MarginとしてのUXライティング
- サービスデザイン
- UX/UIデザイン
- コミュニケーションデザイン
- コンテンツデザイン

前回の記事「Business as UsualとしてのUXライティング」は読んでくれたかな?
おさらいを軽くしておくと、大きく2つあって、1つは「UXライティングはプロジェクト(サービス)の最初から最後まで関係する」ってことと、もう1つは「UXライティングは言葉を置き去りにしちゃダメ」ってことだったんだけど、覚えてるかな(うん、忘れちゃってもいいよ、それは……忘れさせる言葉の方が悪いんだから!)。まあ、要するにユーザーとのタッチポイントだけ近視眼的に考えていても、いいUXライティングはできないよってことだね。
もちろん「でも、全体を見渡して考えるのって難しいよ」って意見があれば、僕は肯定する。人間、万能じゃないし、ついつい目先のことに振り回されちゃうのもよくあることだし、意図せず近視眼的になっちゃうのは仕方ない。だから、今回は……「全体からUXライティングを考える」コツみたいなものを考えていこう。
キーワードは「余白」。デザインに携わっている人ならピンと来る概念じゃないかな? 「フォントだの文字間だのQ数だの……そんなことでデザインは決まらない。伝えるべき情報が置かれている“余白”が、デザインを左右するんだ」って言葉は僕のオリジナルじゃなくて、旧知のベテランデザイナーが校了直後にポロッとこぼしたセリフなんだけど、たぶん、デザインの真理を言及しているし……UXライティングとして考えると、言葉が置かれる空間性そのものへの示唆とも読める。
というわけで、今回は「余白」からUXライティングを考えていくチャレンジをしてみよう。
1:余白をデザインするUXライティング
一度でもUXに対してマジメに取り組んだ経験をもつデザイナーはみんな知っている……ユーザーには余白が必要だってことを。
通常、あるサービスに出会ったユーザーは、そのサービスが規定するアクションを実行する前に、考えたり、迷ったり、悩んだり、決めたりする時間を欲しがっている。リテラシーの高いユーザーなら、それらを秒速で終わらせることもできるのかもしれないが……そうだとしても、ある意思決定のプロセスには、必ず精神的なゆとりの時間――つまり、ここで僕が余白と呼んでいるもの――を必要としている。
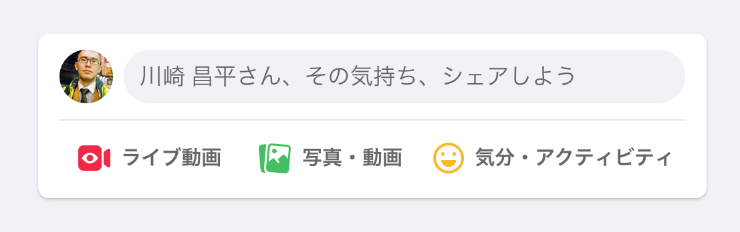
余白を効果的にデザインしている、優れたUXライティングの例はこれ。

Facebookの投稿フォーム
誰もが知っているFacebookのUXライティングだ。アカウントをつくってログインすると、この画面に出会うことができる。いいセリフだよね、「その気持ち、シェアしよう」だってさ。Facebookは君や僕に「慌てなくていいよ。今感じていることをゆっくり言葉にしてごらん?」って語りかけてくる。
もしFacebookにユーザーの余白を勘案する優しさがなければ、「気持ち」って単語は出てこない。これが「思考」や「意見」だったら、僕も君も大慌てで論を構え、説をこしらえ、述をひねらないとならなくなるんだが……「気持ち」と言われればぐっとプレッシャーは減る。のんびりコーヒーでも飲みながら、今の感情を整理すればいいんだって心持ちになれる。
ユーザーのアクションをデザインする側で定義しすぎないことが大切なのかもしれないね。
2:余白を活かすUXライティング
余白の重要性を知り尽くしているデザイナーは、UXライティングも上手にやる。例えば多くの人が見たことのあるこれ。

iPadの初期設定チュートリアル
さあ、はじめよう!
読点の位置が白眉だね。「さあはじめよう」だと不格好だし、「さあ……はじめよう?」でもイラっとするし、「さあ、はじめよう。」なら威圧的だし、「START」でも日本人としては味気ないように読める。だから「さあ、はじめよう!」。勢いがあるのがいいよね。ユーザーの立場で考えれば、この勢いは微塵も削ぎ落としたくない部分。だって買ったばかりのピカピカのiPadかiPhoneかMacBookか……ステキなガジェットを触りたくてウズウズしているんだから!
ユーザビリティを考える上で大事な視点は、ユーザーが主体的に体験を創出できるようにすることだと僕は考えている。無理やりアクションを導くのはユーザーの意志や活力を削ぐ行為だし、かりに、あるアクションを規定したり強制したりするにしたって、ユーザーに寄り添う気持ちは忘れないようにしたい。
ユーザーがどの程度の余白をもちたいと思っているか、あるいはすでにもっていて、それを何に充当させたいと考えているかは、ゆめゆめ忘れないようにしよう。そうじゃないと、UXライティングは単なる説明のためのガイドテキストに堕してしまう。
3:余白から問いかけるUXライティング
つまり余白をデザインしているUXライティングは、ある種の問いかけをユーザーにしているのかもしれない。「君には考える自由と、考えるための精神的、時間的、経済的余裕がある。それをほんの少しで構わないからこのサービスのために使ってみてはくれないかな?」と。
優れたUXライティングは、どれほどサービスの質や量に自信があったとしても、その部分の問いかけを(問いかけることでユーザー自身の思考を尊重する行為を)おざなりにしない。
ユーザーがもつ余白に、ユーザー自身がしっかり向き合えるような時間と空間――ユーザーが自覚できる余白――をデザインしようとする。その姿勢は、UXライティングが目指すべきものの1つだと僕は考えている。
もちろん、言うは易しで、なかなか一朝一夕にできるものじゃないかもしれない。モノによってはスピードや正確さを重視しなければならないUXライティングだってある。けど……より建設的なユーザーとの関係を構築したいのなら、あるいはユーザー体験をより刺激的でなによりユーザーにとって意味のあるものにしたいのなら、余白という観点は忘れないようにしたい。
その視点をもちながらデザインをすれば、UXはもちろん、サービス全体が達成しようとする目標に対して、より効果的な道筋が拓けるはずだと……僕は信じている。