明らかにできるので、今何をやっているのか、どんな目的で行っているかが明確になる
- 検討の粒度を明確にすることで、今決めなければいけないこと/決めなくてもよいことがわかり、議論が建設的に進められる
- タスクを分けることで、早い段階で検証、テストを行うことができる。全てをつくってからユーザーテストをしてみたら、そもそもの体験がユーザーに刺さらなかった、という事態を避けることができる
ビジョンはあるが、どんなものをつくればよいかがわからない、何から着手すればわからない場合には、ぜひこのプロセスを試してみてはいかがでしょうか。
- テーマ :