専門知識のないスタッフでも
アクセシビリティを担保できるガイドライン
カルチュア・コンビニエンス・クラブ株式会社様(以下、CCC)が指定管理者として運営を行う施設のウェブサイトのアクセシビリティ向上のため、ウェブコンテンツ作成ガイドラインを制作しました。
アクセシビリティの規格を満たすことだけをゴールにするのではなく、情報発信において“なぜアクセシビリティの担保が重要なのか?”という対応の意義から実務スタッフに理解してもらうことで、恒常的に運用を続けていける内容にまとめました。
- ドキュメント・スライド
- デザインガバナンス構築支援
[ プロジェクトのポイント ]
- 専門家・視覚障害者による現状調査の結果を反映して改善方針を策定
- CMSの仕様やスタッフの操作スキルを考慮し、継続的な運用ができることを最重視
- 実践だけでなく、アクセシビリティ対応を行う根本的な意義を理解できる内容に
プロジェクトの背景
CCCが指定管理者として運営を行う施設では、それぞれが独自に運営しているウェブサイトがあり、誰にとってもわかりやすい情報発信を続けていくために、アクセシビリティを高いレベルで担保できるようになることを目指していました。
そこで、アクセシビリティを向上するためのガイドラインの作成と、併せてスタッフの啓発を行いました。
問題解決までのアプローチ
まずは各サイトの現状を調査し、課題を洗い出しました。ウェブアクセシビリティの国際規格であるWCAG2.1の達成基準を満たしているかどうかの目視調査に加え、全盲のアクセシビリティエンジニアがスクリーンリーダー*での音声読み上げと操作確認を実施。マークアップ、視覚表現、テキストライティングの3つの観点から、視覚障害の有無によって情報の取得に差異がないかどうかを調査しました。
*スクリーンリーダーとは、画面に表示されるテキスト情報を音声で読み上げ、点字としても出力するソフトウェア。それ以外に、パソコンのキーボード操作を補助する機能ももっています。対応するOSやブラウザによって複数の種類があります。
次に、現状調査の結果を踏まえてアクセシビリティの対応方針を策定しました。CMSの仕様やスタッフの業務内容を確認しながら、現状調査で把握した課題に現実的にどう対応するのが最適かをプロジェクトメンバー全員でディスカッションしました。
最後に、決定した方針を実際のサイト運用業務と擦り合わせ、イベントページの運用ガイドラインとしてまとめました。アクセシビリティ向上で最も重要なのは、「目の前の特定の課題を改善して終わり」ではなく、対応を継続することです。HTMLやアクセシビリティの専門家ではない現場スタッフが無理なく運用を続けていくために、専門的な概念や用語をどのように解説すれば実務でも活用しやすいかを確認しながら内容をブラッシュアップしました。
また、ガイドラインの内容を補足説明する研修用の動画も作成。スクリーンリーダーによる課題改善前/後の読み上げの実演を加えることで、アクセシビリティのことを詳しく知らないスタッフでも、利用者目線でアクセシビリティ対応の重要性を実感できる内容にしました。
クリエイティブのポイント
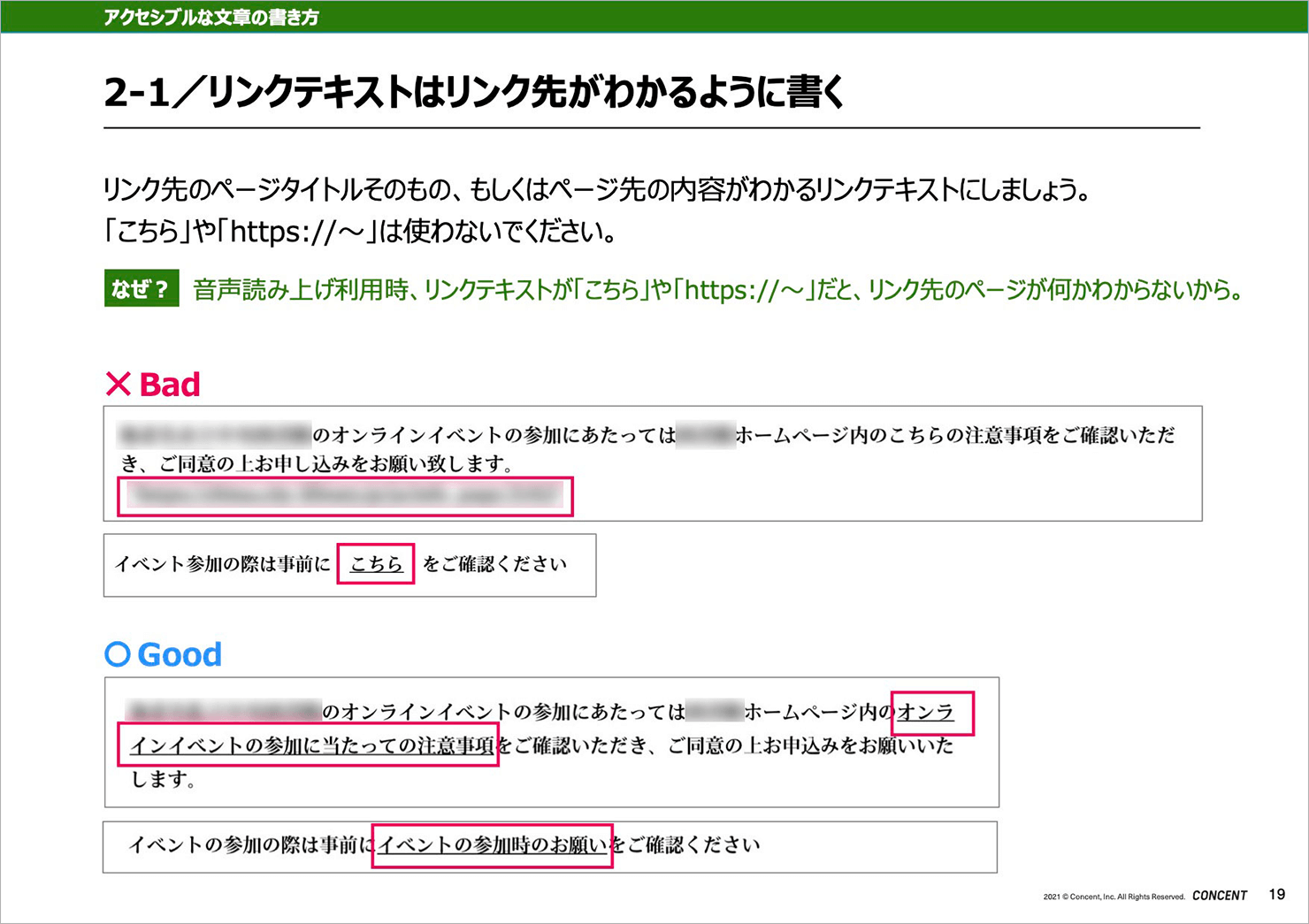
現状課題の改善のために推奨する記述と、その理由、Bad/Good例をまとめて参照できるように1ページに収めました。
- 推奨する記述:どのような課題に対して、何をするのか?
- 理由:なぜ対応が必要なのか? 対応しないとユーザーにとってどのような問題があるのか?
- Bad/Good例:Badは現状調査で明らかになった課題。Goodは課題を改善した理想の状態

推奨することは「〜しましょう」、非推奨は「〜しないでください」と簡潔に説明。
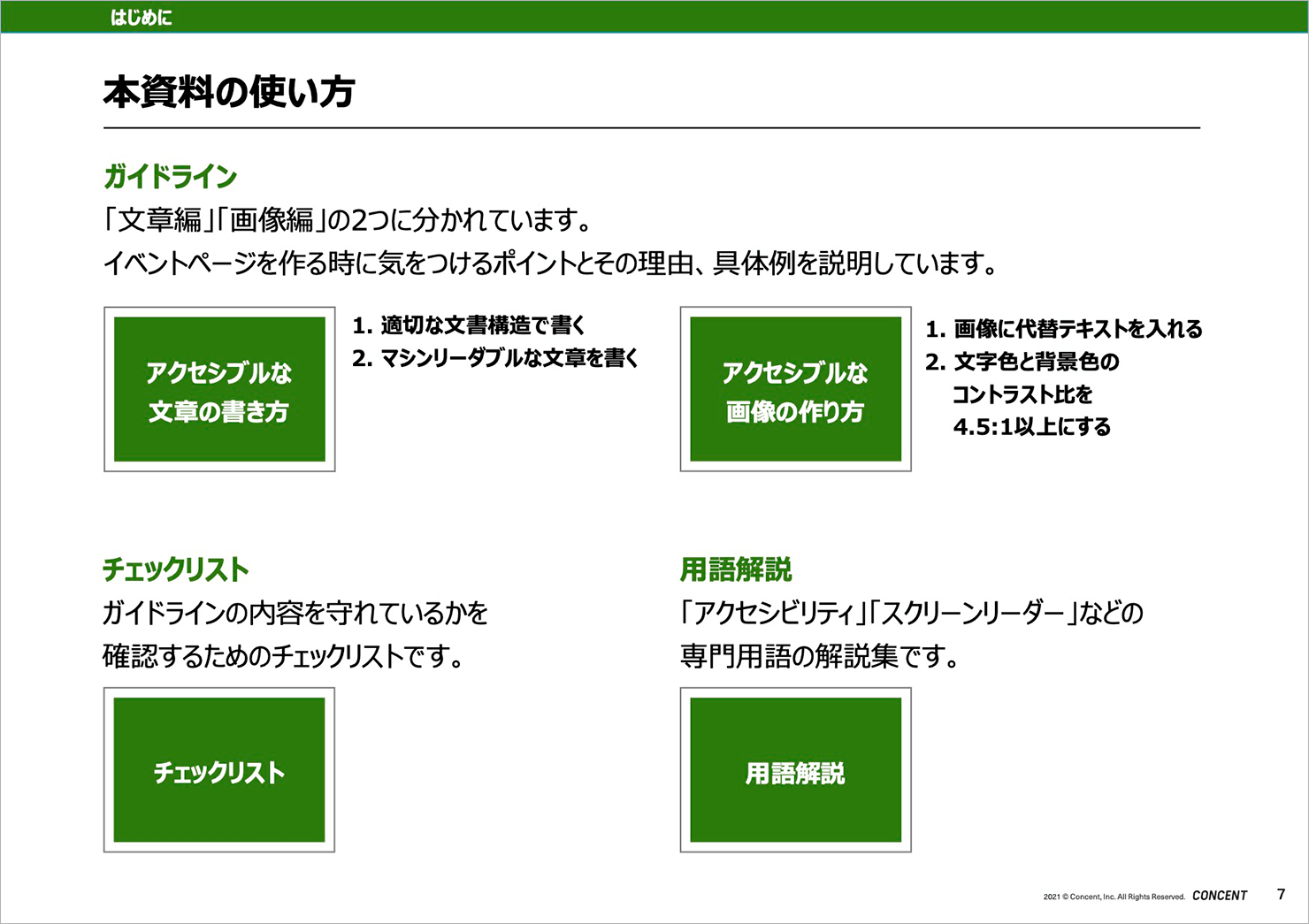
ガイドライン全体の構成も工夫しました。アクセシビリティの国際規格であるWCAG2.1の基準ごとに項目を立てることはせず、イベントページの運用業務に合わせて「文章編」「画像編」の2つの区分で改善方法をまとめました。
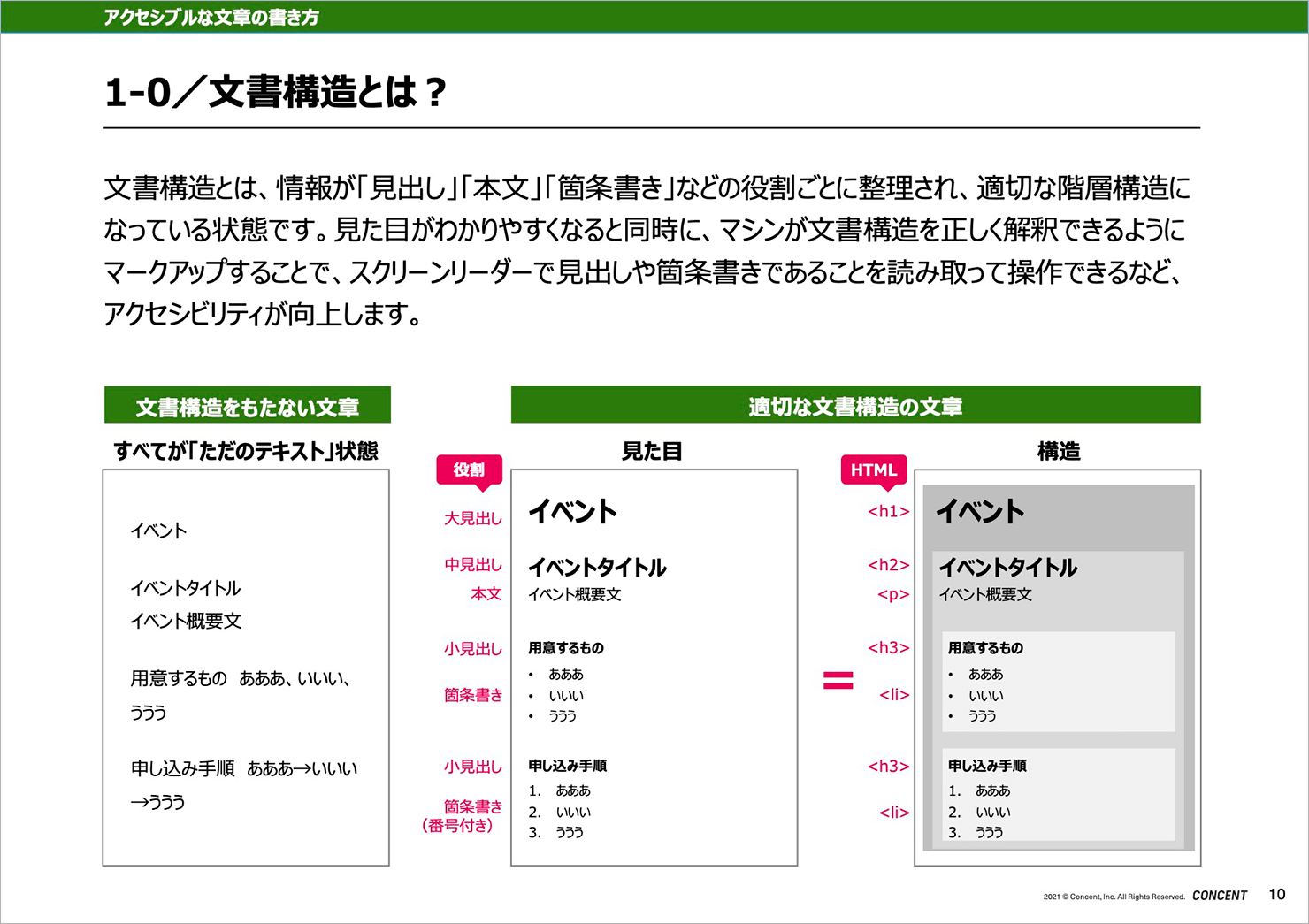
HTMLに詳しくないスタッフも多いため、アクセシビリティで重要な「文書構造」や「マシンリーダブル 」などの、基本用語を説明する用語解説ページも作成しました。

「アクセシブルな文章の書き方」「アクセシブルな画像の作り方」から成るガイドラインと、チェックリスト、用語解説のパートがある。

HTMLやマークアップに詳しくない人も視覚的に理解できるよう、文書構造をもたないただのテキスト状態の文章と、適切な文書構造をもつ文章の見た目と構造を並べて説明。

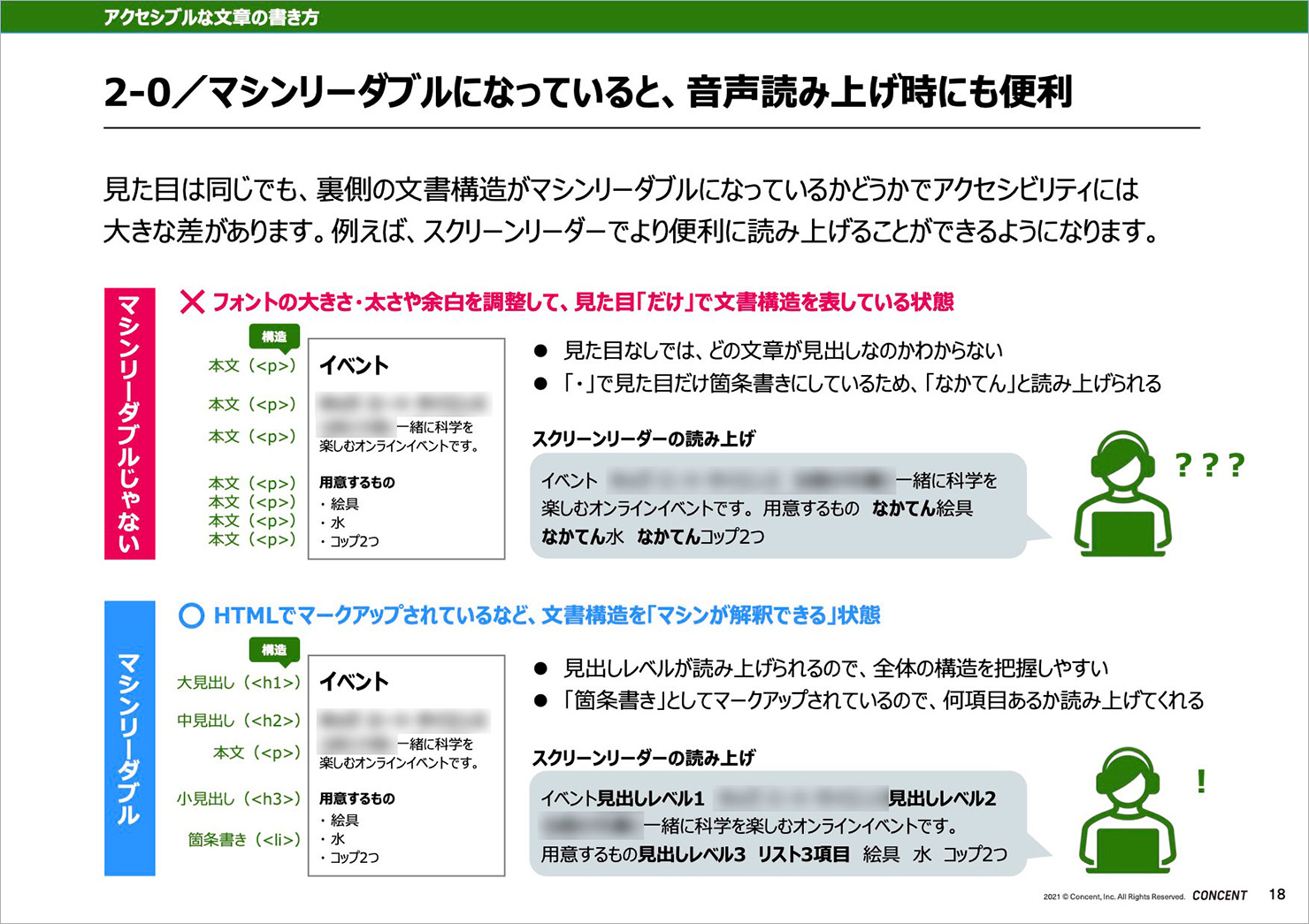
見た目は同じでも、文書構造がマシンリーダブルかそうでないかによって、スクリーンリーダーの読み上げがどう異なるのかを説明。
画像の代替テキストは、日々の運用負荷を軽減するためにルールを3つに絞りました。代替テキストでは、画像で伝えたい内容を簡潔な文章にする必要があります。担当者によって「簡潔な文章」の解釈に差が出ないように、今回はあえて「30文字程度」という文字数上限を設けました。
![スライド:納品したウェブコンテンツ作成ガイドラインの「[画像の中に文字がない] 画像で伝えたい内容を代替テキストにする」のページ。](/wp-content/uploads/2022/03/273_05_ccc.png)
「画像の中に文字がない」場合の代替テキストの書き方。「画像で伝えたい内容を30文字程度で説明した文章」のGood例に加え、写真内容を詳細に説明している100文字程度の長すぎるBad例も併せて記載している。
[ プロジェクト概要 ]
| クライアント名 | カルチュア・コンビニエンス・クラブ株式会社 様 |
|---|---|
| URL |
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ