UX/UIデザイナー3人が読む 書籍『UXデザイン100の原則』
- UX/UIデザイン
- 教育・人材育成
- コンセントカルチャー
こんにちは、UX/UIデザイナーの環貫です。
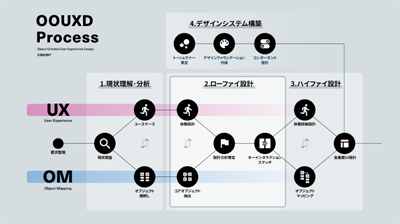
私の所属するUser Experience Design Group(以下、UXDグループ)は、ユーザー体験とそれを持続的に向上させる仕組みをデザインするグループです。デジタルに限らず、さまざまなサービスプロダクトとそれに関わる生活者、事業者の体験をデザインしています。
UXDグループでは、年次やキャリアが異なる多様なメンバーが一緒になり、読書会やワークショップを通じて、メンバー主体で「UX」についての学びを深めています。今回は世界的に活躍する著者のケーススタディからUXの考え方の原則を学ぶことができる『UXデザイン100の原則』(ビー・エヌ・エヌ)について、同じグループ所属の佐山、冨田と輪読を行いました。

書籍紹介
『UXデザイン100の原則』アイリーン・ペレイラ著|2023年9月21日刊行|ビー・エヌ・エヌ
(閲覧日:2023年10月24日)
私たちと同じようにUX/UIデザインに取り組んでいる方々に向けて、本書から得たプロジェクトへの関わり方についての気付きを、3人それぞれの言葉でお伝えします。まずは、デザイナー歴3年目の冨田から。
冨田 怜奈(デザイナー歴3年目)の気付き

UX/UIデザイナー。成安造形大学芸術学部芸術学科メディアデザイン領域グラフィックデザイン専攻卒。デジタルプロダクトのUX/UIデザインを中心に行う。近年の実績は金融系企業の新規事業開発・アプリケーションUX/UI設計・新規ウェブサービスUX/UI設計、ヘルスケア系ウェブサービスのUX/UI改修など。
ユーザーフロー図はUXとUIをつなぐ要である
ユーザーフローのいいところは、UIや情報アーキテクチャをデザインする前に、ごく少ない労力でユーザーが取りそうな道を俯瞰できる点だ。成果物として非常にわかりやすいのもいい。矢印でつないだ四角なら、デベロッパーとクライアントの両方が理解できる。
(P.108「ユーザーフローを作成する」より)
ユーザーフロー図の利点は、対象となるユーザーの体験を可視化することでプロジェクトに関わる全員が共通認識をもてる点、またそこからより良い体験にするための議論が生まれる点だと考える。
デザイナーだけでなく、クライアントやエンジニアも含めたメンバー全員でユーザーフロー図を囲んで会話することで、一人だけでは気付かなかった体験の穴にも気付くことができ、具体的な設計に入ってから穴を発見し大幅な手戻りが起こる、といった悲劇を防ぐことができる。これもかなりのメリットだ。
さらにフロー図を描く中で、サービスで取り扱うオブジェクトの抽出・整理を進めることができる。体験という抽象からプロダクトという具体へ、UXとUIをつなぐ要であることに間違いない。時には画面づくりよりも時間がかかることもあるが、それだけ重要なタスクであると認識しながら取り組んでいる。
自分のデザインが起こし得るマイナス面を意識する
パーソナライズはシステムのほうにコントロールを与え、ユーザーの望みを過去の行動に基づいて予測させることを指す。しかし、データを使ってユーザーを深く知る行為と、データを使ってユーザーをこっそり追跡する行為の差は微妙で、おすすめしたものが正解か、それとも大外れかはさらに微妙な差で分かれる。
(P.178「パーソナライズは諸刃の剣」より)
デザイナーになるまでは、パーソナライズによって自身に起こったうれしい体験(本書にも記載される例としては、よく聞く音楽の傾向からまだ知らない自分好みの音楽を集めたプレイリストが作成され、好みに即した新たなアーティストを知ることができたなど)から「パーソナライズ=効率よく良い体験を得られるもの」というイメージをもっていた。しかしデザイナーとしてパーソナライズを提供する側になってからは、パーソナライズの負の側面と向き合い、そのリスクをあらためて考えるようになった。
本書では「パーソナライズが功を奏すか人を傷つけるかは微妙な差である」といった内容が事例と共に書かれている。それに加え、パーソナライズはユーザーの選択の自由を狭め、行動をコントロールする行為にもなり得ることを忘れてはならない。
パーソナライズに限らずだが、テクノロジーの進化により技術的に可能になったことが、必ずしもユーザーの良い体験に結びつくわけではない。われわれデザイナーは「そもそもこのソリューションによる体験はうれしいものなのか」「このソリューションを実装することで取りこぼしてしまう体験、損なわれてしまう体験はないか」「ソリューションを使用してユーザーを操ろうとしてはいないか」を都度考える必要がある。
あらためて、自身のデザインが生み出す体験を疑う心を忘れないでおきたいと感じた。
佐山 円未(デザイナー歴5年目)の気付き

UX/UIデザイナー。筑波大学芸術専門学群卒、同大学大学院修了。BtoB、BtoC問わず、アプリケーションをはじめとするデジタルプロダクトの開発プロジェクトを中心に、ディレクション・UX/UIデザインを行う。近年の実績として、不動産・金融系企業の新規事業開発、ヘルスケアサービスの改善支援プロジェクト等がある。
「ユーザーの楽しさ」を必要最小限の機能として捉える
プロダクトをできるだけ早く世に送り出すには、必要最小限の機能でリリースし、ユーザーがどう使うかを確認するのがいい。そうでないと、誰も必要としていない機能ばかりでプロダクトが肥大化し、値段も高くなって、いつまでたってもリリースにこぎ着けられない事態になりかねない。
(P.98「最初から完璧を目指さない」より)
新規事業開発プロジェクト(アプリケーションなどのデジタルプロダクト)の多くで、「MVP(Minimum Viable Product:実用最小限の製品)をつくり、ユーザーテストする」ことがプロセスの中に組み込まれる。その名の通り、実用に足る最小限の機能のみを搭載して、それがきちんと動くか・ユーザーが使えるものになっているかを検証することが目的である。
例えば、ダイエットアプリであれば以下のような機能が上がってくるだろう。
- アカウント作成と管理
- 目標設定と進捗確認
- 食事の記録と確認
- 運動の記録と確認
もし上記の機能に対して「ユーザーが楽しく使えるような要素を追加すべきじゃないか」という声があった場合、それをMVPの機能として搭載するか否か。デザイナー間でも意見が分かれるところだと思う。例えば、ボタンを押すと華麗にエフェクトがはじける、かわいらしいキャラクターがアプリ内を案内してくれる、といった体験向上のための付随的な機能は、本来であればMVPにはいらない。
しかし、私はダイエットの初日に記録をつけたら励ましのメッセージを表示する、目標に近づいたらお祝いする、などはむしろ必要最低限の機能だと考えるようにしている。特にtoCのサービスにおいて、ユーザーのエンゲージメントやリテンションを高めることは、サービスが成り立つために必要な機能であると考えているためだ。
実際に、テストユーザーからのフィードバックでは、チームで設計した「こんな要素があったら楽しんでくれるかも」という仕掛けに対し反応してくれるユーザーは少なくない。そのフィードバックがその後のプロジェクトにおける指針になることもあるし、プロジェクトメンバーのモチベーションも上がる。
デジタルサービスが群雄割拠の様相を呈しながらも、すでにメジャーに使われるアプリが固定化されつつある中で、今後新規性や独自性の観点で重要になってくるのはそういった「ユーザーが楽しいと思うサービス」を突き詰める姿勢なのではないだろうか。(「MAP:Minimum Awesome Product」の考え方とほぼ同じだが、最小限の機能で素早くリリースすることを考えると「最低限Awesomeであるプロダクト」は合意形成の難易度が上がり、開発ボリュームが膨らみやすくなるため、「MVP」の枠組みの中で絞り出して考えるようにしている)
「生のユーザーの声」がUXデザインの道標になる
私たちは、UXデザインはユーザーのためのものだと主張するが、実際には営業やマーケティングチームのためというケースが多い。
(P.70「強要ではなく説得する」より)
ダークパターンのように、人の心理を利用したUX/UIは、人を傷つけるものにも便利な道具にもなる。見せる順番や見せ方、隠し方、さまざまな方法で企業にとって都合の良いサービスを提供できてしまう。
そうした状況に対して、コンセントと同じくクライアントワークを主とする著者は、下記のように述べている。
ほとんどの場合、クライアントは無自覚にそうしたことをしている。彼らは単にノルマやKPI(重要業績評価指標)の目標に到達したいと考えていて、ほかに方法を知らないだけだ。それは構わない。専門家ではないのだから。しかし、私たちは違う。だからこそ、クライアントを啓発し、ユーザーを食いものにしない別の方法を提案するのは私たちの役割だ。
(P.70「強要ではなく説得する」より)
この一文には完全に同意する。私たちが仕事としてデザインをする中でも、クライアントからのオーダーに対して問題を感じた場合、「こういった問題があると思うので、違うデザインにしましょう」と提案をするようにしている。問題意識について理解し、同意してくれるクライアントがほとんどだ。
しかし時に、その問題意識がそろわない場合もある。KPIによってどうしてもユーザー目線でプロダクトを見ることが難しくなっていたり、そもそもユーザー像自体の解像度が低い場合だ。
そうしたときは「プロとしての経験」や「UX/UIデザインのセオリー」を伝えるよりも、生のユーザーの声を集め、その声を指標にする。UXデザインの基本であるが、結局のところそれが一番効果的である。短納期のプロジェクトであっても、簡易にでもユーザーテストを実施することを心掛けるようにしている。
環貫 碧樹(デザイナー歴6年目)の気付き

UX/UIデザイナー。武蔵野美術大学視覚伝達デザイン学科卒。企業のウェブサイトを中心にデザイン、アートディレクションを担当。進行管理やリサーチ、ディレクションにも関わり、媒体・領域を問わずコミュニケーション課題の解決に従事。
アノテーションから、プロジェクトのUXを考える
アノテーションとは、ワイヤーフレームの要素につけた言葉による説明を指し、インターフェイス内の動的な要素がどう作用するかを説明するのに使うコメントのようなものだ。
(中略)
きちんとアノテーションが付いたワイヤーフレームは、地球の裏側に住むデベロッパーや、時差のある場所のクライアントなど、関係者から出そうな疑問にいつでも、どこでも答えをくれるから、UXデザイナーは逐一対応する必要がなくなる。
(P.162「イラストにはコメントを付ける」より)
社内向けのウェブサイトをデザインした時の記憶を思い出す。当時、デザインの社内確認を取るため、作成した画面を口頭のみで複数のメンバーに説明していった。一通り説明が終わった後、プロジェクトメンバーから設計や表現に対するさまざまな観点からの質問が上がった。一つひとつの内容は小粒だったが、量が多く、レビュー時間内に質問に答えきることができなかった。結局後から、質問と回答を記述した資料をもとにレビューをもらったが、そのとき記載した内容こそが、著者の言うアノテーションだったのだと今になって思う。
同じデザインを見ても、何が気になるかは人それぞれだ。著者が書いているように、デザイナー、エンジニアなどの役割によって異なるだけでなく、個人の特性でも異なる。だから、ドキュメントに説明を記しておくことで、それぞれが知りたい情報を自由なタイミングで見てもらうことができる。このような非同期のコミュニケーション方法を採用することで、本来力をかけるべきユーザー理解や課題解決により集中できるようになる。また、確認する側も内容を咀嚼して回答する時間の余裕が与えられるため、会議の環境で思いつかなかった新たな解決策や視点が生まれる可能性もあるだろう。
アノテーションは資料にテキストを書き残すシンプルな方法だが、昨今は開発支援技術の向上により時間や場所を選ばずコラボレーションできるツールが登場し、発展している。それらはサービス開発に対して、プロダクト内のコミュニケーションだけでなく、プロジェクト全体のコミュニケーションにも新たなアプローチをもたらしている。クライアントや開発パートナーを含めたプロジェクトメンバーにとっての“良い体験”とは何か。それを実現するために、どんな環境をつくっていくべきか。UX/UIデザイナーとして、多方面にコミュニケーションの質を向上させ、プロジェクトの成功に貢献できる方法を継続的に模索していきたい。
クライアントの隣で、ユーザーを見つめ続ける
急かされるようにしてプロダクトを世に送り出し、すぐに次のプロジェクトへ頭を切り替える。ほとんどの場合、そうした契約になっていて、プロジェクトは話し合いで始まり、ローンチで終わる。それが個人的にしっくりこなかった。
(P.216「ローンチ後も関わり続ける」より)
コンセントでも、著者の例と近い形の契約でクライアントを支援するプロジェクトが存在する。過去に担当したプロジェクトでは、納品が終わると、そのプロダクトやクライアントとの関わりがすぐに薄くなってしまったものもある。そのため、実際に使われた結果として、狙った成果を生み出せているのか見えなくなってしまうこともあった。
デザイン思考の背景となる、HCD(Human Centered Design:人間中心設計)では、つくったものを検証し、見つかった課題をさらに改善するというプロセスの繰り返しによって、ユーザーにとって使いやすいものになることを目指している。契約として切り出された単位でプロジェクトに関わることは、そうしたデザインプロセスの輪の中から飛び出してしまうことになるのではないか。そうした現状に対し、私も“しっくりこない”と感じていた。
つくったきりではなく、改善まで継続して関わり続けるためには、プロダクトだけでなく、組織や事業まで視座を高め、クライアントに必要なことを見極め、提供する力が必要だと考えている。同時に、UX/UIデザイナーとしてユーザーを見つめ続けることを忘れずにいたい。プロダクトのそばで価値を提供し続けるためには、事業と生活者、両者との距離をコントロールする力が必要になるだろう。
おわりに
本書は、UXデザインの基礎となる内容が著者の実体験を絡めて解説されており、若手からベテランまで、UXデザインに触れたことのある人なら共感できる部分がどこかにはある書籍です。輪読では本書の内容をきっかけに自身の経験を振り返り、3人それぞれがUX/UIデザイナーとしてありたい姿を見つめ直すことができました。ご興味をもたれた方は、ぜひお手に取ってみてください。

写真/木村文平
- テーマ :