
花王のパーパスとサステナビリティへの
理解・共感が生まれるコーポレートサイトへ
花王株式会社様(以下、花王)のコーポレートサイトのリニューアルを支援しました。本プロジェクトでは花王のパーパスを伝え、共感につなげるための情報設計や、花王らしさを担保するためのデザインシステムの構築、そしてウェブアクセシビリティ対応を長期的に実践する仕組みづくりを行いました。
本サイトは2024年12月3日に発表された、企業情報サイトの企業に対する印象や意識向上への寄与度を評価する「企業情報サイトランキング2024」(トライベック・ブランド戦略研究所)で、総合ランキング1位を獲得しました。
- ウェブサイト・サービス
- ブランディング支援
- メディア・コンテンツ開発
- クリエイティブ開発
[ プロジェクトのポイント ]
- パーパスとサステナビリティの考え方を体現するウェブサイトへ
- 訴求したい情報とユーザーの動きに合わせた情報設計・動線設計
- ウェブアクセシビリティ方針を踏まえた達成計画の推進
プロジェクトの背景
花王では2021年に「豊かな共生世界の実現」をパーパスに掲げ、創造と革新で、人と社会、地球の「きれい」に貢献し、すべてのいのちが調和するこころ豊かな未来を目指しています。ユーザーに対して、取り組みの価値観や具体例を共有し、共感と信頼を築き上げていくために、コーポレートサイトの全面的な見直しを行う必要がありました。
また、グループ全体でのウェブアクセシビリティ強化の方針に則った対応を進めることも求められました。
問題解決までのアプローチ
以下の4つのアプローチから、全面的な見直しと改定を行いました。
1. 目指すべき姿の言語化・可視化
「共感と信頼を築くウェブサイト」を体現するために、まずはリニューアルにより目指すべき姿の言語化と可視化を行いました。
リニューアル前のコーポレートサイトにおける課題や、パーパスとサステナビリティへの考え方を伝えるために提供すべき情報、ユーザーからの共感を得るためのアプローチ方針など、担当部署と議論を重ねながら整理したことで、リニューアルに関わるステークホルダー間での「目指すべき姿」の認識が一致しました。これらは後続の設計フェーズ・デザインフェーズにおける指針になりました。
2. パーパスへの理解と共感につなげる情報設計
花王のパーパスとサステナビリティへの考え方をユーザーに伝えるために、「企業への関心からサイトを訪問するユーザー」と「ブランドや製品情報への関心からサイトを訪問するユーザー」、どちらの文脈においても花王の取り組みと価値観を伝えられることを目指し、全面的なサイトの構造と動線の見直しを行いました。
「企業への関心からコーポレートサイトを訪問するユーザー」には、トップページや企業情報、「サステナビリティ」ページなどで花王の価値観や取り組みを伝えられるように、訴求すべき情報と優先順位の見直しを行いました。

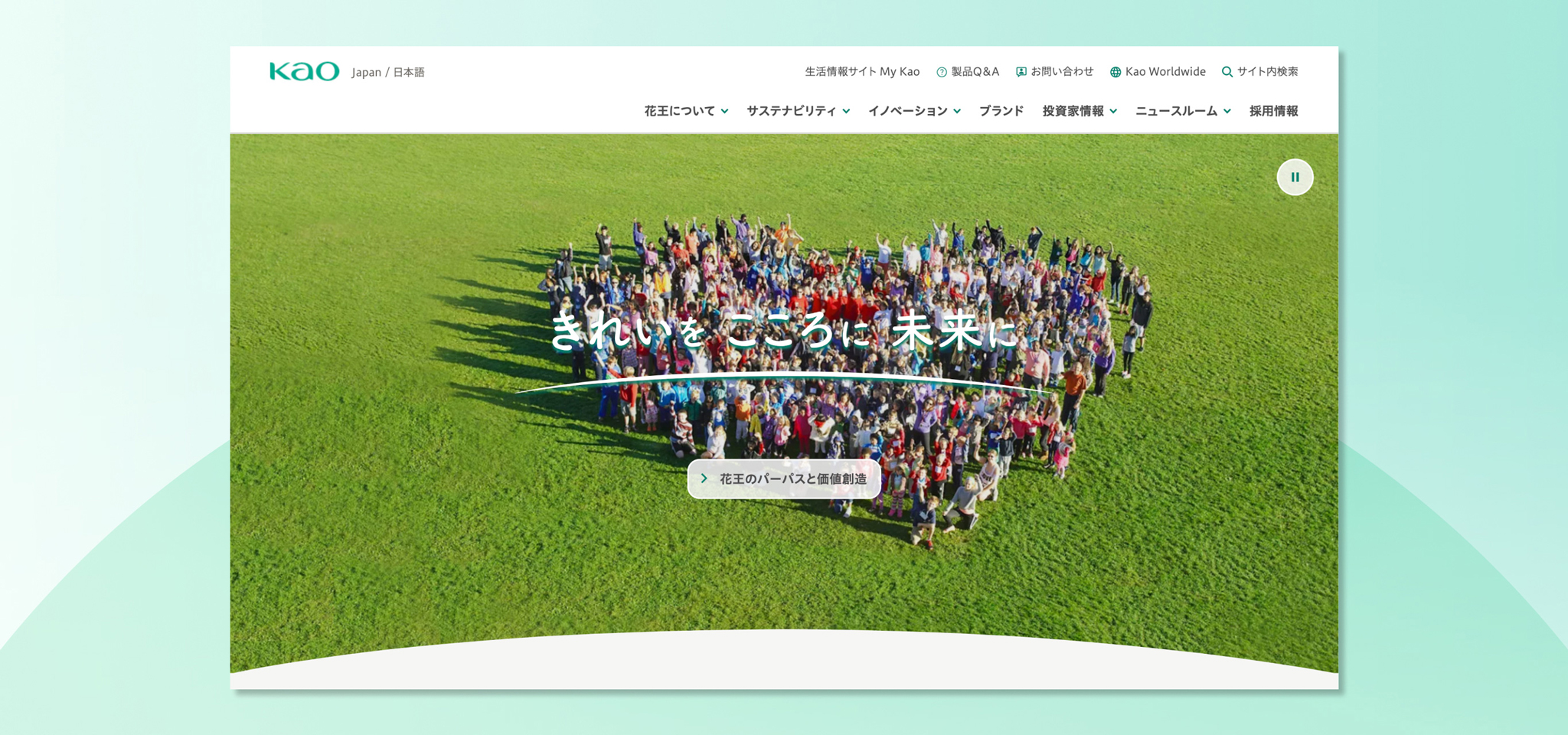
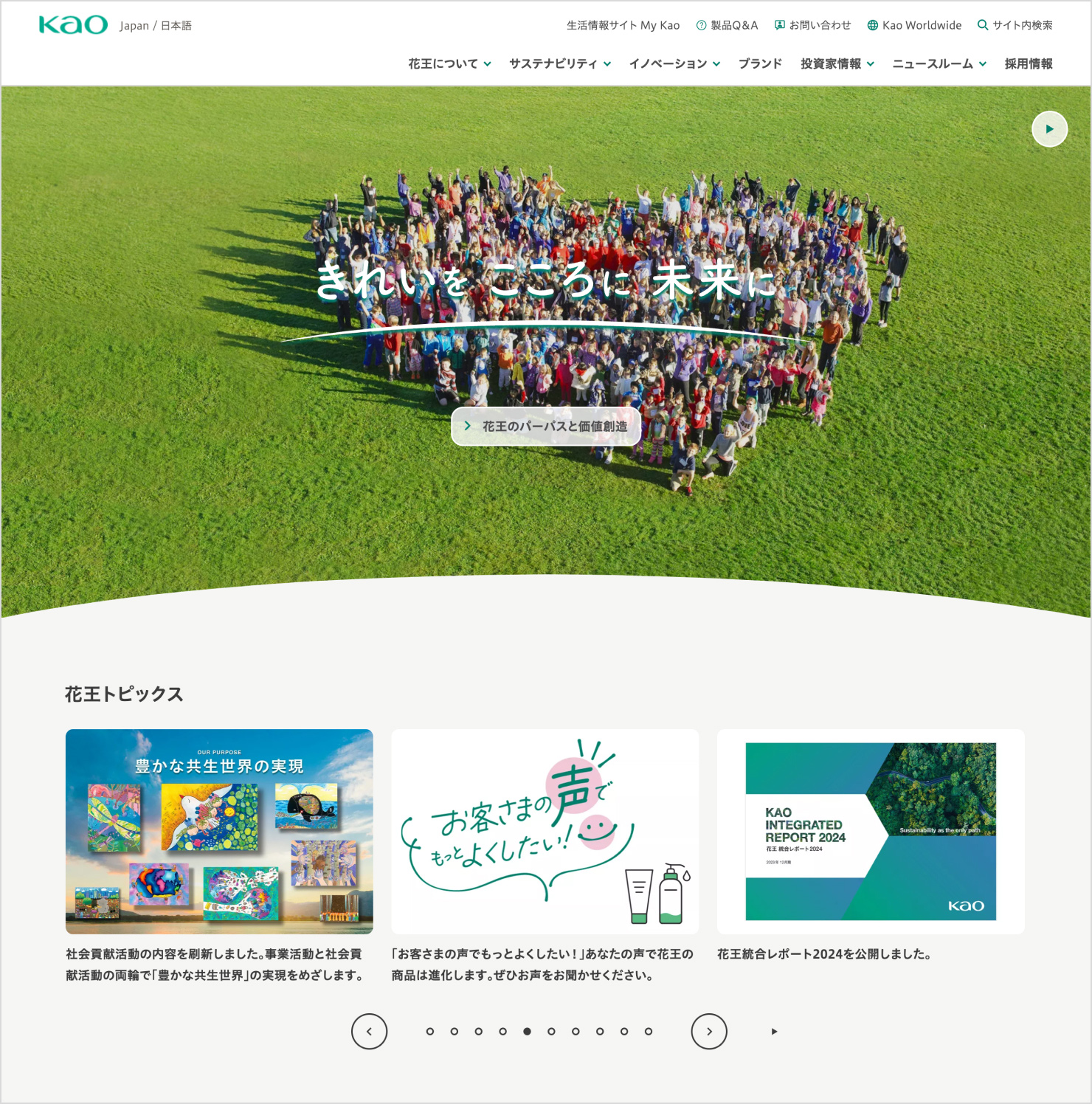
花王の価値観や取り組みを伝えられるよう、ファーストビューにコンテンツへの動線を設置した。
一方で「ブランドや製品情報への関心からコーポレートサイトを訪問するユーザー」に対しては、新設した「ブランド」ページからサステナビリティコンテンツへの動線を設置することで、ユーザーの関心に応じたパーパスの訴求を行いました。

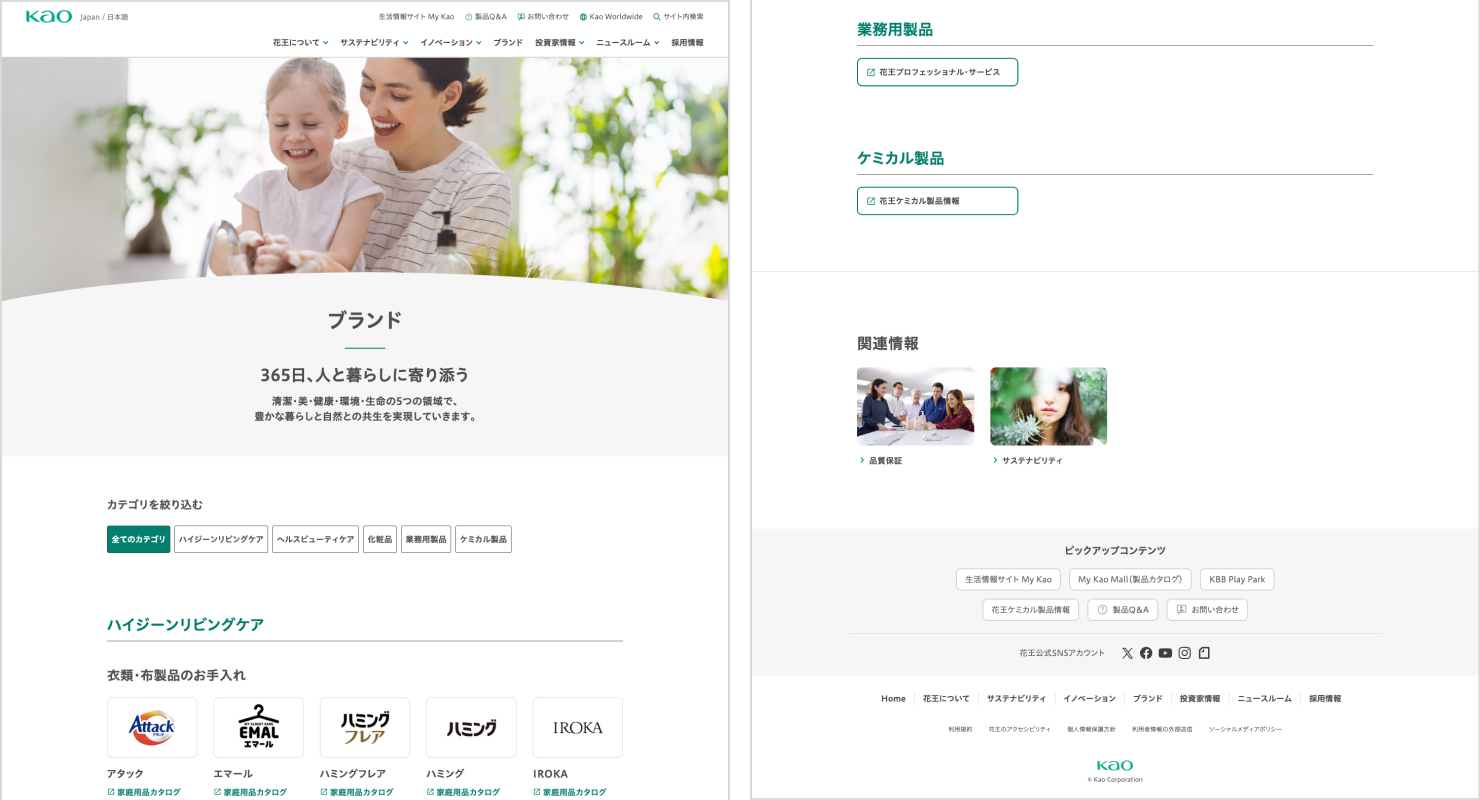
「ブランド」ページの末尾に「関連情報」として、パーパスに準じた活動を紹介するコンテンツへの動線を設けた。
訴求したい情報とユーザーの動きに合わせた情報設計・動線設計を行うことで、いずれの文脈においても花王の価値観や取り組みを伝え、理解や共感へとつなげやすい構造にしました。
3. 一貫性のあるウェブサイトのデザインシステムの構築
コーポレートサイトの運営・管理には、非常に多くのステークホルダーが関わっています。複数の部署やパートナー企業が関わる中で「花王らしさ」を担保するためには、伝えるべきメッセージや花王らしさを表現するための手段や基準の統一が重要です。
一貫性をもってウェブサイトを運営・管理するために、関係者間で共有するデザインシステムの構築を行いました。デザインシステムには「花王のウェブサイトとして良いデザインとは何か」という基準と、「それらをどのように実現するか」の手段の両方を掲載し、情報設計・カラー・レイアウトといった各要素に落とし込んで解説しています。これにより、リニューアル後も継続して「花王らしさ」を担保できるようにしています。
4. ウェブアクセシビリティ対応を長期的に実践する計画と仕組み
花王では、誰にとっても使いやすいウェブサイトの実現を目指し、ウェブアクセシビリティ確保の取り組みを2022年より開始しました。
誰にとってもアクセスしやすいデジタル情報発信をめざして
全社でウェブアクセシビリティ強化の方針を決定(2021年12月27日発表)
グループ全体の方針と計画を踏まえ、コーポレートサイトではどのような対応・推進が必要かを検討するため、まずは各ページにおけるアクセシビリティ対応状況の洗い出しと、コンテンツごとの対応方針の策定を行いました。また、各種設計やデザインを行う際にアクセシビリティチェックの工程を挟むことで、コンテンツとデザインの両面におけるウェブアクセシビリティ(WCAG2.1 レベルAA)の担保を実現しました。フォントサイズやカラーのコントラスト比、ユーザーの意思で自動再生を停止させることができるボタンの配置など、細かな部分においてもウェブアクセシビリティに配慮しています。

コーポレートサイトのトップページ。自動再生をユーザーの意思で停止させることができるボタンを画面右上に配置している。
また、ウェブアクセシビリティ対応を長期的・継続的な取り組みとしていくために、コンテンツを制作する際のウェブアクセシビリティにおけるポイントをまとめ、関係者に共有するためのドキュメントを作成しました。
クリエイティブのポイント
クリエイティブの制作にあたっては、パーパスを体現し、感情に訴える表現の強化を目指しました。
従来のクリーンな印象を継承しながら、これからの花王らしさを一貫して体現するにふさわしい表現とは何か検証を重ね、コーポレートブランド・カラーと、コーポレートロゴで表現される地平線をモチーフにした「アーク」にあらためて着目し、UIデザインとして具現化しました。
アークについては有機的な形状を生かし、特にメッセージ性を強く打ち出す部分に採用。しっかりとした信頼性を重視しつつも、優しく包容力のあるイメージを醸成しています。

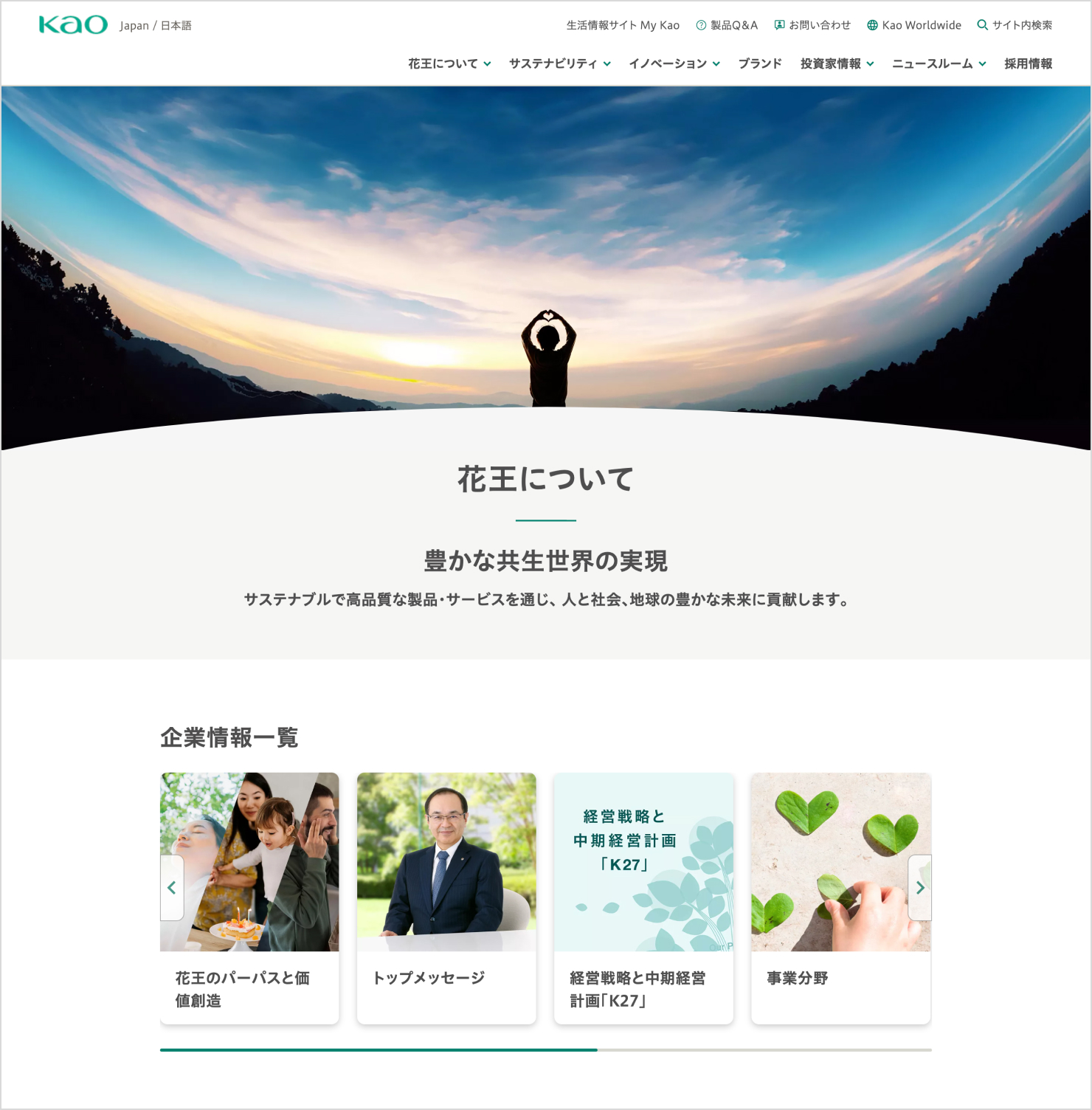
コーポレートサイト内「花王について」ページ。ページタイトルとメッセージが書かれた画面中央部分のデザインにアークを用いている。
ブランド・カラーについてはCIガイドラインの定義を守りつつ、それに準じた色彩を取り入れた新たなカラースキームを開発。これにより、花王らしさの中にもよりアクティブなイメージや、変化を感じさせる効果を目指しました。
[ プロジェクト概要 ]
| クライアント名 | 花王株式会社 様 |
|---|---|
| URL | |
| 公開日/発行日 | 2023/4/18・2024/6/27 |
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ