
公益財団法人 日本財団様(以下、日本財団)のウェブアクセシビリティの取り組みに対する継続的な支援として、公式ウェブサイトのコンテンツ作成に関する手引きの作成と、手引きをもとにしたレクチャー(対面/オンライン)を実施しました。
- ドキュメント・スライド
- トレーニング・研修
- デザインガバナンス構築支援
[ プロジェクトのポイント ]
- サイト運用を担当する立場からの課題認識と運用改善支援
- 「コンテンツ作成」におけるアクセシビリティ向上に焦点をあてた手引きの作成
- 日頃の実務に則した題材で、わかりやすくアクセシブル化のポイントを解説
プロジェクトの背景
日本財団では、公式ウェブサイトにおけるアクセシビリティの確保・向上について、JIS X 8341-3:2016レベルAAへの準拠を目標に掲げています。2016年、2018年に実施したサイトリニューアル(いずれもコンセントがプロジェクトを推進)を経た現在においても、継続してアクセシビリティの確保と向上に取り組んでいます。
コンセントは、リニューアル後も当サイトの新規ページ制作や情報更新などのサイト運用を担当しています。ウェブアクセシビリティの確保・向上に関しても新しく追加したページを対象に、JIS X 8341-3:2016に基づいた適合試験を実施するなど、継続的な支援を行っています。

⽇本財団サイトのトップページ

ウェブアクセシビリティ試験結果ページ(2020年8月)
ウェブアクセシビリティの確保・向上にあたっては、文章・画像・表組み・動画など、掲載するコンテンツに対する配慮が必要です。しかし、これまではコンテンツ作成の際のガイドとなる情報がなかったため、ウェブサイト運用に携わる担当者の間でその都度内容の調整が必要になるなど、対応が属人的になっている部分がありました。
問題解決までのアプローチ
まずはコンテンツ作成に関する業務フローと各担当者の実務内容、抱える問題をヒアリング。それをもとに、原稿作成時に気をつけることや、動画へのキャプション提供方法などをまとめた手引きを作成し、レクチャーを実施しました。
手引きの内容は、サイト運用のコンテンツ作成における基礎的な内容と、使用頻度が高いコンテンツをピックアップして構成しました。

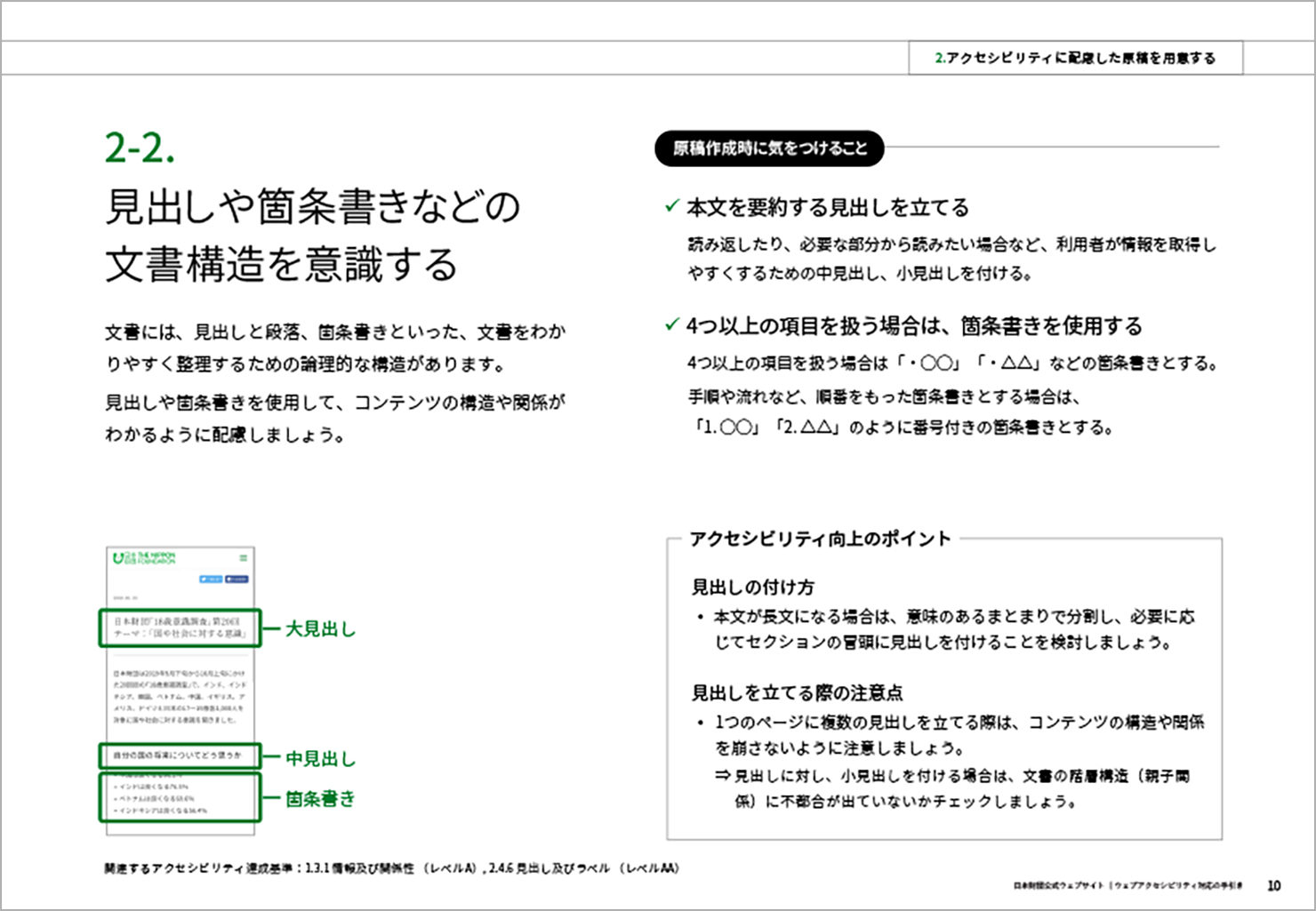
制作した手引きより「2-2.見出しや箇条書きなどの文章構造を意識する」ページ。
ウェブアクセシビリティの確保・向上のためには、見出しと段落、箇条書きといった文章をわかりやすく整理するための構造を理解し、適切に項目を配置していくことが重要です。このページでは具体的にどのような点に気をつけて原稿を作成すれば良いのかを簡潔にまとめています。

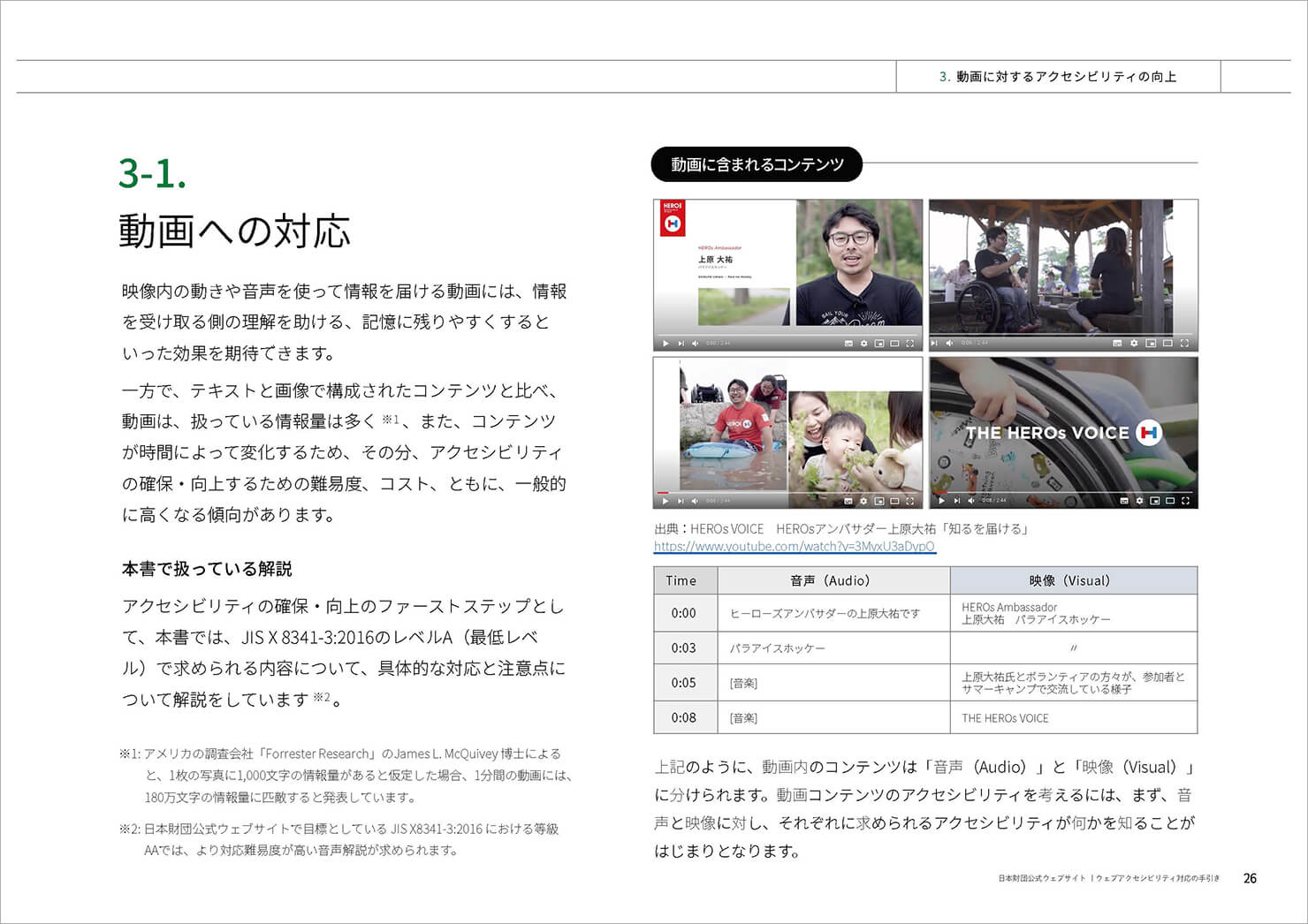
制作した手引きより「3-1.動画への対応」ページ。
動画は動きや音声を使って情報を提供するので、受け手の記憶に残りやすい効果があります。一方で、テキストと画像の組み合わせよりも扱う情報量が多く、アクセシビリティを確保するのはより難しい傾向にあります。このページ以降では動画コンテンツを構成する「音声」と「映像」に分けて、それぞれに求められるアクセシビリティについて説明しています。
クリエイティブのポイント
手引きは、ウェブアクセシビリティ対応がコンテンツ作成担当者の心理的な負荷とならないよう、掲載する情報の優先度を定め、極力シンプルな構成にしています。詳細解説は、担当者が普段作成しているコンテンツに近い題材から選定した例を提示することで、気をつけるべき点や影響箇所を想像しやすくし、実践的に利用できるようにしました。

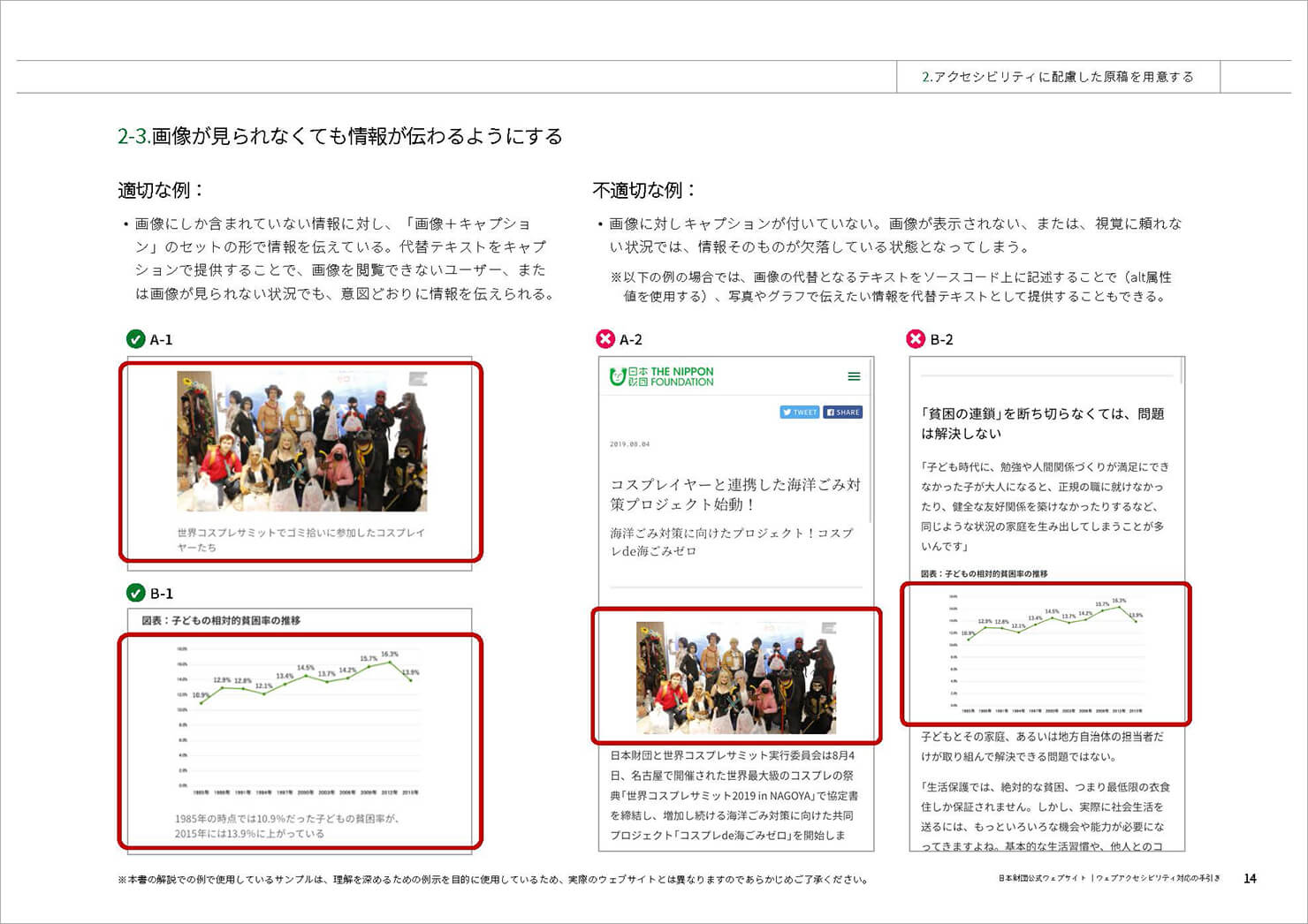
制作した手引きより「2-3.画像が見られなくても情報が伝わるようにする」ページ。例として写真を掲載したAパターンと、グラフを掲載したBパターンを挙げています。画像のみの掲載だと、画像が表示されない、または視覚に頼れない状況では情報が欠落してしまいます。「画像+キャプション」のセットで掲載することで、どのような状況でも意図どおりに情報を伝えることができます。
また、レクチャーで挙がった質問を中心に、コンテンツ作成の際に頻出する疑問点をQ&Aとしてまとめました。
巻末には、コンテンツをウェブページ化する際に使用するコンポーネント(パーツ)を一覧化。運用時にコンテンツを作成する日本財団担当者と、ウェブページを作成するコンセント担当者の間で共通認識をもって、コミュニケーションがスムーズに行えるような内容を目指しました。

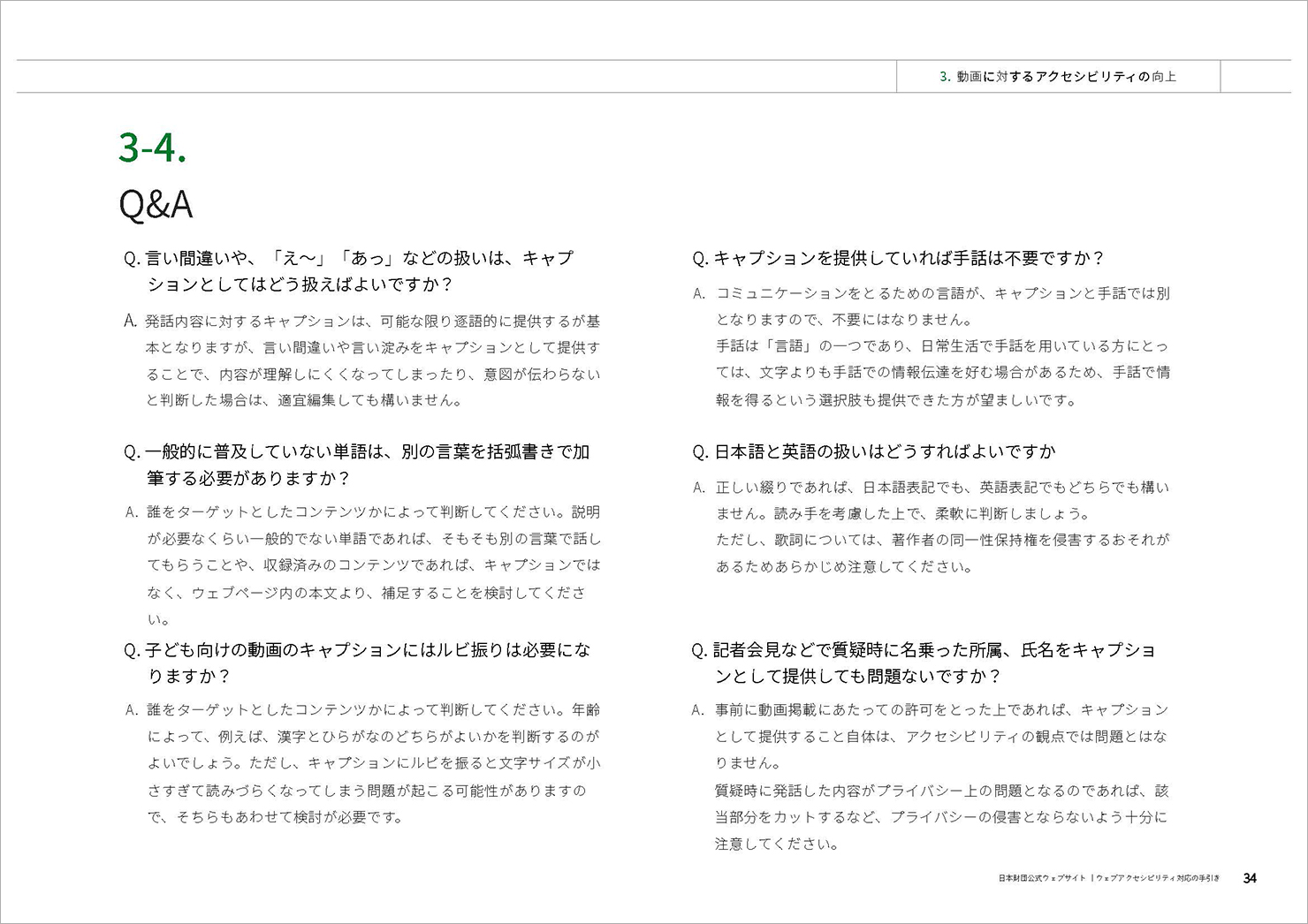
制作した手引きより「3-4.動画に対するアクセシビリティの向上 Q&A」ページ。
「子ども向けの動画のキャプションにはルビ振りは必要になりますか?」や「キャプションを提供していれば手話は不要ですか?」など、頻出する疑問に対して判断基準や具体的な対応策を掲載しています。

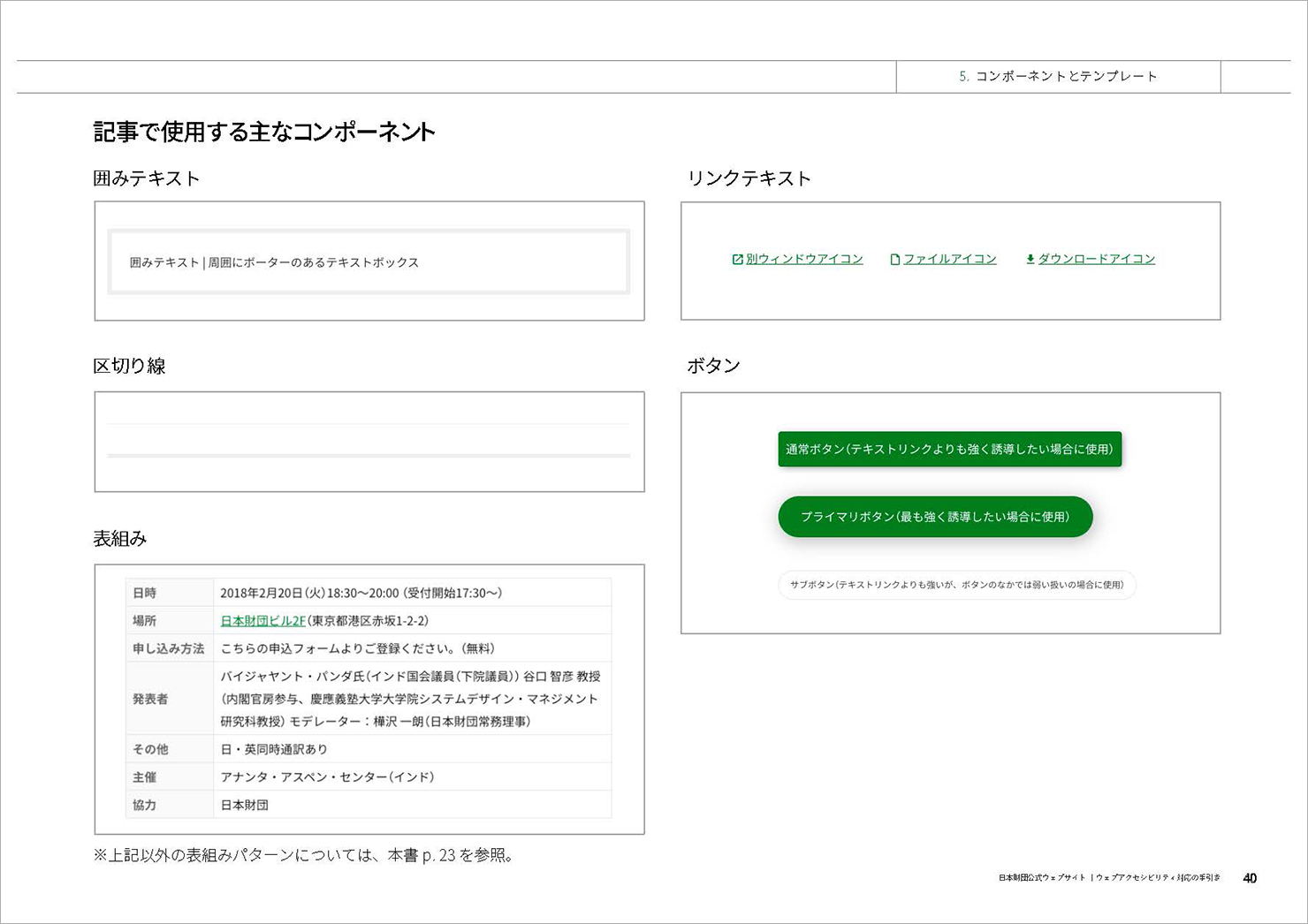
制作した手引きより「5.コンポーネントとテンプレート 記事で使用する主なコンポーネント」ページ。このページではリンクテキストや表組み、ボタンのコンポーネントを掲載しています。
お客様の声
総務省が2016年に策定した「みんなの公共サイト運用ガイドライン」を受け、アクセシビリティへの取り組みを本格的に着手し、2021年6月には障害者差別解消法の改正で、民間事業者も対応が義務化されることになり、ますますアクセシビリティの必須化を実感することとなりました。
一方で「アクセシビリティ」は障害者対応だけではなく、どんな環境下においても誰もが情報を得られるように対応するものだということ等、一度で理解することに難航し、民間事業者用の手引きがない中での手引き作成および運用支援に担当として心強く思っております。
Webアクセシビリティに対する一定の理解をはじめとする土壌がなければ、同アクセシビリティを継続的に提供するのは困難であるため、引き続き時代の流れに沿ったご支援を期待しております。
[ プロジェクト概要 ]
| クライアント名 | 日本財団 様 |
|---|---|
| URL | |
| レクチャー実施日 | 2021/03 , 2021/12 |
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ