距離・時間・言語を超えて音楽を体験
デジタル空間のコンサートホール
世界有数のコンサートホールとして広く知られる、公益財団法人サントリー芸術財団 サントリーホール様(以下、サントリーホール)。With/Afterコロナの時代における新たな活動起点となるウェブサイト「デジタルサントリーホール」の構築を担当しました。
- ウェブサイト・サービス
- VI・CI
- ブランディング支援
- メディア・コンテンツ開発
- クリエイティブ開発
[ プロジェクトのポイント ]
- 豊富なコンテンツを日本語・英語のどちらでも楽しめる設計・デザイン
- オンラインの特性を生かしたスピーディーなプロジェクト進行
- コンセプト動画制作、発表用スライドデザインでプロモーションも支援
プロジェクトの背景
2021年に開館35周年を迎えるサントリーホール。さらなる発展を見据えて、ニューノーマルのコンサートスタイル構築に向けたデジタルトランスフォーメーションが必要でした。サントリーホール来場経験のある音楽ファンだけでなく、来場経験のない世界中の音楽ファンともつながれる新たな活動拠点としてデジタルサントリーホールを開設することになりました。

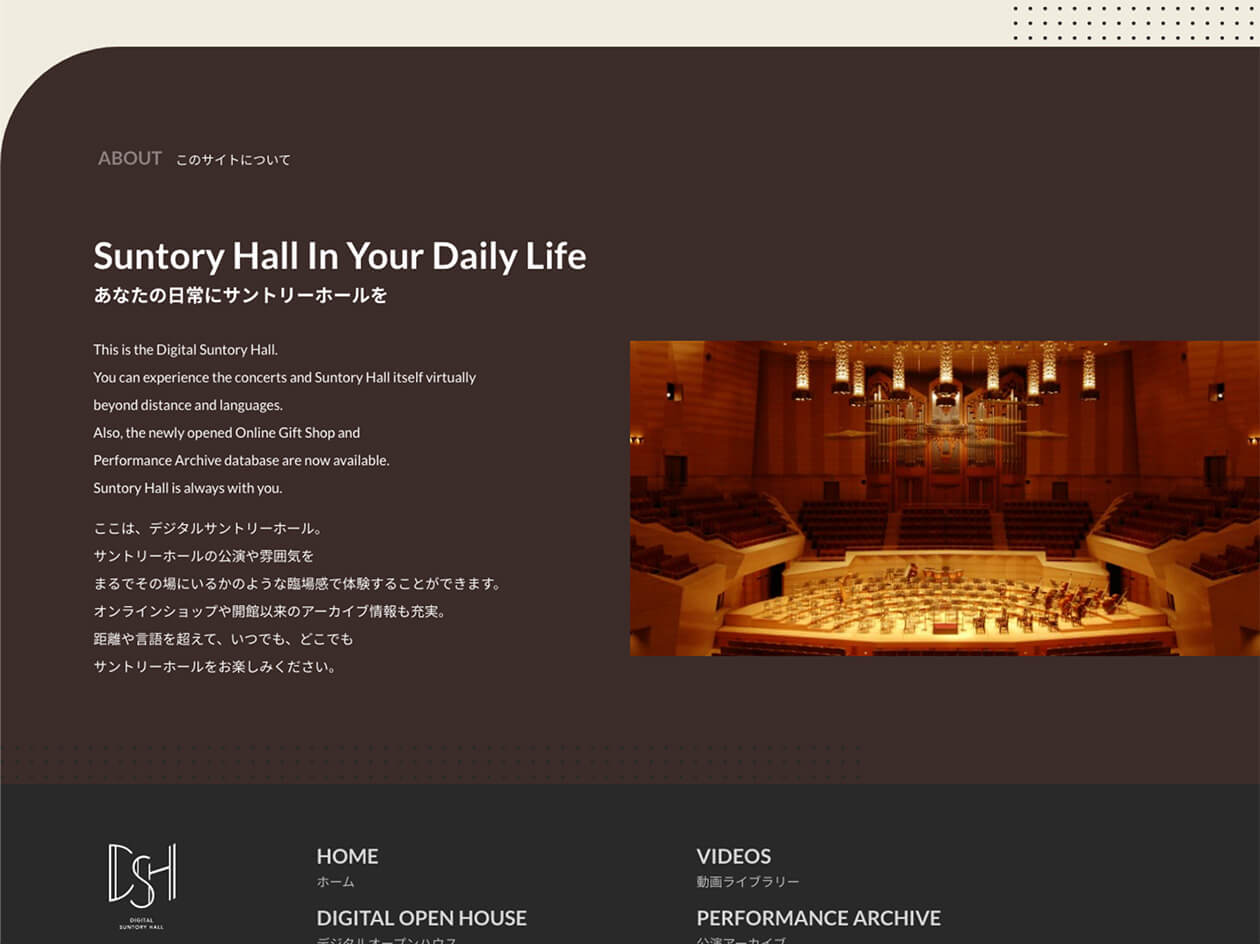
大ホール全景
問題解決までのアプローチ
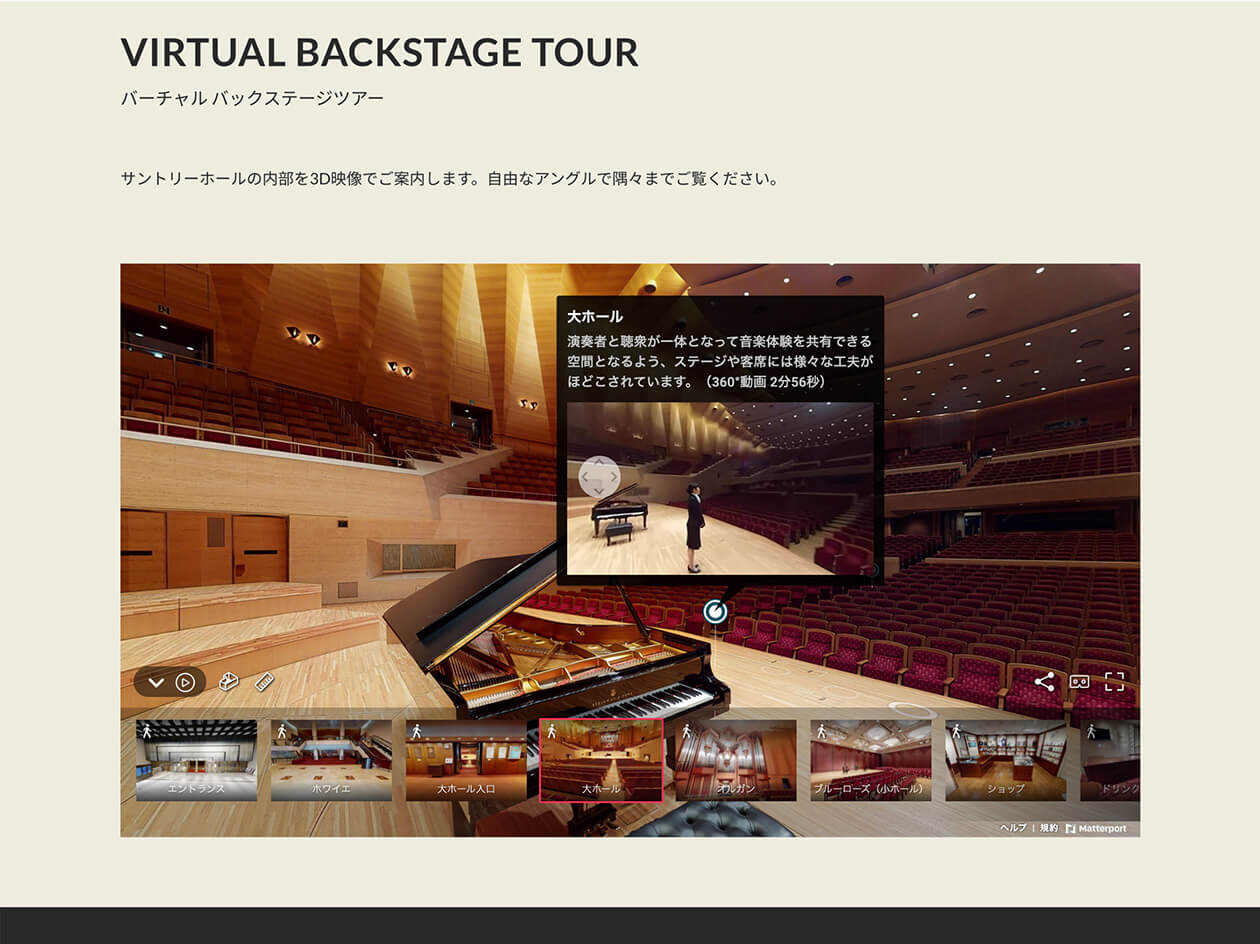
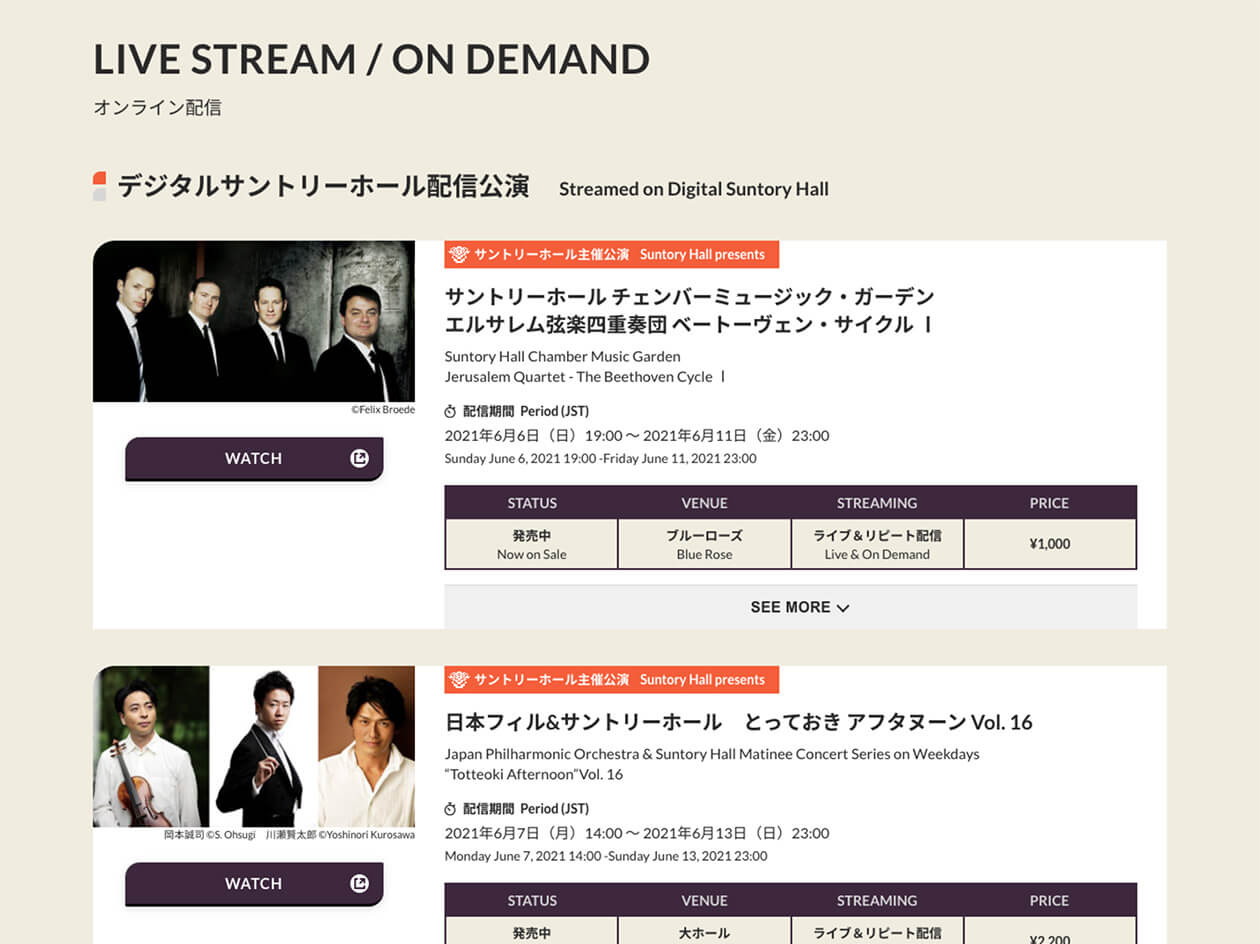
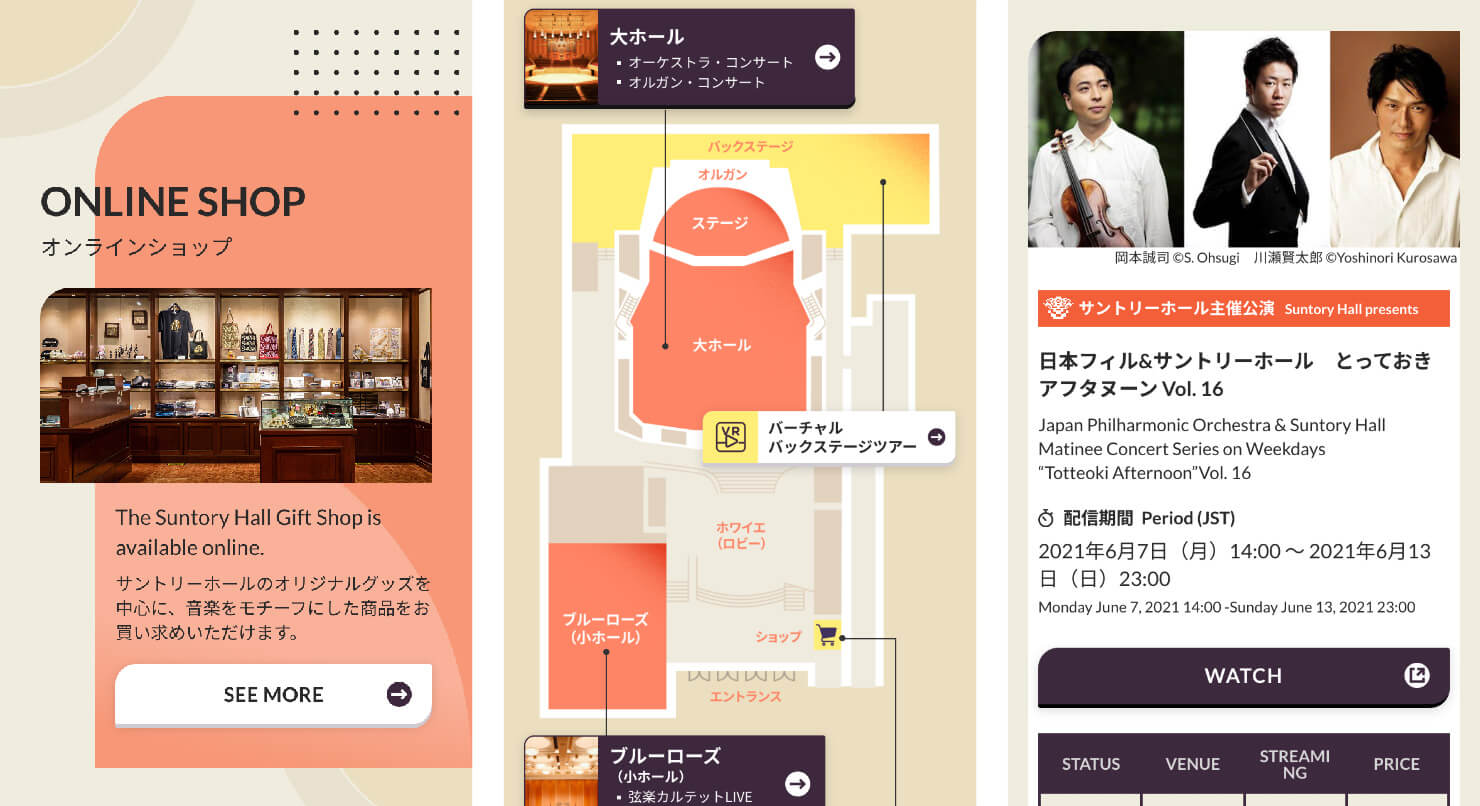
デジタルサントリーホールにはオンラインイベント、バーチャル バックステージツアー、オンライン配信、オンラインショップなど豊富なコンテンツの構想があり、海外の方にも楽しんでいただけるよう日本語・英語の対応が必要でした。
膨大な情報量をいかに伝わりやすくするか。打ち合わせはオンラインで実施し、デザインのプレビューに動画を用いたプロトタイプなどを活用、完成形を見える化しながら進行しました。議論で挙がったアイデアは打ち合わせ中にデザインに反映し意思決定するなど、検討プロセスもデジタルの特性を生かしてスピーディーに進めました。
また、デジタルサントリーホールの活動全体を象徴する新たなイメージも必要と考え、シンボルとなるロゴの定義も行いました。SNSなどで使用するコンセプト動画や、サイト公開の記者発表用のスライド資料もコンセントが制作を担当し、プロモーションも包括的に支援しました。

ウェブサイトの制作と並行して、ロゴと使用ガイドラインも制作した
クリエイティブのポイント
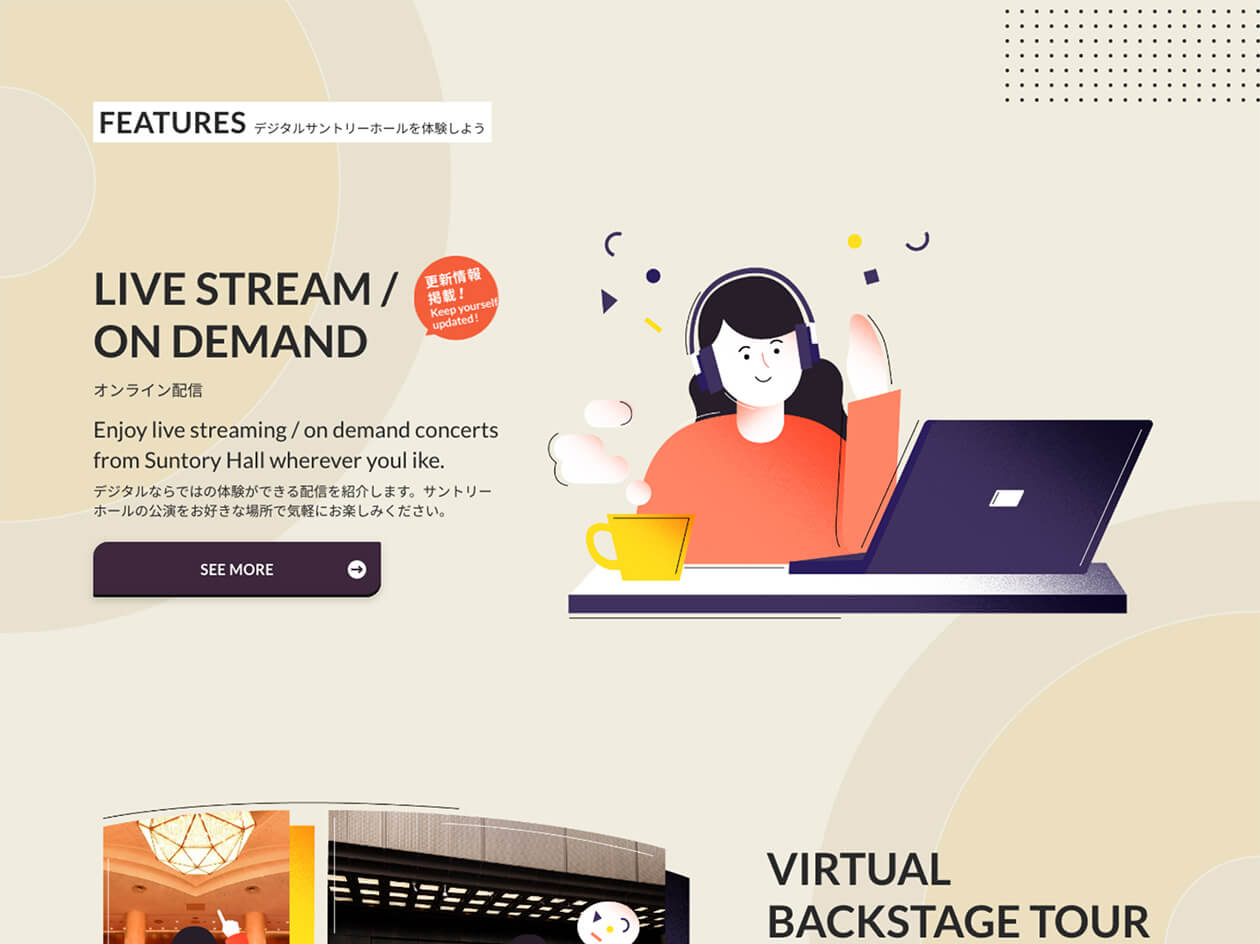
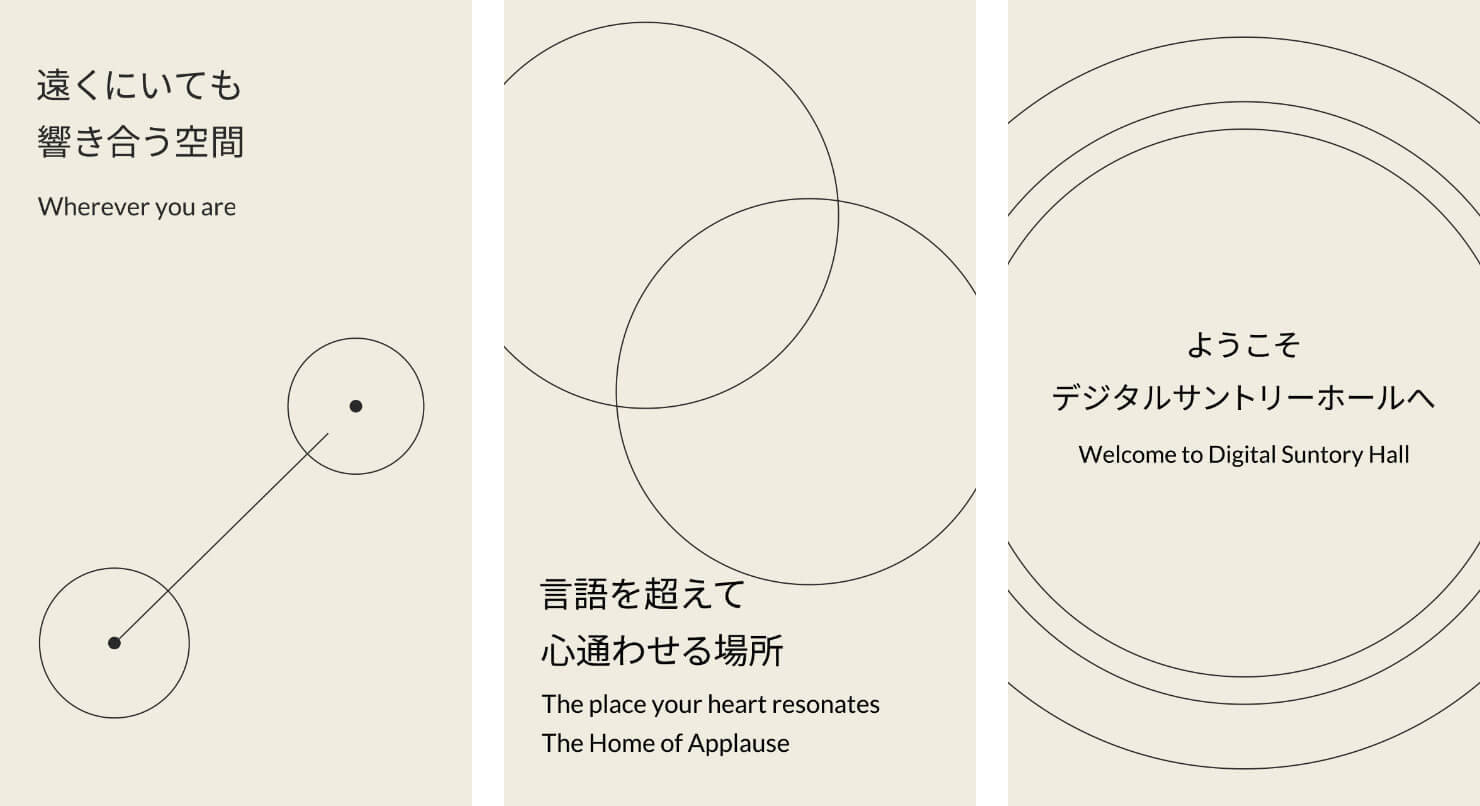
ユーザーにサントリーホールをデジタルで体験してもらうに当たって、「特別な空間に足を踏み入れた」という感覚が不可欠と考えました。そのため初回アクセス時には、メッセージがちりばめられた動画が画面全体に表示される演出を行いました。

初回アクセス時に表示される動画の一部
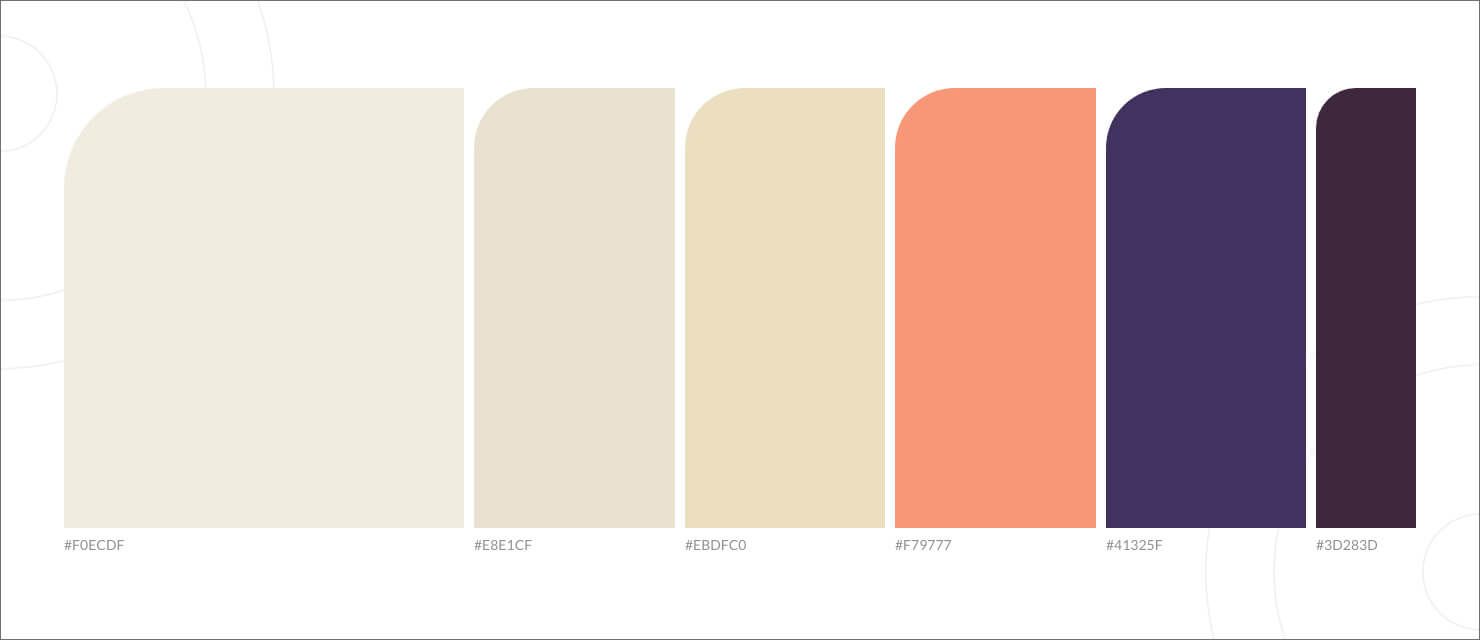
視覚的な印象としては、サントリーホールがもともと備えている上質感を損なうことなく、先進性を想起できるトーンを探り、ベージュを基礎としつつ部分的にビビッドな色を織り交ぜたカラースキームを策定。サントリーホールファンにはおなじみのモニュメントや壁画の造形を、会場を想起させるエッセンスとしてデザインに取り入れました。


策定したカラースキームと会場を連想させるパーツを組み合わせることで、サイト全体の統一感を演出した
世界中からたくさんの人が訪れている活気が伝わるよう、画面内のさまざまな箇所にアニメーションを適用。「画面のどこかが常に動いている」状態をつくり出しています。

お客様の声
正式なご依頼に先立って、多くのメンバーの方がサントリーホールに実際に足を運んでコンサートを鑑賞されたと聞きました。リアルに音響や現場の雰囲気を感じた上でその体験をデジタル空間の表現に生かす、そういった前向きに取り組まれる姿勢にまず感激しました。
役割分担が明確なチーム体制を組んでいただき、オンラインも駆使した打合せをまめに実施していただき、正式発注から2カ月半という短納期でウェブサイトをリリースしていただき感謝しています。
[ プロジェクト概要 ]
| クライアント名 | 公益財団法人サントリー芸術財団 サントリーホール 様 |
|---|---|
| URL | |
| 公開日/発行日 | 2021/4/14 |
[ 関連リンク ]
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ