読みやすさと読み応えを両立
コンテンツをビジュアルで魅せる技術
スマートニュース株式会社様(以下、スマートニュース)が提供しているスマートフォン向けのニュースアプリ「SmartNews」で、2023年12月12日より提供開始された有料サービス『SmartNews+』配信記事のビジュアルデザイン制作を担当しました。
- ウェブサイト・サービス
- 広報ツール
- ブランディング支援
- メディア・コンテンツ開発
- クリエイティブ開発
[ プロジェクトのポイント ]
- ビジュアル制作のみならず、文脈を理解した上でコンテンツの部分にも踏み込んで提案
- 柔軟なコミュニケーションでスピーディーな合意形成を実現
- 有料サービスにふさわしい、読み応えと読みやすさを兼ね備えたビジュアルの提案
プロジェクトの背景
SmartNews(スマートニュース)は、政治、経済、エンターテインメント、スポーツ、科学、技術、健康など、さまざまなトピックに関する記事を網羅的に提供する、日本最大級のユーザー数を誇るニュースアプリです。掲載媒体数は3,000媒体以上*、日々膨大な記事が発信されています。
多くのコンテンツを無料で配信してきた一方で、ユーザーからの「有料でもニュースの深掘りや詳細の解説などの記事を読みたい」との声を受け、アプリ内の新規サービスとして『SmartNews+』の提供が開始されました。
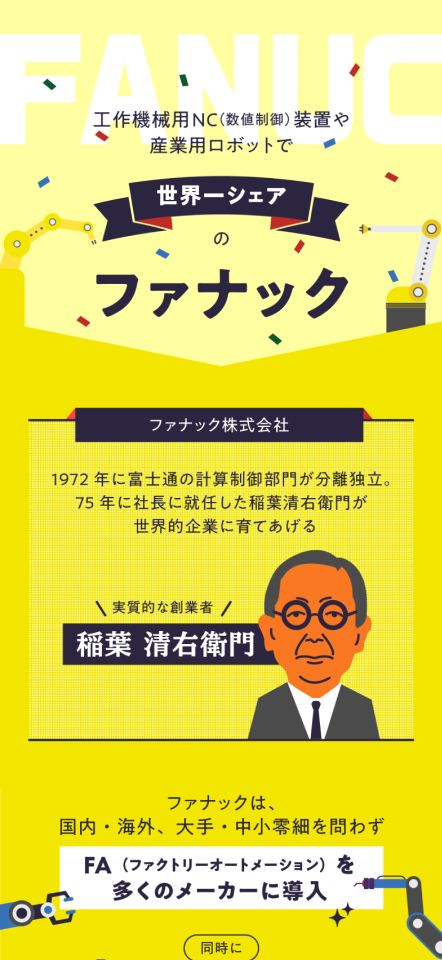
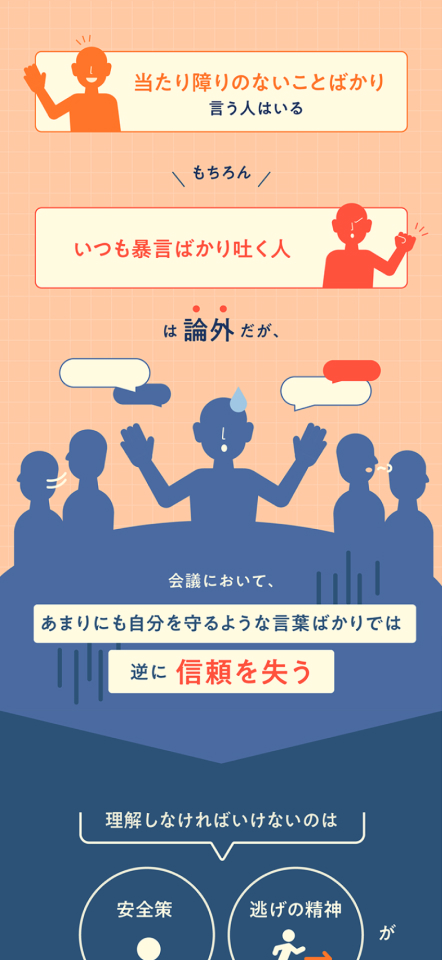
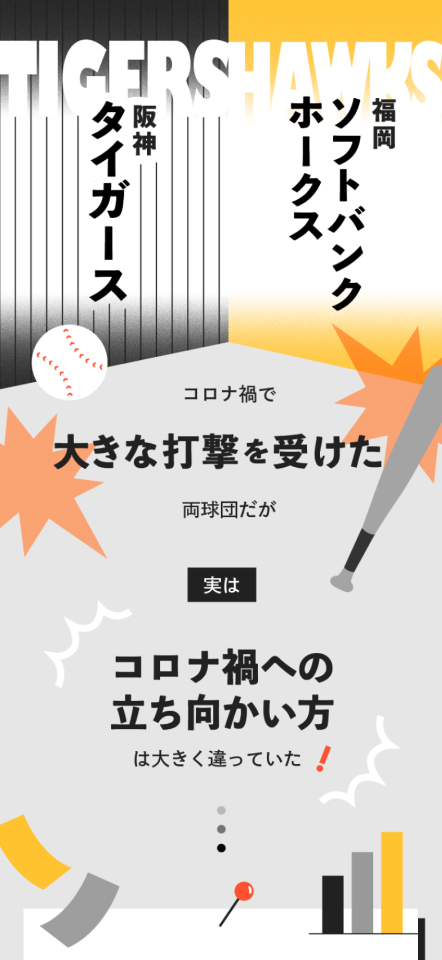
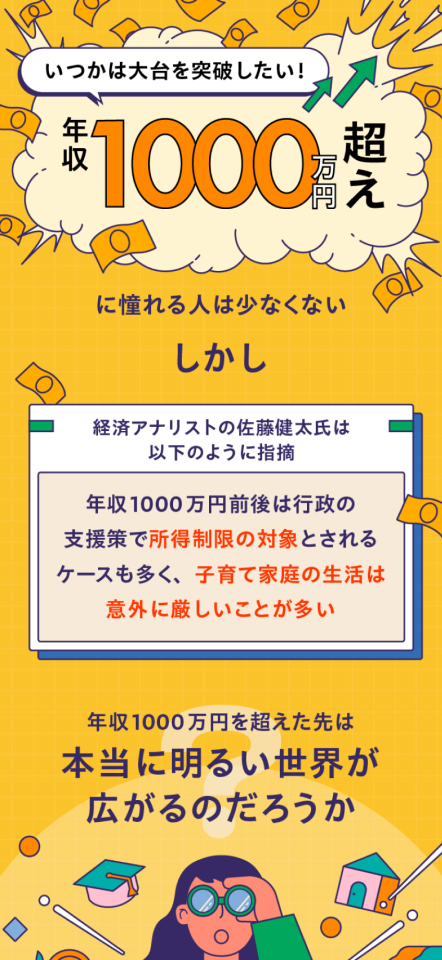
コンセントは、当サービス内の「グラフィックニュース」という「消費者のトレンド、注目企業の事業戦略や財務の分析、語学やスキルアップといったテーマをグラフィック化し、目で見て素早く理解できる記事」のビジュアル制作を担当しました。
*出典:スマートニュース社(2024年9月時点)
問題解決までのアプローチ
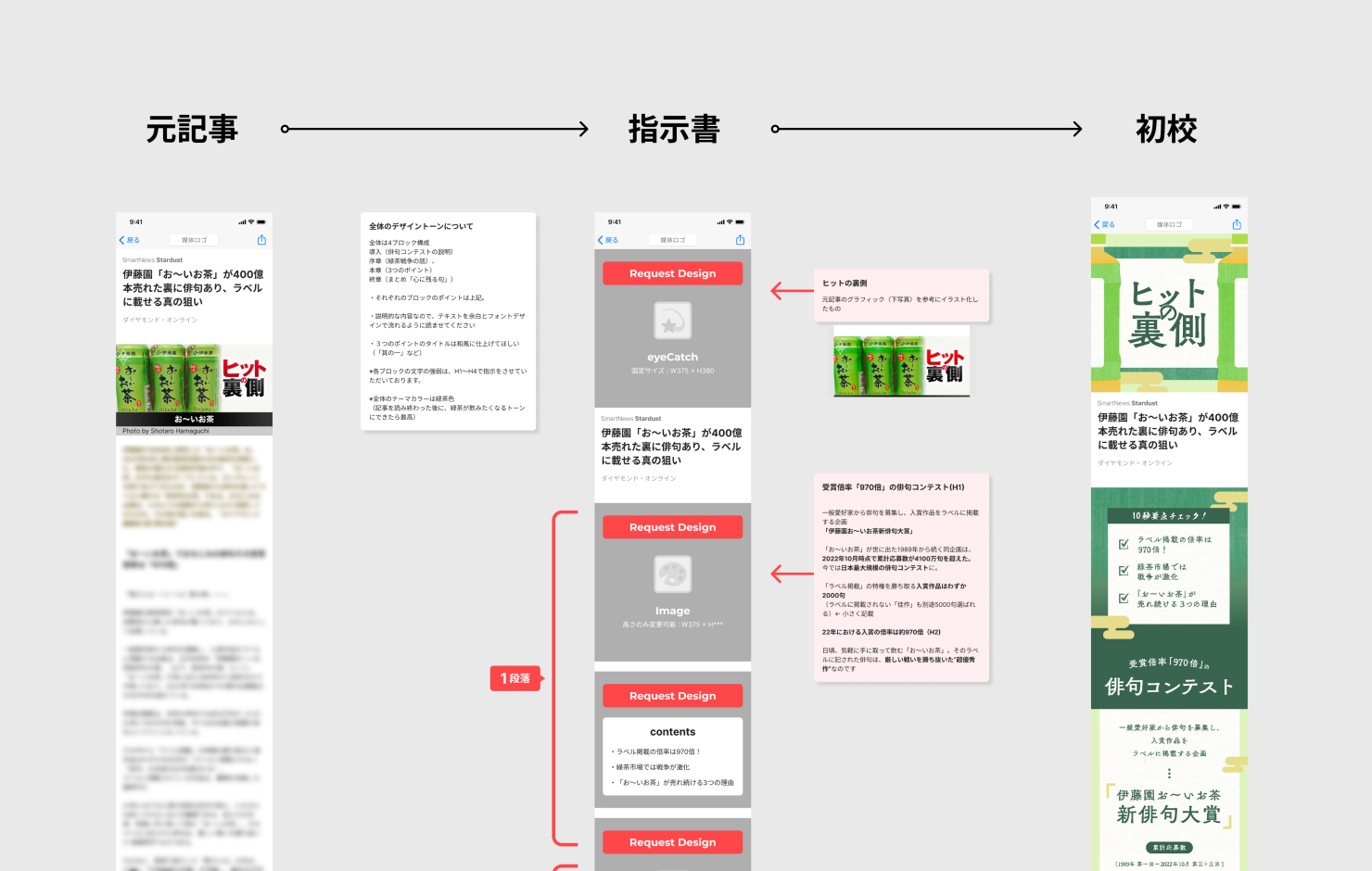
原稿・構成指示書の入稿から記事の発信まではおおよそ2〜3週間。1本当たりおおよそ1週間で初回のデザイン提案を行います。短期スケジュールでのデザインアップを可能にしています。
限られた期間の中で有料記事としてのクオリティを満たしたものを制作するために、明示的に依頼されているグラフィック制作の部分だけでなく、必要に応じて要素の再構成・文章の整形などのコンテンツデザインの領域にも踏み込んだデザイン提案を行っています。

『SmartNews+』はビジネスニュースやトレンドの解説、仕事の学びやスキルアップに関する情報を、複数のニュースメディアやSNSなどから取得している人が多いという社会の実情を踏まえ、情報収集に手軽さや時間効率を重視するユーザーニーズを受けて立ち上げられました。
費やした時間に対してそれ相応の満足や成果を得たい、という「タイパ(タイムパフォーマンス)」を重視する価値観がZ世代を中心に広がりを見せている近年、コンテンツに対しても「高タイパ」が求められています。
本事例のように、本来はテキストが主である記事を、ビジュアルやインフォグラフィックスを用いてさらに直感的でわかりやすく伝えることを可能にするビジュアルデザインも高タイパを達成する手段の一つです。
クリエイティブのポイント
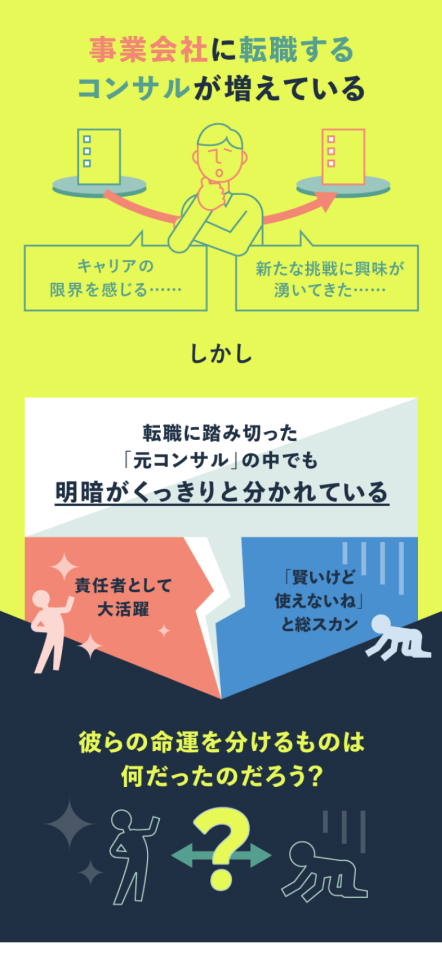
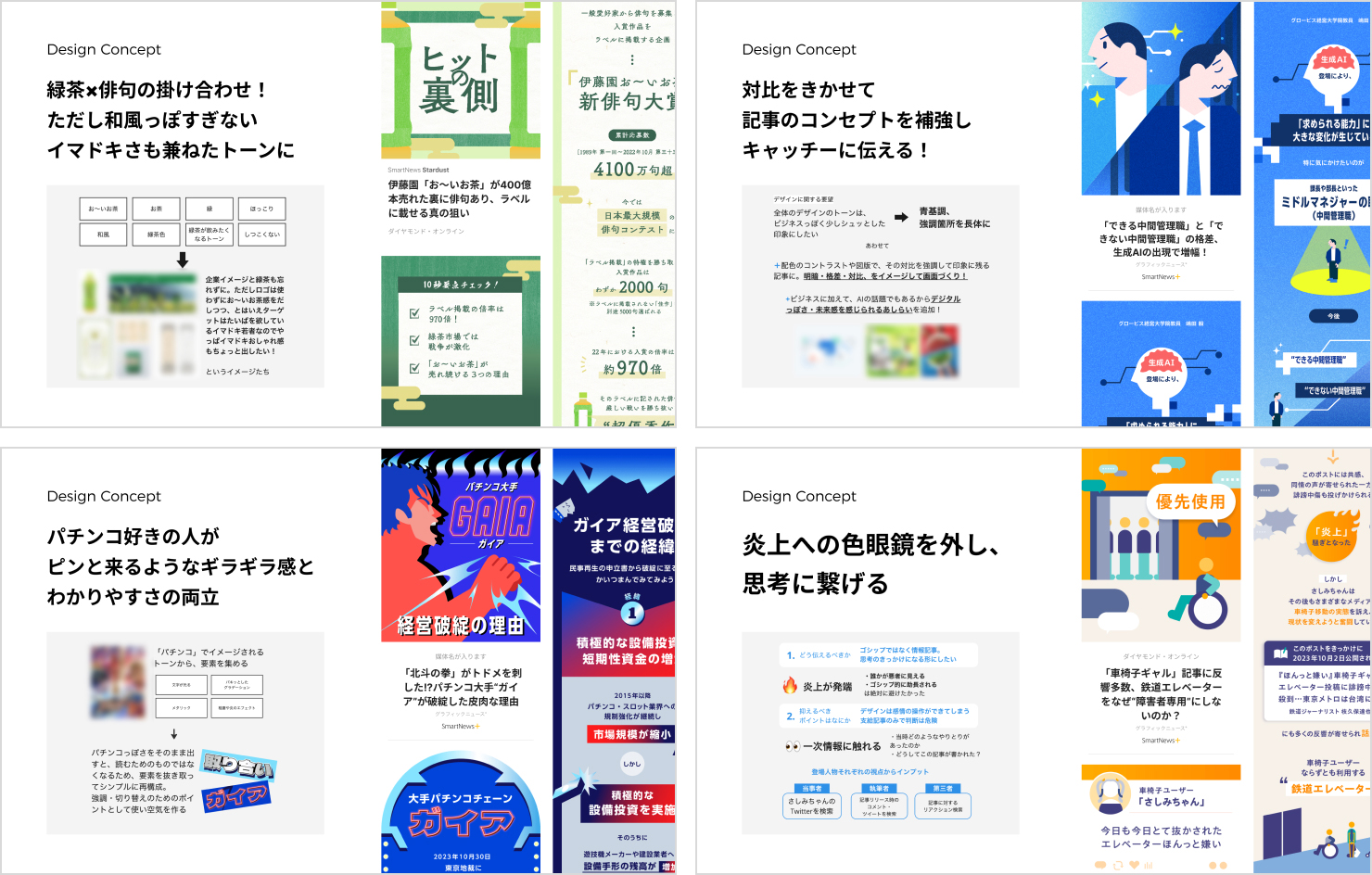
記事の性質や雰囲気を伝える世界観づくり
制作においては「記事の内容が読者に端的に伝わり、印象に残る」ビジュアルづくりを意識しています。
具体的な方法の一例として、記事を読み込んだ上でポイントとなるキーワードを書き出し、それを表現するのにふさわしいイメージを集めて「イメージボード」を作成します。

記事のイメージを文字とビジュアルで「見える化」するこの過程で、記事とビジュアルの組み合わせの相性を検証しながら方向性を定めることで、記事内で一貫性のあるトーン&マナーでのデザインが可能になります。
タイパを高めるデザイン
「グラフィックニュース」は、高タイパを意識した企画のため、ユーザーがテンポよく読めることを大前提としてデザインを行っています。

要点が拾い読みしやすくなるような表現と、ユーザーの読んでいる項目がパッと見て理解しやすいデザインに。

イラストや図版は、内容理解をサポートする立ち位置の要素として適切に活用

思わず続きを読みたくなる「つなぎ」の展開や、「詰め込み」に見えない適度な余白も大切。
[ プロジェクト概要 ]
| クライアント名 | スマートニュース株式会社 様 |
|---|
[ 関連リンク ]
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ