活動の趣旨を正しく伝えるために。
Webアクセシビリティに最大限に配慮。
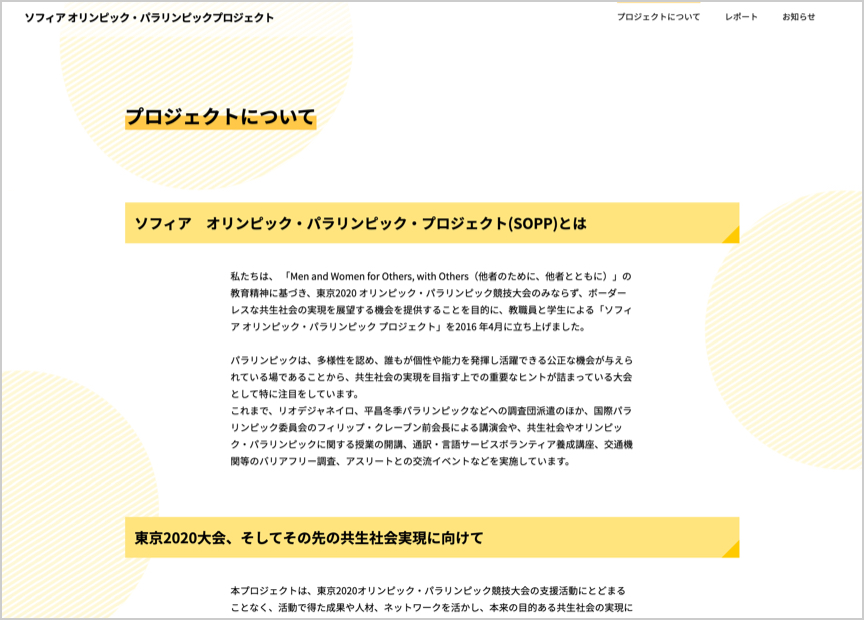
上智大学の教職員と学生による「ソフィア オリンピック・パラリンピック・プロジェクト」の公式Webサイトをリニューアルしました。共生社会の実現を目指す上智大学の教育精神を色濃く反映したプロジェクトのサイトにふさわしく、日本工業規格「JIS X 8341-3:2016」のレベルAAに準拠することを目標として制作しました。「JIS X 8341-3:2016」は、高齢者や障害のある人を含む全ての利用者が、利用環境に関係なくWebコンテンツを利用できるようにすることを目的とするもの。本プロジェクトではその継続運用のためのWebアクセシビリティ方針も併せて策定しました。また、クライアントが日々運用していく中で、アクセシビリティの維持・向上を続けていくためのレクチャーやマニュアル作成も行いました。
※本件は株式会社インフォアクシアと株式会社ミライロと共同で実施しました。
- ウェブサイト・サービス
- メディア・コンテンツ開発
- クリエイティブ開発
[ プロジェクトのポイント ]
- 本工業規格 JIS X 8341-3:2016(高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ)レベルAAに配慮
- クライアントが実現・継続可能なWebアクセシビリティ方針の策定
- 運用を見越した、シンプルで使いやすいCMSの設計
プロジェクトの背景
サイトのデザインが近年のトレンドから外れてきたことと、「共生社会の実現」をテーマにしたプロジェクトでありながらWebアクセシビリティへの配慮が不足していることが課題としてありました。またクライアント内にWebアクセシビリティへの知見が少なく、どのように改善・向上していけばいいのかがわからない状況にありました。
問題解決までのアプローチ
プロジェクト設計
SOPHIA Olympics & Paralympics Project(以下、SOPP)公式サイトの利用者は学生、企業、ボランティア団体、受験生、その親など多岐にわたります。「どのようなユーザーでも、どのような状況下でも、閲覧しやすい・使いやすいサイト」を目指し、設計・デザイン・実装を進めていきました。具体的には、サイトで使用している標準コンポーネントやテンプレートをアクセシブルに制作(JIS X 8341-3:2016のレベルAAを目標に設定)しています。
Webアクセシビリティ方針をクライアントと相談しながら策定し、取り組む価値を共に導き出していくことで、規格の内容への理解を深めていただきました。
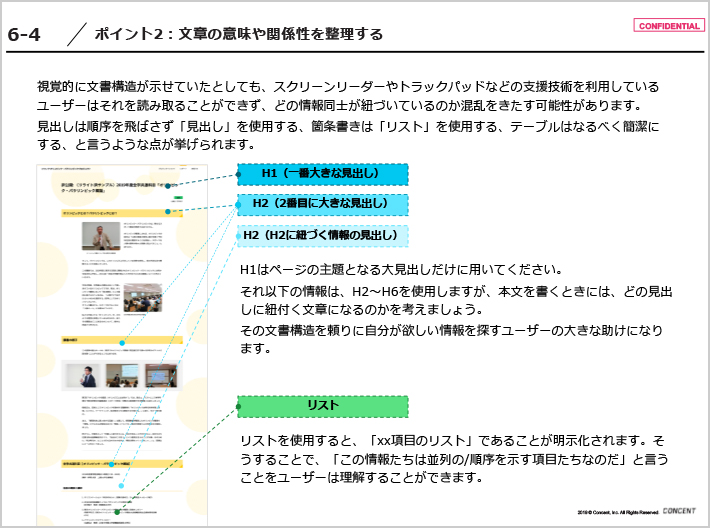
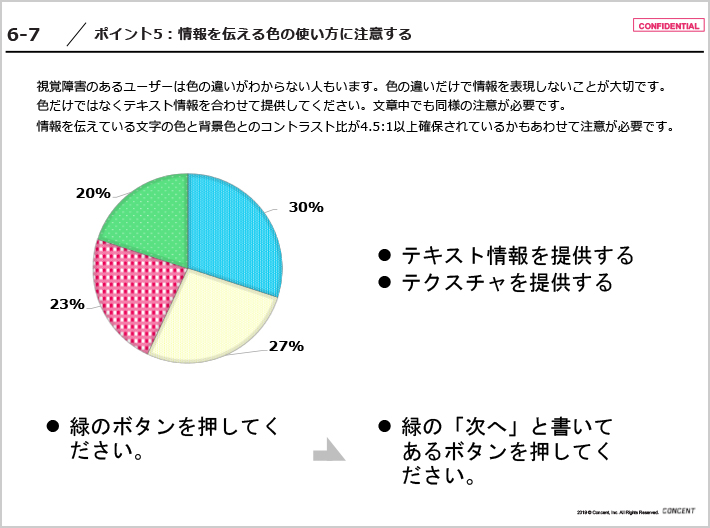
また、アクセシブルなコンテンツを運用フェーズにおいてもつくり続けるために、具体的なライティングの方法や、各コンポーネントの利用ルールを定めました。その結果、記事投稿の際にそのルールに留意すれば、簡単にアクセシブルな記事ページが作成できるような仕組みを提供できました。記事投稿のルールを策定するのにあたり、原稿をアクセシブルにするポイントも合わせて紹介しました。


サイト・ページ設計
当サイトのメインコンテンツは、SOPPの有意義な活動を報告する「レポート」です。そのため、SOPPの活動の多様性やアクティブ感を体現しているこのコンテンツへのたどり着きやすさを念頭に置いてサイト・ページの設計をしています。また、規定のアクションタグ(知る、感じる、実践する、つながる、伝える、考える、気づく、調べる、学ぶ)と任意のキーワードタグ(パラスポーツ、イベント、展示、調査報告、等)の2軸のタグを各記事に付与することで、ユーザーが行動ベースでも、活動の性質ベースでも、興味のある記事ページにすぐにたどり着けるようにしました。
また、Webサイトの運用にも配慮し、CMS上の編集画面の機能を極力シンプルに設計しました。

クリエイティブのポイント
サイトに訪れたユーザーにわくわくしてもらえるように、使用する色は軽やかで楽しげな色合いを保ちながらも、JIS X 8341-3:2016のレベルAAを満たすコントラスト比を確保しています。また、一画面に表示する色の数を厳選して絞りこむことでページの各構成要素をより際立たせ、ユーザーに印象づけるよう工夫しました。

デザインは見た目の要素に強弱をつけてリズム感をつくったり、スクロールするとコンテンツが順を追ってふわっと表示されるインタラクションを取り入れることで、アクティブで活発な活動イメージを視覚的にもアピールできるようにしました。メインコンテンツである活動のレポートはじっくり読んでもらいたいコンテンツなので、文章に集中できるようノイズになるような装飾はつけずにシンプルなつくりにしています。

[ プロジェクト概要 ]
| クライアント名 | 上智大学 様 |
|---|---|
| URL | |
| 公開日 | 2019年10月9日 |
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ