CMS活用で効率的な情報発信を実現
出展者と来場者の“情熱”をつなぐ
株式会社YOUTRUST様(以下、YOUTRUST)が主催するビジネスイベント「イノベーション横丁」のイベントサイト制作を支援しました。
本プロジェクトでは、microCMSとCloudflare Pagesを組み合わせたヘッドレスCMS構成を採用。情報更新の柔軟性と運用効率を高め、誰でもスムーズにコンテンツを管理できるウェブサイトを実現しました。さらに、イベントならではの「お祭り感」や「楽しさ」を演出しつつも、大手企業からスタートアップ企業まで含む幅広い来場者層に安心感を与えるようなトーン設計で、幅広いターゲットに訴求しています。
- ウェブサイト・サービス
- クリエイティブ開発
[ プロジェクトのポイント ]
- microCMSによる柔軟な更新システムを構築し、イベント担当者による自走運用を実現
- 「横丁」らしいにぎやかさと楽しさを演出しつつ、信頼感を両立させたバランスの取れたデザイン
- ヘッドレスCMSとCloudflare Pagesの組み合わせにより、軽量かつ低コストなアーキテクチャを実現
プロジェクトの背景
YOUTRUSTが主催するビジネスイベント「イノベーション横丁」は、スタートアップや新規事業に携わる多様な企業・個人が集い、イノベーションを軸とした交流と発信を促進することを目的としたイベントです。
本イベントでは、個性豊かな出展者情報や企画内容を紹介し、来場者の興味を喚起する必要がありました。その実現に向けて、更新性とデザイン性を兼ね備えたイベントサイトの制作をご相談いただきました。
これまではCMSを導入せずにイベントサイトを作成していたため、情報の更新には手間がかかり、スピーディな対応が難しい状況が続いていました。そこで今回のプロジェクトでは、柔軟な情報発信と効率的なウェブサイト運用を実現する仕組みづくりが求められました。
問題解決までのアプローチ
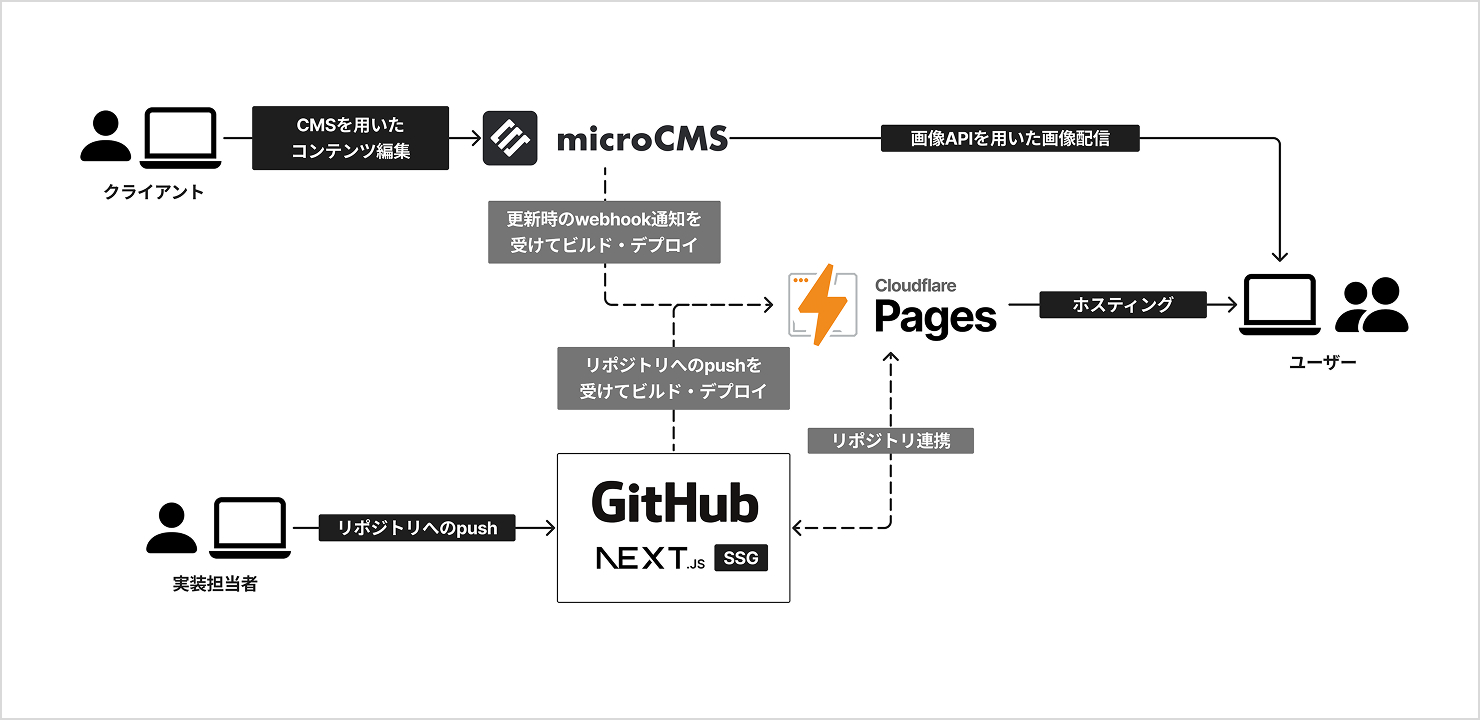
更新性の高いウェブサイトを実現するため、microCMS・Next.js・Cloudflare Pagesを組み合わせたヘッドレス構成を採用しました。これにより、イベント開催中でも担当者自身で即時かつ柔軟にコンテンツを更新でき、情報の鮮度を常に保つ運用が可能になりました。
さらに、ウェブサイト全体を事前にビルドして静的ファイルとして配信するアーキテクチャにより、アクセス集中が予想されるイベント当日でも安定した表示速度の維持が可能になりました。これらの技術選定により、パフォーマンスと可用性を確保しつつ、運用コストを抑えた効率的なウェブサイト運用を実現しました。

今回採用したシステムアーキテクチャ図。
クリエイティブのポイント
「イノベーション横丁」という名称にふさわしく、入り組んだ区画のにぎやかさや、屋台や電飾を思わせる温かみのある雰囲気をデザインで表現しました。
一方で、過度に「和風」や「レトロ」へ寄せることは避け、装飾的な罫線やモチーフは使わず、色彩とタイポグラフィを軸に現代的かつシンプルな構成を意識しました。暗めの背景に多彩なカラーを効かせたビジュアルで、視認性とイベントらしさを両立させています。
「お祭り感」や「ワクワク感」を演出しつつも、大手企業が参加するイベントであることを踏まえ、信頼性と洗練された印象も担保。期待感を高めるビジュアル体験と、情報伝達の明快さを両立したデザインを目指しました。

イベントサイトのキーメッセージ。シンプルながら大胆な色彩とタイポグラフィで印象的なデザインに。

イベントサイトの一部。トップエリアではお祭りに来たような高揚感を感じさせ、読み進めるほどに必要な情報が自然と入ってくる設計に。
[ プロジェクト概要 ]
| クライアント名 | 株式会社YOUTRUST 様 |
|---|---|
| URL | |
| 公開日/発行日 | 2025/5/19 |
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください。
お問い合わせ