
サービスデザインとウェブの専門性を結集し、
メディアの将来像を可視化
ウイングアーク1st株式会社様(以下、ウイングアーク1st)のデータで越境者に寄り添うメディア「データのじかん」のリニューアルを見据え、今後メディアがユーザーに対してあるべき姿を描く支援を行いました。まず、ユーザー調査やサービスデザインスプリントを実施し改善の方針を策定。次に、ウェブサイトの調査・設計を行い、スプリントで生まれたアイデアを実装するためのプロジェクト要件を整理。およそ2ヵ月半のプロジェクトを通してリニューアルに向けた基盤を構築しました。
- ウェブサイト・サービス
- ブランディング支援
- デジタルマーケティング支援
- メディア・コンテンツ開発
[ プロジェクトのポイント ]
- 戦略策定からサイト設計までリニューアルのための基盤づくりを一気通貫で支援
- プロジェクトの全工程をオンラインで完結
プロジェクトの背景
「データのじかん」は、データやテクノロジーを活用するためのアイデアやヒントを伝える記事配信サイトです。データサイエンティストなどのデータの専門家だけでなく、一般的なビジネスパーソンに対してもデータは身近なもので、日常生活やビジネスを豊かにする有益なものであるというメッセージを発信しています。同時に、日本人全体のデータリテラシーを向上させることを大きなテーマとして掲げています。
ユーザー数やアクセス数、掲載依頼数などは順調に増加傾向にあるものの、メディアとして認知率の低さや、ユーザーによるサイト活用のしづらさといった課題がありました。
そこでコンセントでは、すぐに見た目の刷新に着手するのではなく、まずは「データのじかん」の課題を解決するための道筋をつけ、今後あるべき姿のプロトタイプを描くことを提案しました。
問題解決までのアプローチ
フェーズ1:サービスデザインスプリントでの戦略策定
ステップ1 ユーザー調査
「データのじかん」を活用してもらいたいユーザー像を洗い出し、その特徴に当てはまる方々へのオンラインインタビューを実施しました。「データのじかんを知ったきっかけ」「サイトの印象」「ユーザーが期待すること」など、改善のヒントを得るための質問を抽出した上でインタビューに臨みました。
日頃からデータを扱う実務家、データ活用について自ら発信している事業家、「データのじかん」のコアなファンなど、データに対するスタンスの異なる方々に普段のデータとの接点やサイトの利用状況について率直なご意見を伺い、新たなターゲット設定のためのヒントを探りました。

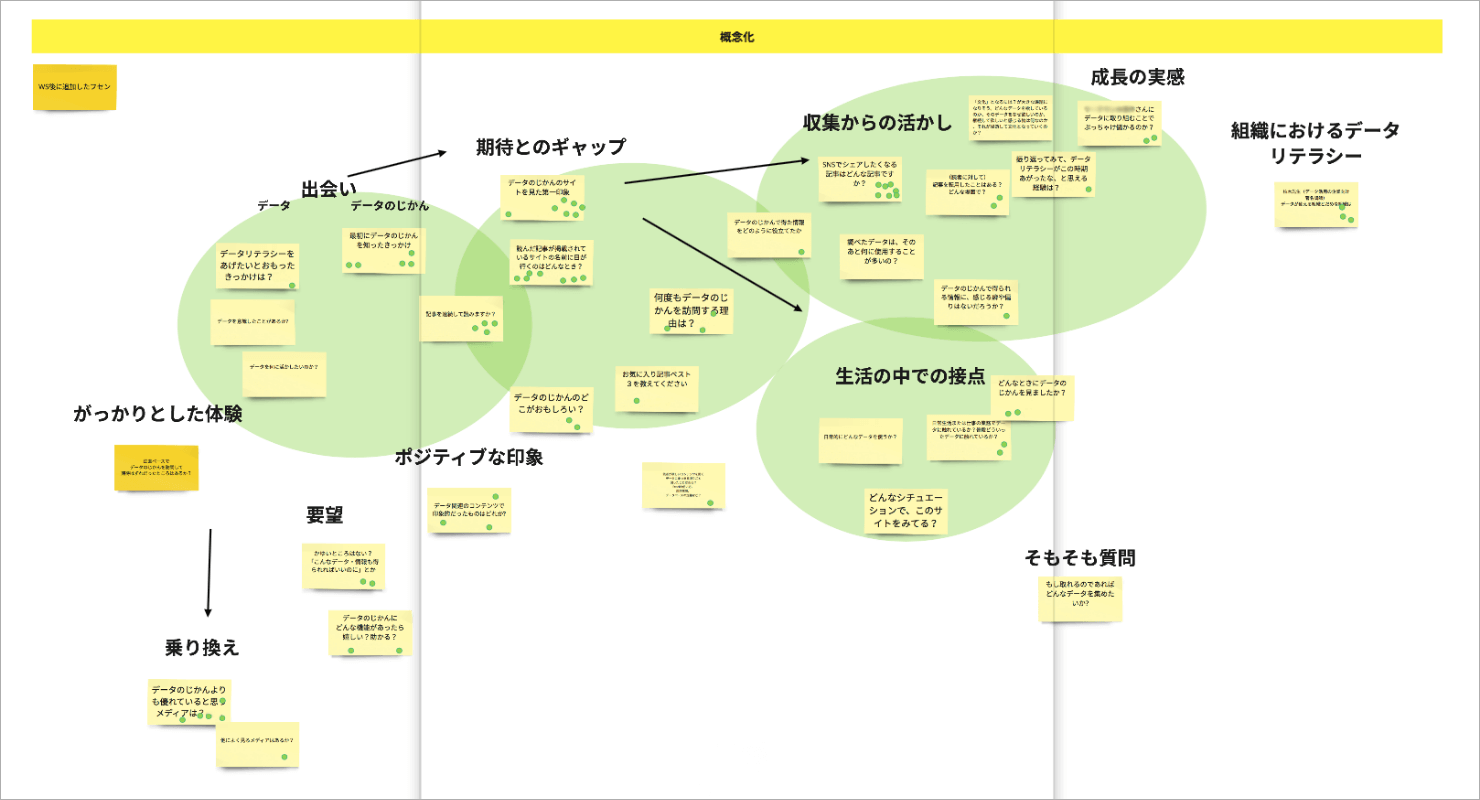
インタビュー回答を整理したもの
ステップ2 サービスデザインスプリント
サービスデザインスプリントとは、事業・サービスの新規開発や改善に向け、短期間で調査・アイディエーション・具体的なプロトタイプの構築・利用者評価等を行うプログラムの総称です。今回はそれをオンラインプログラムとして設計し、「データのじかん」の編集長やウェブ運用担当者、外部ライターなど国内外の関係者のべ7名と、コンセントスタッフ5名の総勢12名が参加。対面実施さながらの白熱した議論を重ねました。
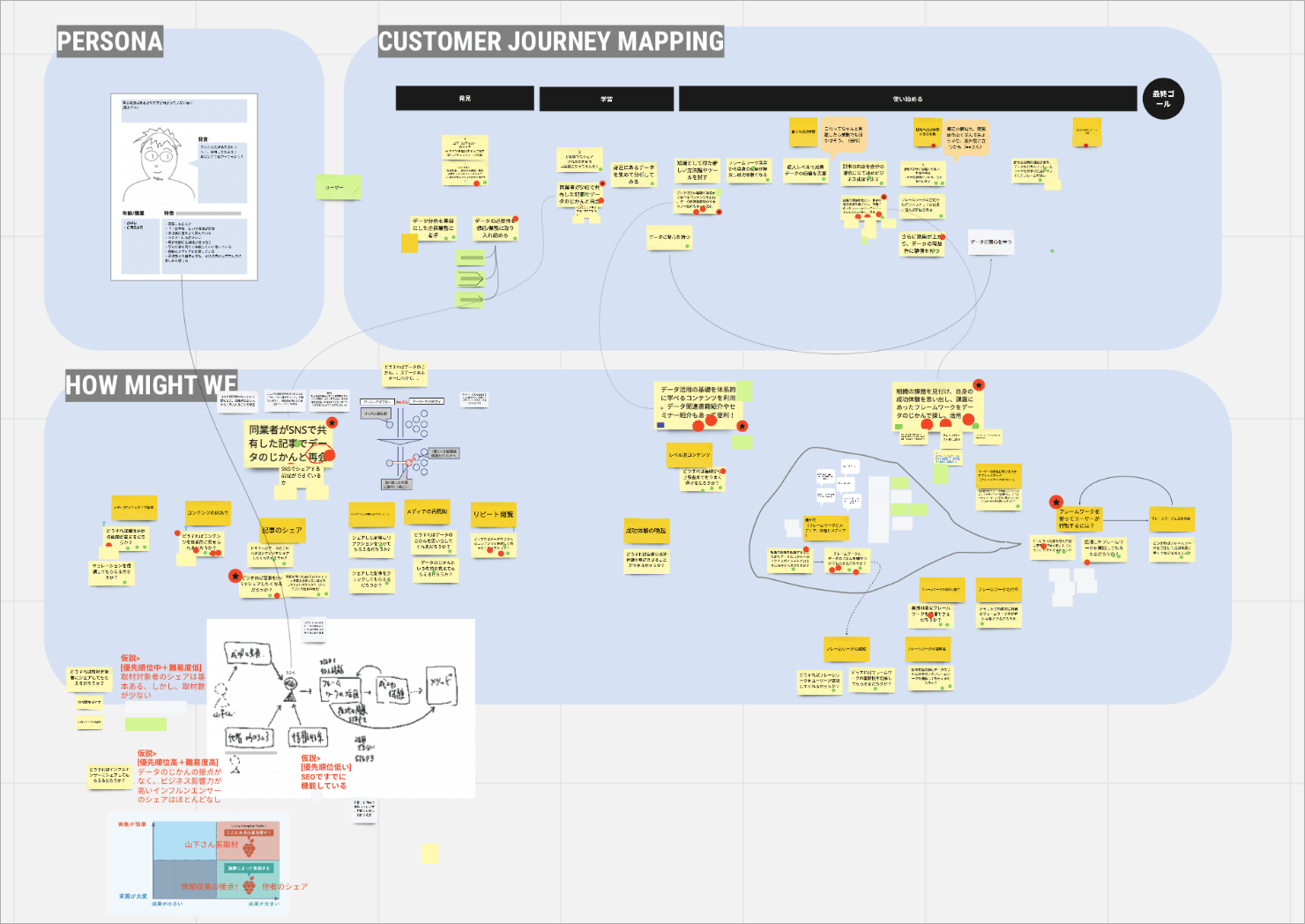
ユーザー調査共有/ペルソナ決定
プレリサーチの内容をスプリントメンバーにインプットし、既存ユーザーの中からペルソナ※1を決定。今回は「若手」「企画系」「学ぶ意欲はあるがやり方がわかっていない」といった迷えるビジネスパーソンをペルソナとして選択し、この人物像に響くリニューアル方針を検討。「サイトのあるべき姿」について以下の仮説が得られました。
・メディアが目指すべき長期的なゴールは、「データ活用のためのフレームワークが提唱できていること」ではないか。
・長期的なゴールを踏まえると、今回のスプリントで検証すべき観点は「データ活用のフレームワークが既存ユーザーの需要と一致しているかどうか」ではないか。
※1:本記事ではターゲットとなるユーザー像のことを指す。
カスタマージャーニーマップ作成
ペルソナの意思決定に影響を与える要因を整理しつつ、ペルソナがどのようにメディアを体験するかをカスタマージャーニーマップに落とし込み、その中から重点的に取り組むべきステップを決定。各ステップの改善方法を考えるべく、「How Might We?(どうすれば……できるだろう?)」(以下、HMW)の形で問いを作成、投票し、本スプリントのアイディエーションの軸となる問いを決定しました。

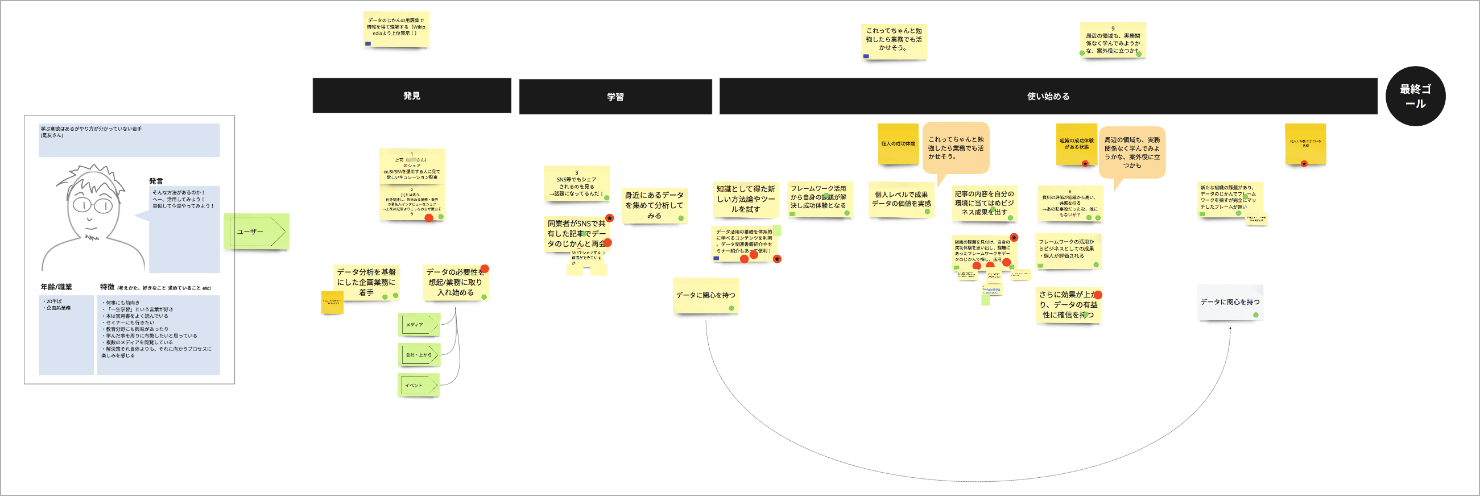
カスタマージャーニーマップ
アイディエーション
作成した問いをもとに各々でリサーチを行ったあと、「クレイジー8※2」でアイデアを発散。発散したアイデアの中から各自1つを選んでスケッチにまとめ、持ち寄ったスケッチに投票しながら統合することで今回取り組むべき一連の改善案を決定しました。
その後さらに、カスタマージャーニーマップ上の重点的に取り組むべきステップを前回と別の観点から決め直し、そこから問い立て(HMW)、アイデア発散、アイデアスケッチ、統合までをもう一回転行い、別軸での改善案を決定。副産物として今後の検討に盛り込みました。
※2:Google社が提唱するアイデア発散のエクササイズ。各自のリサーチを共有したあと、制限時間を設けてアイデアを「ひとりで」練り、8つのマスに各1分で書く。参考記事:(2021/10/26時点)

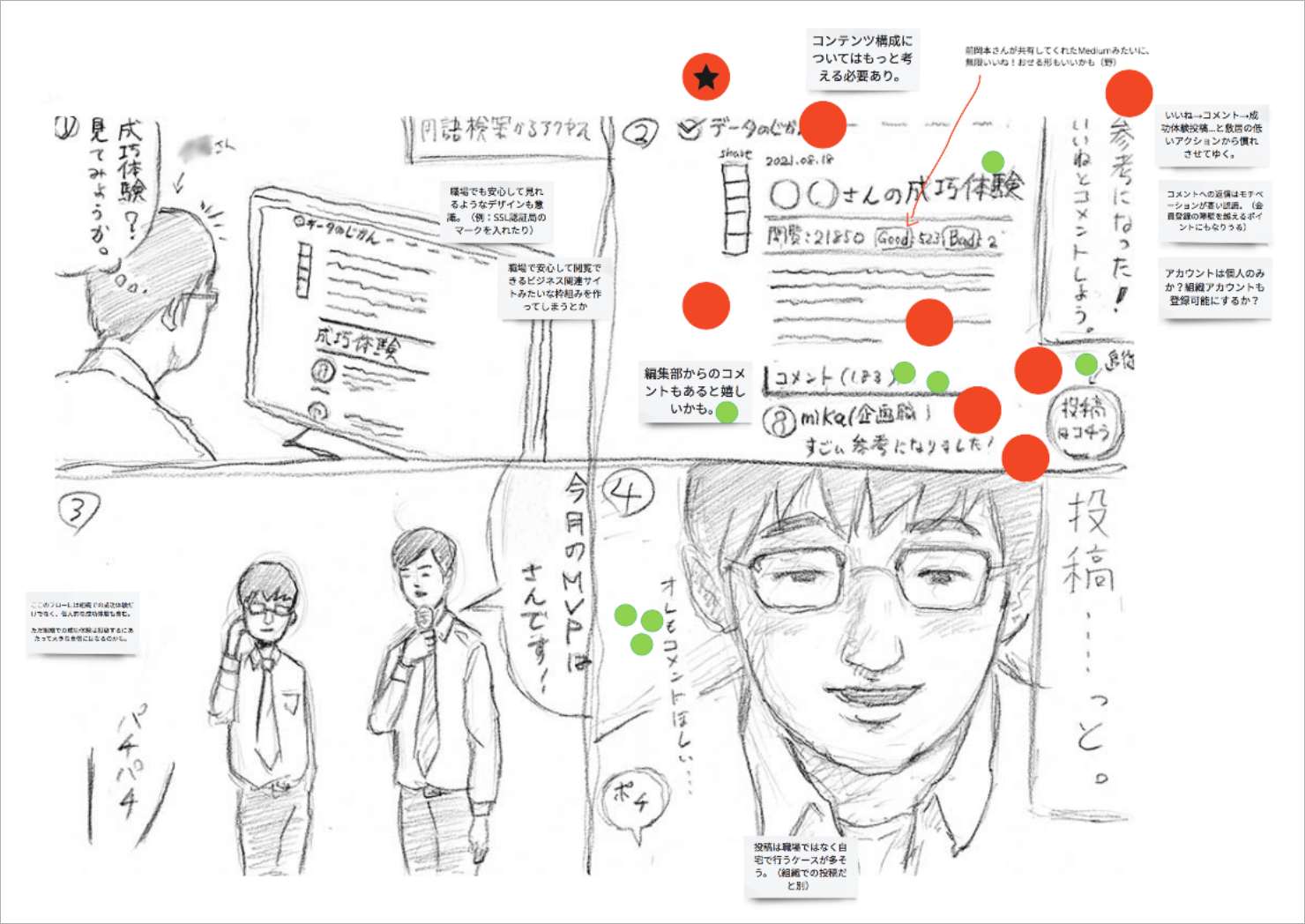
今回取り組むべき改善案とはまた別の観点でアイディエーションを行い、別軸の改善案も検討した。

アイデアスケッチの例。想定されるユーザーアクションから、求められる機能やコンテンツを検討した。
プロトタイピング
時間と精度のバランスを考慮しながら、ユーザー検証に必要なアイデアをプロトタイピング、あわせてユーザー検証の流れを設計しました。今回はサイトの機能よりもコンテンツに着目し、データにまつわるクイズやスキル検定ページ、データ活用を支えるフレームワークなどのモックアップを作成しました。


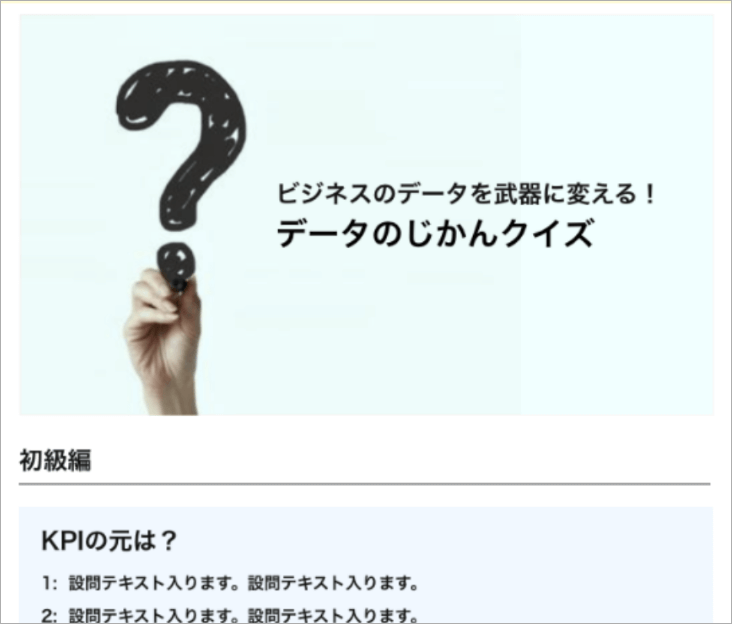
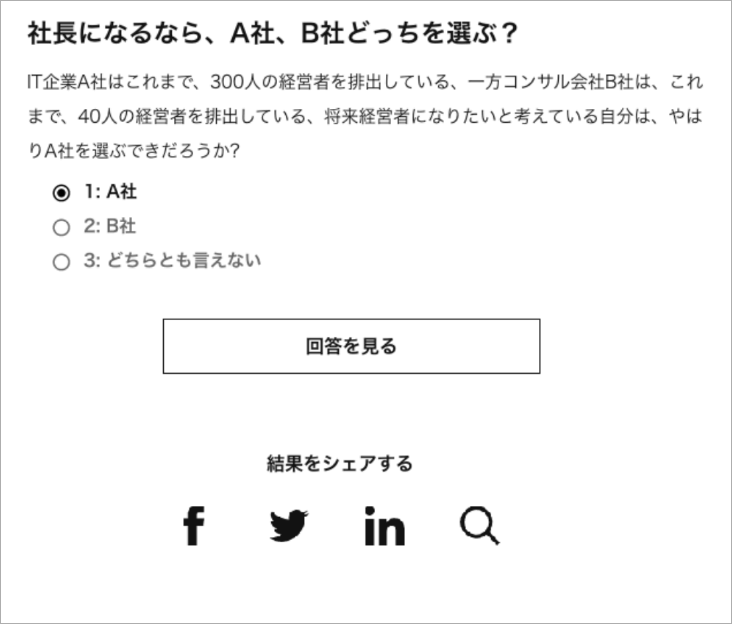
左から:データのじかんクイズ、スキル検定のモックアップ(※あくまでもモックアップであり、実際のサイトには採用されていません)
ユーザー検証
プロトタイプをユーザーに使用してもらった上でインタビューを実施しました。ユーザーの反応や要望をヒアリングしながら、スプリントメンバー間で批評・検討しアイデアの優先順位づけを行いました。プロトタイプの「余白のある」段階で実際にユーザーの声を聞くことで、実装時の手戻りを最小限に抑え、よりユーザーに響く施策を打つことができます。
ユーザー検証後、スプリントの振り返りとして「ペイオフマトリクス※3」を作成。ユーザーに対する効果と技術・要件を踏まえた実現性の2軸でアイデアを整理し、スプリントを終えました。
※3:「効果」と「実現性(実行コスト)」の二軸で構成されるマトリクスを用いて、効率的なアイデアの選択を行うフレームワーク。

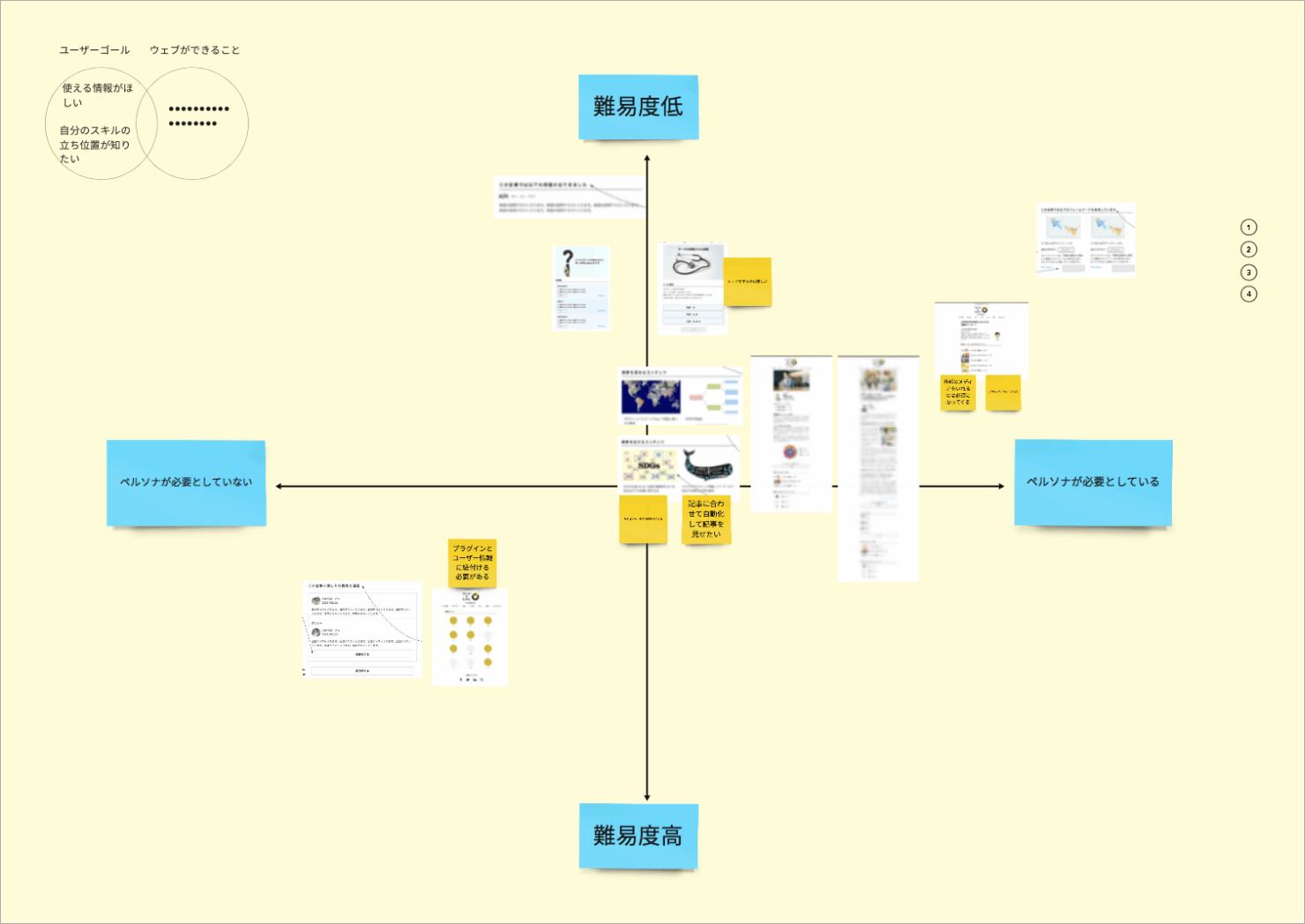
ペイオフマトリクスのフレームワークを使って整理したアイデア
サービスデザインスプリントを経て、冒頭に述べた「高アクセス数の割に低いメディア認知率」や「サイト活用のしづらさ」といった課題は、現サイトが情報収集の一環で辞書的に活用されるにとどまっていることが一因であるとわかりました。
サイト内にデータにまつわる企業の成功事例をまとめた記事や、フレームワークを新設することでメディアの「顔」として惹きの強いコンテンツが充実し、結果的にメディアの認知率が上がるのではという仮説を立て、アイディエーションやプロトタイピングを実施。しかしながらユーザー検証を通して、こうしたサイト内で目をひくコンテンツは読者にとってむしろ情報取得を妨げるノイズであることがわかり、メディアそのものを紹介するページがあれば認知率は上がるのではという気づきを得ました。また、今回のペルソナである「若手企画系ビジネスパーソン」については、業務でデータについて調べる際の行動から、SNSや社内での発信など「データのじかん」のサイト外のチャネルを再訪へのタッチポイントとすることが有効と考えました。
こうした検証や導き出した仮説に基づき、データ活用に対して単に情報提供するにとどまらず、ユーザーの意識・態度変容まで支援できるメディアを目指して、リニューアルに向けた具体的な改善策や優先順位を明確化しながらウェブサイトの設計を進めました。
フェーズ2:戦略に基づいたウェブサイト調査・設計
まず、サービスデザインスプリントを受けて、リニューアルの目的、ターゲット、改修方針などを明文化し、いずれリニューアルを実行する際に拠り所となるプロジェクト憲章の形に落とし込みました。

プロジェクト憲章:リニューアル時の制作要件のまとめ
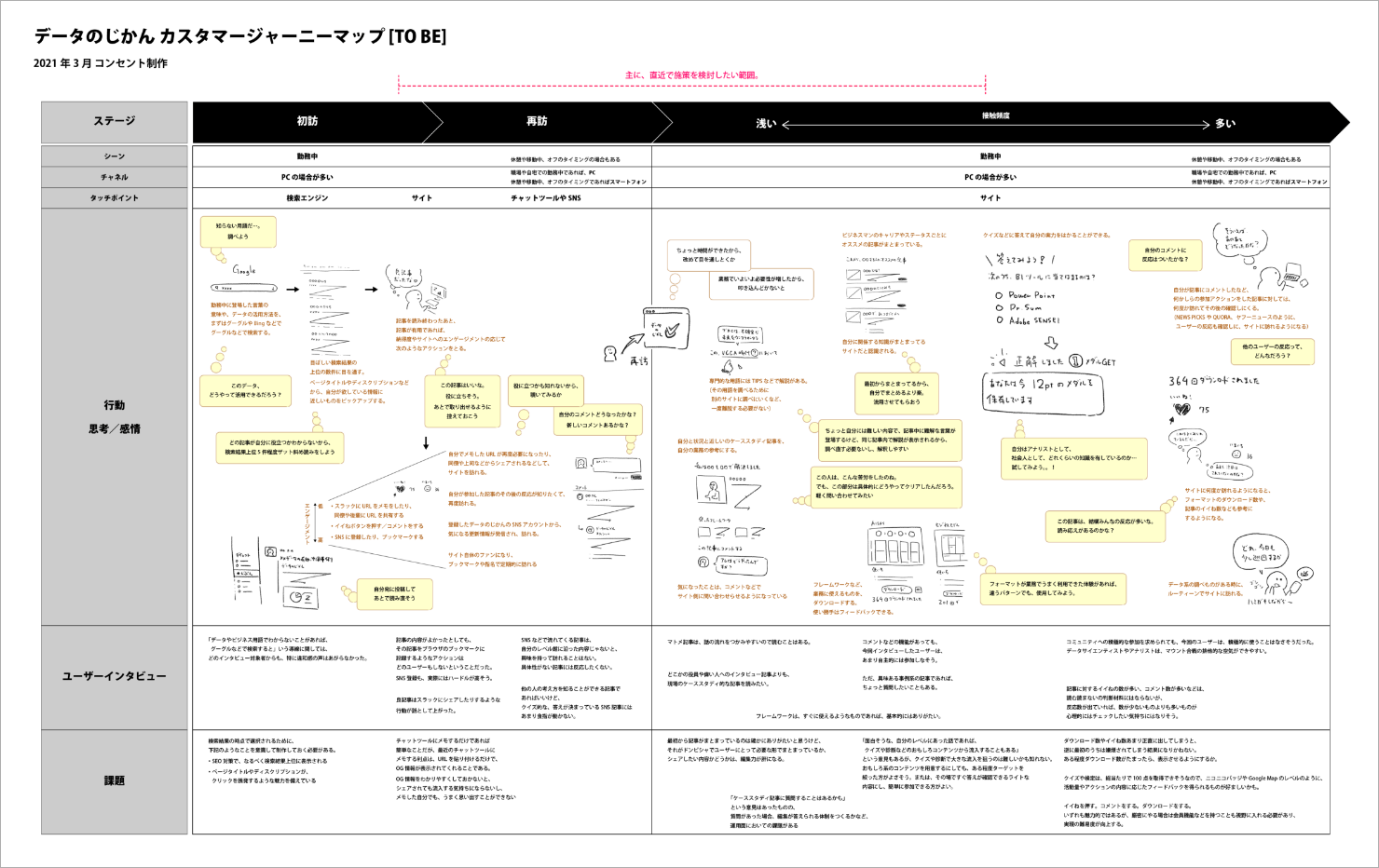
また、「データのじかん」を通してユーザーに得てほしい体験を、再びカスタマージャーニーマップの形で定義し、前述の課題が解消されるまでの道筋を可視化しました。フェーズ1のユーザー調査やサービスデザインスプリントでの検証を踏まえ、シーンごとのユーザーの行動やそれに伴う思考/感情を詳細に言語化し、サイトリニューアルにおいて実現すべき施策の優先度にも言及しています。

To-Beカスタマージャーニーマップ。ユーザー調査やサービスデザインスプリントで得られた課題に対してどのような変化を加えるかをイラストを用いながら明示。
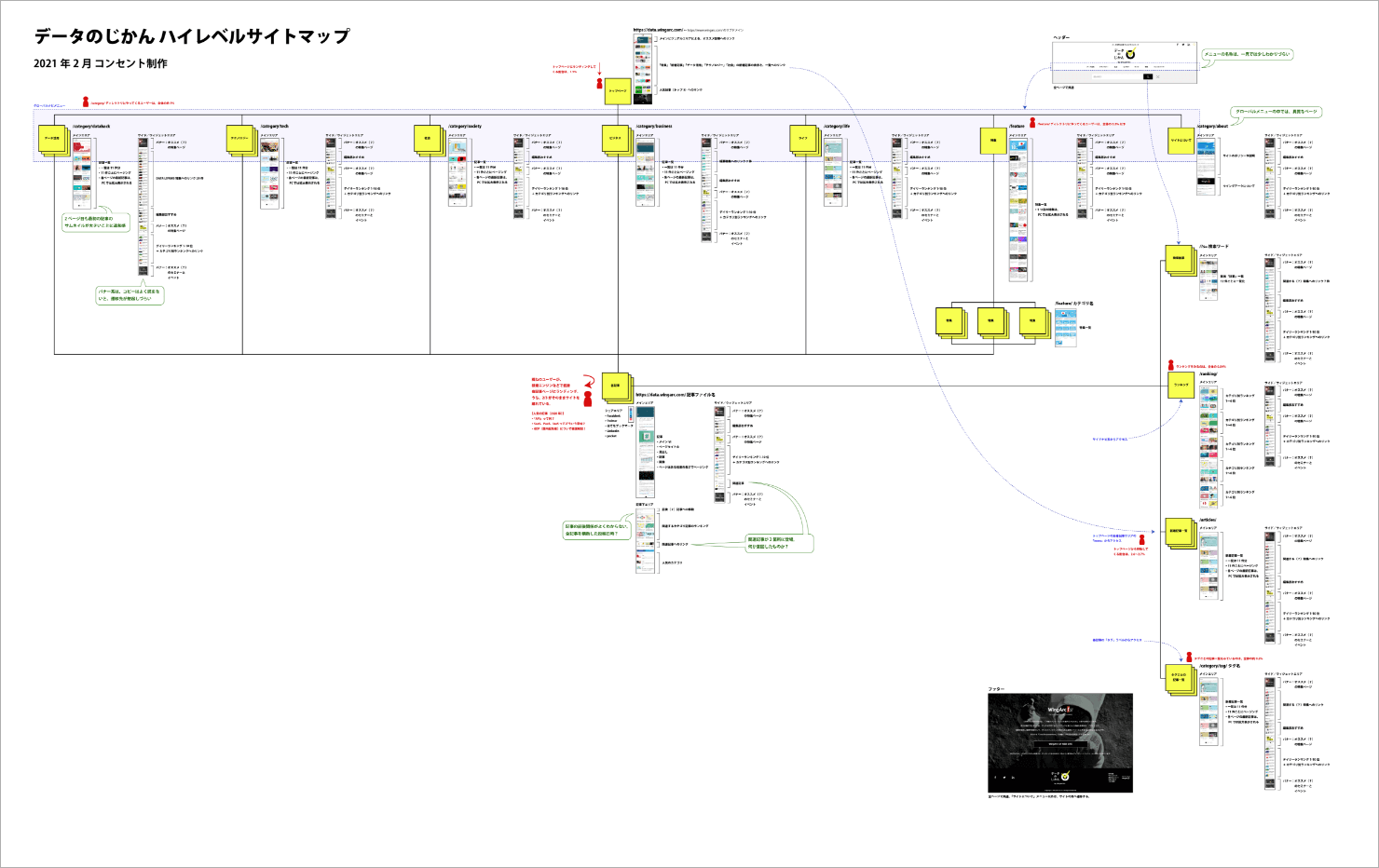
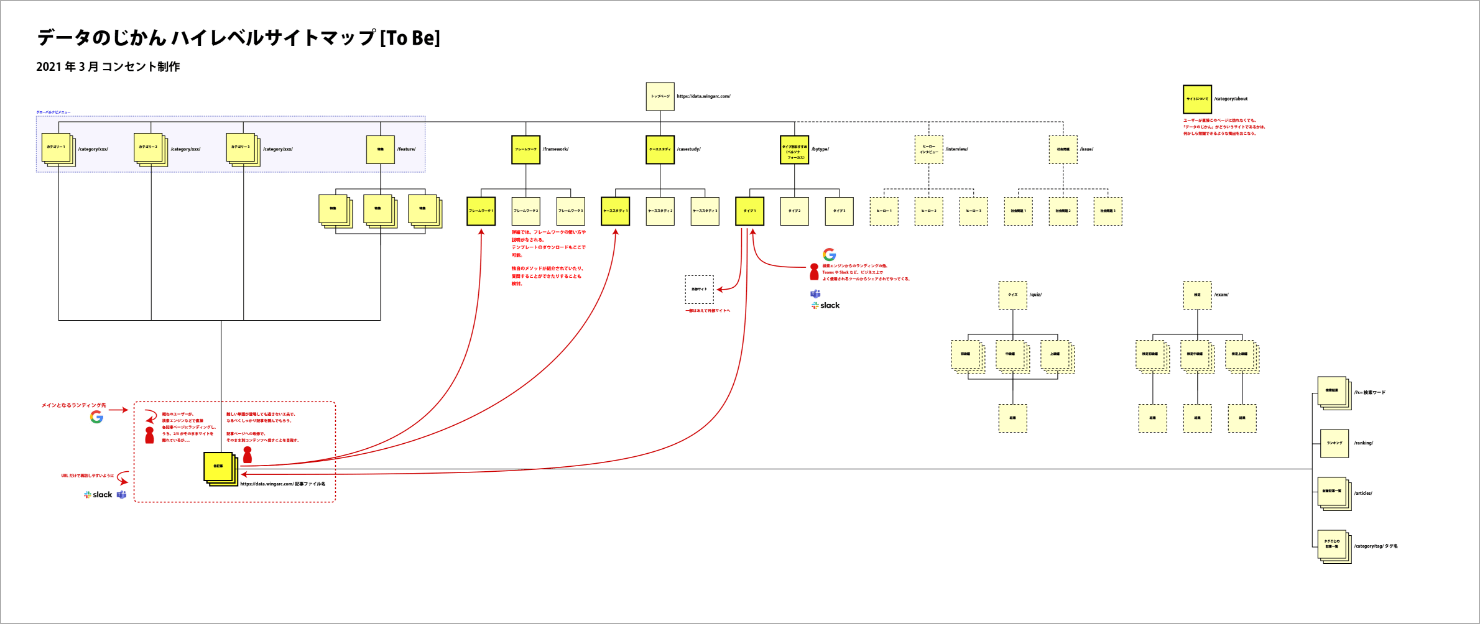
その上で、実際のサイト構造に落とし込んだ場合のコンテンツ配置や、ユーザーが辿るべき動線をハイレベルサイトマップで示しました。
リニューアル前

リニューアル後

ハイレベルサイトマップ:リニューアル前と後の情報構造と主要動線
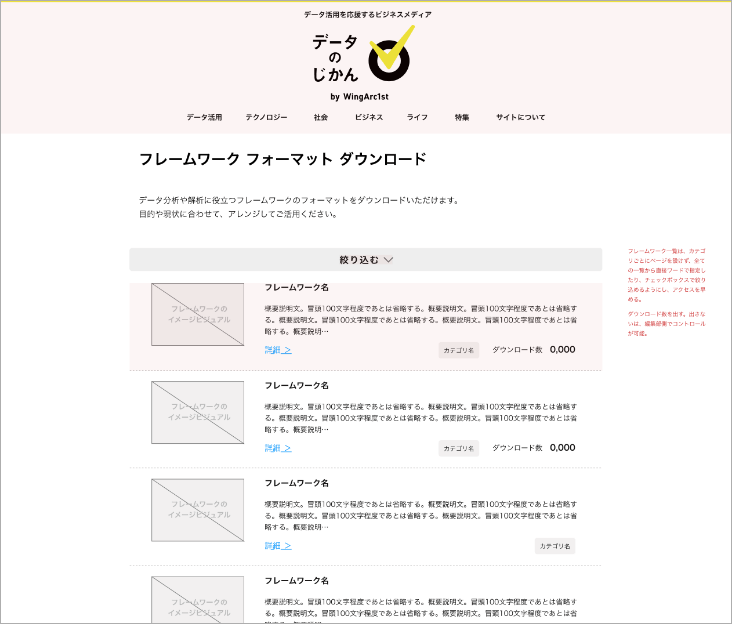
主要なコンテンツに対しては、プロトタイピングツールを用いたワイヤーフレームを用意し、課題の解決方法を具体的な施策に落とし込んだ場合のサイトのUIイメージや、そこで得られる体験を視覚的・直感的にわかりやすい形で再現し、今後のリニューアル実行フェーズにおいてそのまま利用できる形で設計基盤を用意しました。


左から:フレームワーク フォーマット ダウンロード、ケーススタディ 詳細ページのワイヤーフレーム
本プロジェクトの意義
ユーザー調査やサービズデザインスプリントを通して、単にユーザーを記事ページにランディングさせるだけではなく、ランディング前後のサイト体験を向上させることが必要だと、プロジェクトメンバー内で認識合わせすることができました。それが、データ活用への理解度を高め、役立つ情報を取得しやすくするなど、ユーザーと「データのじかん」とのつながりを一歩前進させるというリニューアル方針の策定につながっています。
また、サービスデザインスプリントの後半からフェーズ2をリードしたコンセントのプロジェクトマネージャーがジョインすることで、情報を分断させずに今後のリニューアルへとつながるサイト設計がスムーズに実施できた点にも意義があります。
コンセントではサイトリニューアル実施以前の基盤構築についても、課題整理やリニューアルの戦略・方針策定といった抽象度の高い議論から、ウェブサイトで実装したいアイデアや情報構造の提示といった具体化されたアウトプットに至るまで、一貫して支援を行っています。
[ プロジェクト概要 ]
| クライアント名 | ウイングアーク1st株式会社 様 |
|---|---|
| URL |
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ