唯一無二の表現で、京都を魅せる
確かなデザインと遊び心のバランス
京都市が運営するWebサイト「KYOTO in TOKYO presented by 京都館」の、デザイン・CMS要件定義・実装をコンセントが担当しました。イラストレーションやアニメーションを活用したインパクトのあるビジュアルと、サイト運用のしやすさを考慮した設計を両立し、"東京で感じる”京都のイベント情報や京都ゆかりの店舗情報を発信していけるプラットフォームづくりに貢献しています。
- ウェブサイト・サービス
- メディア・コンテンツ開発
- クリエイティブ開発
[ プロジェクトのポイント ]
- サイトの訴求力を高める、コンセプトに沿った世界観の醸成
- 更新性アップという機能面と、インパクトあるデザインの両立
- 運用効率向上に配慮したCMS設計
プロジェクトの背景
東京に出店していた京都のアンテナショップ「京都館」の閉館を背景に、当Webサイトに“情報発信力の強化”や“東京に拠点を置く京都ゆかりの企業のPRの場”という役割が求められるようになりました。しかし、情報の魅力的な見せ方や更新頻度の増加に伴う運用効率の面で課題があり、サイト構造やデザインについて検討する必要がありました。
問題解決までのアプローチ
新たなWebサイトは、東京にいながら京都の魅力を感じられる「KYOTO in TOKYO」をコンセプトとしているため、双方の地域のエッセンスを取り入れたクリエイティブ案を複数提案しました。
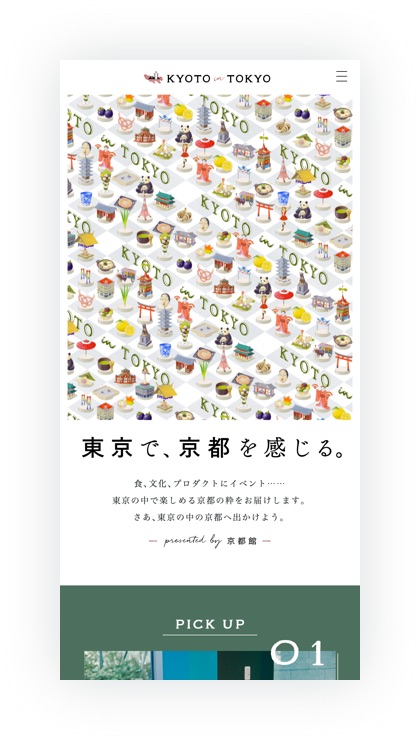
結果として、従来の静かなトーンから印象を一新した世界観が誕生。トップビジュアルは、1つの観点では語りきれない京都の魅力を、たくさんの象徴的なモチーフで明快に表現。そこに東京を感じるモチーフを織り込むことで、「KYOTO in TOKYO」を視覚的に感じてもらえるようにしました。
また、来訪者に対してコンテンツへの期待値を高めてもらえるよう、アニメーションを実装し、より楽しげでインパクトあるトップビジュアルづくりを行っています。

京都を象徴するモチーフや、街並みの特徴である碁盤の目に着想を得てビジュアル化。アニメーションの動きは能のハコビをイメージしている
ハンバーガーメニュー(ページ右上の三本線のメニューアイコン)も記号から漢字へと変化するモーションを取り入れ、オリジナリティあふれる和のデザインに。細部に遊び心を加え、ふとした瞬間にも閲覧の楽しみを感じられるようこだわっています。


パートナー企業を紹介するページでは「東京から見た京都」という視点で、“窓”という象徴的なモチーフを使用
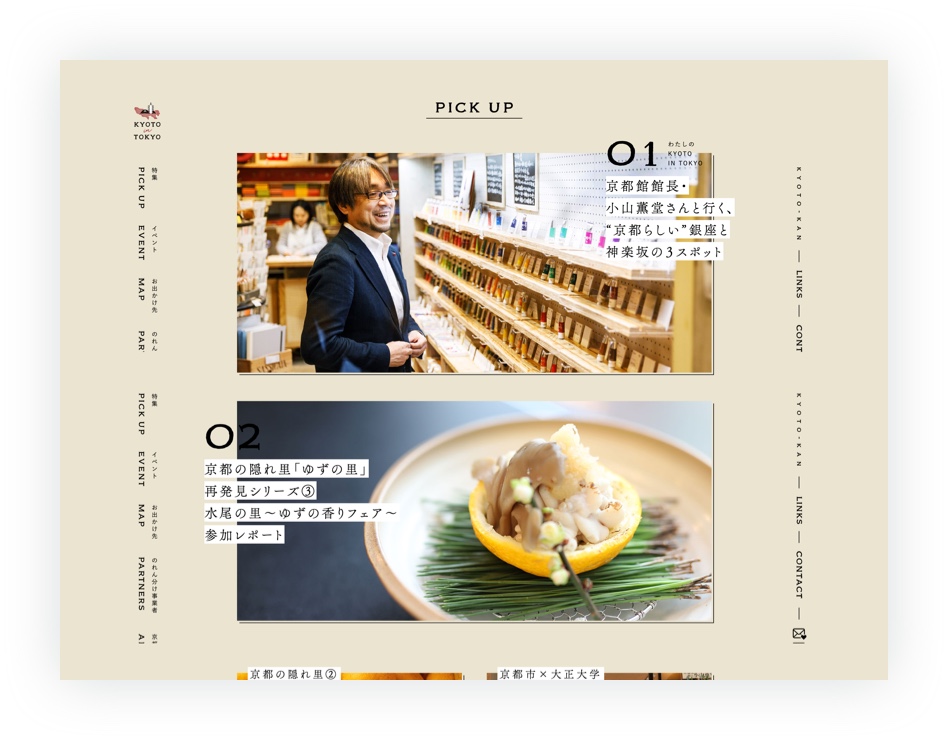
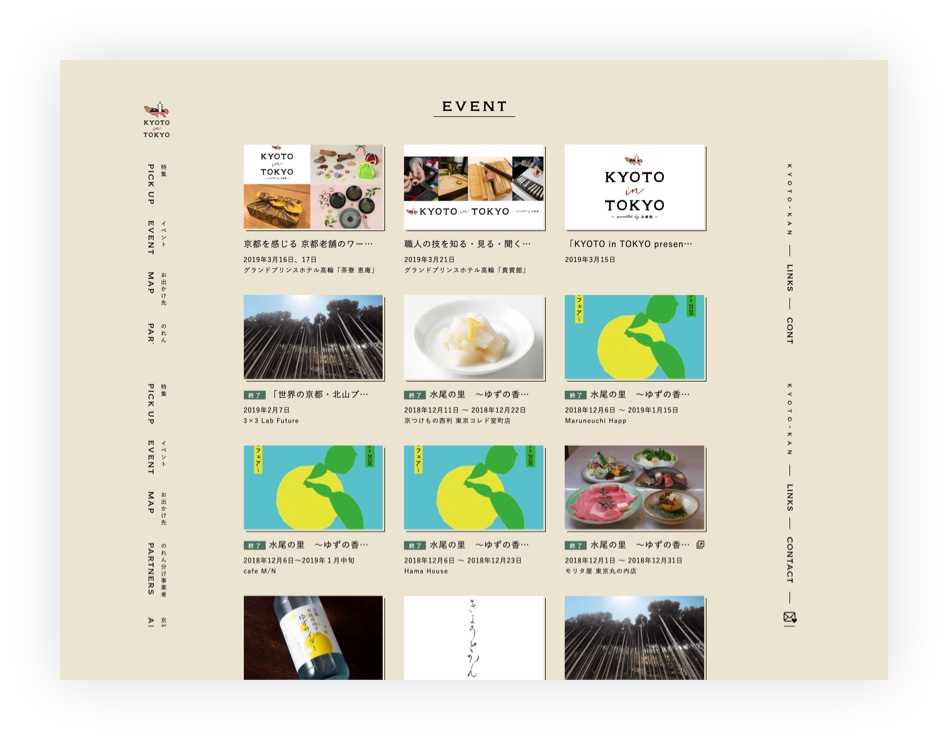
情報設計においては、“もっと京都が好きになる”入り口として注力している特集記事に特別なテンプレートを用いるなど、最適な形で各コンテンツを提供することで、内容がより伝わりやすい構成にしています。
また、運用によるコンテンツ追加を前提としたWebサイトであるため、CMS管理機能についての要件定義では、更新頻度の増加に対応できる運用ルールを定めました。
クリエイティブのポイント
他サイトとの差別化—「ここでしか感じられない京都」をデザインする
Web上には「京都」をテーマとしたサイトが多数あります。今回のリニューアルでは、それらのどれともデザインや表現が似ない独自性を出すために、事前に他サイトをリサーチして一覧化。ビジュアル傾向を分析し、「東京から見た京都の魅力」というキーワードとともに表現方法について徹底的に突き詰め、従来のイメージとは一線を画する「京都」を形にしています。

[ プロジェクト概要 ]
| クライアント名 | 京都市、株式会社EAST、PEACS Inc.、株式会社東京ピストル |
|---|---|
| URL | |
| 公開日 | 2019年3月15日 |
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ