紙もデジタルも。デザイナーの可能性を広げる『コンセント式ウェブデザイン入門』
- UX/UIデザイン
- コミュニケーションデザイン

コンセントでは、社内の人材育成を目的とした独自の研修プログラム「コンセントデザインスクール」を定期的に実施しています。このプログラムは、社員同士がそれぞれ得意とする分野について教え合い、実践で役立つ知見を深める目的で開催しているプログラムです。
デザイン会社がつくった研修制度「コンセントデザインスクール」
上記記事を公開した際、「実際のプログラム内容について知りたい」というご要望を多くいただきましたので、開催された研修プログラムの内容について随時ご紹介していこうと思います。
第1回となる今回は、私、アートディレクター/デザイナーの見野伸太郎が『コンセント式ウェブデザイン入門』というプログラムを実施しましたのでご紹介します。
コンセントには紙媒体を中心に活動するデザイナーが在籍していますが、そのようなメンバーから「Webデザインの基本をあらためて学びたい」という声が上がりはじめ、エディトリアルデザイナー向けのWebデザイン入門プログラムを実施することになりました。
コンセントのWebサイト構築のプロセス
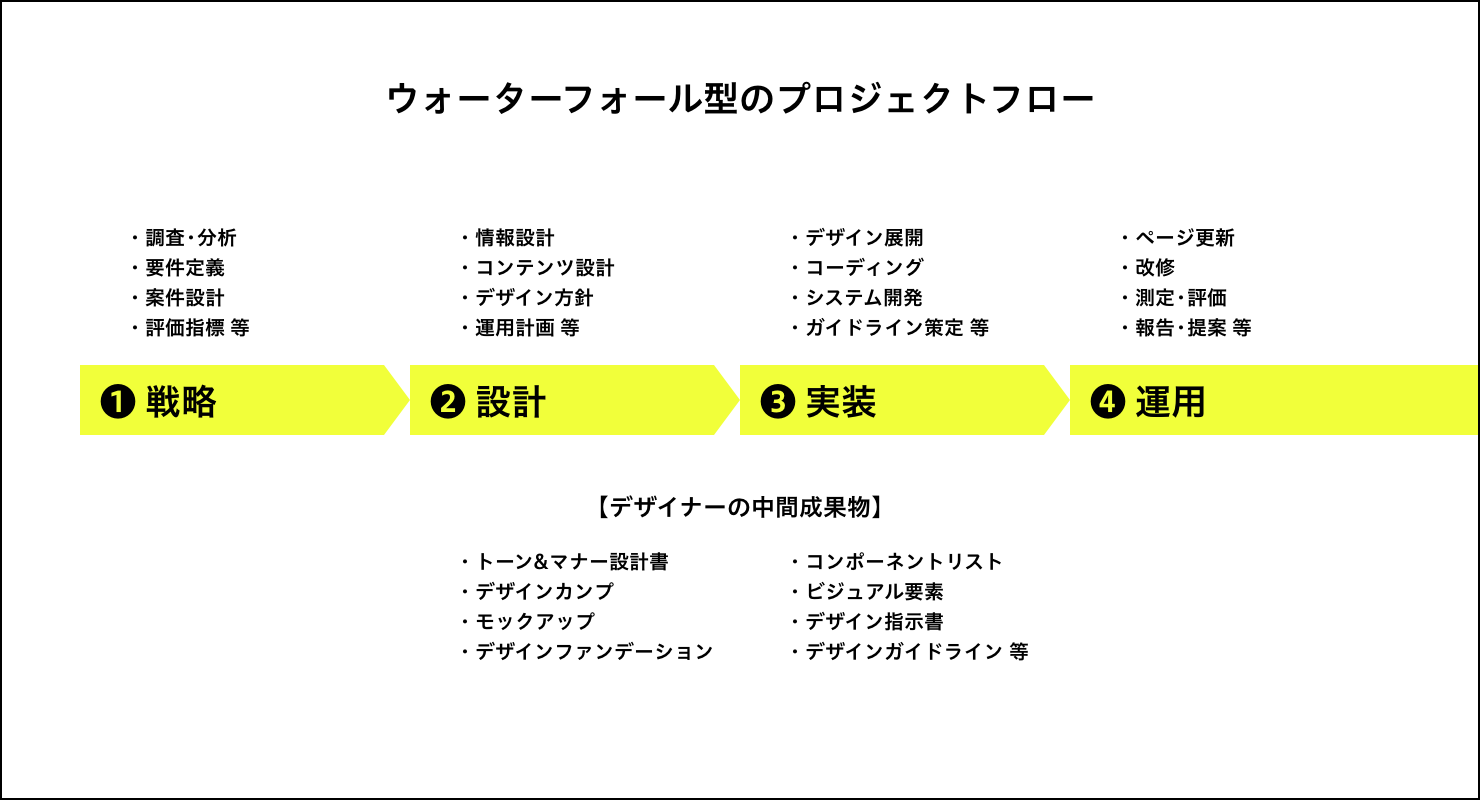
講義はまず、Webサイト構築のプロジェクトの流れを確認するところからスタートしました。一般的には下記のような4つのプロセスで進められます。
「戦略」フェーズ:ユーザーの意識・行動の洗い出しとWebサイトの現状について調査を行い、Webサイトの目的とプロジェクトの方針を確認
「設計」フェーズ:Webサイトの機能やコンテンツについて検討し、情報の構造化と画面のデザインを進める
「実装」フェーズ:Webサイト全体のデザインルールを精緻化し、各画面を展開・実装
「運用」フェーズ:ガイドラインを策定し、Webサイトの一貫性を保ちながら更新・改善

コンセントでは「ユーザーがどうしたいか」「ユーザーの何を解決したいか」といったユーザー視点を重視してプロジェクトを設計します。その中でデザイナーは、各フェーズを通じてWebサイトのあるべき姿や表現の方向性、機能性を検討し、画面デザインに定着させていきます。
耐久力のあるデザインのつくり方
上記のようなプロセスの中で、デザイナーは、クライアントのオリエンテーション、ワイヤーフレーム等の設計書、CMS等の技術要件を踏まえながらコンセプトを明文化し、トーン&マナーを設計した上で、デザインカンプを作成します。その際、一枚絵だけではなく、ブラウザ上での動きや遷移をモックアップで検証し、エンジニアと意見交換しながら詳細な画面デザインに落とし込みます。
デザインの検討段階ではエディトリアルデザインとWebデザインの違いはそれほどありませんが、デバイスの違いや数百〜数千ページへの展開、Webサイト公開後のコンテンツ変更・追加に対する「耐久性」を視野に入れたルールやパターンの明示化、コンポーネント化がWebデザインの特徴と言えます。
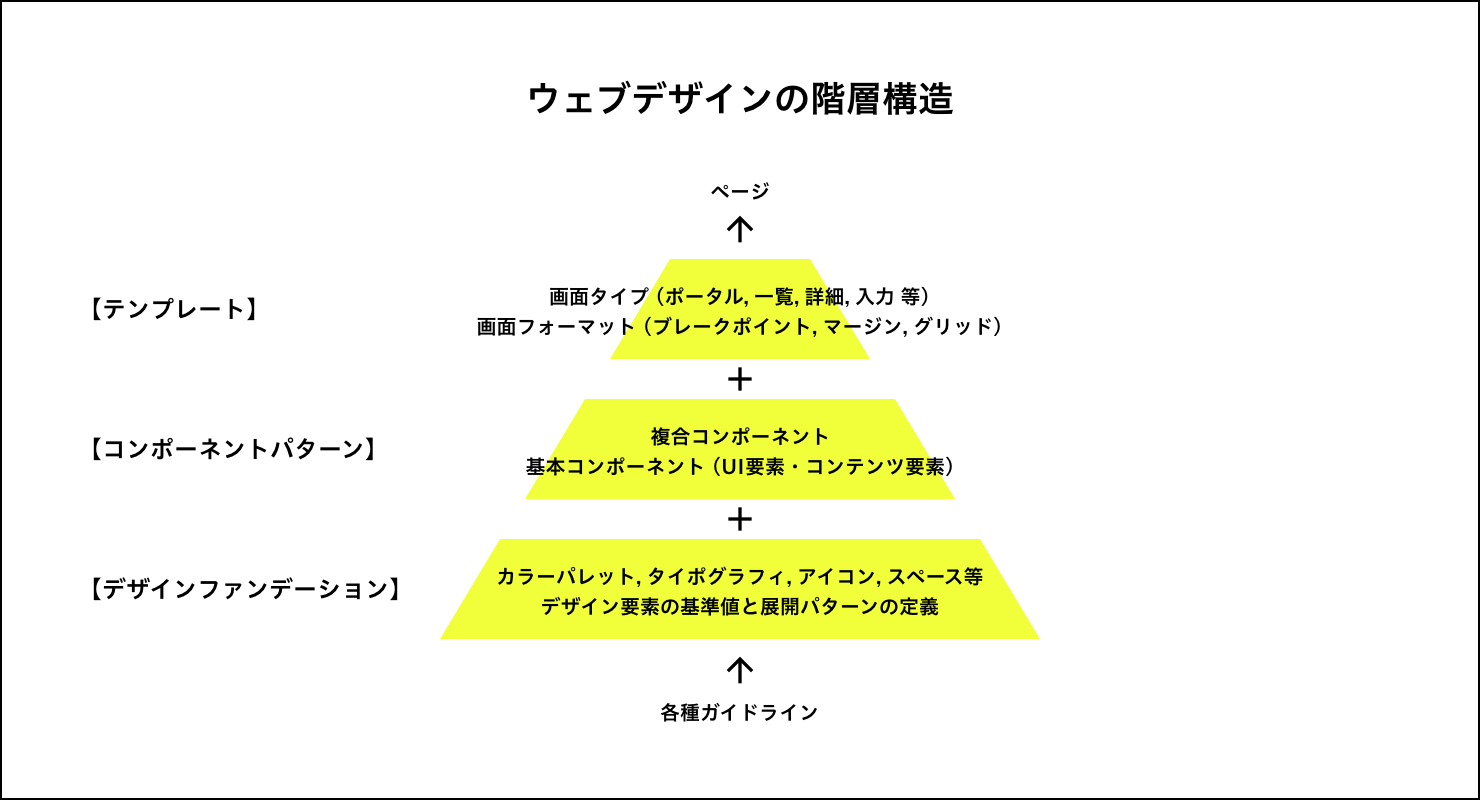
コンセントでは、Webデザインを階層構造でとらえ、基礎部分に「デザインファンデーション」を置くことで、デザインの耐久性を担保しています。
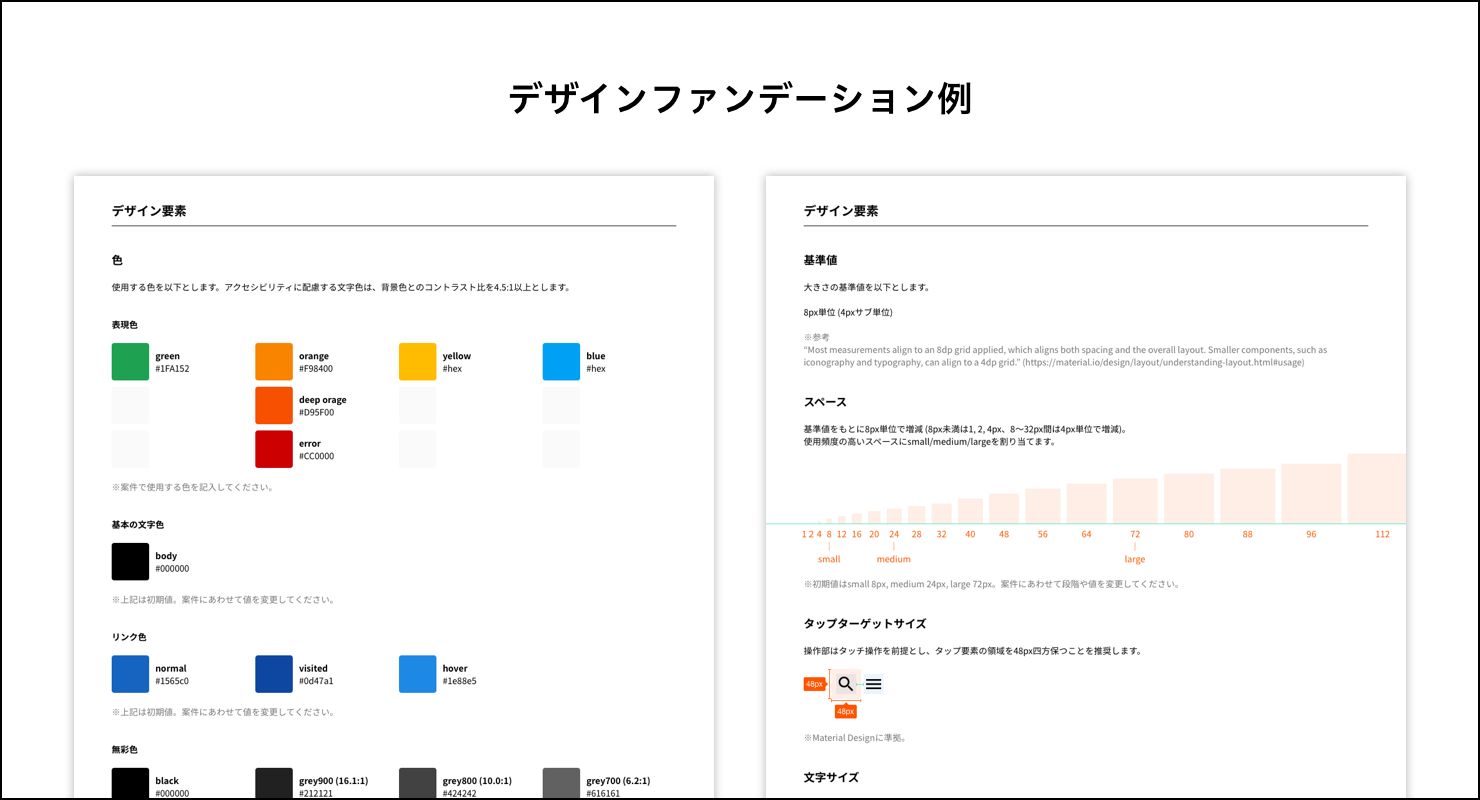
デザインファンデーションとは、色・書体・サイズ・グリッドといった基本的なデザイン要素の基準値と展開パターンを定義・管理するもので、デザイナー間のみだけでなく、開発者ともデザインの意図を共有し、整合性と展開性を維持するものです。デザインファンデーションの上にコンポーネントがあり、コンポーネントの集合体が画面デザインになります。


デザイン実作業における3つのポイント
1.「流体」として捉える
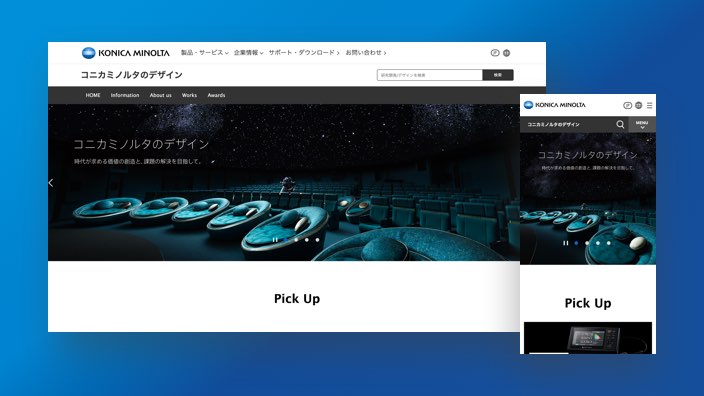
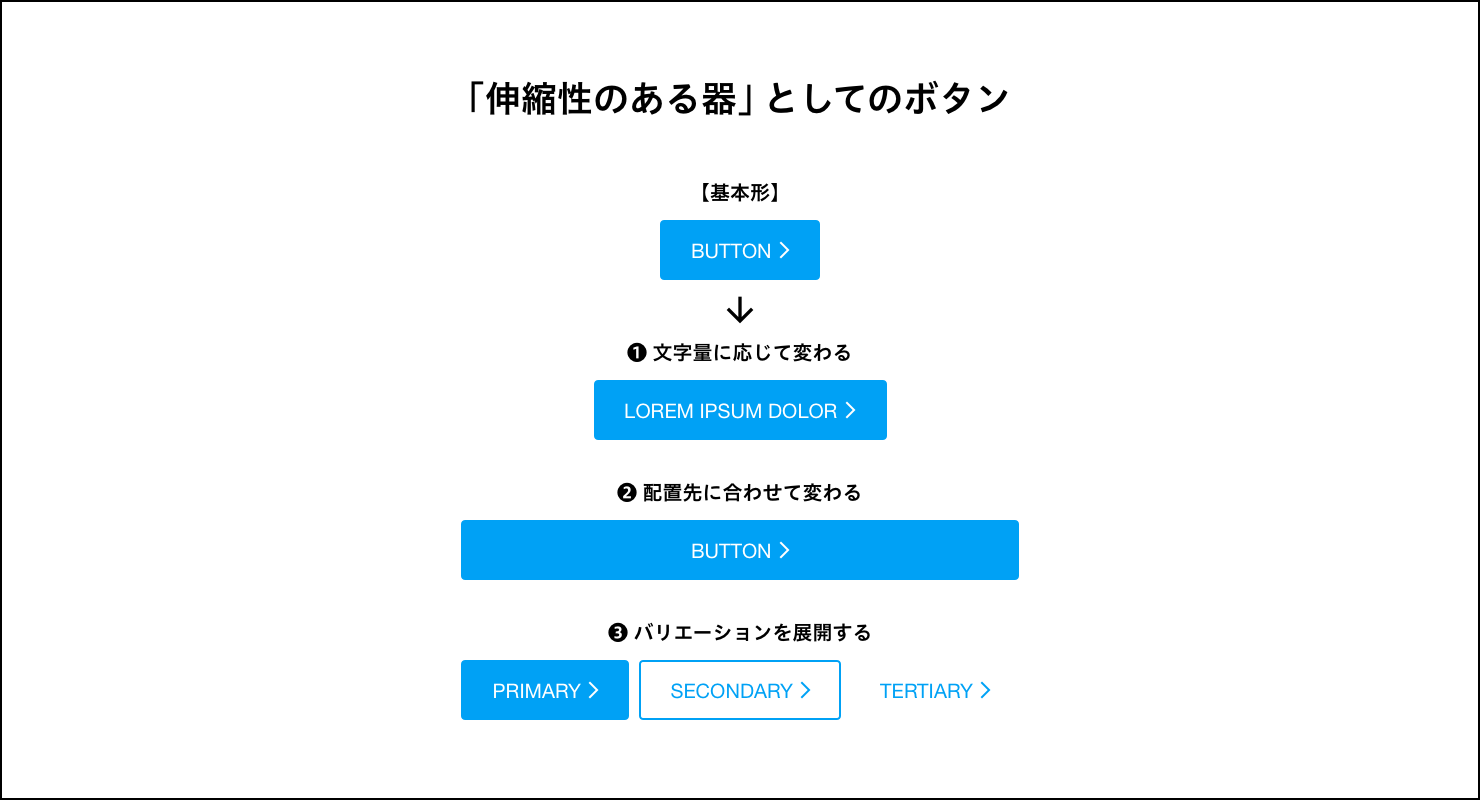
ユーザーのデバイス解像度、書体やモニターの発色の違い等によって、同じWebサイトでも見え方はさまざま。さらに、文字量の増減や要素の組み替えも発生しうるので、ページの要素が完全にフィックスすることはありません。不定形のコンテンツを受け止める、「伸縮性のある器」のイメージでデザインします。

2.「操作」を表現する
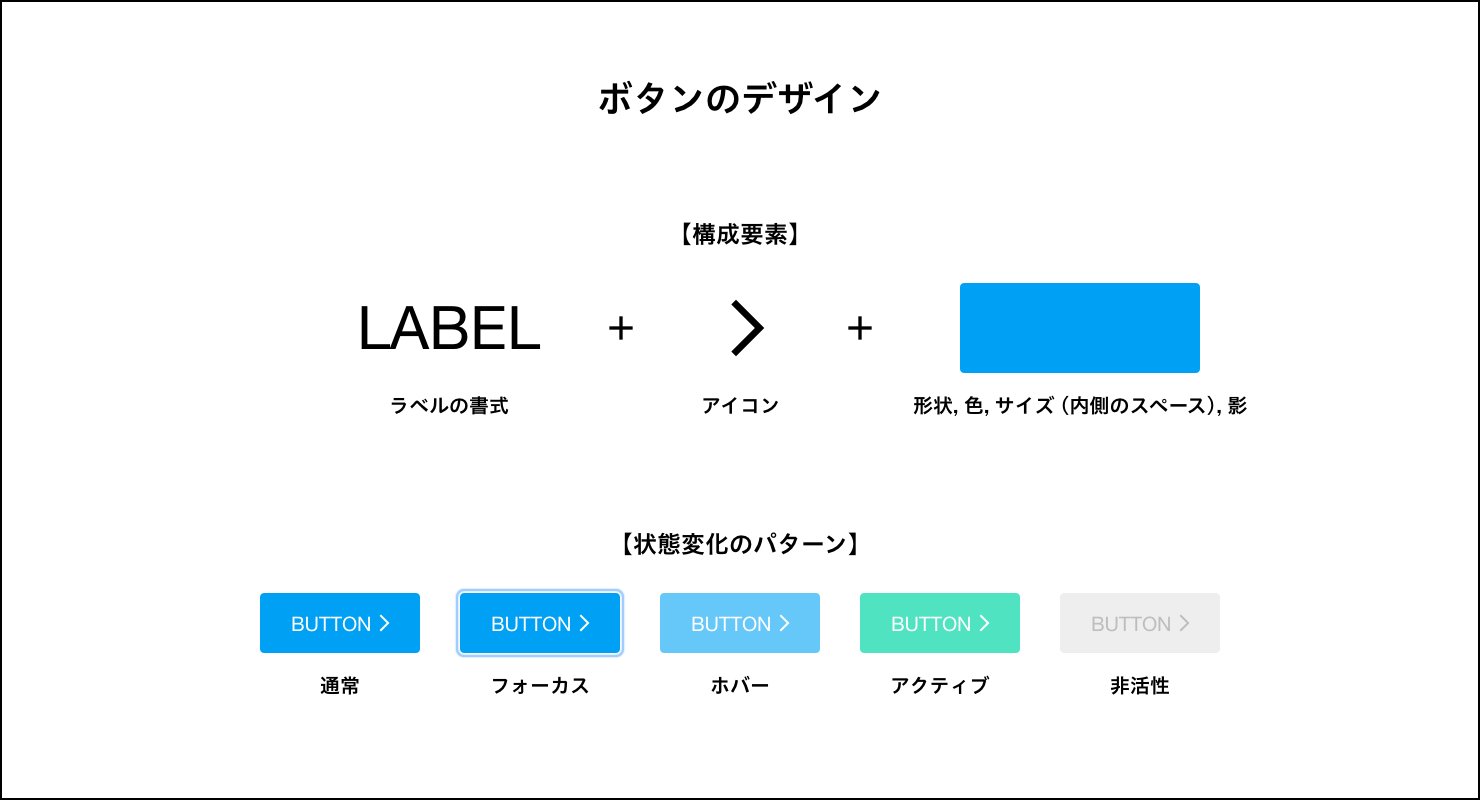
ひと昔前は、「ボタン」などリアルなメタファーを模倣することで表現されたUI要素ですが、フラットデザインが主流になって以降は記号化が進みました。操作部が識別でき、操作時の挙動を想起させ、操作に対する反応を示す。こうした一連の「押せる感」を色・形・アイコン・動きで適切に表現していく必要があります。

3.「コード」を踏まえる
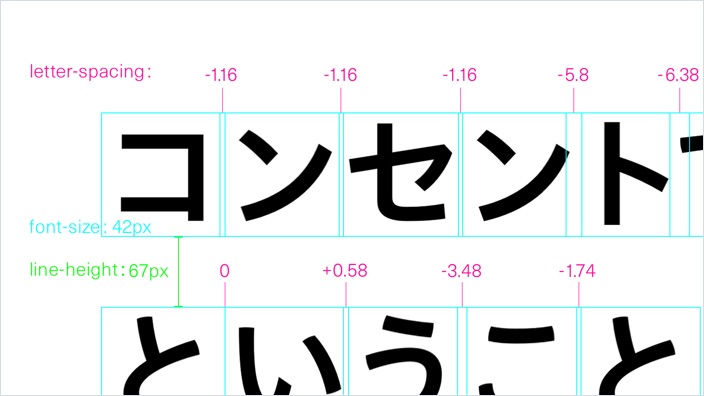
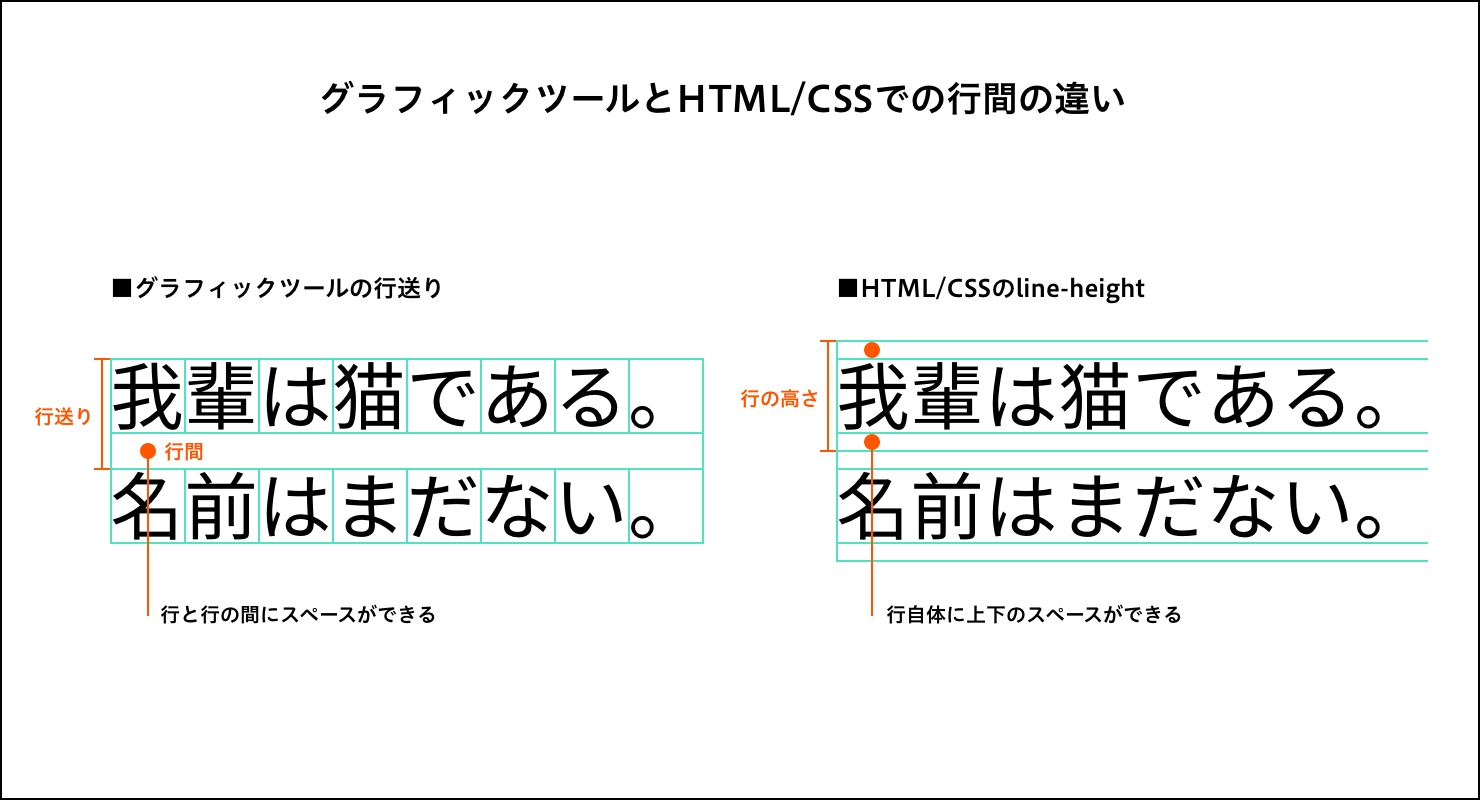
Webデザインは実装されてはじめて完成します。HTML/CSSはグラフィックツールと前提が異なる部分もあるので、精度を上げるためにはデザイナーもそれらを理解しておく必要があります。まずはタイポグラフィ周りの仕様やCSSプロパティから把握していくとよいでしょう。

Webデザインにおすすめのデザインツール
・Photoshop
業界標準のツールといえばPhotoshopです。外部の開発会社にデータを渡しても基本的には問題ありません。しかし、UIデザインのための機能が追加されたとはいえ、もともとは写真補正ツールです。Webデザインに使うツールとしては学習コストが高いのが難でしょう。
・Illustrator
ベクターベースでデザインでき、エディトリアルデザイナーにとっても馴染みのあるツールです。基本的に印刷媒体用のツールなので、「ピクセルパーフェクト (※)」に配慮する必要があります。Photoshopに比べ、開発者がIllustratorに不慣れな場合があるので、対応の可否をあらかじめ確認する必要があります。
※ピクセルで構成されるデジタルメディアの特性に合わせたデザインデータの作成ノウハウ
・Sketch
UIデザインに特化したツールで、機能もコンパクト、動作も軽快なのが特徴です。CSSとの親和性も高く、開発者にも扱いやすいデータです。しかし、SketchはMac OS Xにしか対応していないので、プロジェクトメンバーの開発環境を確認する必要があります。
代表的な3つのツールをご紹介しましたが、コンセントではSketchを主力ツールとして使用しています。モックアップツールとの連携や、シンボル機能によるコンポーネントデザイン、Abstractによるバージョン管理など、昨今のトレンドにも合致しています。学習コストも低いので、今からWebデザインをはじめるのであれば、Sketchがおすすめです。
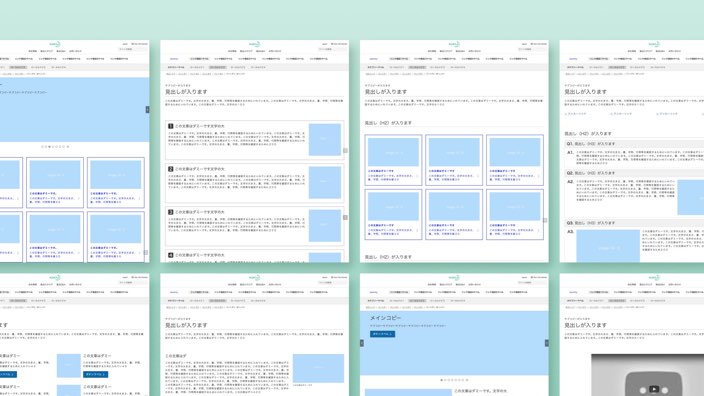
使用するツールが決まったら、画面フォーマットを設計します。この作業は、エディトリアルデザインの版面設計にあたります。
- ターゲットデバイスの画面幅 (例: Small 375px/Medium 768px/Large 1366px)
- 左右マージン
- コンテンツ最大幅
- グリッド (カラムの分割数とガター)
- ブレークポイント
- エリア定義
- 本文の書式 (例: ヒラギノ角ゴPro W3 16px/1.5 #000)
- テストリンクのスタイル (色, 下線の有無など)
これらが決まれば準備は完了です。Webデザインをはじめてみましょう!

参加者からの質疑応答
本プログラム終了後の質疑応答をいくつか紹介します。
Q1. Webデザインの練習をするには?
A1.
自分の好きなWebサイトのキャプチャをとり、ツール上でトレースしてみてください。
1ページを正確に再現するというよりは、トップページから下層ページにわたって細部に注目することで、サイト内のパターンやサイズ感を掴んでいくイメージです。レスポンシブWebデザインのサイトであれば、ブラウザの幅を変えて画面サイズによる パーツの変化も確認してみてください。
Q2. コンポーネントの組み合わせ以外でデザインすることはあるか?
A2.
ランディングページや数ページのWebサイトであれば、コンポーネントに分解するプロセスを挟まず、画面カンプをもとに実装します。しかし、画面の中にはなにかしらのパターンや要素があるので、それを開発者に伝えています。
ちなみに、コンポーネント化は表現の制約をするものではなく、要素の役割を明確にし、そのための表現を整理していくプロセスなので、特殊なものではないと思っています。
Q3. 枠組みをつくる話が主だったが、コンテンツを踏まえてデザインするときに気をつけていることはあるか?
A3.
要素と要素の関係性、どこが主でどこが従か、メリハリやリズムをどうつくっていくか。全体で見たときの心地よさ、どうすれば自然な流れができるか、一体感や印象をどうつくっていくか。基本的には紙媒体と同じだと思います。
Q4. Webデザインの将来は?
A4.
昨今の検索エンジンやSNSからコンテンツを閲覧する流れですと、Webサイトという固まりも曖昧です。今あるブラウザで閲覧する形もどうなっていくかわかりません。しかし、Webを介したコミュニケーションがある限り、そこの接点=ユーザーインターフェースをデザインする、という行為自体は変わらないと思います。
(2017年9月7日 「コンセント式ウェブデザイン入門」より)
Webデザイン未経験者、エディトリアルデザイナーを対象に行われた研修プログラム『コンセント式ウェブデザイン入門』は以上の内容で終了しました。
研修プログラム実施後には、参加したエディトリアルデザイナーがWebプロジェクトに参画し、紙媒体で培ったアートディレクションを活かしたWebサイトを制作しました。こうしたアクションが実際に増えることで、デザイナーが活動フィールドを広げることに力添えできた実感が沸き、自分にとってもいい経験になりました。
コンセントではこのような研修を通じて、異なる表現領域で活躍しているデザイナー同士が意見交換し、相互理解を深め、新しい視点を獲得しています。今回のレポートを通じて、コンセントのデザインに興味をおもちいただいたり、Webデザインをはじめるきっかけになれば幸いです。
- テーマ :