行政におけるコミュニケーションデザイン イノベーションのためのサービスデザイン(14)
- サービスデザイン
- コミュニケーションデザイン
本記事は、一般社団法人 行政情報システム研究所発行の機関誌『』2022年10月号に掲載の、長谷川敦士による連載企画「イノベーションのためのサービスデザイン」No.14「行政におけるコミュニケーションデザイン」からの転載です(発行元の一般社団法人 行政情報システム研究所より承諾を得て掲載しています)。

1. サービスデザインとコミュニケーションデザイン
行政におけるサービスデザインというと、新しい行政施策や、あるいはオンライン手続きなどがイメージされるが、もっとも基本となる行政サービスとしては情報提供が挙げられるだろう。
ウェブサイトやSNSなどを通じたデジタルデバイスによるものはもとより、市役所や掲示板などでの掲示、市報などのメディアによるものなど多様な情報提供が行われているが、これは行政と市民とをつなぐ基本的な接点であり、すべての礎といえるだろう。今回はこのコミュニケーションのデザインについて取り上げよう。
行政のコミュニケーションデザインは、自治体ウェブサイトやSNSアカウントの開設などによって、かなり活発になってきたといえる。多くの場合、市民は必要な情報はウェブサイトから入手することが可能であり、また自分の所属する自治体のSNSアカウントをフォローすることによって新しい情報や、タイムリーな情報などの入手に役立てている。
しかしながら、基本的なところで行政と市民との「視線のズレ」があることも事実である。
一般に人は、日常生活を送るにあたって、目に入る膨大な情報をすべてゼロから判断していたのでは情報処理が膨大になってしまうため、自身の理解しているパターンを見たものや読んだものに当てはめて理解を行っている。たとえば、交通標識を見たときいちいちその形状について考えることはしないだろう。赤い丸に30と書いてあれば30km/h制限である、と判断する。この自身がもっているパターンは心理学ではスキーマと呼ばれ、人の認知の基本とされている。スキーマをもつことによって、我々は日常生活を円滑に送れているといってよい。
一方、このスキーマから外れてしまうと、我々は目に入っていてもその内容を理解できないということが起こる。
たとえば、道を歩いていて道路標識は情報として「見て」いるが、すれ違う人の服装は(そこに興味がなければ)「見えていない」だろう。同じように、車に関心がない人であれば(たいていの人はそうであろうが)、道を走る車の車種なども「見えていない」。
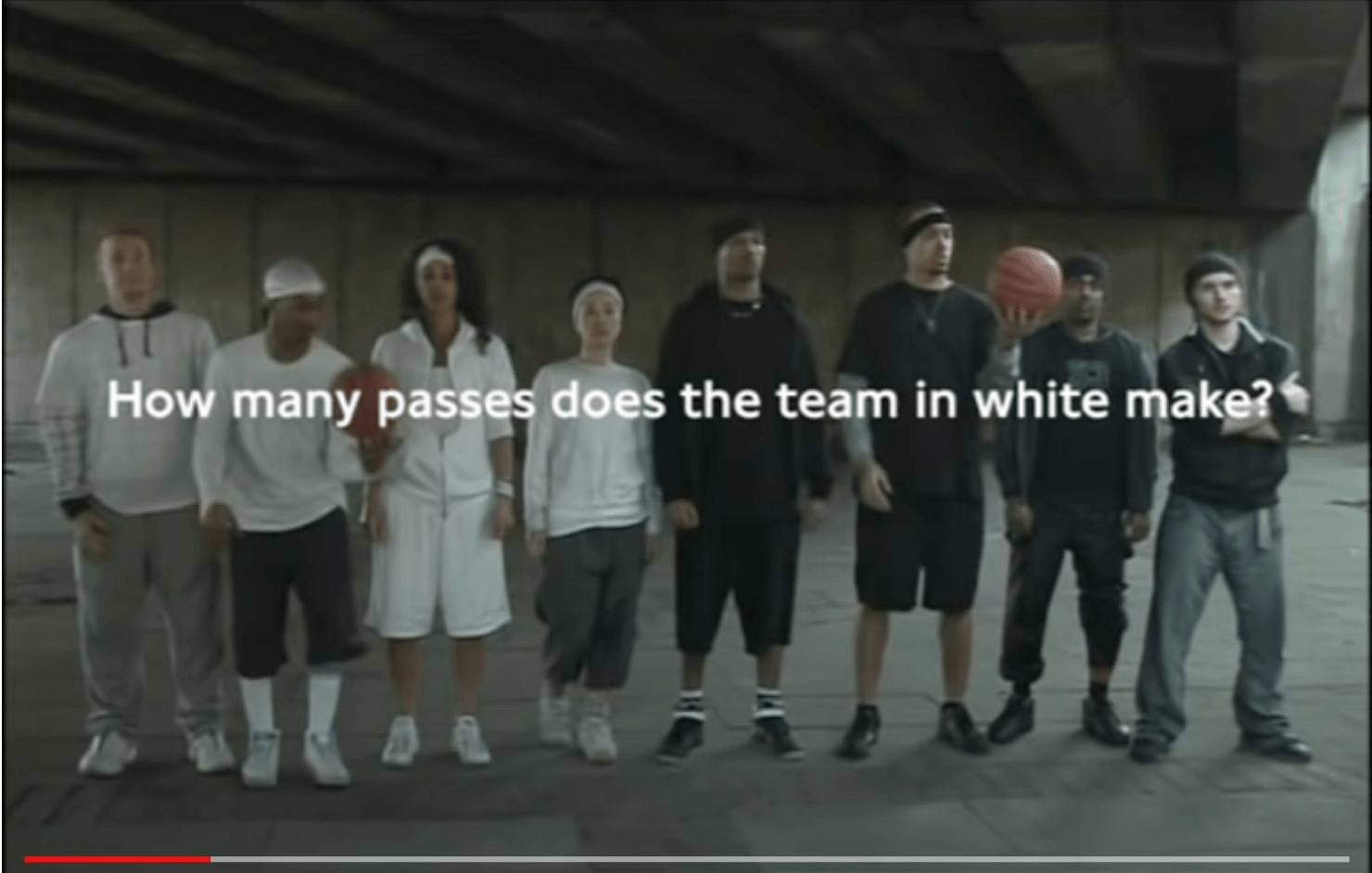
有名な認知心理学の実験をロンドン交通局が交通広告にしたものが公開されている(写真1)。
写真1 ロンドン交通局の交通広告

(出典)(公開日:2008年3月11日)
コミュニケーションを考えるとき、まずこのスキーマのことを念頭に置く必要がある。つまり、「読者=市民の目線にあった情報を提供できているのかどうか」という視点である。これがずれてしまっていると、いかによい情報であったり、正しい情報であったりしても、そもそも読者の「目に入っていない」ことになる。
この目線の問題は、専門的な言い方をすると、「読者の文脈(コンテキスト)に合わせた情報提供ができているか」という言い方になる。つまり、読者がどのような状況にあるのか、どのような行動をとっているのかによって、その文脈が規定され、そこに合わせて情報を編集したり、提供媒体(メディア)を選定したりしないと、読者に「見えない」ことになってしまう。
では、ユーザー側でどのような「文脈」があるのか、情報側ではどのような特性があるのかについて次節以降で解説しよう。
2. 情報探索のモード
まずは、読者=ユーザー側の文脈を考えてみよう。
もちろん、ユーザーは日常生活の中で多様な生活上の文脈をもっている。起きてから出勤するまでは、身支度や朝食、今日の天気についての関心が主となり、通勤中は読みかけの小説に集中し、会社では業務の内容に頭を切り替える。こんな「モード」はそのままユーザーの文脈となる。コロナ禍では「出勤」自体が減っていることも多く、逆にモードの切り替えがうまくできなくて困っているという声も聞くようになったが、概ね上記のようなモードを切り替えながら我々は日常を過ごしている。
このモードを把握するテクニックがカスタマージャーニーマップ(CJM)という、ユーザーの振る舞いを可視化する記述方法である。CJMによって、ある程度長期間(数ヶ月単位、数年単位)でのユーザーのモードの変化やそれに伴う感覚などを明示化し、プロジェクト内で共有することができるようになる。
CJMに基づく、情報提供のモードは、たとえば「引っ越しのとき」「ゴミを出すとき」などといったように、自動的にある程度情報の種別と対応付けがなされている。つまり、強く意識しなくとも結果的に対応できていることが多い。もちろんきちんと対応付けを行うに越したことはないが、この部分はまた稿を改めるとして、今回はもうちょっと目線を具体化したモードについて紹介をしよう。
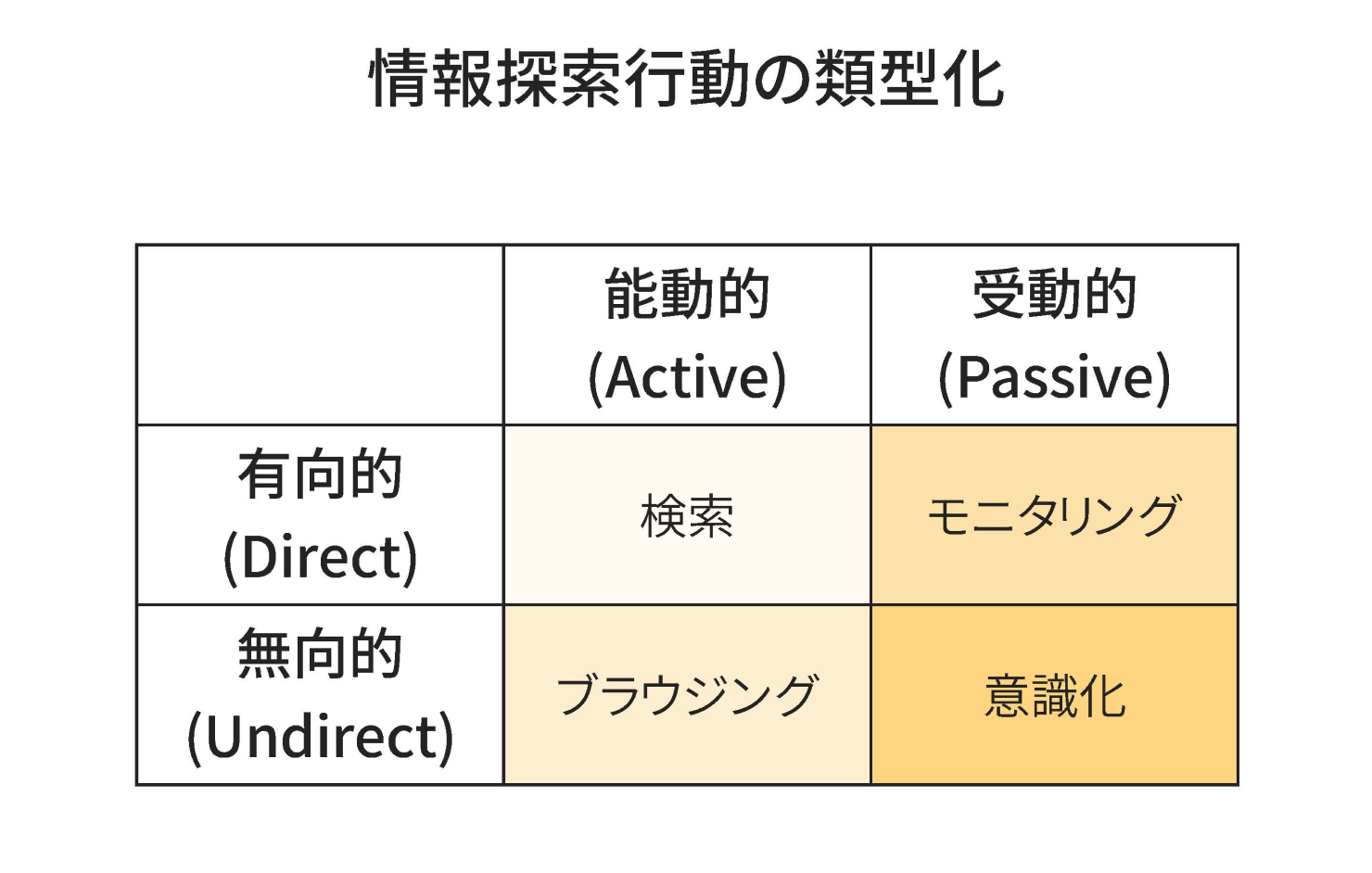
図1は、ユーザーの情報取得のモードを能動的(active)と受動的(passive)、有向的(direct)と無向的(undirect)の四象限に分けてまとめたものとなる(文献1)。
図1 情報取得の4つのモード

(出典)マーシャJ. ベイツ「Modes of Information Seeking」をもとに筆者にて作成
「能動的」とは自ら情報を探しに行く行為を指す。「受動的」とはそれに対して情報をもっている行為となる。「有向的」は、ある特定の情報を探す行為、「無向的」は対象自体を直接思い描いていない状況となる。これらを組み合わせて4つの象限となる。
2-1 能動的×有向的
「能動的×有向的」は、直接的に検索を行う状況となる。目的とする情報があることをある程度確信している状況で、その情報自体を探している状況である。「市民プールは今日はやっているのかどうか知りたい=市民プールは開放日情報をウェブサイトで公開しているということを知っている」、「粗大ゴミの回収の手続きを知りたい=手続きをウェブサイトで公開しているだろうと期待している」といったように、その情報をかつて見たことがあるだろうと確信していたり、「当然こういった情報があるだろう」と期待をしていたりする情報については、ユーザーは直接その情報を「探す」行為をする。ここでは、ユーザーの期待値や、世の中全般での水準などに注意を払う必要がある。
ここで重要なのは、ユーザーは自治体の情報提供サービスのみならず、一般の民間企業の情報提供も日常的に使っている点である。このため、行政分野で公開が遅れていたりするものであっても(他の自治体もまだやっていないという状況であっても)、民間企業で一般に行われているとユーザーは「行政も当然この水準まではいっているだろう」と期待する。
この期待に応えるためには、情報をなるべく個別にモジュール化(トピック化)してウェブサイトなどで提示することが有効になる。長大な1ページの中にさまざまな情報が盛り込まれていると、せっかく検索した結果として目的のページに到達してもそこからユーザーは情報を探さなければならない。
2-2 能動的×無向的
「能動的×無向的」とは、「なんとなくその分野の情報を探る」という行為となる。たとえば、「引っ越しに関わる行政手続き全体を知りたい」とか「私の自治体では粗大ゴミをどのように処分するのだろうか」といったような、「知りたいこと自体がわからない」状況では、直接探しに来るものの、その分野の全体を概観して情報を探るということを行う。イメージとしては、書店で本をざっと眺めるような行為が近いだろう。料理本のコーナーを眺めて、どんな料理本が出ているのかを探りながら自分に合った本を探すような感覚である。これは「ブラウジング」と呼ばれる。
一般にオンラインの情報提供ではこのブラウジングが難しいといわれている。リアルな書店では、「だいたいここがこのジャンルだな」と視覚的に全体像がわかるのに対して、ウェブではブラウザで見えているところで判断するしかない。
このブラウジングに対応するためには、トピックごと、あるいは「こんなときどうする」といったようなシチュエーション別にまとめページを用意することで対応する。
2-3 受動的×有向的
「受動的×有向的」はなかなかイメージがわきにくいかもしれないが、条件を設定しておいて該当する情報があった際に知らせてもらうような探し方となる。行政の情報に対しては、たとえばTwitterで行政のアカウントをフォローして新しいサービスや最新情報を知る、といったケースが考えられるだろう。
あるいは、もっと高度なやりかたとしては、たとえば自身がコロナワクチンの接種対象になったら通知を受ける、といったやりとりがありえるだろう。こういった情報の受け取り方はある程度受け手にもリテラシーが求められるが、行政と個人との情報のやりとりが多様化していくと今後はこういったやりとりも増えていくことが考えられる。
2-4 受動的×無向的
「受動的×無向的」とは、人々の日常といえる。通常我々は、受動的で無向的に意識するという「意識化」のプロセスによって知識を得ている。ここに対して行う情報提供が、いわゆる広告となる。交通広告を目にしたり、Facebookでの知人のシェア、といったケースが考えられる。自身は特に情報を得るつもりではなかったが、たまたま目に入って詳しく見る、という状況である。この「たまたま目に入る」ために、いかに時流の関心に合わせるのか、そもそもアカウントをどうやってフォローしてもらうのかなどが、SNS担当者などが頭を悩ませる点であろう。この点はSNSのみならず、全体的な広報戦略として考える必要がある。
ユーザーはこのような情報探索のモードをもっている。この情報探索のモードは情報自体の内容とは関係ない。能動的×有向的のモードでは情報そのものを求めており、能動的×無向的では、全体像を知りたいと思っている。
こういったモードに合わせた情報提供を考えなければならない。
3. コミュニケーションのデザイン
では、どのようにコミュニケーションのデザインを構築していけばよいであろうか。
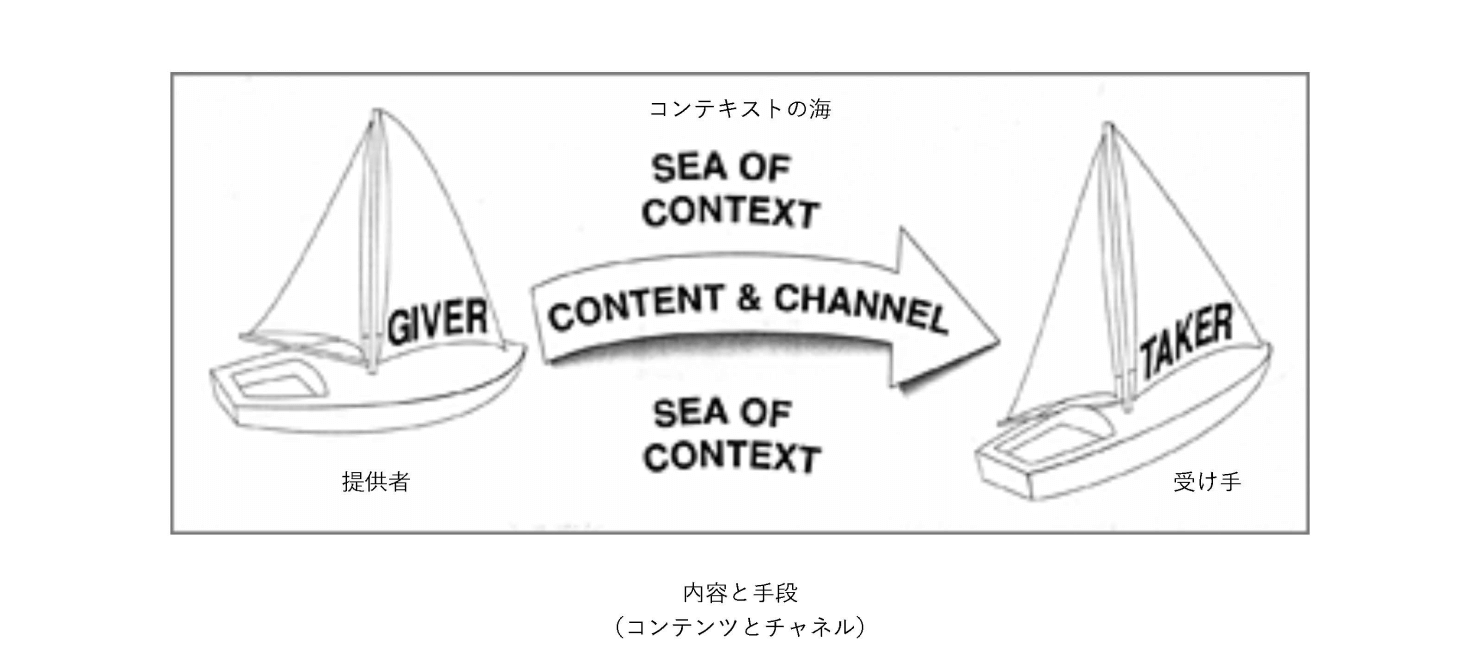
図2は、理解のデザインの専門家であるリチャード・ソウル・ワーマン氏による、教示デザインの要素である。情報の「送り手」と「受け手」、それらをつなぐ「チャネル」と「コンテンツ」、そして周りに漂う「コンテキストの海」という要素で構成されていることがわかる。
図2 インストラクションの構成要素

(出典)リチャード・ソウル・ワーマン『理解の秘密―マジカル・インストラクション』(NTT出版、1993年) ※筆者にて和訳を追加
情報提供の「チャネル」とは、ウェブサイトであったり掲示板であったりという伝達手段のことであり、「コンテンツ」とは内容を指す。そして周囲にある「コンテキストの海」とは、情報を伝達する環境全体の文脈のことを指す。前節で述べたユーザー側の情報探索のモードは、「情報の受け手」の状況の一つであると理解できる。
コミュニケーションをデザインする際には、この全体像を踏まえながら情報発信のチャネルの選定と内容の編集を行う必要がある。
伝える情報の内容は、大きくストック型とフロー型とに分けて考えることができる。「ストック型」とは、たとえばゴミの捨て方とか引っ越しに伴う手続きのようなその段階でのオフィシャルな情報として蓄積されていて、参照元になるような情報を指す。これに対して「フロー型」の情報とは、その名の通り「流れる」情報で、最新のニュースやサイトの更新情報などが該当する。
自治体などのウェブサイトでもフロー型の情報(「xx月xx日リリース」といった情報)のところに、ストック型のものが格納されていることが多く見受けられる。フロー型の格納場所にストック型の情報があると、最新の情報としてニュースを見た人には情報は伝わるが、ユーザーが情報を探そうと思ってサイトを訪れた際には情報を探すことが難しくなる。こういった場合は、ストック型の情報として情報を格納しながら、そこへのリンクをフロー型の情報としてのニュース記事として発信をしなければならない。
行政でのコミュニケーションデザインにおいては、まずユーザーの状況と情報に対しての期待値とを明らかにしながら、提示する情報の種類を明らかにして、ウェブサイトなどでの原稿を作成していくことになる。そのためにも、SNSや自治体サイトといった情報メディア自体の性質も把握しておく必要があるだろう。
前節のユーザーの情報探索モードに対応させて考えると、同じデジタルプラットフォームでも、
ウェブサイト:能動的な情報探索に対応したメディア
SNS:受動的な情報探索に対応したメディア
と考えることができるだろう。もちろん、最近では、検索といってもウェブサイトではなく、TwitterやInstagramなどのSNS上で行うケースも増えてきているが、行政の情報を得ようとした場合はウェブサイトの検索を行うであろう。こういったメディア特性を理解しながら、定期的にサイトの利用状況の分析(アクセス解析)を行って、傾向を把握し、チューニングを行っていくことになる。
ウェブサイトの場合は、さらにコンテンツ単位ではなく、サイト自体の構造設計も行う必要がある。このサイト自体の設計は、本記事の範疇を超えてしまうが、サイト自体がそもそもユーザーの期待に応えられるような構造になっていないと、記述された内容がよくても情報のカテゴリや階層などの問題でユーザーが情報を得られないということが起こってしまう。
近年そこまで劣悪なサイト構造はなかなか見られなくなっているが、構造についてもある程度は気を配る必要はあるだろう。
4. 行政でのコミュニケーションデザイン
ここまで、ユーザーの情報探索モードと情報自体のフロー/ストックの特徴と、それを踏まえた情報環境全体の要素を紹介してきた。
ここで紹介した要素以外でも、本文でも簡単に触れたカスタマージャーニーマップの視点や、情報自体の執筆のしかたなどさらに詳細に考えられる部分がある。また、本稿では詳しく述べられなかったが、広告として情報を展開する場合は、その対応を詰める必要もある。
そういった要因はあるが、本稿で述べたコミュニケーションデザインの構造自体は普遍性が高く、基本として心がける必要がある。逆にいえば、こういったコミュニケーションデザインの基本ができていないために、「もったいない」コミュニケーションが多々見られている。
サービスデザイン施策の基本として、こういったもったいない状況が改善されることを期待している。
参考文献
- Marcia J. Bates. (2002). Toward an Integrated Model of Information Seeking and Searching. The New Review of Information Behaviour Research, Vol.3, pp.1-15
- テーマ :