一貫したコミュニケーション設計とデザインで
リクルートの姿勢を学生に届ける
株式会社リクルート様(以下、リクルート)の新卒採用サイト2022年度版の制作を担当しました。サイトのコンセプト検討からアートディレクション・社員インタビューなどのコンテンツ制作を一貫して行ったプロジェクトです。グループの組織再編を機に掲げられた新たなコンセプトを軸に、リクルートの姿勢を表す特設コンテンツも開発。テックに強い学生に向けたアプリライクなデザインをベースに、新卒採用ページを今年らしい顔に一新しました。
- ウェブサイト・サービス
- メディア・コンテンツ開発
- クリエイティブ開発
[ プロジェクトのポイント ]
- クライアントと共同でつくり進めたコミュニケーション設計・コンテンツ開発
- 欲しい人材にアプローチする、シンプルでありながら遊び心をくすぐるデザイン
プロジェクトの背景
リクルートは、ターゲットとなるテックに強い学生の関心を引くサイトにすることを方針にしていました。また2021年4月の組織統合に合わせて掲げられた新たなコンセプトがしっかり伝わるサイトにする必要がありました。

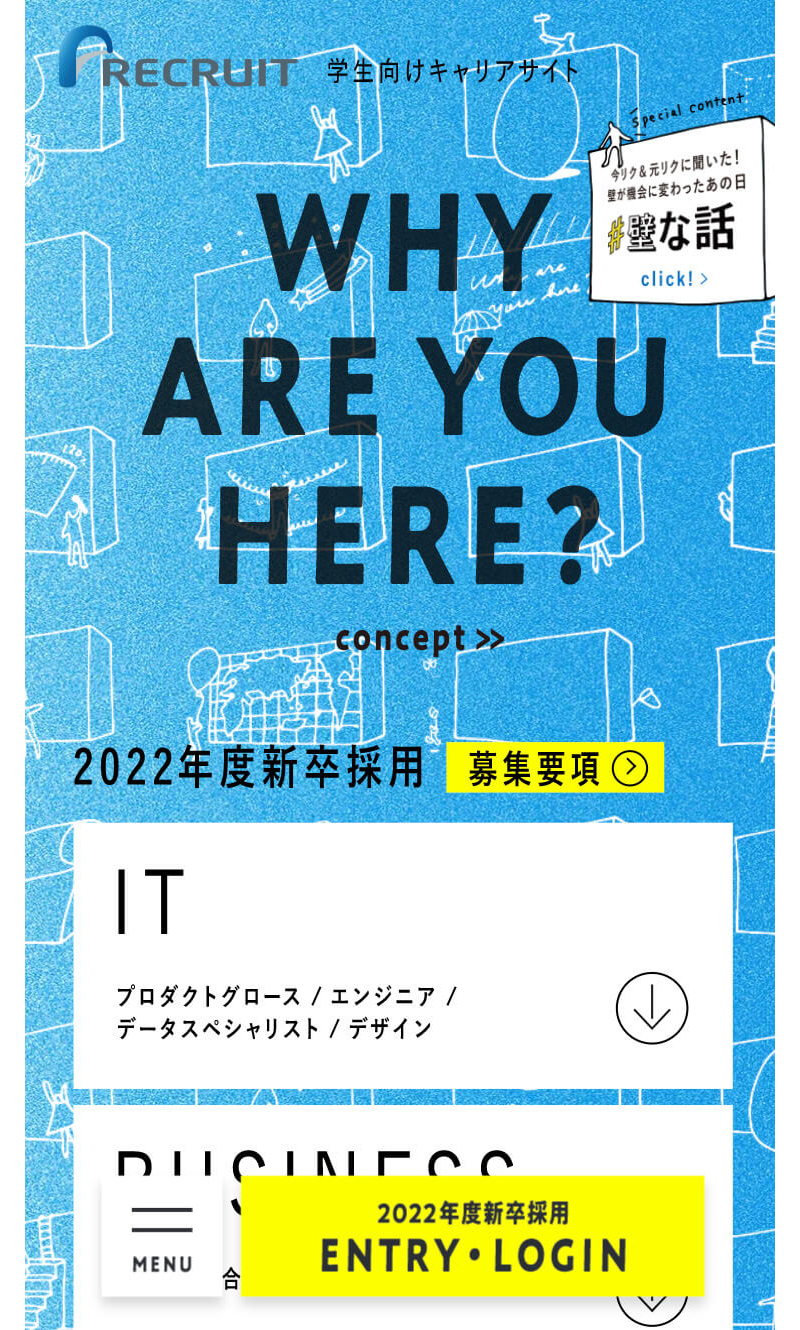
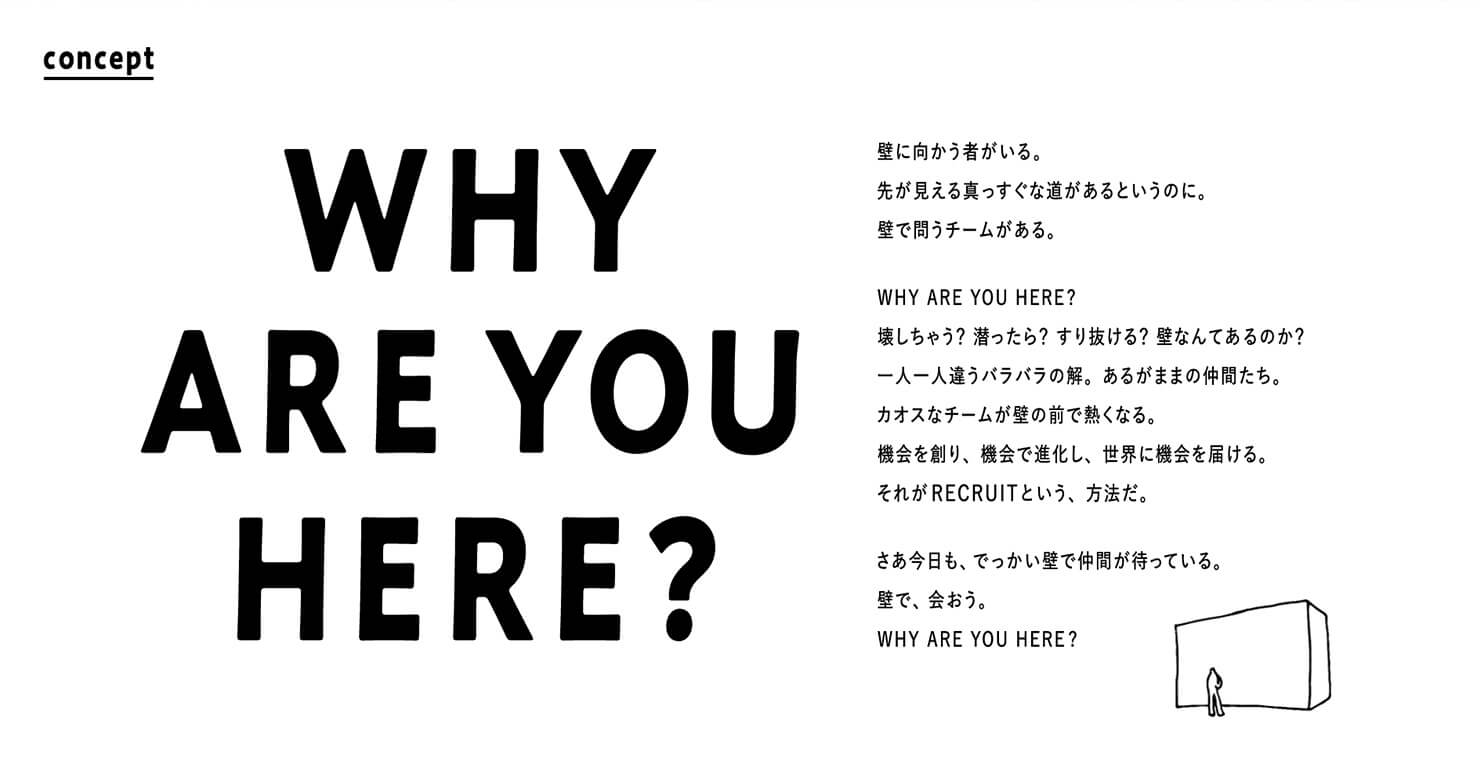
制作したサイトのコンセプトページ「WHY ARE YOU HERE?」。
問題解決までのアプローチ
当プロジェクトでは、サイトのクリエイティブ方針の検討から情報設計、社員への取材・撮影、新規コンテンツ開発、アートディレクション&デザインを行いました。初期段階では、リクルートの新コンセプトへの理解を深めるとともに、新卒採用サイトならではのコンテンツ開発をするため、広報担当・ブランディング担当者とブレストを開催。リクルートの企業全体として持っている「機会(チャンス)は初めから輝いているものではない。最初は泥だらけで困難な壁かもしれない。乗り越えた後に、初めてそれが機会だったと気付く」 という姿勢を伝えるためのクリエイティブ方針を検討しました。そして、特設コンテンツとして、社員(OB・OG含む)がこれまで立ち向かってきた困難や試練エピソードを掲載した「#壁な話」を企画。リクルートをさまざまな視座で捉えた生の声を載せたこのコンテンツは、就活生だけでなく、社内からも好評の声をいただきました。

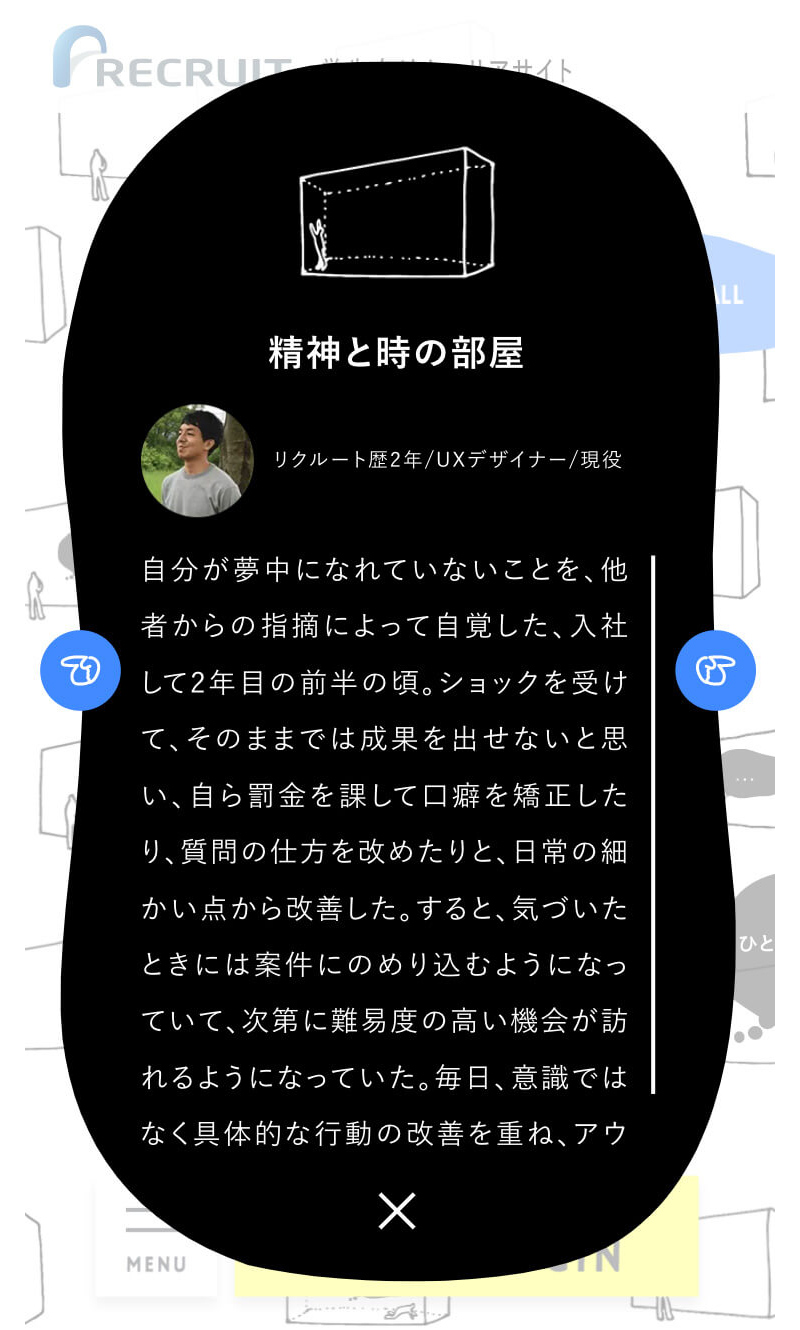
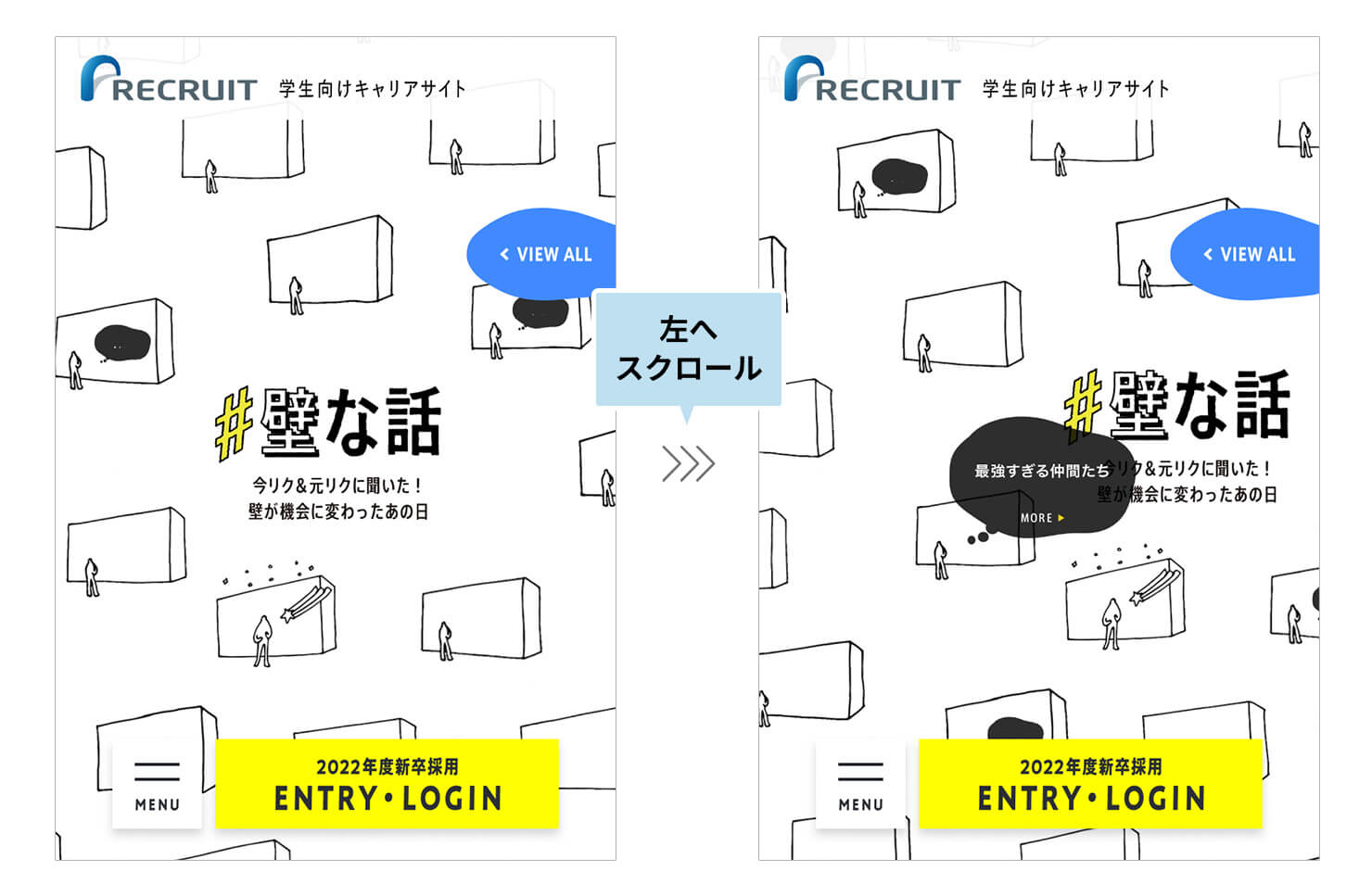
制作した特設コンテンツ「#壁な話」に掲載しているエピソード。
クリエイティブのポイント
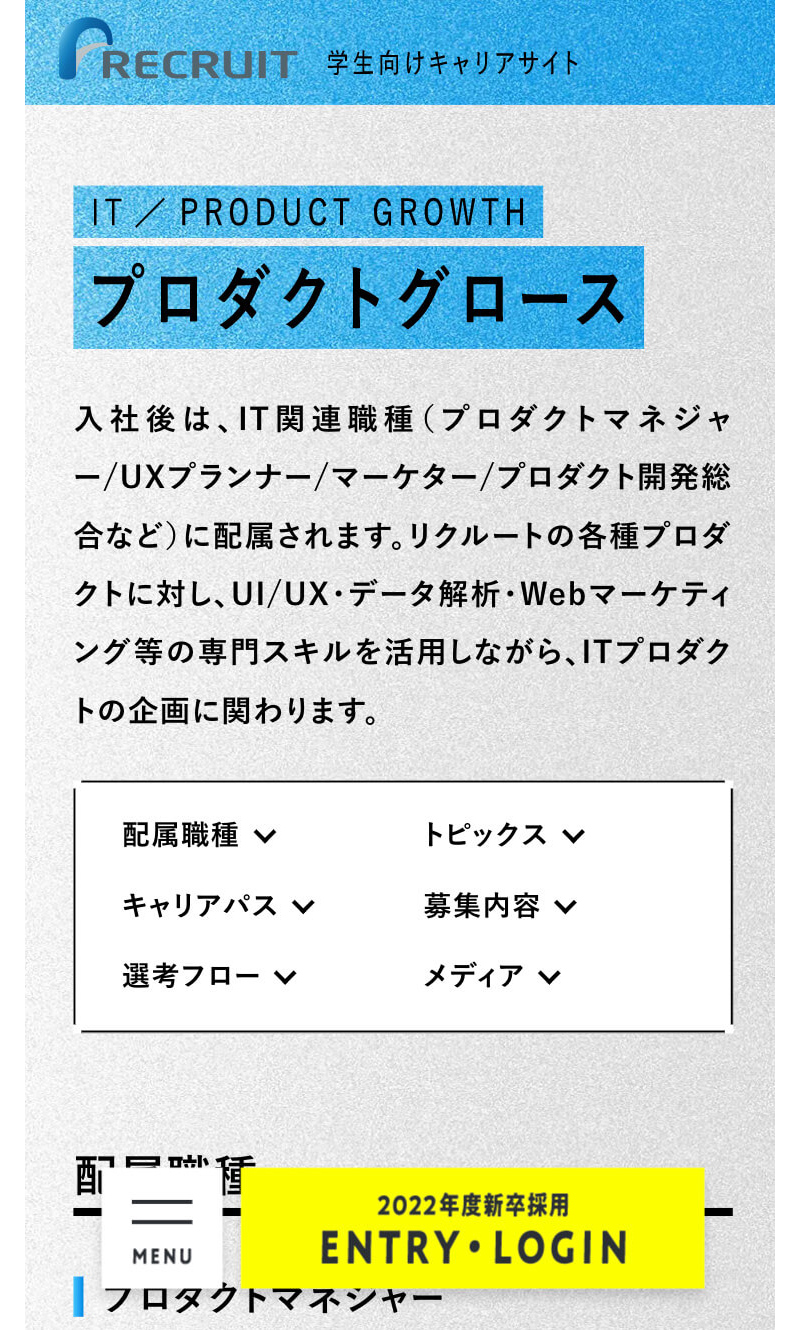
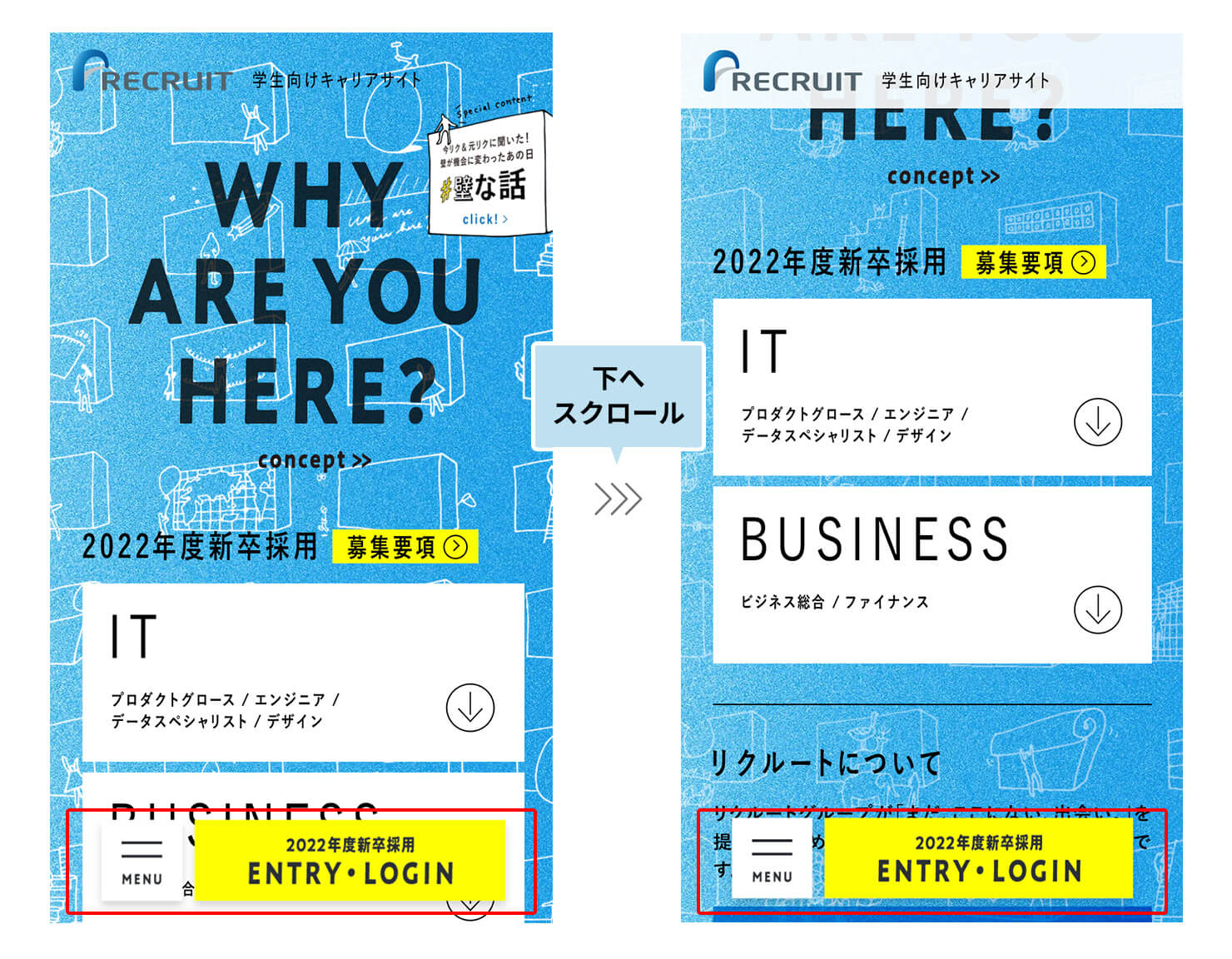
就活生のデバイス利用率を考え、スマホファーストで制作しました。サイトの顔となるホームは、テックに強い学生層に刺さるようシンプルでアプリライクなデザインに。特設コンテンツ「#壁な話」では、「他にはどんな話があるんだろう?」とエピソードをもっと探したくなるよう、各エピソードを自由に移動できる一覧画面や、アニメーションを用いたイラストを設定するなどの仕掛けをつくりました。
また、実装はに担当いただきました。コンセントのデザイン担当と演出に関する相談を密に行ない、気持ちの良いUIを実現しました。

制作したサイトのスマホ版トップページ。画面下部にメニューボタンとエントリー・ログインボタンを固定表示させてアプリライクな見た目にしつつ、どのエリアを見ていても各種ボタンへアクセスしやすいように設計しています。

制作した特設コンテンツ「#壁な話」のスマホ版トップ画面。Google Mapsのように上下左右に自由にスクロールすることが可能で、画面上に散りばめられているエピソードから読みたいものを楽しく探してもらえるようにしています。
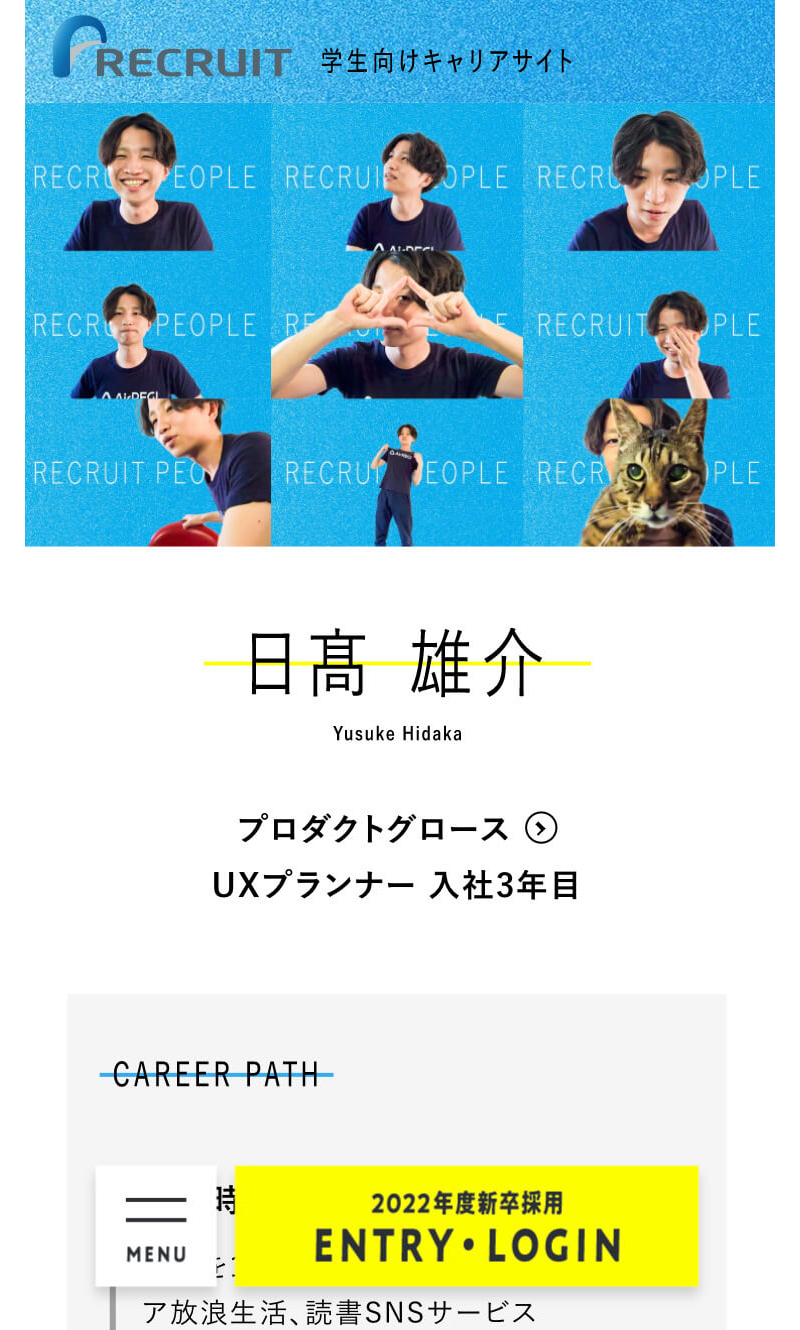
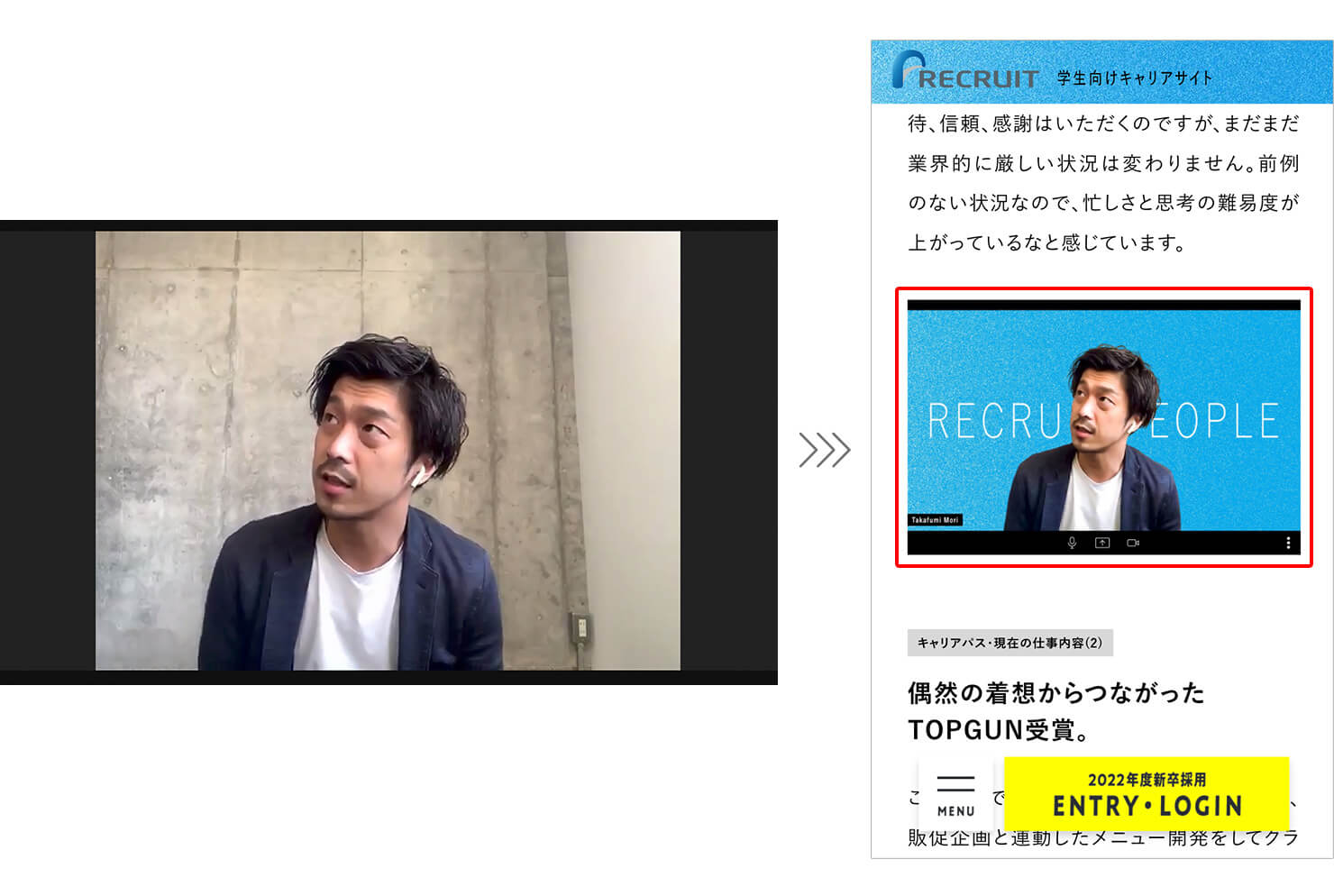
また、社員インタビューはコロナ禍という情勢に配慮し、一部リモート取材&撮影を実施。画面越しだからこそ叶うさまざまな表情をカメラマンとともに引き出し、社員一人ひとりの個性が伝わる絵づくりに挑戦しました。記事内に掲載する写真もあえてリモート通話の雰囲気を残し、オンライン取材らしくあしらいました。

リモート取材時の画面キャプチャを元にサイト上ではリモート通話時のUIのようなあしらいを付け加えて、先輩社員が遠隔で語りかけてくれているような雰囲気を作りました。
[ プロジェクト概要 ]
| クライアント名 | 株式会社リクルート様 |
|---|---|
| URL | |
| 公開日/発行日 | 2021/02/15 |
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ