デザインの役割からみる「トーン」と「マナー」
- UX/UIデザイン
- コミュニケーションデザイン

こんにちは。デザイナーの山口陽一郎です。
去る2014年2月19日(水)に、株式会社パソナテック様主催のセミナー「クリエイターのためのトーン&マナー設計」にて登壇させていただきました。
皆さんは「トーン&マナー」という言葉を耳にしたことがありますか?「トンマナ」と略されることの方が多いかもしれません。その説明の前に、ちょっと寄り道をさせてください。
デザインのふたつの役割とトーン&マナーの演出
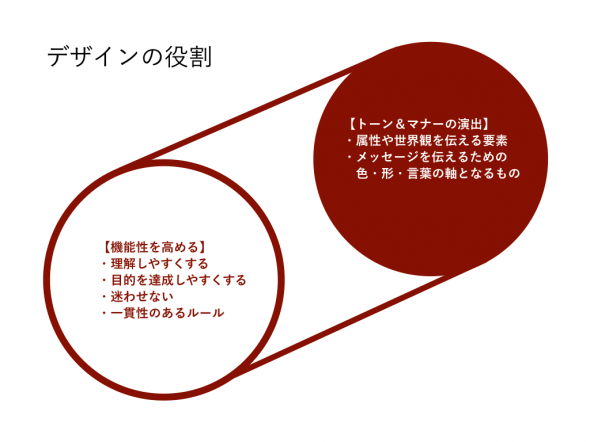
デザインには大きく分けてふたつの役割があります。
1. 機能性を高める
これはユーザーにとって製品をより使いやすくしたり、誤操作の危険をなくしたり、迷わないようにサポートするための役割です。
そしてもうひとつが今回のセミナーのテーマとしてとりあげた、
2. トーン&マナーの演出
です。製品に、それが使われる場にふさわしい属性・キャラクターを付与する役割です。

たとえばレジャーグッズなら「楽しさを想起させるトーン&マナー」が、医療機器なら「安心感と誠実さを感じさせるトーン&マナー」が必要とされます。
ここで重要なのが、機能性を高めるためのデザインには、全体を通してぶれがない、堅牢な「ルール」です(交通標識のピクトグラムが場所によって違っていたら困りますよね)。
これに対してトーン&マナーの演出はもう少し融通が利きます。目的はユーザーにイメージを想起させることなので、あまりにガチガチのルールで表現を縛ると、イメージの豊かさが奪われ、その製品の価値が伝わりません。大きなテーマを決めたら、あとは場合によって適切な表現をその都度選んでいくことが求められます。これはまさに「ルール」に対する「マナー」という、言葉の違いをそのまま反映しています。
話をもとに戻し、「トーン&マナー」という言葉についてですが、その定義は人によって異なります。ただ今回のセミナーはwebサイト構築を前提としたものであったため、
「トーン&マナー:Webサイトがもつデザインの属性・キャラクター」
と定義し、トーン&マナー設計とはつまり、
「サイトの目的にふさわしい属性・キャラクターづくり」
なのだという前置きを設けた上で話を進めていきました。
なぜトーン&マナーが必要か?
セミナーは
- トーン&マナーがなぜ必要なのか
- 設計の手助けをしてくれるツールや思考法
- どうやって定義するのか
- デザインに落とし込んでいく際の方法
- 日常の中にあるトーン&マナー設計
そもそも、なぜトーン&マナーが必要なのか。
コンビニの棚を想像してもらえるとわかりやすいのですが、そこに並んでいる商品はいかにもそれらしいパッケージに包まれています。コーヒーは上品さや重厚感を、缶ビールは爽快感や豊かさを、冷凍食品は暖かみやみずみずしさを想起させてくれます。
仮にそれらの商品がすべてグレー一色のパッケージに包まれているとしたらどうでしょう? とても買い物をする気は起きないと思います。
上記は極端な例ですが、製品の価値にふさわしい属性・キャラクターを付与することはとても重要です。あえてざっくりとした言葉で表現するならば、製品に「らしさ」を与えることで、その魅力は何倍にもなり、記憶にも残ります。
たとえば
- アップルらしさ
- 無印良品らしさ
- 阪神タイガースらしさ
- 矢沢永吉らしさ
上記のようにエンドユーザーに向けた役割は、当然もっとも大事なのですが、トーン&マナー設計を行うことはプロジェクトチームにおいても重要です。デザイナー以外のメンバーが、「デザインでなにを表現するべきか」をしっかり認識していると、プロジェクトの始まりから終わりまで、クライアントも含めた全員で同じゴールをイメージし続けることができます。逆にこれを行わないと、レビューのたびにデザインの方向性が変わってしまい、発言力のある人の思いつきだけがプロジェクトを支配する恐れがあります。やがてWebサイトは増改築を繰り返した「家」のような、もしくはテレビゲームに登場するキメラのような、いびつで中途半端なものになってしまうのです。
トーン&マナーを定義する方法
セミナー中盤からは、トーン&マナーを定義する際に用いる方法についても、いくつかの実例をあげながら触れていきました。とはいえ特殊な技能を必要とするものはありません。大きく分けると以下のようなフローになります。
- 1.商品の、あるいは企業・サービスの価値を洗い出す
- 2.1で判明した価値を、より適切に表現するシンプルな言葉を導き出す
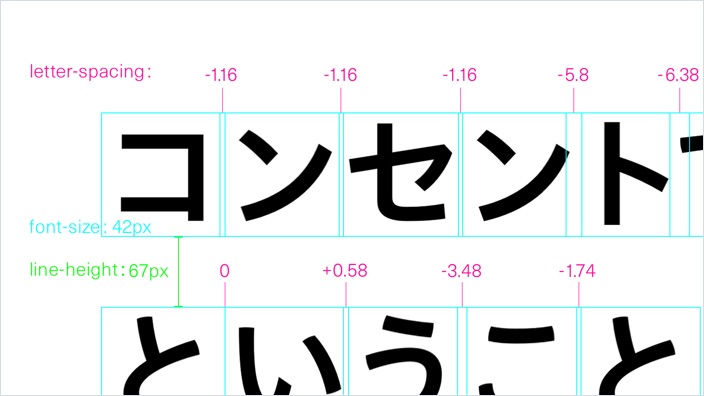
- 3.2の言葉にふさわしいレイアウト/色/フォントなど、具体的なデザインの諸要素を選んでいく
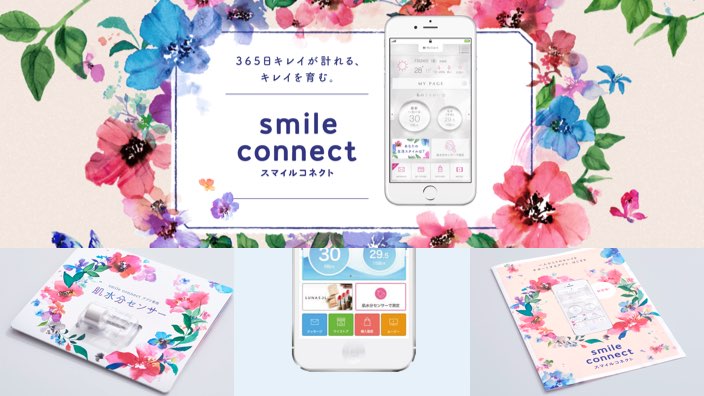
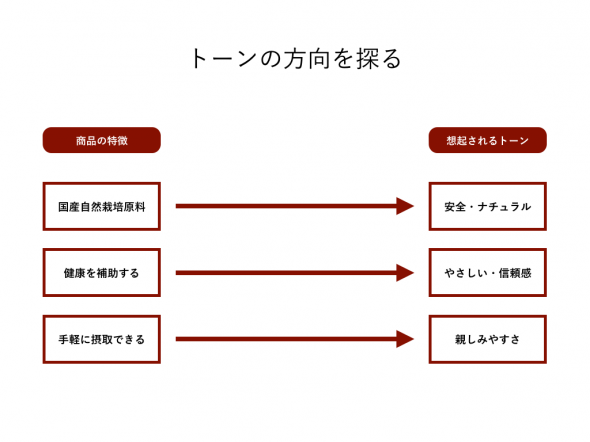
実際の行程を見ないとリアリティがないため、セミナーでは架空の栄養補助サプリメントを例に、1から3までの流れを再現してみました。
特に大事なのは2ですが、例えば国産の自然栽培原料が商品の売りだとするならば、そこから
- 安全・安心感
- ナチュラル感
- 上質さ
また、粒状のサプリメントで手軽に摂取できることが商品の特徴であるあらば、
- 親しみやすさ
- カジュアルさ

これらの言葉をレイアウト/色/フォントなどといったデザインを構成する個々の要素に変換していくのですが、最初から「これだ!」という正解を探しにいくのは心理的な負担も大きく、冷静な判断が難しくなります。そのため、たとえばフォント選びであれば、あらゆるフォントを並べてコンセプトワードと照らし合わせながら「これは違うな」というものを除いていく方が早くゴールに辿り着ける場合が多いです。

セミナーでは、最終的にひとつのデザイン案にまとめるところまでをお見せしながらこれらの説明を行いました。
デザイナーに求められること
トーン&マナー設計という言葉は、そのふわりとした言葉の印象のためか、ともするとデザイナーに限定された専門領域に思われがちですが、それは間違いです。
たとえば、友人にプレゼントを贈るときには、その友人の性格を考え、渡す場所・時間などといった文脈を考えたうえで、もっともふさわしいものを誰もが選びます。
ホームパーティーの料理を考えるときには、味だけでなく「楽しさ」「驚き」「一体感」といったものも判断の基準になるでしょう。
つまりトーン&マナー設計とは、クリエイティブの現場に限らず、誰もが日常の中で行っていることなのです。
デザイナーに求められるのは、その日常的な思考を個人の中に留めず、クライアントやプロジェクトメンバーと共有できるように言語化・可視化する役割です。
日々の出来事においても、ほんの少しそこに注意を傾けてみれば、さまざまな発見が得られるかもしれません。
講演資料「クリエイターのためのトーン&マナー設計について」(パソナテック主催セミナー)from Concent, Inc.
- テーマ :