意図とディティールの密接な関係
- コミュニケーションデザイン
- コンテンツデザイン

こんにちは。デザイナーの鹿児島です。
今回はデザインの「ディティール」の話をしたいと思います。
コンセントでは、クライアントのビジネス要件や戦略をもとに、デザインに求められるコンセプトやトーン&マナーをロジカルに導き出すプロセスを大事にしています。
参考記事:紙もデジタルも。デザイナーの可能性を広げる『コンセント式ウェブデザイン入門』
しかし一方で、「神は細部に宿る」と言われるように、最終的なアウトプットに落とし込む際のディティールにまで気を配らなければ、せっかくの戦略やデザイン意図も実際のユーザーに伝わらず、台無しになってしまう可能性もあります。しかも、ディティールをつくり込む作業はどうしても納品や実装が迫る後の方の工程になるため、どこまで粘れるかは時間と工数と自分との闘いです。
そんな中でデザイナーは、まさに爪の先にまで神経を通わせるような気持ちでディティールをつくり込み、最後まで、デザインの完成度を上げるべく闘います。
今回は、わかってはいるけれどついつい軽視されがちな大事なポイントを、実際の具体例をもとに解説しながら、普段、デザイナーがいかにディティールに意図を込めてデザインしているかを、声を大にしてお伝えしてみようと思います。

実例に見る意図とディティールの関係
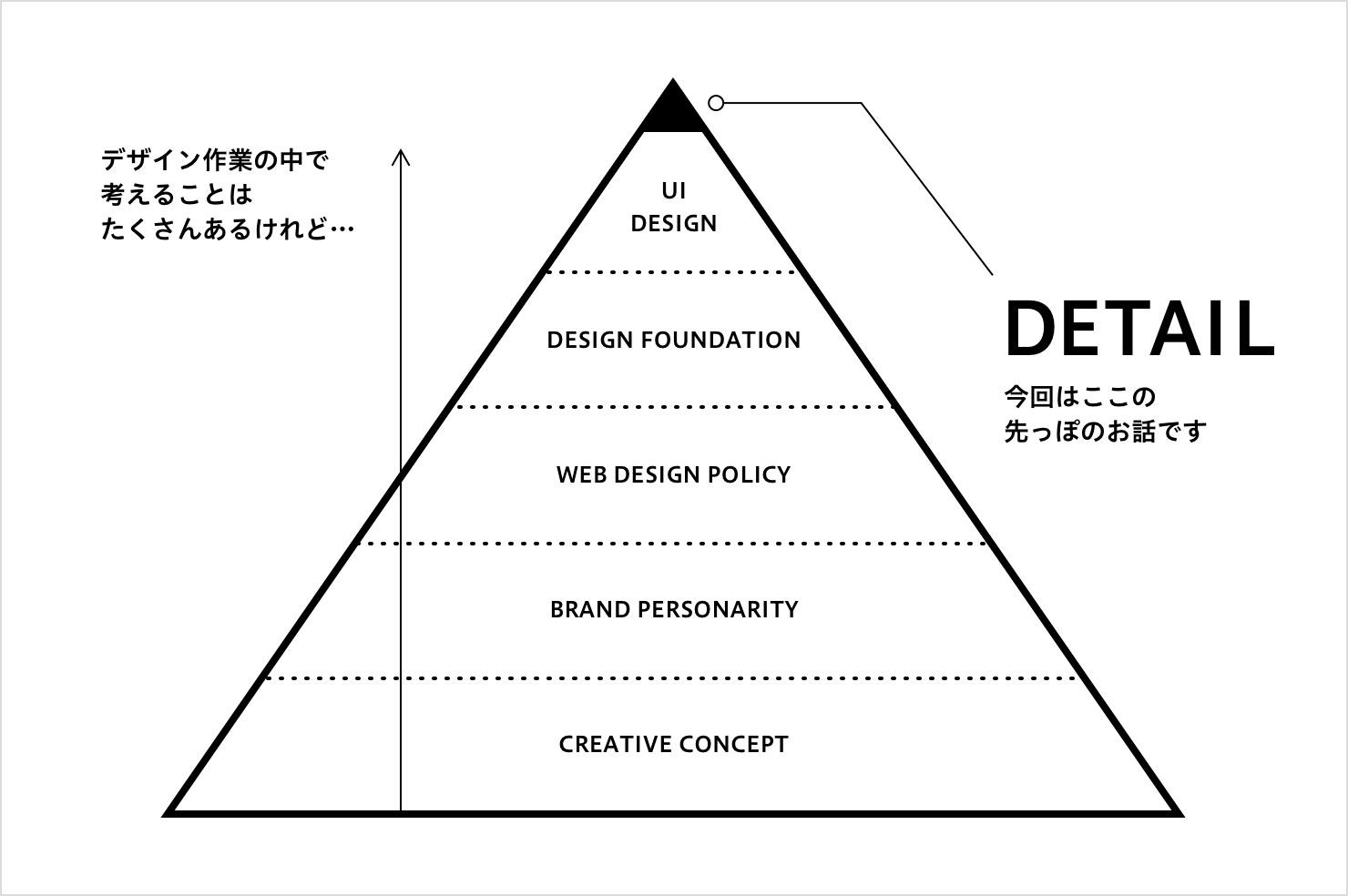
さて、意図とディティールの関係性をみるための実例として、コンセントのコーポレートサイトを見ていきたいと思います。まず、現状のコーポレートサイトへとリニューアルした際に策定した『デザイン方針』がこちらです。

上記図は、左側が「サイトを見た人にどんな会社だと思ってほしいのか」をまとめたもので、右側が「そのためにはどんなサイトにするべきか」をまとめたものです。これからお話しするのは、デザインの中の最終段階であるディティールについてですが、ディティールを個別に切り分けて検討することはできません。ここで決めたことが『デザイン方針』として全ての軸となり、ディティールを決めるときには常にこれに立ち返って考えます。
次から、最終的なディティールをどうコントロールしたか、いくつか具体例を挙げて説明します。
「文字」はブランドパーソナリティを表現する
まずは、ディティールの爪の先の代表格、『文字詰め』です。デザイナーのこだわりと、非デザイナーからの「そこまでこだわることですか?」という軋轢が生まれがちな問題です。しかもWebでは基本的に一文字ずつの字詰めはできず、文字の間がパラパラしていても、「Webってそういうものでしょ」「仕方ないものである」と割り切られてしまうことも多いかと思います。
しかし、今回はどうしてもそこにこだわりたいと思う強い意図がありました。
今回定めたブランドパーソナリティの中に以下のような項目があります。
見た目は、シンプルだけど細部まで気が利いている。
話し方は、スピーディーで率直。しゃべりながら考える。
これらのイメージを表すために、にぎやかな飾りは使わず、ジャンプ率の大きな文字と写真をメインに画面を構成しました。その場合、文字の美しさが完成度を左右します。
中でも、キャッチコピーの要素がとても重要でした。だから大きなフォントでガツンと入れたコピーの字面がガタガタなのはなんとしても避けたかった。デフォルトのままではカタカナがパラパラしたり、括弧や句読点の前後がガタガタになってしまいます。CSSで一括調整する方法もありますが、再現できる環境が限られるということと、一文字ずつ指定するわけではないため精度に限界があります。ならばいっそ画像文字にしてしまうという案もありましたが、せっかくWebフォントを入れているのにも関わらずコピーを画像文字にしてしまうというのはどうもダサいのでは…。
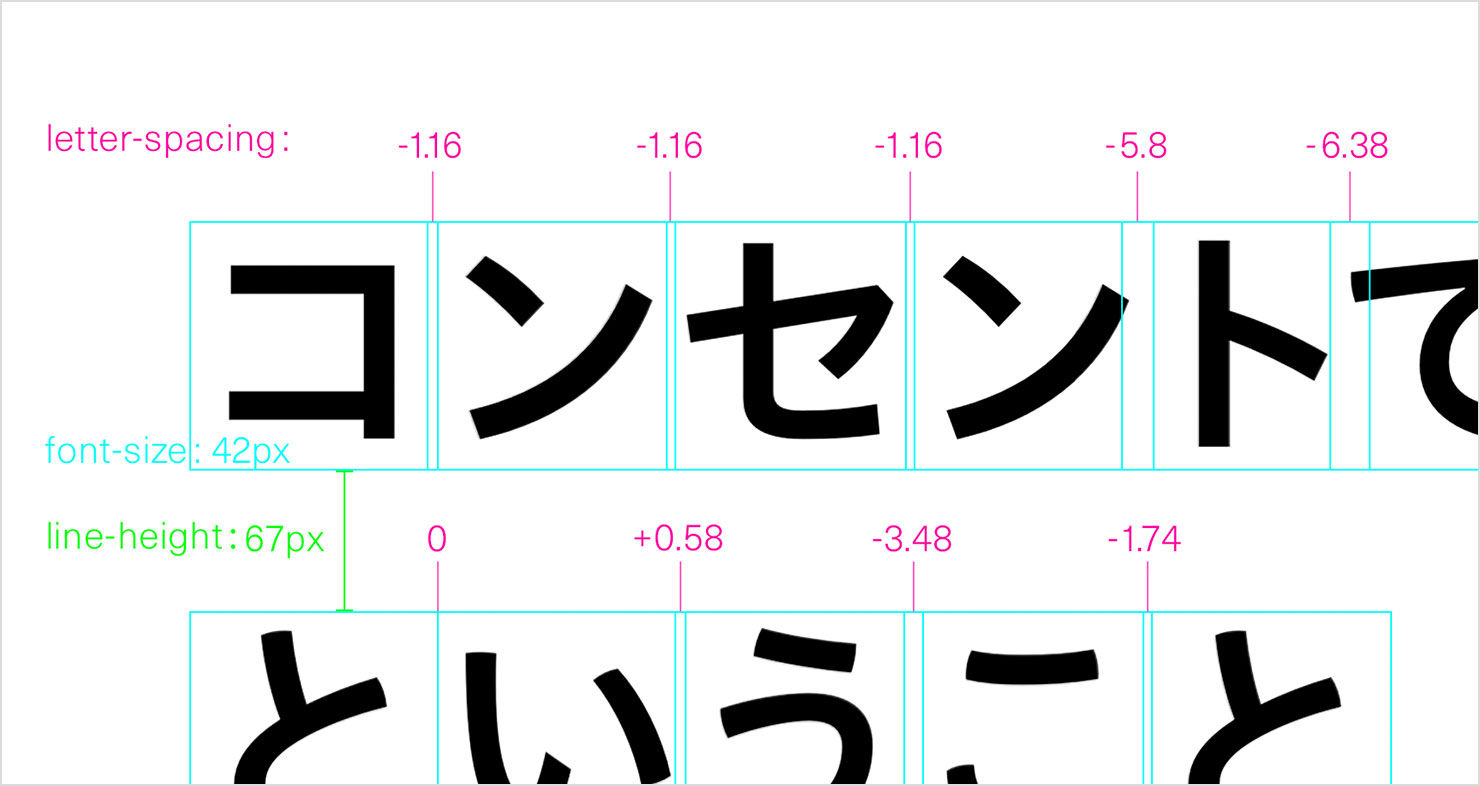
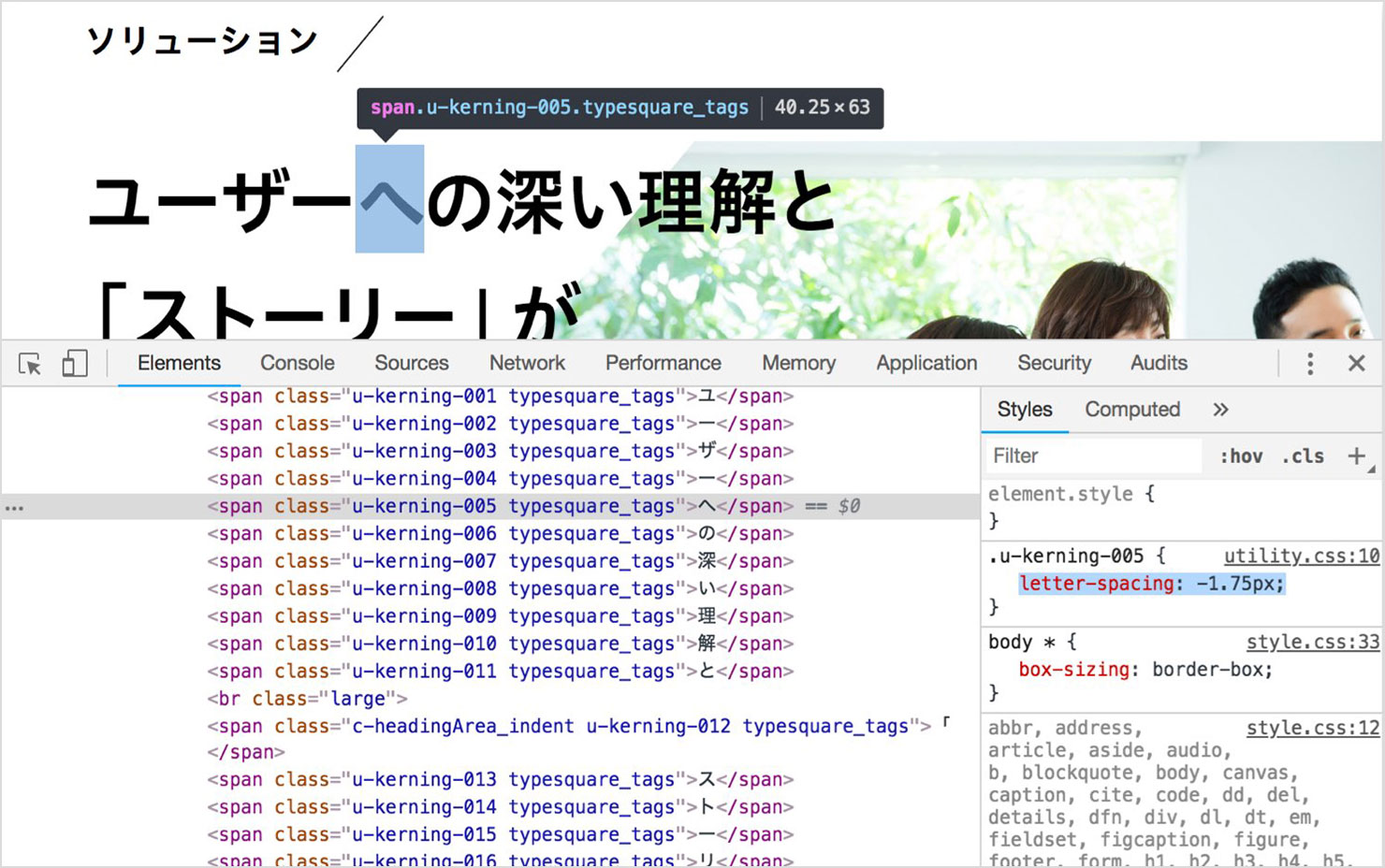
そこで、今回はキャッチコピーの部分だけ一文字ずつ<span>で区切ってスタイルを当てて、文字詰めする、という大変工数のかかることをやっています。

このように一文字ずつletter-spacingを調整しています。
コーダーさん、本当に本当にありがとうございました。その大変な手間の差がこちらです。

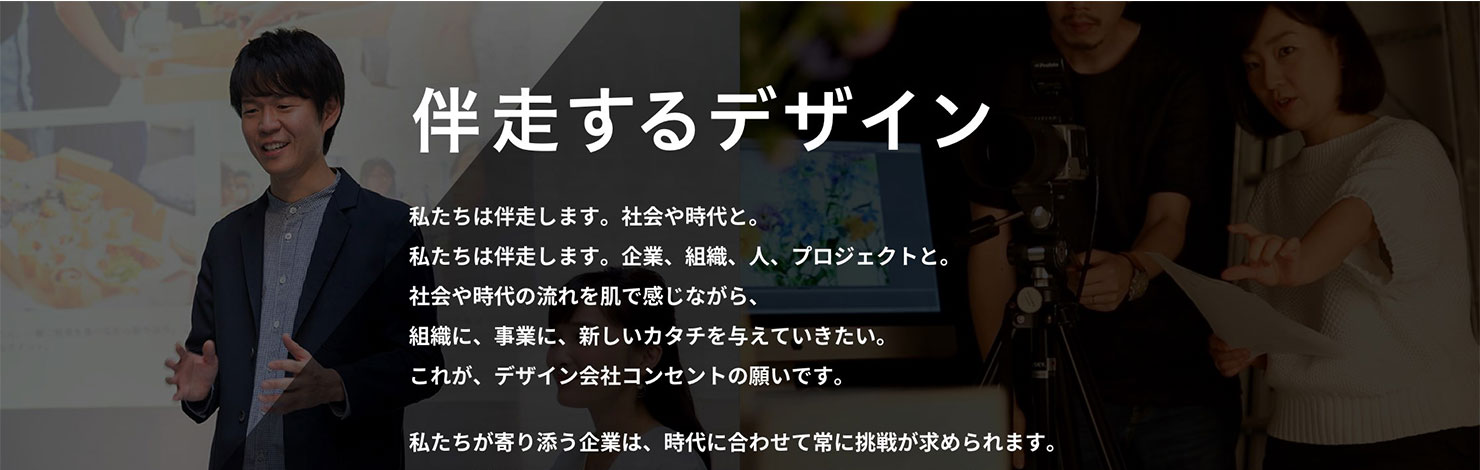
文字詰めする前

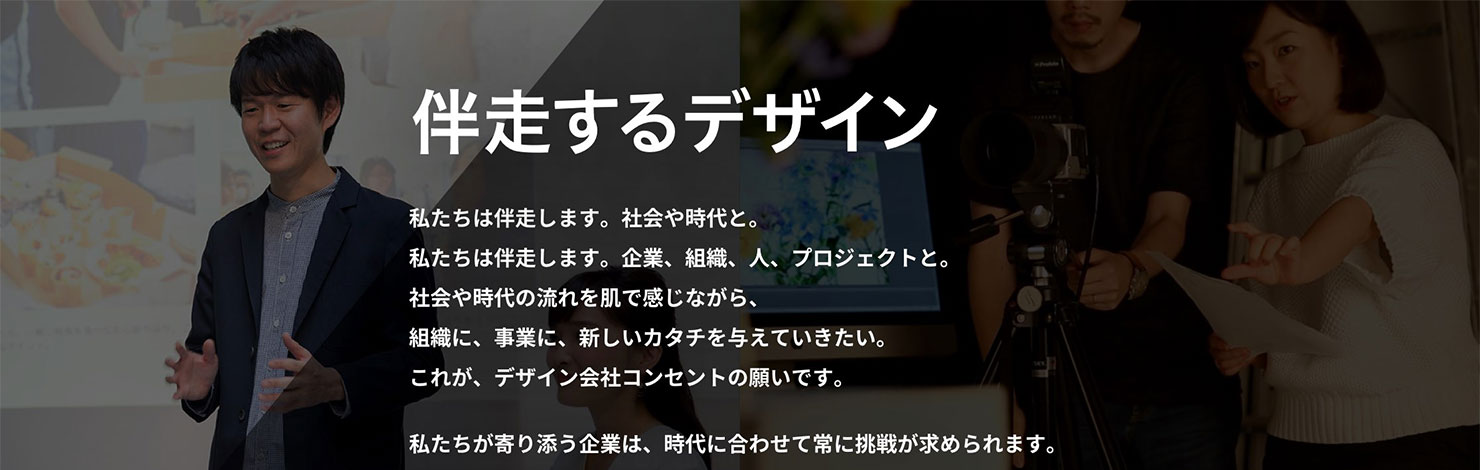
文字詰めした後
やってもやらなくても、こんな差に気づかない人もいるかもしれない。ただ、気づかなかったとしても必ず「感じる」もの。やるのとやらないのではコピーを伝える姿勢がだいぶ違うように思います。ただブラウザから吐き出された情報としての文字ではなく、自分で責任をもって喋っているように思うのです。
文字詰めによる印象の差
しかし、詰めればいいか、ゆったりした方がいいかは、サイトのコンセプトによって変わるので、ここでも『デザイン方針』を根拠にして検討します。
まずは文字詰めの違う以下の2つを見比べてみてください。文字の間隔一つで受ける印象がだいぶ違うと思います。

ゆったり組んだキャッチコピー

キュッと文字間を詰めたキャッチコピー
ゆったりすると、やさしく親しみやすい印象になります。今回は、言い難いことも率直に言い切るような芯の強い人のイメージを打ち出したかったので、キュッと文字間を詰めた方を採用しました。
文字のジャンプ率で姿勢を伝える
次は、先ほども出てきた文字のジャンプ率についてもう少し詳しく説明します。ジャンプ率とは、見出しや本文の文字サイズの差のことです。Webサイトでは、正しく必要な情報にたどり着いてもらうために、見出し構造が直感的にわかることは大切です。スピーディで簡潔なコミュニケーションを取れるサイトにしよう、というデザイン方針を決めていたため、見出しレベルのテキストだけで飛ばし読みして概要が理解できるように、見出しは大きく判別しやすくしました。それから、詳細にくどくど説明するのではなく、まずはこちらの意見を堂々と言い切るというようなコミュニケーションにしたかったため、力強く言い切る姿勢が伝わるような強弱を付けたかったというのもあります。
例を見て見ましょう。

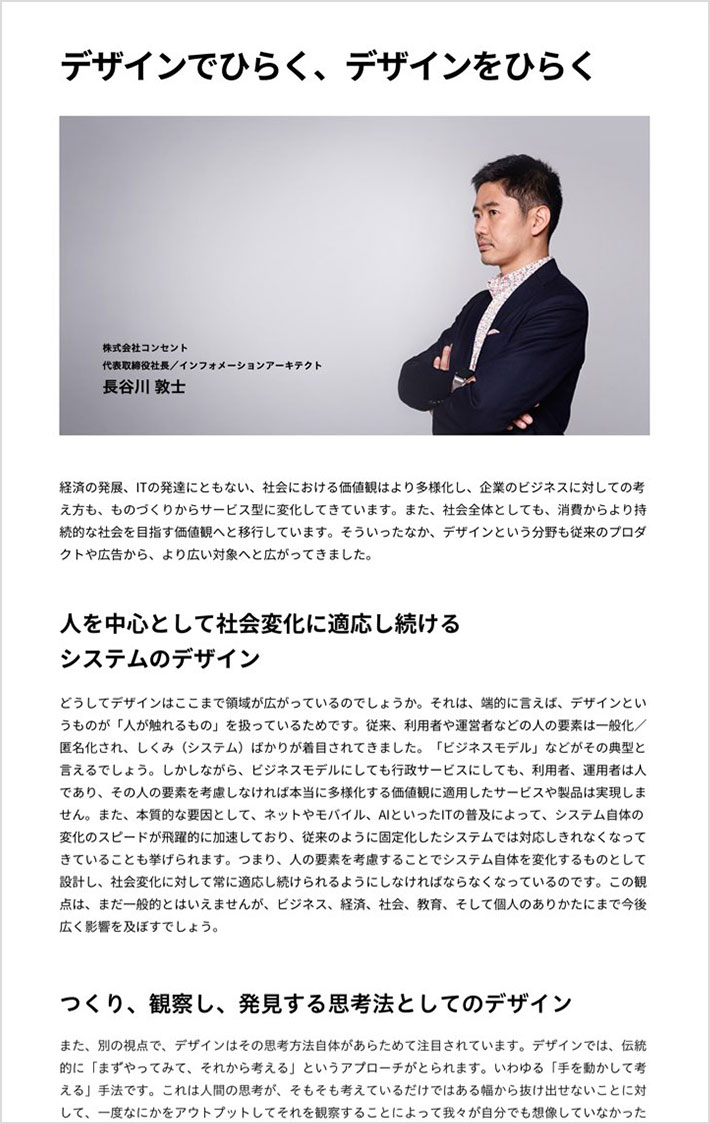
ジャンプ率が大きいデザイン

ジャンプ率が小さいデザイン
ジャンプ率が大きい方が見出しを見つけやすく、堂々としている印象です。メッセージを印象的に伝えるためにも有効です。でもいつだってジャンプ率が大きい方がいいわけではありません。サイトのコンセプトによっては、見出しは小さく控えめに入った方が上質感や信憑性などを演出できたりもします。だからこそデザイナーは、ディティールや具体的な表現を考える前に、デザイン方針を立て、それに沿ってディティールの判断をしているのです。
トリミング一つで伝わる意味が変わる。
最後に写真についてです。撮り下ろすときも、支給素材やストックフォトを使うときもそうなのですが、全く同じ素材でも、どこで切り取るかによって伝わる意味がだいぶ変わります。一枚の写真にどういう意図を込めたいかによって、どこでトリミングするかを考えます。
例は採用ページのメインビジュアル写真です。もしも「こんなに素敵なオフィス空間で働いてみたくないですか?」ということをウリにしていたとしたら、空間全体を見られるように引きでトリミングしたでしょう。その意図で引きでトリミングするとこんな感じ。

図1:働く環境まで写るように引きでトリミングした例
自分が入社したらこんな席で働くんだなとか、大きな窓はありそうだなとか、働く環境がイメージしやすいです。しかし、コンセントがウリにしたいものはオシャレなオフィスではなく、リード文にもあるように「誠実に、真剣に、とことんデザインに向き合う」社員の姿や、「全員で協力して新たな価値を創り上げる」仲間がいる環境でした。なので、真剣な社員の表情にグッと寄ってトリミングしました。寄ることで、一枚の写真から伝えられる情報の量と種類は減りますが、より熱量と強度が増したのではないでしょうか。

図2:社員の表情にグッと寄ってトリミングした例
まとめ
いかがだったでしょうか。今回は、クライアントにもプロジェクトメンバーにも説明する機会もないような、ディティールの検討段階でデザイナーが何を悶々とこだわり悩み、何を根拠にデザインを決定しているのか、ということを敢えて書いてみました。
はじめに掲げたコンセプトを意図通りに表現するために、何度も試行錯誤します。デザインを提出するときにはもちろん、繰り返し検討した結果の納得のいくものしかお披露目されませんが、その過程で意図とディティールを行ったり来たりして、そのマッチング度合いの純度を高めていく試行錯誤がとても重要で、楽しい時間なのです。
おしまい。
- テーマ :